web安全字体堆栈
要找到一个既能传达网站风格又能在大多数网站上都可靠的好字体库可能会很棘手。如果您使用非网络安全字体,那么当浏览器用令人惊讶的字体替换您的花式字体时,您的网站可能不会像您所希望的那样。

这些字体堆栈由系列(衬线、单空格等)分隔。当您使用的字体不是web安全字体时,应首先将其放入字体堆栈中,然后将其中一个堆栈添加到末尾。选择样式最接近的字体堆栈,并查看您的首选字体。
无衬线web安全字体堆栈
无衬线文本适合在网页上阅读,因为屏幕上没有衬线变得模糊。
font-family: Arial, Helvetica, sans-serif;font-family: 'Arial Black', Gadget, sans-serif;font-family: Impact, Charcoal, sans-serif;font-family: 'MS Sans Serif', Geneva, sans-serif;font-family: Tahoma, Geneva, sans-serif;font-family: 'Trebuchet MS', Helvetica, sans-serif;font-family: Verdana, Geneva, sans-serif;衬线web安全字体堆栈
衬线字体非常适合标题。较大类型的标题意味着衬线在显示器上不会变得模糊。
font-family: 'Book Antiqua', 'Palatino Linotype', Palatino, serif;font-family: Bookman, serif;font-family: Georgia, serif;font-family: 'MS Serif', 'New York', serif;font-family: 'Times New Roman', Times, serif;单空间字体堆栈
Monospace字体通常用于呈现代码和其他类型样式,这些样式在所有字符都是相同宽度的字体(如打字机字体)中看起来最好。
font-family: Courier, monospace;font-family: 'Courier New', Courier, monospace;font-family: 'Lucida Console', Monaco, monospace;草书字库
草书字体可能很难阅读,而且大多数系统中最常见的字体(Comic Sans)不受欢迎。
font-family: 'Comic Sans MS', cursive;幻想字体堆栈
与草书字体一样,幻想字体也很难阅读,而且在大多数系统中更不常见。事实上,您可能注意到,我使用的字体堆栈与我在SAN-serif类别中使用的字体堆栈相同,这是因为碰撞和木炭是如此独特,以至于有些人认为它们是幻想字体。
font-family: Impact, Charcoal, fantasy;丁巴特、wingdings或符号字体堆栈
丁巴特或wingdings是显示小图标或图片而不是字母的符号字体。这些没有通用的字体类型,因此一些计算机可能会显示与您预期非常不同的字体。另外,只有Internet Explorer才会显示符号。Firefox和其他浏览器只是以浏览器的默认字体显示文本。
font-family: Symbol;font-family: Webdings;font-family: Wingdings, 'Zapf Dingbats';- 发表于 2021-09-04 23:03
- 阅读 ( 155 )
- 分类:IT
你可能感兴趣的文章
vivaldi浏览器的10个基本提示和技巧
... Chrome是为普通人设计的,Firefox是为安全和隐私意识设计的,Safari只能在苹果平台上使用。它们都相对简单,虽然您可以使用扩展添加更多功能,但过多的扩展可能会使事情变得臃肿并降低性能。 ...
- 发布于 2021-03-25 00:41
- 阅读 ( 245 )
通过这个完整的堆栈开发课程,在家学习编码
...并知道在哪里可以找到免费的设计资源,如图像,图标和字体。 最终网页设计师和开发人员课程:一个完整的课程,如何计划,设计和代码您的项目。有一些关于自由职业者、建立简历和赚钱的宝贵建议。 ...
- 发布于 2021-03-29 09:01
- 阅读 ( 227 )
如何更改web浏览器中的默认字体
虽然更改浏览器的字体可能不是最紧迫的问题,但有时进行更改是很有趣的。这就是为什么我们要教你如何在googlechrome、mozillafirefox和internetexplorer中更改默认字体。 注意:Chrome和Firefox的说明应该适用于任何操作系统。显然,Int...
- 发布于 2021-04-11 01:08
- 阅读 ( 94 )
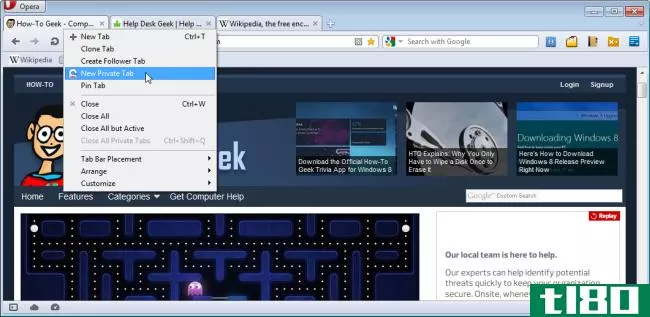
使用opera的高级选项卡功能增强您的web浏览体验
...标右键,然后从弹出菜单中选择“排列|最大化全部”。 堆栈选项卡 如果你倾向于一次打开很多网站,标签堆叠功能将派上用场。通常,当您打开的选项卡超过选项卡栏上的大小时,您必须滚动以从屏幕上看到选项卡。选项卡...
- 发布于 2021-04-12 07:47
- 阅读 ( 174 )
利用nfc漏洞“劫持”android手机
安全研究员查理·米勒(Charlie Miller)展示了Android和MeeGo上处理NFC的方式中的一些缺陷。米勒设计了一个NFC标签,可以在设备上执行恶意代码。该标签可以放在销售点终端或其他公共场所,利用希望使用其设备进行NFC支付的用户...
- 发布于 2021-04-23 12:51
- 阅读 ( 220 )
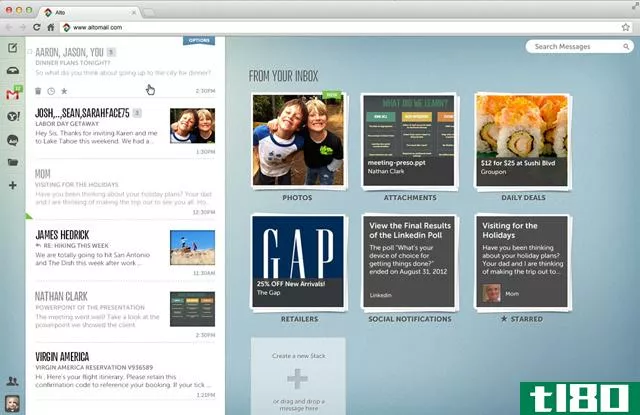
aol推出alto webmail客户端,这是自“you've got mail”以来最大的概念飞跃
...风格-从它的调色板到它用于发件人和电子邮件主题行的字体。但也许这就是重点。”拉米雷斯说:“我们希望阿尔托能够通过15英尺的测试。”15英尺外的人永远不会说‘那是Gmail’,而是会说‘那是什么?’”说到底,Alto是一...
- 发布于 2021-04-24 09:00
- 阅读 ( 142 )
现在,简单介绍一下网络的定义
...的技术是HTML、Javascript和CSS(为了简单起见,我将在“HTML堆栈”中引用它。)这些技术是如此开放和灵活,它们已经占领了世界。这种灵活性也意味着它们被滥用了,通过追踪器降低了移动网络的速度,侵犯了我们的隐私,耗尽...
- 发布于 2021-05-11 07:36
- 阅读 ( 167 )
学习一些css,每次30秒
...创建动画。禁用选择使用户无法选择文本(邪恶!)系统字体堆栈允许开发人员在其他字体不可用时选择要显示的字体。当用户将鼠标悬停在菜单栏上时,同级渐变会使其他文本变灰。该网站解释了33个CSS片段,其中包含一些有经...
- 发布于 2021-05-15 04:47
- 阅读 ( 56 )