实体模型(mockup)和线框(wireframe)的区别
线框和实体模型都是整个设计过程的基本元素,为网站或应用程序的外观和感觉奠定了基础,代表了网站或应用程序的项目目标和愿景。模型是产品的视觉表现,而线框是产品的蓝图,它勾勒出产品的结构,而没有真实产品的所有细节。下面是两个如何融入网页设计过程,以及它们之间的区别。
什么是线框(wireframe)?
线框只不过是你的网站或移动应用的框架,它为你的项目指明了方向。它是最终用户界面的示意图,概述了产品的功能、特性和内容。线框是非常重要的,如果不是必要的。有时需要为客户开发线框,有时不需要。线框基本上是一个低保真度的网页设计原型,关注总体布局、内容层次结构和功能。线框可以由线、框和纯文本组成,也可以使用特定软件(如Microsoft Visio)进行电子绘制。线框是一个真正的结构文件没有所有的视觉混乱意味着没有颜色,纹理,图像或动画。线框的一大优点是,可以快速创建和修改线框,而无需额外的**和口哨声,最终形成最终的设计。
什么是实体模型(mockup)?
模型是视觉设计的静态呈现,将用于产品展示和其他目的。基于线框的结构,实体模型是从基本布局向上的一个步骤,旨在开发具有非交互视觉元素的初步设计。因此,实体模型是一种中等逼真度的设计表现,包括字体、文本、颜色、图像、徽标和其他视觉元素,这些元素将进一步塑造线框。模型最能代表网站或应用程序的项目目标和愿景。使用站点地图作为基础,线框作为指南,您可以创建一个独特的、引人注目的、包含站点所有元素的模型。实体模型是为了在您实际开始构建网页之前,为您的客户机提供最终产品的外观和功能的可视化表示。然后,模型成为最终的蓝图,设计师和客户在交流项目细节时都可以参考。
实体模型和线框的区别
实体模型和线框的含义
–线框和实体模型都是最终产品以及其外观和功能的静态表示。这里的Static意味着它们都是以一种不允许用户像最终产品那样与元素交互的格式呈现的。线框是一个低保真度的网页设计原型,主要关注总体布局、内容层次结构和功能,为您的项目提供方向。另一方面,实体模型是线框阶段的一个进步,是设计的一个中等逼真度的表现,它给出了网站或应用程序完成后的基本外观。
结构
–线框是网站的树形图或流程图,概述了网站的功能、特点和内容。这是一个真正的结构文件没有所有的视觉混乱意味着没有颜色,纹理,图像或动画。线框可以是由线条、方框和纯文本组成的手绘,也可以是使用特定软件(如Microsoft Visio)创建的电子图形。另一方面,实体模型是实际设计的静态呈现,包括字体、文本、颜色、图像、徽标和其他视觉元素,这些元素将进一步塑造线框。
目标
–简单地说,线框是设计界面的二维图形,主要关注总体布局、内容层次结构和功能。它用于定义和规划页面或屏幕上的信息层次结构,或者换句话说,页面中的项目应该如何组织,哪些内容放在哪里,以及有哪些功能可用。模型是用于产品展示或其他目的的全尺寸设计模型。它是一种展示你的设计在现实世界中的样子的方法。实物模型用于各种视觉设计。
工具
–线框通常被称为网页设计布局的框架蓝图或轮廓,它表示没有所有完成元素的每个页面的基本布局。MicrosoftVisio和OmniGraffle是专门用于线框的最通用的工具,而一些非设计师使用PowerPoint或Keynote来准备线框。然而,最常用的线框工具是Bala**iq、Axure、UXPin、异想天开等等。专门用于移动线框的工具包括惊奇漫画和弗林托。实体模型也有同样的用途,所以大多数线框工具也可以用来创建实体模型,但是还有其他工具,如Bala**iq、Mockplus、Mockflow、Mockingbird等。
实体模型与线框:比较图
总结 - 实体模型(of mockup) vs. 线框(wireframe)
简而言之,线框是最容易创建的实体模型形式,它只不过是纯文本、线、框和简单的对象,用于显示设计的基本布局。线框最好的部分是,它们很容易用铅笔和纸等基本工具来创建,而且不需要任何艺术技巧。实体模型可以有许多不同的形式,它们的基本目的是相同的——展示设计完成后的样子。模型是最终产品的复制品,包括从艺术品到屏幕设计的一切,而线框缺乏基本的视觉元素。
- 发表于 2021-06-26 16:48
- 阅读 ( 265 )
- 分类:IT
你可能感兴趣的文章
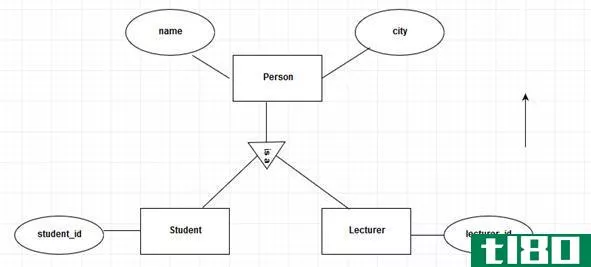
一般化(generalization)和数据库管理系统专业化(specialization in dbms)的区别
...管理系统中泛化与专门化的关键区别在于,泛化是将低级实体组合起来生成高级实体的过程,而专门化则是将高级实体划分为低级实体的过程。 每个组织都需要根据需求存储数据。有各种类型的数据,应该有一种机制来组织它...
- 发布于 2020-10-19 04:33
- 阅读 ( 812 )
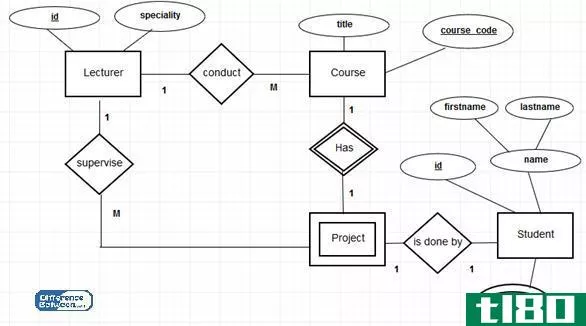
呃(er)和eer图(eer diagram)的区别
...ER图是基于ER模型的数据可视化表示,它描述了数据库中实体之间的关系。EER图是基于EER模型的数据可视化表示,它是原始实体关系(ER)模型的扩展。 在将数据输入数据库之前,应设计数据库。用ER图设计数据库。它基于实体关...
- 发布于 2020-10-19 04:37
- 阅读 ( 1284 )
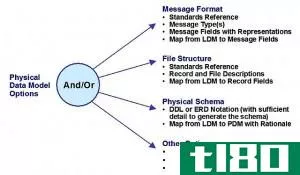
符合逻辑的(logical)和物理数据模型(physical data model)的区别
...模型是一个非常抽象和高级的数据视图,在这里可以识别实体、关系和键。它独立于数据库管理系统(DBMS)。物理数据模型是从逻辑数据模型派生出来的,在逻辑数据模型中,表和列是如何构成实际物理数据库的。因此,物理...
- 发布于 2020-10-27 04:55
- 阅读 ( 697 )
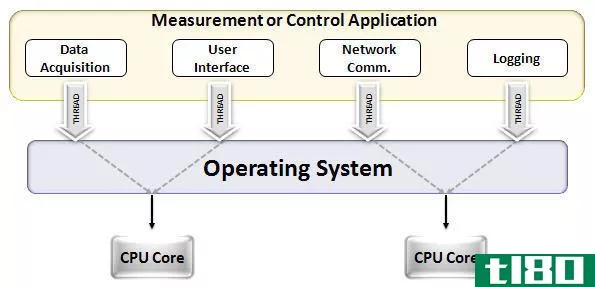
过程(process)和线(thread)的区别
...多个处理器上运行来提高,因为线程是一个独立的可调度实体。 多线程 过程(process)和线(thread)的区别 •进程很难创建,因为它需要父进程的复制和内存分配,而线程则很容易创建,因为它们不需要单独的地址空间。 •线程用于...
- 发布于 2020-10-29 12:02
- 阅读 ( 240 )
想成为用户体验设计师吗?以下是如何开始
...局限于软件产品。它扩展到与用户交互的任何东西。一个实体产品,比如一个信息亭,或者一个新医疗计划的小册子,或者一项服务。这是唐诺曼,UX之父,谈论这个术语的起源。 ...
- 发布于 2021-03-15 07:56
- 阅读 ( 201 )
使用firefox创建简单的实体模型
Pencil是一种线框工具,我们可以用它来绘制应用程序用户界面的模型。Pencil的优点在于它轻巧、易于使用,并且与Firefox紧密集成。最重要的是它是一个免费的开源应用程序!在文章的最后,我们将给你一个简单的演示如何使用...
- 发布于 2021-04-13 10:58
- 阅读 ( 226 )
iPhone5:看看谣言的样子和感觉(视频)
在今年IFA的匿名展位中,一个苹果下一代iPhone的模型已经浮出水面,看起来像是我们听到的关于这款设备的所有传闻和泄密的完全实现的概要。它有一个细长的屏幕,一个缩小的接口,一个重新定位的耳机插孔,和一个双音后盖...
- 发布于 2021-04-24 00:51
- 阅读 ( 156 )
救世主基督用无人机绘制地图,创造了第一个精确的模型
... 基督的线框模型由250万个三角形组成 数据是由Aeryon的一架四架直升机在19次10分钟的飞行中收集的,2090张不同的图像拼接在一起,形成最终的3D模型。现在,它既是一个由250万个...
- 发布于 2021-04-29 02:14
- 阅读 ( 128 )
生成的纸张具有超过40种可打印纸张和笔记本类型
...可以尝试前面提到的打印纸或Konigi,另一个网站的图形纸和线框。点击下面的链接,看看他们有什么可用的。生成纸张|通过一件事很好
- 发布于 2021-05-24 01:41
- 阅读 ( 95 )
dfd公司(dfd)和erd公司(erd)的区别
...、在系统中转换以及如何存储在系统中的。同时,ERD表示实体模型,它将显示系统或数据库的外观,但不解释如何实现它。使用DFD,每个进程和存储应该至少有一个数据流流向它,一个离开它。所有的数据都必须经过一个特定的...
- 发布于 2021-06-23 17:42
- 阅读 ( 178 )