css库聚合器

通过CSSGalleries,一个网页设计聚合器,尽情享受CSS、网页设计和一般的酷感。
此时,该项目索引了大约30个不同的CSS和Web设计库,如果您订阅了中央RSS提要,您将可以直接获得每一个全新的spankin设计,而无需实际查找。苏韦特。
CSS图库[via.etc]
- 发表于 2021-08-02 06:45
- 阅读 ( 56 )
- 分类:互联网
你可能感兴趣的文章
javascript程序员jquery基本指南
... 除了温习JavaScript技巧之外,如果您对HTML和CSS教程也不熟悉,您可能还需要先阅读它们。 ...
- 发布于 2021-03-16 15:42
- 阅读 ( 228 )
11个检查、清理和优化css文件的有用工具
优化CSS样式表是提高网站或应用程序加载速度的好方法。通过减小CSS文件的大小,服务器将花费更短的时间来加载,从而产生更快的网页。使用可以清除常见错误的CSS checker会有所帮助。 ...
- 发布于 2021-03-18 06:31
- 阅读 ( 264 )
jekyll vs.gatsbyjs:哪个静态网站构建者构建了最好的网站?
... Jekyll使用Liquid、Markdown、HTML和CSS的组合来处理网站。Liquid在HTML内部执行逻辑方面做得很好。Markdown是一个整洁的小工具,它可以让您编写纯文本单词,从而加快编码速度;Markdown可以将您的文本转换为...
- 发布于 2021-03-19 02:43
- 阅读 ( 461 )
用于编程和web开发的8个很棒的codepen功能
... CodePen提供了一种叫做pen的东西,它包括三个不同的HTML、CSS和JavaScript窗口,还有一个预览窗格,可以在您键入时实时更新。 ...
- 发布于 2021-03-24 05:24
- 阅读 ( 262 )
如何使用css选择器定位网页的一部分
层叠样式表(CSS)允许您转换网页的外观。从字体和颜色到间距和整体布局,各种各样的设计工具就在您的指尖。尽管CSS是一门复杂的语言,但只有两个基本概念需要你理解才能开始。 ...
- 发布于 2021-03-29 22:09
- 阅读 ( 309 )
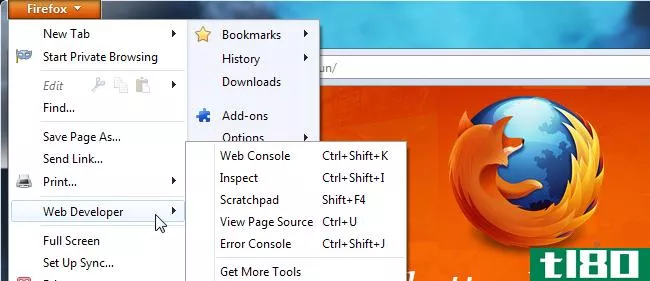
如何使用firefox的web开发工具
...L,可以从“Web开发人员”菜单中选择“查看页面源”。 css检查器 单击样式按钮查看应用于选定元素的CSS规则。 还有一个CSS属性面板-通过单击规则和属性按钮在两者之间切换。为了帮助您查找特定属性,“属性”面板包含一...
- 发布于 2021-04-12 14:50
- 阅读 ( 128 )
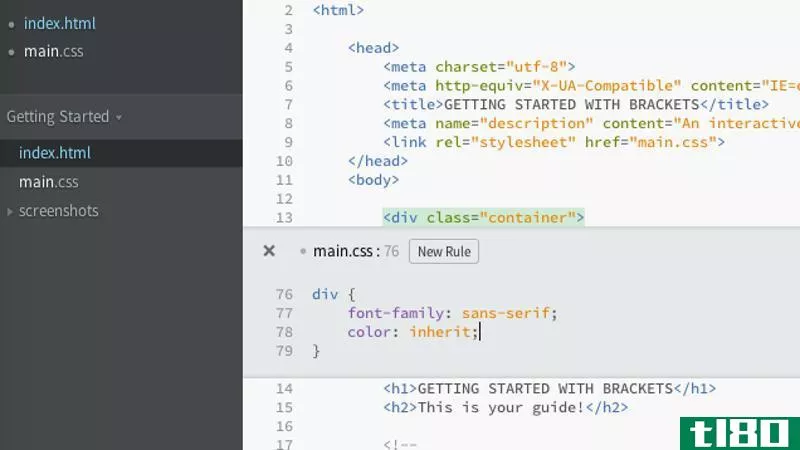
adobe的方括号是web开发人员的免费文本编辑器
...。预处理器支持使您可以轻松地查找、添加和编辑HTML和CSS文件之间的类关联:将鼠标悬停在index.HTML文件中的类上,然后按Command+E。该类受影响的每个CSS文件都将弹出,然后继续在内联编辑器中打开要进行更改的文件。如果您还...
- 发布于 2021-05-20 03:47
- 阅读 ( 97 )
身份证件(id)和css中的类(class in css)的区别
CSS中id和class的主要区别在于id用于将样式应用于一个唯一的元素,而class用于将样式应用于多个元素。 web开发中有多种技术。开发网站的主要语言是HTML、CSS和JavaScript。HTML代表超文本标记语言。它有助于开发网页的结构。JavaScrip...
- 发布于 2021-06-30 21:53
- 阅读 ( 326 )
html格式(html)和css格式(css)的区别
HTML和CSS的主要区别在于,HTML是一种用于创建网页结构的标记语言,而CSS是一种用于使网页更具表现力的样式语言。 HTML是一种基于文本的方法,用于描述web页面中内容的结构。根据HTML文件中的标记,web浏览器显示文本、内容、...
- 发布于 2021-07-01 02:33
- 阅读 ( 256 )