如何检查网页元素(inspect web page elements)
知道什么
- 在Chrome、Firefox或Safari中:右键单击元素并选择Inspect。
- 在Internet Explorer或Edge中,启用检查,在图元上单击鼠标右键,然后选择“检查图元”。
本文介绍了如何检查Chrome、Firefox、Safari、Internet Explorer和Microsoft Edge中的元素,包括如何在IE和Edge中启用检查。
如何使用浏览器检查web元素
网站是由代码行构建的,但结果是包含图像、视频、字体和其他功能的页面。要更改其中一个元素或查看它由什么组成,请查找控制它的代码行。为此,请使用元件检查工具。您不必下载检查工具或为您喜爱的web浏览器安装附加组件。相反,右键单击页面元素,然后选择Inspect或Inspect元素。但是,访问此工具的方式因浏览器而异。
本文使用右键单击来表示Windows PC上的鼠标设备操作和Mac上的Control+click操作。
检查谷歌浏览器中的元素
在Google Chrome中,有两种方法可以使用浏览器内置的Chrome开发工具检查网页:
- 右键单击页面或空白区域中的元素,然后选择“检查”。
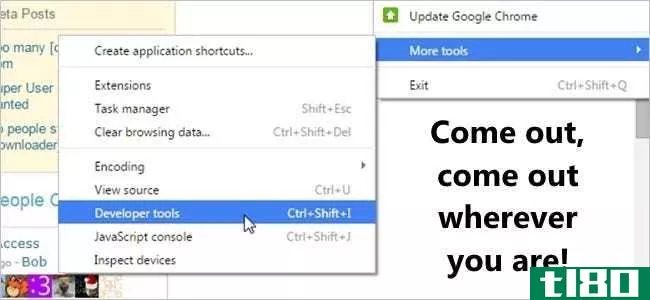
- 进入Chrome菜单,然后选择更多工具>开发者工具。
使用Chrome开发工具复制或编辑超文本标记语言(HTML)标记,隐藏或删除元素,直到页面重新加载。
当Chrome DevTools在页面侧面打开时,更改其位置,将其弹出页面,搜索页面文件,从页面中选择元素以便更仔细地查看,复制文件和URL,并自定义设置。
检查mozilla firefox中的元素
Mozilla Firefox有两种打开其检查工具(称为Inspector)的方法:
- 在网页上的某个元素上单击鼠标右键,然后选择“检查元素”。
- 从Firefox菜单栏中,选择工具>Web开发人员>检查器。
在Firefox中将指针移动到元素上时,Inspector会自动查找元素的源代码信息。选择图元时,动态搜索将停止,您可以从“检查器”窗口检查该图元。
右键单击元素以查找支持的控件。使用这些控件可以将页面编辑为HTML标记、复制或粘贴内部或外部HTML标记、显示文档对象模型(DOM)属性、截图或删除节点、应用新属性、查看层叠样式表(CSS)等。
检查safari中的元素
有几种方法可以检查Safari中的web元素:
- 右键单击网页上的任何项目或空间,然后选择Inspect Element。
- 转到“开发”菜单,然后选择“显示Web检查器”。
如果看不到“开发”菜单,请转到Safari菜单,然后选择“首选项”。在“高级”选项卡上,选中“在菜单栏中显示开发菜单”复选框。
选择网页上的各个元素以查看专门用于该部分的标记。
检查internet explorer中的元素
Internet Explorer中提供了一个类似的inspect element工具,可以通过启用开发人员工具来访问该工具。要启用开发人员工具,请按F12。或者,转到“工具”菜单并选择“开发人员工具”。
要显示“工具”菜单,请按Alt+X。
要检查网页上的元素,请右键单击该网页,然后选择“检查元素”。从Internet Explorer选择元素工具中,选择任何页面元素以查看HTML或CSS标记。您还可以在浏览DOM资源管理器时禁用或启用元素高亮显示。
与其他元素检查器工具一样,使用Internet Explorer剪切、复制和粘贴元素,编辑HTML标记,添加属性,复制附加样式的元素,等等。
检查microsoft edge中的元素
在可以检查Microsoft Edge中的图元之前,必须启用检查。有两种方法可以启用检查:
- 转到地址栏并输入about:flags。在对话框中,选中关联菜单中的“显示视图源”和“检查”元素复选框。
- 按F12,然后选择DOM资源管理器。
要检查元素,请在网页上的元素上单击鼠标右键,然后选择“检查元素”。
- 发表于 2021-09-08 04:52
- 阅读 ( 96 )
- 分类:数学
你可能感兴趣的文章
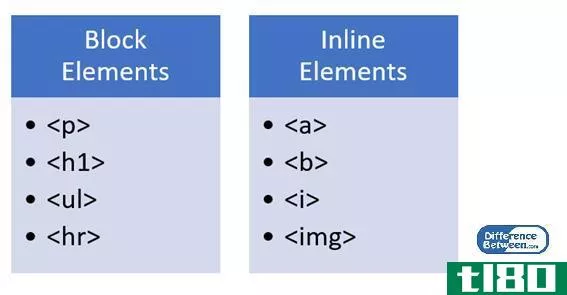
块(block)和内联元素(inline elements)的区别
...较-表格形式的块与内联元素 6. 摘要 什么是块元素(block elements)? 块元素采用可用的全宽。这些元素总是以新行开始。块元素的一些示例如下。用于定义段落。e、 这是一个段落。有六个标记用于定义标题。他们是。程序员可以...
- 发布于 2020-10-19 13:55
- 阅读 ( 244 )
如何在edge中启用“inspect element”和“view source”
... 也就是说,Edge的某些方面仍然令人恼火,例如“Inspect Element”和“View Source”的缺失。作为一个喜欢涉足网页设计的人,没有这些功能将是一个破坏者。 ...
- 发布于 2021-03-15 15:35
- 阅读 ( 139 )
什么是javascript?它是如何工作的?
... The following selects all bold elements in the document and sets the color of the first to red. var elems = document.getElementsByTagName('b');elems[0].style.color = 'red'; ...
- 发布于 2021-03-18 04:01
- 阅读 ( 282 )
css3基本属性备忘单
...xt.List Properties list-styleDefines the display style for a list and list elements.list-style-imageSpecifies the image to be used as a list-item marker.list-style-positionSpecifies the position of the list-item marker.list-style-typeSpecifies the marker style for a list-item.Margin Propertiesmargin...
- 发布于 2021-03-19 04:34
- 阅读 ( 300 )
7必须为web设计器提供chrome扩展
... visualinspector是设计团队的一个强大的反馈和协作工具,它结合了前三个扩展的特性,并添加了更多功能。 ...
- 发布于 2021-03-21 18:31
- 阅读 ( 231 )
愚蠢的极客把戏:如何伪造网页截图(没有photoshop)
...潜在客户形象的文章。 接下来,右键单击标题并选择“Inspect Element”选项(在Chrome中只是“Inspect”)。 一堆看起来像狼吞虎咽的东西突然出现在一个单独的窗格中。这是web服务器实际发送到您的计算机的原始HTML。 标题应该...
- 发布于 2021-04-06 14:19
- 阅读 ( 196 )
你如何找到将广告注入网页的chrome扩展?
...我们提供了答案: Depending on your JavaScript knowledge, you can inspect the scripts that can manipulate websites you visit. 1. Press F12 to open the Developer Tools. Alternatively, you can open the Developer Tools from the Hamburger Menu. 2. On the Sources Tab, select the Content Scripts T...
- 发布于 2021-04-10 22:17
- 阅读 ( 200 )
如何使用firefox的web开发者工具以3d方式查看网站结构
...检查器中访问Tilt。要开始,请从Web Developer菜单中选择“Inspect”打开页面检查器。也可以在当前页面中单击鼠标右键并选择“Inspect Element”以在特定元素处启动检查器。 单击“检查器”工具栏上的“3D”按钮。 在激活3D模式后...
- 发布于 2021-04-12 13:09
- 阅读 ( 203 )
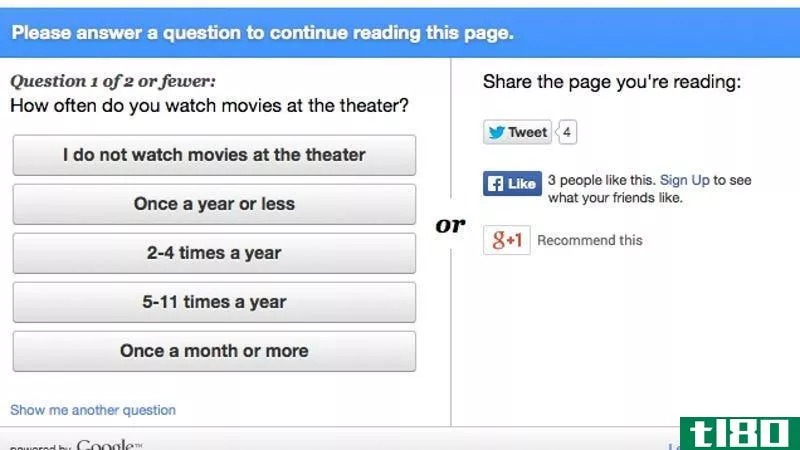
使用浏览器的inspect element工具绕过滚动前测量
有没有访问过一个网站,在你填写调查问卷之前不让你阅读这篇文章?它们中的许多都是可移植的,您只需稍微修改一下源代码。WonderHowTo建议找到恼人的框或调查,右键单击调查框,然后在浏览器中选择“检查元素”功能。在...
- 发布于 2021-05-22 19:06
- 阅读 ( 94 )
如何在mac上打开safari中的“开发”菜单
...“开发”菜单后,右键单击任何网站上的空白区域将显示Inspect元素和Show Page Source按钮。这些允许您查看任何网站的源代码,这对于从网站下载图像和调试代码或找出任何网站后面的样子(对于网站设计者来说)都很有用。 如...
- 发布于 2021-07-14 19:17
- 阅读 ( 159 )