在网页设计中使用html列表
HTML语言支持三种不同类型的列表。默认情况下,它们使用标准标记并以标准方式进行渲染,尽管这些元素中任何一个的更复杂样式通常都需要样式表。
html中的三种列表类型
HTML提供了三种在页面上列出内容的用例。
- 有序列表:这些有时称为编号列表,因为默认情况下,该列表中包含的列表项具有特定的数字顺序或排名。如果项目的确切顺序对内容的含义很重要,则有序列表是合适的。例如,配方可能会使用有序列表,因为步骤是按顺序进行的。任何一步一步的过程最好以有序列表的形式呈现。
- 无序列表:这些列表有时称为项目符号列表,因为无序列表的默认视觉外观是在列表项前面有小的项目符号图标。当项目的顺序不明显时,最好使用这种类型的列表。列表项目将以您为HTML编码的任何顺序出现,但您正在确定顺序,与配方或分步过程不同,顺序可以更改,内容的含义不会受到影响。
- 定义列表:这些列表包含两部分,一部分是待定义的术语,另一部分是定义。它们通常用于显示定义/描述对,就像在字典中一样,但定义列表也可用于许多其他类型的内容。
一般清单
对于列表,所有项目都与开始和结束标记配对。这些对控制列表类型标记和单个列表项元素。
有序列表
使用
- tag (the ending
- tag pair.
The HTML looks like this:
- Step One
- Step Two
- Step Three
And the result looks like this:
- Step One
- Step Two
- Step Three
Unordered Lists
Use the
- tag (the ending tag is required) to create a list with bullets instead of numbers. Just like with the ordered list, the elements are created with the
- tag pair.
The HTML looks like this:
- Apples
- Oranges
- Pears
And the result looks like this:
- Apples
- Oranges
- Pears
Definition Lists
Definition lists create a list with two parts to each entry: the name or term to be defined and the definition. Use
to create the list and use to specify the term andThe HTML looks like this:
Cat Cute four-legged animal. Internet Online community optimized for cat photos.And the result looks like this:
- 发表于 2021-09-08 11:14
- 阅读 ( 63 )
- 分类:数学
你可能感兴趣的文章
html格式(html)和新加坡元(sgml)的区别
关键区别–html与sgml web开发中使用了多种技术,如CSS、JavaScript、PHP等,其中web开发的基础语言是HTML。它是一种由标记组成的标记语言。每个任务都有特定的标记。HTML可以用来改变网页的结构。添加段落、更改标题、添加列...
- 发布于 2020-10-19 05:26
- 阅读 ( 270 )
17个简单的html代码示例,你可以在10分钟内学会
...请下载本文末尾的示例HTML文件。您可以在文本编辑器中使用它,并将其加载到浏览器中,以查看所做的更改。 ...
- 发布于 2021-03-18 02:34
- 阅读 ( 399 )
什么是降价?如何使用?
...这里有一个快速入门什么是降价,以及如何和在哪里可以使用它。 什么是降价(markdown)? 在文本中添加粗体、斜体、编号列表、项目符号、标题等时,就是在“格式化”文本。Markdown是一种语法或一组规则,用于格式化网页上的...
- 发布于 2021-04-02 21:06
- 阅读 ( 197 )
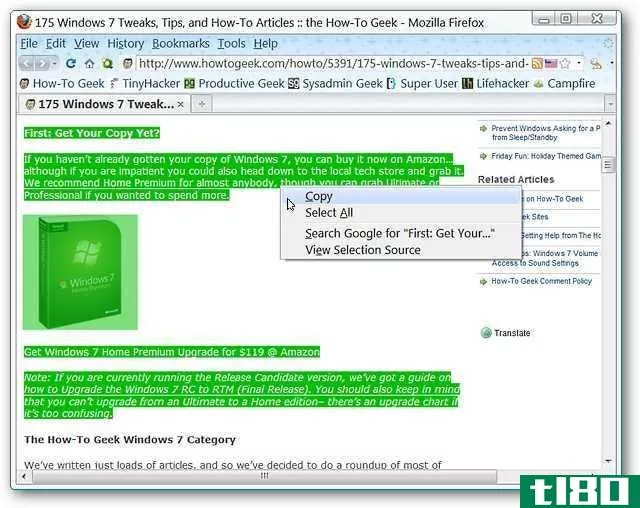
在firefox中复制时删除网页格式或查看html代码
...力?现在,您可以轻松地复制与纯文本相同的区域,或者使用Firefox的扩展复制菜单扩展查看底层html代码。 注意:扩展主页上提供了Internet Explorer版本。 之前 通常,当你在网页中选择文本和图像时,你只有一个选择可以同时复...
- 发布于 2021-04-14 00:51
- 阅读 ( 89 )
部门(div)和跨度(span)的区别
...l 超文本标记语言(hypertextmarkup Language,HTML)是一种广泛使用的标记语言,是指在web浏览器中显示的网页背后的结构和代码。 HTML是一个文本文件,它使用特定的代码(语法)来定义页面的样式、内容、布局和格式。标记术语表...
- 发布于 2021-06-24 23:59
- 阅读 ( 261 )
html格式(html)和css格式(css)的区别
...包括SVG、地理位置、本地音频和视频支持等附加功能。仅使用HTML开发的网页是静态网页。程序员可以使用记事本轻松地创建一个HTML文件,并且可以在web浏览器上执行它。 HTML文件以文档类型声明开始。它指定HTML的版本。然后文...
- 发布于 2021-07-01 02:33
- 阅读 ( 256 )
html格式(html)和xml格式(xml)的区别
...同平台之间交换数据。 标记语言是一种计算机语言,它使用标记来定义文档中的元素。这些语言更容易阅读。一些常见的标记语言是HTML和XML。HTML是一种用于创建网页的标记语言。它定义了web浏览器应该如何显示页面元素,如图...
- 发布于 2021-07-01 03:26
- 阅读 ( 288 )
html格式(html)和html5(html5)的区别
...+语言和java语言相比,HTML更容易学习。此外,程序员可以使用文本编辑器(如记事本)轻松创建HTML文件,并在web浏览器上执行。 HTML页面中有两个主要部分。它们是头部和身体部分。head部分包括页面的标题和元数据,body部分包...
- 发布于 2021-07-01 04:49
- 阅读 ( 214 )
jsp协议(jsp)和html格式(html)的区别
...支持、画布、web套接字等。通常,HTML是一种易于学习和使用的语言。程序员可以使用简单的文本编辑器创建HTML文件,并使用web浏览器执行它。 jsp与html的关系 JSP允许在HTML文件中**Java代码。 jsp协议(jsp)和html格式(html)的区别 定...
- 发布于 2021-07-01 09:49
- 阅读 ( 227 )
html格式(html)和htm公司(htm)的区别
...网页的标记语言。它已经存在了很长一段时间,是常用的网页设计。htm和.html是保存html文件的两种方法。两者本质上是一回事。实际上,除了使用的字符数之外,.htm和.html之间没有区别。 HTML代表超文本标记语言。它是一种众所...
- 发布于 2021-07-13 06:19
- 阅读 ( 123 )