快速css提示:如何在css中更改背景颜色和不透明度
步骤
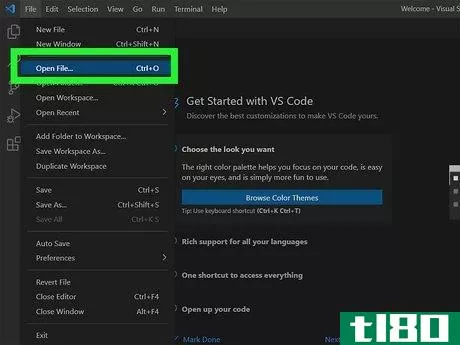
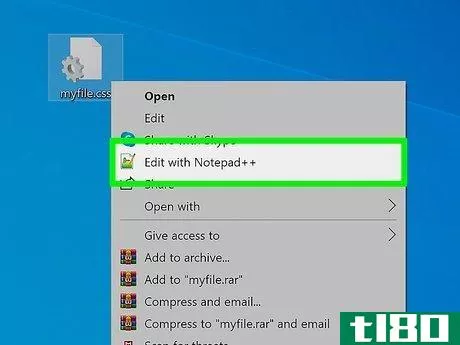
- 1打开CSS文件。如果您有一个与HTML代码分离的样式表(以.css结尾),请在任何文本编辑器中打开该文件。如果要将CSS嵌入HTML文件,请打开该文件。
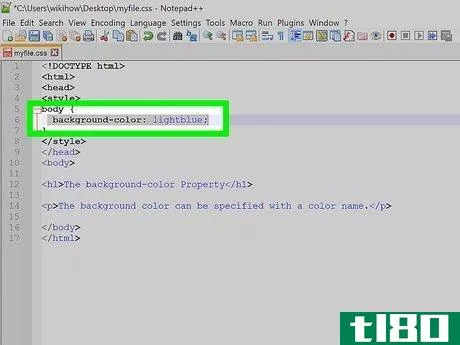
- 2将“背景色”属性添加到body元素。以下是方法:body{背景色:浅蓝色;}您可以使用“红色”或“浅蓝色”等颜色,以及十六进制值(如“#ff0000”)或RGB值(如RGB(255,0,0))。要查看几乎所有浏览器和平台上都可以使用的颜色列表,请查看https://htmlcolorcodes.com/color-chart/web-safe-color-chart.如果要设置不同元素的背景色,例如标题或<;部门>;元素),也可以使用background color属性:h1{background color:green;}div{背景色:浅蓝色;}p{背景色:黄色;}如果要更改背景色的不透明度,请使用opacity参数,使代码看起来像:div{background color:green;opacity:0.3;}。
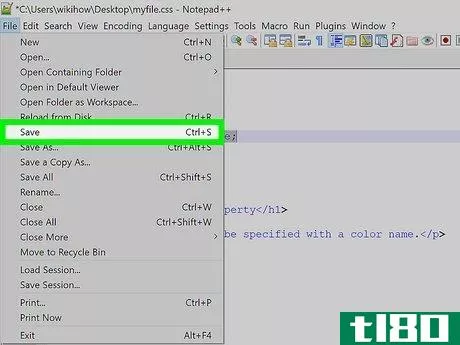
- 3保存你的CSS文件。如果在web服务器上编辑文件,所做的更改将立即生效。但是,如果您正在处理保存到计算机上的文件,请在web浏览器中测试您的更改,以查看它们的外观,然后上传您编辑的文件,使您的新背景颜色生效。



- 发表于 2022-03-13 18:27
- 阅读 ( 93 )
- 分类:IT
你可能感兴趣的文章
css3基本属性备忘单
...边的边框宽度。颜色属性颜色定义和设置文本的颜色。不透明度定义元素的透明度。维度属性高度定义元素的高度。最大高度定义元素的最大高度。最大宽度定义元素的最大宽度。最小高度定义元素的最小高度。最小宽度定义元...
- 发布于 2021-03-19 04:34
- 阅读 ( 299 )
如何在css中设置背景图像
... 如果您不熟悉HTML,让我们快速回顾一下所有元素的作用。如前所述,HTML是一种标记语言,这意味着它使用标记来标记文本。每当您看到一个单词被&lt;gt;包围时,它就是一个标记。有两种类...
- 发布于 2021-03-29 12:38
- 阅读 ( 368 )
如何自定义橙色firefox菜单按钮的外观
...已有的内容,可以将上面的文本粘贴到文件末尾。 重要提示:请确保用户浏览器.css不是智能引号,包括@namespace行中的引号。它们应该是普通的,直截了当的引用。如果它们中有任何一个是智能引号,那么这个文件根本不会影响...
- 发布于 2021-04-12 02:56
- 阅读 ( 228 )
更改Firefox4的工具栏按钮颜色或使其透明
...,从一个NeoWin论坛的帖子中得到了一个提示,提供了一个快速的教程来调整CSS文件,这样你的大按钮就可以改变颜色,变透明,甚至移动,如果你是一个非常擅长设计代码的人的话。不过,如果您只需要一个透明修复程序,Downlo...
- 发布于 2021-07-26 22:41
- 阅读 ( 96 )
了解如何使用css3快速轻松地添加辉光效果
...宽度和漫反射程度。颜色rgb(255255190)为黄色,RGBa alpha透明度设置为75%RGBa(255255190,.75)。选择最适合您的项目的辉光颜色。与四舍五入一样,不要忘记使用浏览器前缀(–webkit–和–moz-)以获得最佳兼容性。 -webkit-box-shado...
- 发布于 2021-09-04 06:49
- 阅读 ( 207 )
使用html表元素属性
...多数标准web浏览器中,摘要不会显示在网页上。 下面是如何编写带有摘要的简单表格: summary="This is a sample table that contains filler information. The purpose of this table is to demonstrate a summary."> 第1列第1行 第2列第1行 ...
- 发布于 2021-09-04 21:31
- 阅读 ( 160 )
对图像使用css
...多人经常忘记的一件事是,您也可以将CSS用于图像。 更改图像本身 CSS允许您调整图像在页面上的显示方式。这对于保持页面的一致性非常有用。通过在所有图像上设置样式,可以为图像创建标准外观。您可以做的一些事情...
- 发布于 2021-09-04 23:18
- 阅读 ( 197 )
在网页上创建背景水印的提示
如果你正在设计一个网站,你可能会有兴趣学习如何在网页上创建一个固定的背景图像或水印。这是一种常见的设计处理方法,在网上流行了相当长一段时间。这是一个方便的效果,在您的网页设计袋的技巧。 如果你以前没...
- 发布于 2021-09-04 23:31
- 阅读 ( 255 )
学习css的5个理由
...即使你只让他们创建设计,然后你就可以维护内容。知道如何修改css将在发现可以自己解决的小问题时为您节省资金。当你练习时,你将能够解决更大更复杂的问题。 挣钱 一旦你非常了解css你可以把这些服务卖...
- 发布于 2021-09-05 00:05
- 阅读 ( 142 )