如何设计一个网站(design a website)
第1部分第1部分,共2部分:设计你的网站
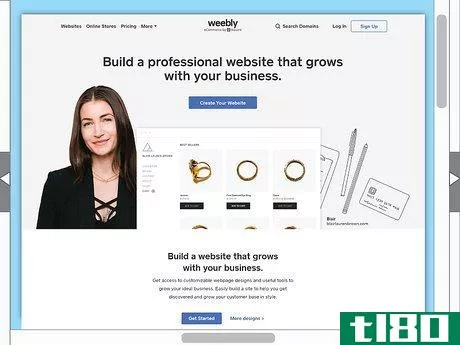
- 1确定是否要使用网站创建者。从头创建的网站需要对HTML编码有相当详细的了解,但你可以通过使用免费的托管服务(如Weebly、Wix、WordPress或Google Sites)轻松创建网站。对于初次设计的人来说,网站创建者往往比HTML更容易使用。如果你决定编写自己的网站,你需要学习HTML和CSS编码。如果投入时间和精力创建网站听起来不太吸引人,你也可以聘请网站设计师为你创建网站。自由设计师每小时的费用在30美元到100美元之间。
- 2映射出你的站点。在你打开一个网站创建者之前,你应该知道你希望你的网站有多少个页面,每个页面上的内容应该是什么,以及重要页面的总体布局,比如主页和“关于”页面。如果你画出每一个页面的粗略图片,而不仅仅是确定应该显示什么内容,那么你的网站页面可能更容易可视化。
- 3.使用直观的设计。虽然有一些新鲜的想法值得一提,但你的网站的基本设计应该遵循既定的指导原则,比如:导航选项(例如,不同页面的标签)应该放在页面顶部。如果你使用菜单图标(☰), 它应该在页面的左上角。如果你使用搜索栏,它应该在页面的右上角附近。有用的链接(例如“关于”页面或“联系我们”页面的链接)应该放在每页的最底部。
- 4.保持一致。无论你选择什么文本字体、调色板、图像主题和设计选项,确保你在整个网站上使用相同的决定。当一个完全不同的字体或配色方案用于主页时,看到一个字体或配色方案用于“关于”页面可能会令人难以置信地不安。例如,如果你的网站主页只使用冷色,那么不要在下一页使用明亮、响亮的颜色。请记住,使用响亮或冲突的颜色,尤其是当颜色以动态(例如移动)方式显示时,可能会在少数网络用户中引发癫痫。如果你决定在你的网站上使用这种颜色,确保在任何相关页面之前添加癫痫警告。
- 5添加导航选项。将网站上重要页面的直接链接放在主页顶部,将有助于引导初次访问的人了解重要的内容。默认情况下,大多数网站创建者都会添加这些链接。确保网站上的每个页面都可以通过点击网站上的选项来访问,而不仅仅是通过页面地址访问,这一点很重要。
- 6.使用互补的颜色。像任何其他类型的设计一样,网站设计依赖于视觉上令人愉悦的颜色组合;正因为如此,选择搭配的主题颜色至关重要。如果你不知道从哪里开始,黑色、白色和灰色是一个很好的组合。
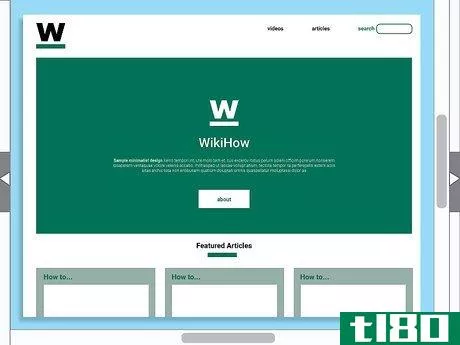
- 7考虑使用极简主义设计。极简主义鼓励冷色、简单的图形、白色文本页面上的黑色以及尽可能少的装饰。因为极简主义不需要什么花哨的元素,所以它是一种简单的方法,可以让你的网站看起来专业和有吸引力,而不需要太多的工作。许多网站创作者都有一个“极简主义”主题,你可以在设置网站时选择。极简主义的另一个替代品是“野蛮主义”,它使用更粗糙的线条、明亮的颜色、粗体的文字和最少的图像。与极简主义相比,野蛮主义的追随者较少,但根据你网站的内容,它可能更适合你的设计需求。
- 8.做出独特的选择。直线和网格锁定的web元素是安全的赌注,但做出一些独特的风格决定既能赋予你的网站个性,又能帮助你的网站脱颖而出。不要害怕通过不对称放置网站元素或使用重叠元素来创建分层外观,从而逆势而行。优雅、锐利的棱角和方正的元素(也称为“卡片式”展示)不如圆形、柔软的元素有利。








第2部分第2部分,共2部分:最大化性能
- 1利用移动优化选项。与桌面浏览器相比,移动浏览器的网络流量更大,这意味着你对网站移动版本的关注程度至少应该与桌面网站的开发程度相当。大多数网站创建者服务都会自动为你的网站创建一个移动版本,但你需要为你的移动网站记住以下信息:确保按钮(例如网站链接)大且易于点击。避免实现在手机上看不到的功能(如Flash、Java等)。考虑有一个移动应用程序为您的网站。
- 2避免每页使用过多照片。桌面和移动浏览器都很难加载显示大量照片或视频的页面。虽然图像在网页设计中很重要,但每页使用超过几个图像可能会导致不必要的加载时间过长,这将阻止人们访问相关页面。一般来说,你希望网站的页面在四秒钟内加载。
- 3添加“联系人”页面。你会注意到,几乎所有已建立的网站都有一个“联系我们”页面,其中包含联系信息(例如电话号码和电子邮件地址);一些网站甚至在这个页面上有一个内置的问题表单。添加“联系人”页面将为网站浏览者提供与您直接沟通的渠道,从而为潜在的挫折提供解决方案。
- 4创建一个自定义404页面。当有人访问您网站上尚未设置或不存在的特定页面时,将显示“404错误”网页。大多数浏览器都有一个默认的404页面,但是你可以在网站创建者的设置中自定义你的页面;如果是这样,请确保包含以下详细信息:轻松的错误消息(例如,“恭喜您找到了我们的错误页面!”)返回网站主页的链接链接网站常用的linksAn图像或徽标列表
- 5如果可能,使用搜索栏。如果你的网站创建方法支持在网站上添加搜索栏,强烈建议你这样做。这将确保用户可以快速导航到特定页面或项目,而无需单击导航选项。当你的读者想要在不使用试错法的情况下搜索通用术语时,搜索栏也很有用。
- 6.在主页上投入最多的时间。当有人进入你网站的主页时,他们应该立即了解你网站主题的要点;除此之外,主页的所有元素都应该快速加载,包括导航选项和任何图像。你的主页应该有以下几个方面:行动号召(例如,点击按钮或填写表格)、导航工具栏或菜单邀请图形(例如,一张实拍照片、一段视频或一小组照片及附带文本)与网站服务、主题或焦点相关的关键词
- 7在多个平台上的多个浏览器中测试您的网站。这一点非常重要,因为不同的浏览器可能会以不同的方式处理网站的各个方面。在你开始推广你的网站之前,试着在Windows、Mac、iPhone和Android平台上的以下浏览器中访问和使用你的网站:Google ChromeRefoXsafari(仅限iPhone和Mac)、Microsoft Edge和Internet Explorer(仅限Windows)几种不同安卓手机(如三星Galaxy、谷歌Nexus等)上的内置浏览器
- 8.随着网站老化,继续更新网站。随着时间的推移,设计趋势、链接、照片、概念和关键词都会发生变化,所以你必须继续对网站进行更改,以保持最新。这将要求你至少每三个月与其他类似网站一起检查一次网站的性能(最好更频繁)。








基本html帮助
带有html的示例网页
支持wikiHow并解锁所有示例。
html备忘单
支持wikiHow并解锁所有示例。
简单网页示例
支持wikiHow并解锁所有示例。
- 网站可访问性是网站开发的另一个重要方面。这包括针对听力受损观众的字幕、针对盲人访客的音频描述,以及如果您的网站使用了可能诱发癫痫发作的效果,则会发出光敏警告。
- 大多数网站创建者都有一套模板,在添加首选元素之前,可以使用这些模板巩固网站的布局和设计。
- 发表于 2022-03-22 05:41
- 阅读 ( 40 )
- 分类:IT
你可能感兴趣的文章
如何为您的网站编写隐私策略
...解释访问者是否可以选择不收集和使用他们的信息,以及如何这样做。 访问:提供任何链接,读者可以在其中看到您收集的数据,如果他们想更正它。 安全性:详细说明为保护已更正的任何用户数...
- 发布于 2021-03-25 02:21
- 阅读 ( 270 )
网页设计师(web designer)和web开发人员(web developer)的区别
web设计师和web开发人员的主要区别在于,web设计师创建网站的外观,而web开发人员进行编程来开发网站。因此,一个网页设计师除了具备网页设计的技术技能外,还应具有想象力、创造力和出色的沟通能力,而一个网页开发人员...
- 发布于 2021-06-30 17:21
- 阅读 ( 179 )
登录页(landing page)和网站(website)的区别
登录页和网站的主要区别在于,登录页是为特定任务设计的网页,而网站是相关网页的集合。 大多数组织都会建立一个网站来与客户互动并增加利润。万维网上有许多属于不同类别的网站。有电子商务、教育、**、社交媒体和许...
- 发布于 2021-07-01 13:20
- 阅读 ( 1345 )
如何将响应性背景图像添加到网站(add responsive background images to a website)
...小”属性使这成为可能。 在另一篇文章中,我们介绍了如何使用CSS3属性background size来拉伸图像以适应窗口,但是有一种更好、更有用的方法来部署此属性。为此,我们将使用以下属性和值组合: background-size: cover; cover关...
- 发布于 2021-09-08 03:44
- 阅读 ( 139 )
如何我建立一个网站?(i build a website?)
...反,投资一个网站建设项目,让他们在扩展的过程中学习如何建立网站。许多这类程序为刚刚起步的人提供教程和帮助,并指导长期用户如何充分利用新选项。 ...
- 发布于 2021-12-06 15:24
- 阅读 ( 179 )
如何我选择最好的电子商务网站设计?(i choose the best ecommerce website design?)
要选择最好的电子商务网站设计,你必须首先编制一份设计师名单。你可以在网上或黄页上找到提供这些服务的企业或个人的名字,或者与拥有你所欣赏的网站的其他电子...
- 发布于 2021-12-06 16:31
- 阅读 ( 143 )
什么是diy网站设计的最佳技巧?(the best tips for diy website design?)
... 当尝试DIY网站设计时,最好让网站独一无二,在其他网站中脱颖而出。建立网站的有效方法是在线下载计算机程序。一种简单的方法是下载在线找到的各种模板。在选择DIY网站设计之前...
- 发布于 2021-12-08 13:25
- 阅读 ( 136 )
什么是创建网站的最佳技巧是什么?(the best tips for starting a website?)
...经验很少。一旦一个人知道了网站的用途,就很容易知道如何让网站达到这个目标。例如,如果有人正在建立一个个人博客,那么她可以研究不同的博客平台或设计一个独特的平台。如果网站的功能是作为一个商店,那么在制定...
- 发布于 2021-12-08 14:13
- 阅读 ( 135 )
什么是重新设计网站的不同方式?(the different ways to redesign a website?)
...业开始就一直是忠实的用户。通常,访问者不想重新学习如何浏览网站,处理对他们没有好处的新功能,或者重新输入已经提供的信息。由于这种在更新和用户满意度之间的平衡,一个流行的网站可能看起来总是有点过时或杂乱...
- 发布于 2021-12-09 10:19
- 阅读 ( 86 )
什么是网页设计原型?(a web design prototype?)
...功能的模型。通常还有一个站点地图,它可以定义一个人如何从一个页面导航到另一个页面。超文本编程语言(HTML)通常用于添加图形和其他元素;这些图形以及网页的按钮、框架和其他元素的放置可以表示为网页设计草图。...
- 发布于 2021-12-12 17:45
- 阅读 ( 227 )















