如何将figma导出为html(export figma to html)
方法1方法1/3:使用pxcode插件
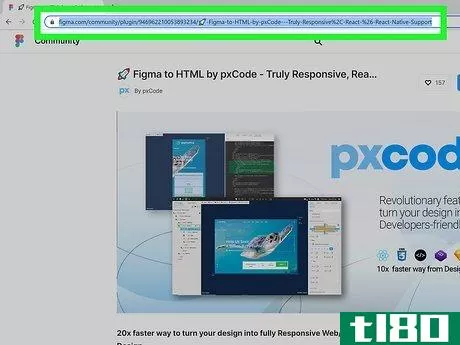
- 1通过pxCode插件页面转到Figma到HTML页面。你可以在https://www.figma.com/community/plugin/946962210053893234/%F0%9F%9A%80-pxCode将Figma转换为HTML--真正响应%2C React-%26 React本机支持。pxCode的Figma插件将帮助您将设计融入pxCode,您可以在其中查看和下载其HTML、CSS和React代码。虽然pxCode插件(以及任何Figma到HTML插件)可以显示和导出Figma项目中的代码,但要将项目转换为功能性网站,你需要的不仅仅是代码。从Figma中导出代码对使用Figma原型构建网站的开发人员很有帮助,但如果你不是开发人员,你仍然需要一个开发人员的帮助,才能将代码转换成一个可用的、响应迅速的网站。
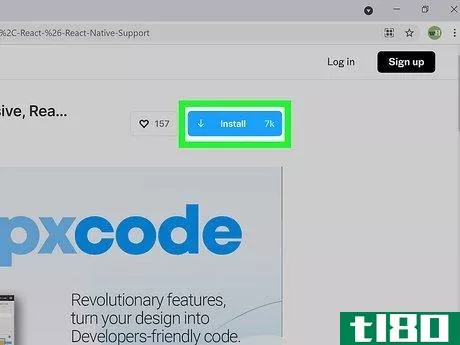
- 2安装插件。很简单,只需单击蓝色的安装按钮,然后单击安装插件进行确认。安装完成后,蓝色的“安装”按钮将变为灰色,并显示“已安装”。
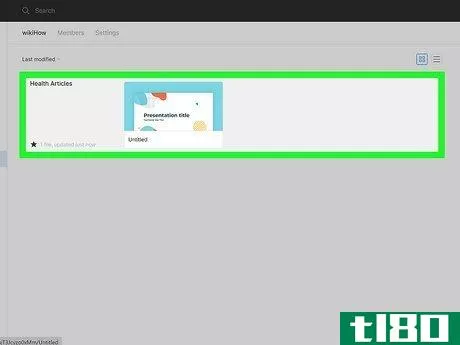
- 3用Figma打开你的项目。你可以点击你的个人资料照片或右上角的首字母,选择内部个人资料,然后点击你的项目。
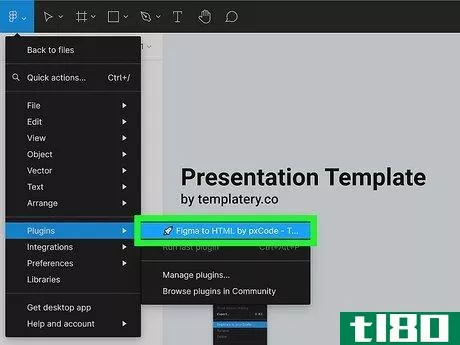
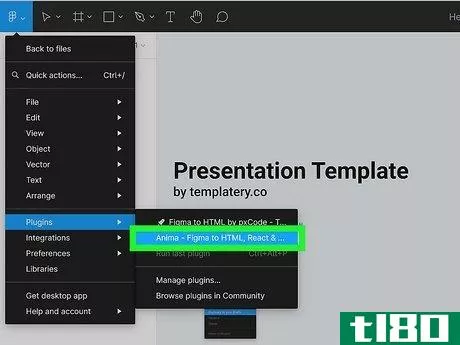
- 4打开pxCode插件。要执行此操作,请单击Figma菜单(Figma左上角的“F”图标),选择插件,然后单击PxCode插件。
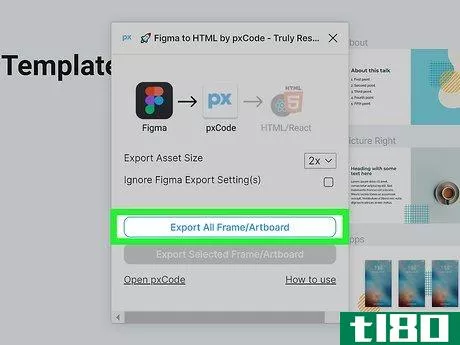
- 5单击导出所有框架/艺术板按钮。这将下载。你的项目的代码文件。
- 6去https://www.pxcode.io在网络浏览器中。现在您已经从插件中获得了必要的文件,可以将其导入PX代码。
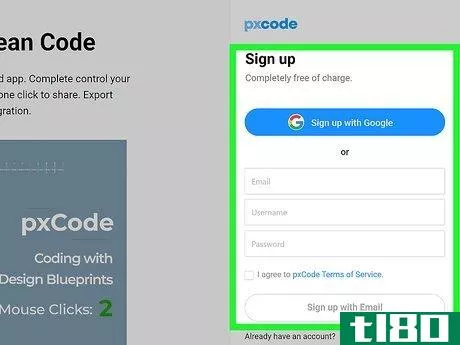
- 7.创建一个帐户。你需要一个帐户才能使用pxCode,所以点击右上角的Get Started立即创建一个帐户。创建帐户后,您将看到一个示例网站设计,在那里您将看到一个将自己的设计转换为响应代码的教程。视频只有3分钟长,所以请花几分钟时间观看,以便了解如何解决代码中的响应问题。
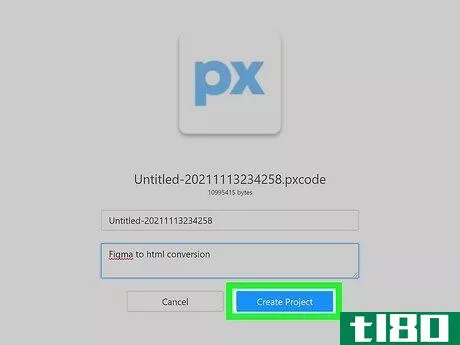
- 8上传文件。pxcode文件到pxcode。观看课程后,以下是如何添加自己的代码:单击左上角的“上一步”按钮进入课程列表。再次单击“上一步”按钮以转到所有项目。单击+新建项目互动程序。拖动鼠标。将文件编码到粉红色框中,或单击该框选择文件。单击创建项目。一旦创建,你将被带到你的项目,它还没有组件。
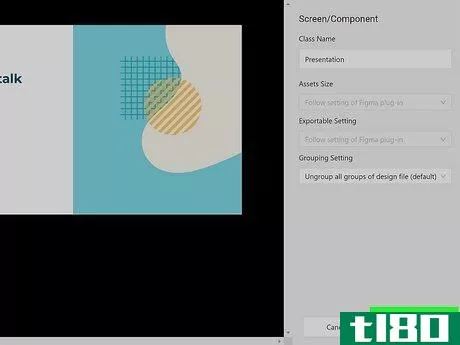
- 9.改变你的设计。现在你已经上传了你的。pxcode文件,您需要将其转换为可编辑/可导出的格式。方法如下:单击+从设计文件转换屏幕/组件。输入类的名称,以便在项目中轻松识别。单击Convert解析设计文件,并在pxCode编辑器中打开它。您可以简单地导出现有代码而不进行更改,但这是一个很好的机会,可以在导出之前对代码进行微调。
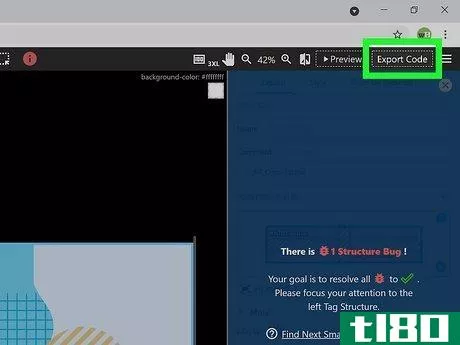
- 10点击导出代码按钮。在你项目的右上角。几分钟后,您将看到代码导出屏幕。
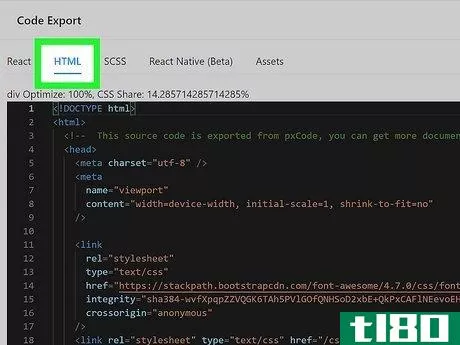
- 11单击HTML选项卡。这是顶部的第二个标签。现在您将看到设计的HTML。要将代码保存到计算机,请单击顶部的下载。或者,要将其粘贴到编辑器中,只需单击“复制”将其复制到剪贴板。下载代码将创建一个包含所有CSS和资产(包括图像)的ZIP文件。










方法2方法2/3:使用anima插件
- 1转到Anima插件安装页面。你可以在https://www.figma.com/community/plugin/857346721138427857/Anima---Figma-to-HTML%2C-反应-%26 Vue代码。Anima是一个Figma插件,可以轻松地从Figma项目导出开发人员友好的HTML、CSS、React和Vue代码。使用Anima导出代码时,将从项目中下载一个包含HTML、CSS文件、图像和字体的ZIP文件。虽然该插件是免费的,但您需要一个Pro帐户来使用Anima导出HTML和其他代码。账户起价为每月31美元。请记住,虽然Anima可以从Figma原型中导出大部分代码,但仅仅拥有这些代码并不足以构建一个功能性网站。导出代码对于使用原型的开发人员来说很有价值,但是如果你不是开发人员,你仍然需要一个开发人员的帮助,才能将代码转换成一个可用的、响应迅速的网站。
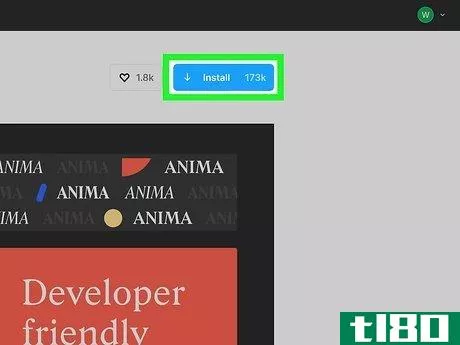
- 2安装插件。很简单,只需单击蓝色的安装按钮,然后单击安装插件进行确认。安装完成后,蓝色的“安装”按钮将变为灰色,并显示“已安装”。
- 3用Figma打开你的项目。你可以点击你的个人资料照片或右上角的首字母,选择内部个人资料,然后点击你的项目。
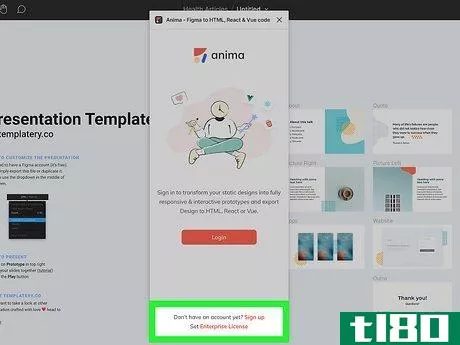
- 4创建一个Anima帐户。要导出代码,您需要使用Anima创建一个帐户,这样插件就可以使用了。方法如下:点击Figma菜单(左上角的“F”设计)。点击菜单上的插件。选择Anima插件。点击注册。创建一个帐户。如果你不想使用新密码,你可以注册谷歌。新帐户设置完成后,单击返回Figma。
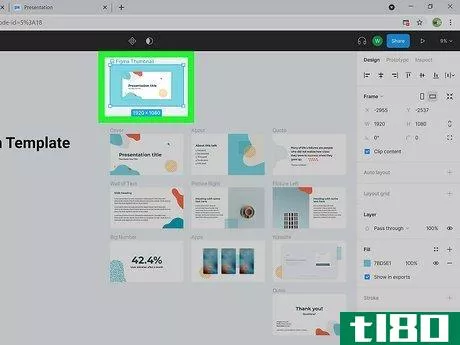
- 5选择要导出的帧。例如,如果您想要整个页面的代码,请选择页面周围的框架。
- 6打开Anima插件。要做到这一点,只需重新打开Figma菜单,选择插件,然后单击Anima插件。现在您已经登录到Anima,您将看到Anima插件窗口,该窗口对Prototype选项卡打开。
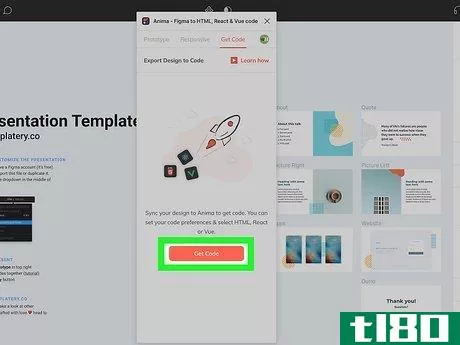
- 7单击获取代码。这是“获取代码”选项卡底部的橙色按钮。
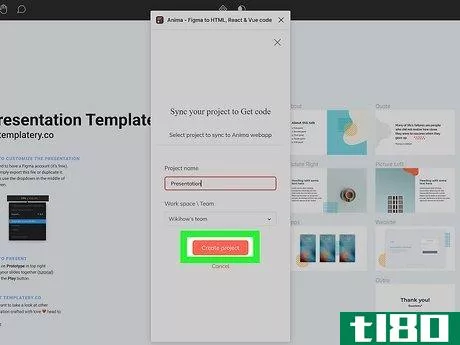
- 8创建一个新的Anima项目。为此,只需单击“新建”,在Anima中键入项目名称,然后单击“创建项目”。这将创建并自动选择新项目。
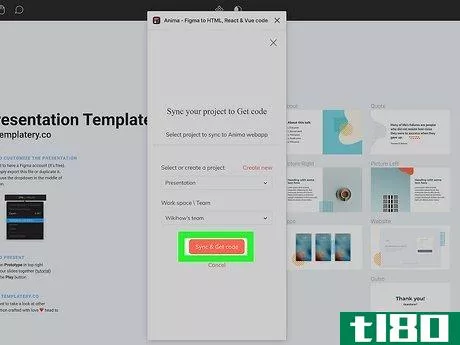
- 9单击“同步”按钮&;获取代码按钮。它在窗户底部附近。这会将您的设计同步到Anima的web服务器,并生成一个代码包供您下载。如果您没有Pro帐户,系统会提示您立即升级。您仍然可以在没有Pro帐户的情况下将项目同步到Anima,但除非升级,否则无法下载代码。
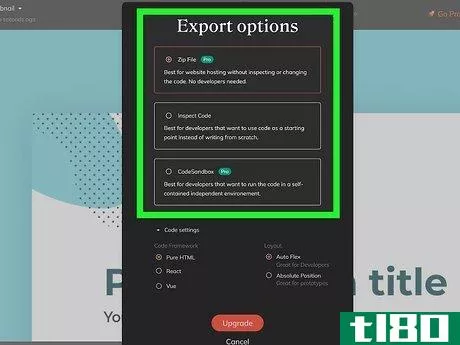
- 10单击“保存”下载您的代码。这会将包含代码的ZIP文件保存到计算机中。










方法3方法3/3:查看单个元素的css
- 1用Figma打开你的项目。Figma的内置Inspect功能允许您查看CSS代码,查看设计中各个元素的颜色、大小信息和排版。如果你不需要网站的所有代码,只需要基本的设计信息,这是很方便的。
- 2单击要查看的元素。可以单击形状、文本、框架,甚至背景。
- 3单击“检查”选项卡。它在右面板的顶部。
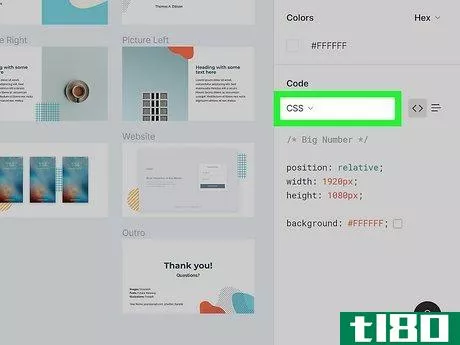
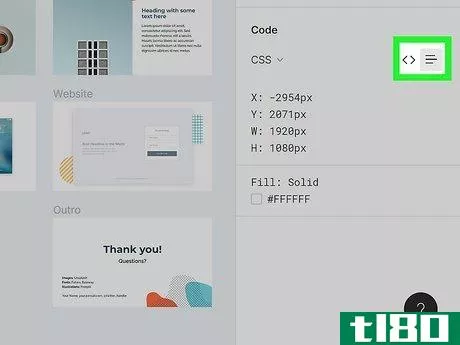
- 4在“代码”标题下选择CSS。选定元素的代码显示在右侧面板的底部。要查看iOS或Android特定开发的代码,请从菜单中选择其中一个选项。
- 5在代码视图之间切换。您将在代码部分看到两个图标,一个带有两个括号,另一个带有三条水平线。默认视图是两个括号,即代码视图。如果您想轻松地从Figma复制CSS代码并将其粘贴到编辑器中,请单击此选项。如果只想快速查看代码,请单击“表视图”的三行。





- 发表于 2022-03-26 04:00
- 阅读 ( 1120 )
- 分类:IT
你可能感兴趣的文章
framer将其桌面应用程序开放至公测版
... 该团队希望很快添加图像导出功能,但桌面应用程序目前不支持离线编辑、HTML导出、NPM和nor框架.fx文件夹。也不能使用外部代码编辑器或发布包。 ...
- 发布于 2021-03-11 11:18
- 阅读 ( 310 )
什么是降价?初学者入门指南
... 让我们看看什么是Markdown,它为什么有用,以及如何开始使用它。 什么是降价(markdown)? Markdown是一种用于创建格式化文本的标记语言,通常用于在internet上发布。如果您不熟悉,标记语言指的是一个系统,它包...
- 发布于 2021-03-12 09:02
- 阅读 ( 236 )
使用简单的shell脚本修复html格式
...修补补,你会喜欢shell脚本,因为总是有调整要做。关于如何使用这些模式作为其他脚本的基础的一些想法包括: ...
- 发布于 2021-03-13 00:12
- 阅读 ( 251 )
如何创建自己的私有自托管ReadItLater应用程序
... 让我们看看如何在计算机中创建Instapaper或Pocket的克隆,而不会丢失任何网页资源。 ...
- 发布于 2021-03-19 09:29
- 阅读 ( 305 )
如何在chrome、firefox和/或edge之间迁移书签
...书签的副本,还是想将它们转移到新的浏览器,下面介绍如何轻松地迁移它们。 ...
- 发布于 2021-03-24 17:09
- 阅读 ( 379 )
配置2021正在发生,仍然在寻找扬声器
...Azra Daniels去年在Figma博客上写了一篇文章,解释了Figma是如何将配置分成四个“轨道”的,具体如下: ...
- 发布于 2021-03-26 14:58
- 阅读 ( 147 )
微软为surface duo应用程序开发推出figma设计包
...ce Duo屏幕的区域。这一切听起来都很正常和标准,但了解如何阻止应用程序内容掩盖中心鸿沟是应用程序开发人员的一个重要考虑因素。 ...
- 发布于 2021-03-28 09:16
- 阅读 ( 198 )
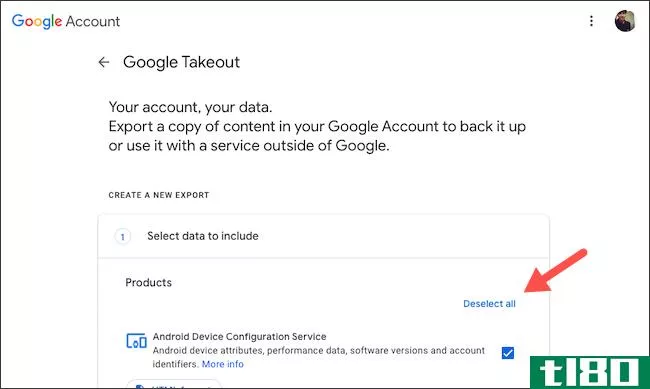
如何导出google fit数据
...akeout,你可以在几分钟内提取一份googlefit的副本。下面是如何使用它。 前往谷歌外卖网站,用你的谷歌账户登录。如果您只对Fit感兴趣,并且不希望存档包含来自其他Google服务的数据副本,请单击“取消全选”快捷方式。 在...
- 发布于 2021-04-01 10:46
- 阅读 ( 219 )