如何在html中插入一行(insert a line in html)
方法1方法1/2:使用css/html5
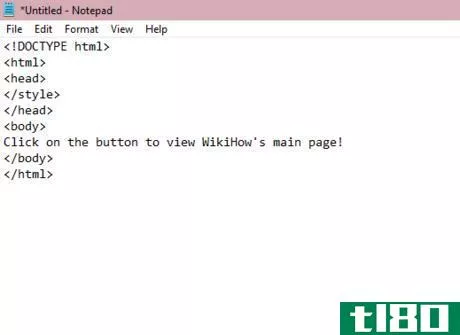
- 1打开或创建新的HTML文档。HTML文档可以使用文本编辑器(如记事本)进行编辑。您还可以使用代码编辑器,例如Adobe Dreamweaver。使用以下步骤在您选择的程序中打开HTML文档:打开记事本或您选择的文本编辑器/代码编辑器。单击“文件”菜单。点击打开。选择一个HTML文件。点击打开。
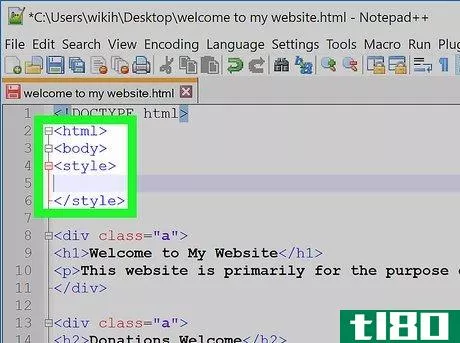
- 2在HTML文档中添加标题。如果您的HTML文档还没有头,请使用以下步骤添加头。头部在“<;html>;”后面标签,在“<;body>;”之前标签类型<;头>;在文档的顶部。按两次Enter键可添加两行新行。类型</头>;闭上脑袋。
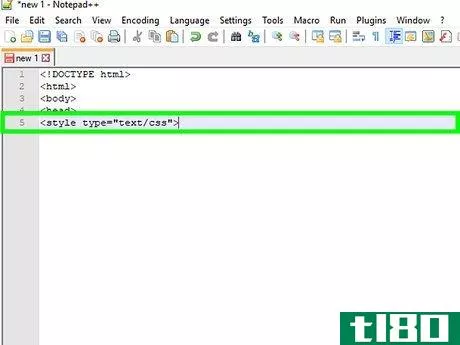
- 3类型<;style type=“text/css”>;在头上。样式标签位于两个头部标签之间。这将创建一个可以输入CSS代码来设置HTML样式的地方。或者,您可以为HTML使用外部样式表。
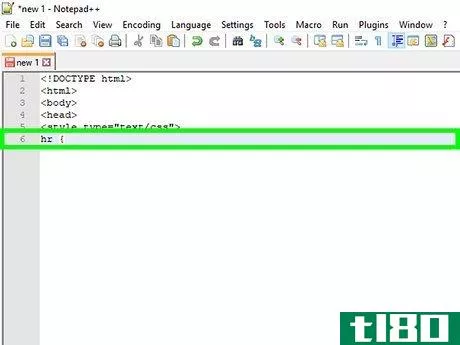
- 4键入hr{。这是用于设置水平线样式的CSS标记。将其添加到头部或外部CSS文件的样式标记之后。
- 5为您的“<;hr>;”添加CSS样式标签下面是几个例子。输入width:##px;设置线宽。将##替换为线条宽度的像素数。也可以使用百分比(%)代替像素(px).输入高度:##px;设置线条的粗细。将##替换为线条粗细的像素数。输入背景色:##;设置线条的颜色。将##替换为颜色名称或磅(#),后跟十六进制颜色代码。输入右边距:##px;设置距右边缘的像素数。将##替换为数字、像素或“自动”。使用“自动”将使线条在指定宽度内居中。剩余的空间将在左右边距之间平均分配。输入左边距:##px;设置距离左边缘的像素数。将##替换为数字、像素或“自动”。使用“自动”将使线条在指定宽度内居中。剩余的空间将在左右边距之间平均分配。输入页边顶部:##px;设置行的上边距。将##替换为边距的数字或像素厚。在底部键入边距:##px;设置行的底部边距。将##替换为页边宽度的像素数。输入边框宽度:##px;在线条周围创建边框(可选)。将##替换为边框的像素数。输入边框颜色:##;设置边框颜色(可选)。将##替换为一种颜色的名称,或将磅符号(#)后跟十六进制颜色代码。
- 6Type}在样式设置之后。这将关闭<;hr>;标签
- 7新闻↵ 输入并键入</风格>;。这将创建一个新行,然后添加标记以关闭HTML的样式部分。“<;/style>;”在添加了所有HTML元素以使用CSS进行样式设置之后。
- 8型<;hr>;HTML文档正文中的任意位置。HTML标记的主体是“<;主体>;”之间的区域和“<;/body>;”标签。这会在HTML文档中添加一条水平线。无论何时使用<;hr>;在HTML中添加标签。
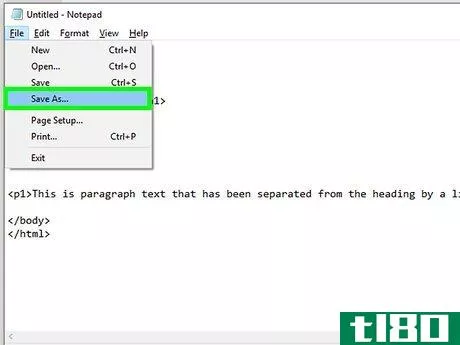
- 9保存你的HTML文件。要将文本文件保存为HTML文档,需要将文件扩展名(.txt、.docx)替换为“.HTML”。使用以下步骤保存HTML文档:单击“文件”菜单。单击“另存为”以启动新的HTML文件。单击“保存”保存现有的HTML文件。在“文件名”旁边键入文件名。在文件名末尾键入“.html”。单击保存。
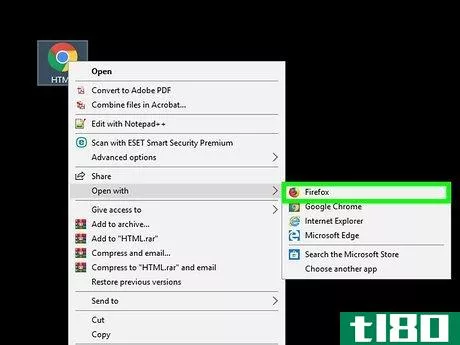
- 10测试你的HTML。要测试HTML文件,请右键单击该文件并选择Open with。然后选择一个网络浏览器。放置“hr”标记的位置应显示一条实线。您的HTML代码应该如下所示:<;!DOCTYPE html>&书信电报;html>&书信电报;头>&书信电报;style type=“text/css”>;hr{宽度:50%;高度:20px;背景色:红色;右边距:自动;左边距:自动;边距顶部:5px;边距底部:5px;边框宽度:2px;边框颜色:绿色;}</风格></头>&书信电报;车身>&书信电报;h1>;这是一个标题</h1>&书信电报;hr>&书信电报;p1>;这是一段文字,用横线隔开</p1></车身></html>;







方法2方法2/2:使用HTML4.01
- 1打开或创建新的HTML文档。HTML文档可以使用文本编辑器(如记事本)进行编辑。您还可以使用代码编辑器,例如Adobe Dreamweaver。使用以下步骤在您选择的程序中打开HTML文档:打开记事本或您选择的文本编辑器/代码编辑器。单击“文件”菜单。点击打开。选择一个HTML文件。点击打开。
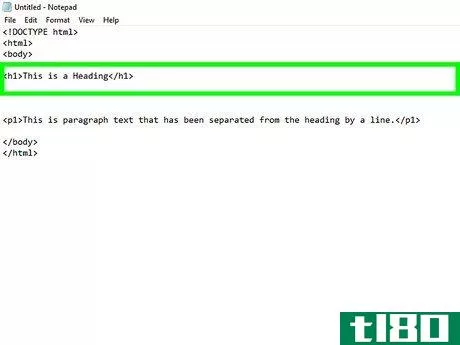
- 2选择要插入直线的点。向下滚动,直到找到要在其上方插入线的空间,然后单击线的最左侧,将光标直接放置在线的起点之前。
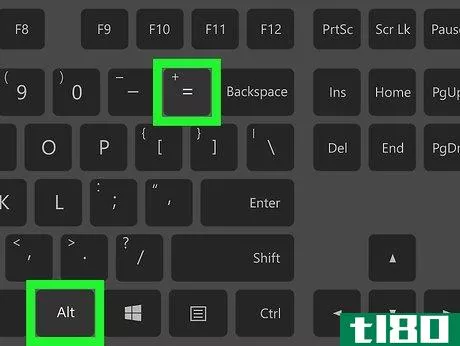
- 3按↵ 输入两次以创建空白。这会向下移动要在其上方输入行的文本。
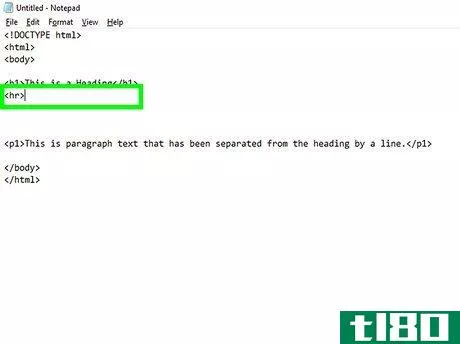
- 4将光标移回要添加行的位置。只需单击,或使用键盘上的箭头键将光标移回您希望线条移动的位置。
- 5型<;hr>;在队伍开始前进入太空。“<;hr>;”标签负责在整个页面上创建一条水平线。
- 6按↵ 输入以放置“<;hr>;”这是我自己的事。此时,<;hr>;标签应该在自己的行上,左边或右边没有其他代码。
- 7向水平线添加属性(可选)。可以向水平线添加属性,例如长度、宽度、颜色和对齐方式。在代码括号中的“hr”后面使用以下代码。通过用空格分隔,可以在括号中添加多个属性。类型<;hr size=“#”>;更改线条的厚度。将#替换为厚度(即size=“10”)。类型<;hr width=“#”>;更改线宽。将#替换为像素宽度或页面宽度的百分比(即width=“200”或width=“75%”)。类型<;hr color=“#”>;更改线条的颜色。将#替换为颜色名称或十六进制代码(即color=“red”或color=“#FF0000”)。类型<;hr align=“#”>;使线条对齐。将#替换为“右”、“左”或“中心”(即align=“center”>;)。
- 8保存你的HTML文件。要将文本文件保存为HTML文档,需要将文件扩展名(.txt、.docx)替换为“.HTML”。使用以下步骤保存HTML文档:单击“文件”菜单。单击“另存为”以启动新的HTML文件。单击“保存”保存现有的HTML文件。在“文件名”旁边键入文件名。在文件名末尾键入“.html”。单击保存。
- 9测试你的HTML。要测试HTML文件,请右键单击该文件并选择Open with。然后选择一个网络浏览器。放置“hr”标记的位置应显示一条实线。您的HTML代码应该如下所示:<;!DOCTYPE html>&书信电报;html>&书信电报;车身>&书信电报;h1>;这是一个标题</h1>&书信电报;hr size=“6”width=“50%”align=“left”color=“green”>&书信电报;p1>;这是一段文字,与标题之间用一行隔开</p1></车身></html>;








- 发表于 2022-04-06 20:32
- 阅读 ( 28 )
- 分类:IT
你可能感兴趣的文章
17个简单的html代码示例,你可以在10分钟内学会
... 要了解如何使用CSS设置文本样式,请查看这些HTML和CSS教程。 ...
- 发布于 2021-03-18 02:34
- 阅读 ( 387 )
如何构建chrome扩展
...徽章的形式显示新帖子的通知,等等。今天,我们将介绍如何**您的第一个也是最简单的helloworld Chrome扩展,然后我们将**tl80通知程序扩展的一个轻量级版本,当您单击扩展的按钮时,它将获取RSS提要并在弹出窗口中显示提要项...
- 发布于 2021-05-27 14:52
- 阅读 ( 194 )
什么是网页设计中的正常流程?(normal flow in web design?)
...是纯文本。” 因此,正常的流程是这些块和内联元素如何在网页上显示,而无需网页设计师的任何干预。如果要影响元素在页面上的位置,可以使用CSS定位或CSS浮动。
- 发布于 2021-09-04 23:19
- 阅读 ( 136 )
如何插入css注释(insert a css comment)
每个网站都由结构、功能和风格元素组成。级联样式表决定了网站的外观(“外观”)。这些样式与HTML结构分开,以便于更新和遵守web标准。 样式表的问题 随着当今许多网站的规模和复杂性,样式表可能变得相当冗长和繁...
- 发布于 2021-09-05 00:33
- 阅读 ( 183 )
用html编写:段落和间距
...切都是一段!怎么搞的? 不要惊慌。了解你的浏览器如何解释换行符,你会很快解决这个问题……或者至少简单地解决。 浏览器忽略大部分空白 HTML是关于标记普通文本的。当文字出现在羊皮纸上的时候,普通的文字以巨...
- 发布于 2021-09-08 04:20
- 阅读 ( 168 )
什么是html缩进?(an html indent?)
...进的效果与在打印中使用缩进的效果相同。在HTML文档中插入缩进最广为接受的方法是使用CSS更改包含文本的段落的文本缩进属性。某些格式化语句(如列表和块引号)会自动缩进其内容,以将其与周围的文本区分开来。使用CSS...
- 发布于 2021-12-11 13:37
- 阅读 ( 99 )
什么是html换行符?(an html line break?)
...下一行,并从定义的边距开始绘制下一个元素。在文档中插入HTML换行符有两种公认的方法。第一种方法是使用break(BR)标记,强制浏览器在下一行开始下一个元素,并与左边框对齐。另一个选项是使用不同的CSS属性来定义块级...
- 发布于 2021-12-11 13:38
- 阅读 ( 116 )
如何在EXCEL中用公式添加行(add rows in excel with a formula)
...cel,点击 "文件&gt;打开 "并选择该文件。如果你想学习如何将现有的公式复制到你添加到数据的新行中,请使用这种方法。 2在你的数据里面插入一行。你要使用的键盘快捷键只能从上面的行中添加公式,所以要确保你插入...
- 发布于 2022-03-02 11:01
- 阅读 ( 120 )
如何在html中居中显示文本(center text in html)
...2/2:在html中使用中心标记 1打开HTML文档。此方法描述了如何使用HTML&lt;中心&gt;标签,现在已经过时了。截至2018年12月,该标签可能仍适用于某些web浏览器,但从长远来看,不建议依赖该标签。 2找到要居中的文本。向...
- 发布于 2022-03-13 07:42
- 阅读 ( 169 )
如何更改html中的按钮颜色(change the button color in html)
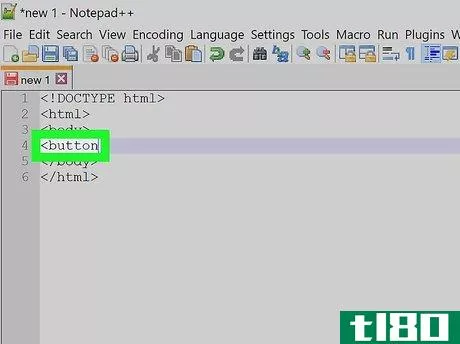
方法1方法1/2:使用html 1类型&lt;按钮在你的HTML正文中。这是HTML代码的按钮标记的开始。HTML的主体是介于两者之间的区域&lt;车身&gt;和&lt/车身&gt;标签。正文是使用HTML放置网页可见元素的地方。 2Type style=...
- 发布于 2022-03-13 18:39
- 阅读 ( 115 )