dreamweaver难学吗?
第1部分第1部分,共2部分:选择dreamweaver
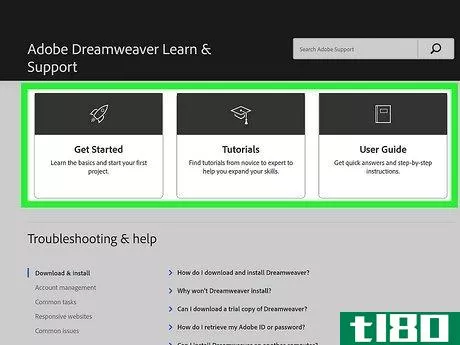
- 1考虑学习曲线和时间线。Dreamweaver是一个综合性的web开发工具,用于构建网站和编辑HTML、CSS、PHP、JavaScript和JQuery代码。该工具假设您对HTML和CSS有基本了解,并且对网站的工作方式有扎实的了解。如果你以前建过网站,即使有在线网站建设者,Dreamweaver也不会太难学,但学习你的方法可能需要时间。你想以多快的速度建立一个网站?这个问题的答案可以帮助你决定是否投资Dreamweaver。Dreamweaver为许多不同的布局提供了模板,包括用于布局响应性网站的引导模板。即使您只涉猎过HTML和CSS,只要您了解HTML和CSS的功能,以及在编辑器中文件的外观,这些模板也应该足够简单,可以快速学习。
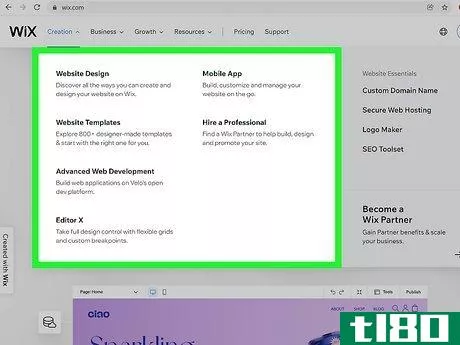
- 2思考你真正需要的工具。Dreamweaver不仅仅是一个HTML编辑器,它还是一个用于web应用开发的完整编码环境。如果你只想建立一个简单、动态的网站,在任何浏览器中都会很好看,那么有一些可视化的网站构建工具,它们根本不需要任何编码知识。请查看Wix、Squarespace、WordPress和Weebly,看看你能用更简单的工具做些什么。如果你想从自己创建的代码中从头开始构建网站,Dreamweaver是一个不错的选择。代码编辑器甚至内置了语法高亮显示和检查工具,以及可视化编辑模式和实时预览。您还可以从Dreamweaver内部将站点上传到远程服务器,甚至将其链接到GitHub以进行版本控制。
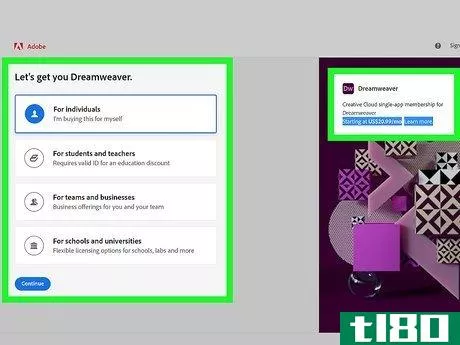
- 3.确定这个价格是否值得投资。Dreamweaver不是免费的工具,一旦免费试用结束,你需要支付订阅费。如果你想将所有网站移动到应用程序中以便于管理,订阅Dreamweaver可能会很有帮助。如果你熟悉Photoshop或Lightroom等其他创意云应用,该应用的一些功能会更为熟悉。考虑Dreamweaver,尤其是如果你厌倦了一下子打开一堆应用程序(代码编辑器、浏览器窗口、FTP工具等)。Dreamweaver内置了所有这些功能,还有更多!如果你只是在一个网站上工作,不打算经常操作它的代码,你最好使用一个在线网站建设者,甚至是一个简单的离线网站建设者,比如CoffeeCup。如果你的目标是建立一个基于网络的商店,你可以在上面销售产品和服务,但你不是一个熟练的程序员,Dreamweaver不是适合你的工具。查看Squarespace、BigCommerce或Shopify,甚至专业人士也可以使用这些网站,因为它们包含列出产品和接受付款所需的所有工具。



第2部分第2/2部分:dreamweaver入门
- 1开放梦想编织者。如果你决定尝试Dreamweaver,恭喜你!Dreamweaver一开始可能会让人不知所措,但我们将帮助您在该工具中建立第一个网站。
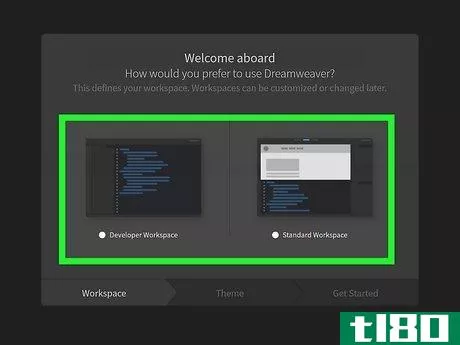
- 2完成安装向导。如果您已经完成了安装向导,并且进入了一个包含“快速入门”和“入门模板”等选项的屏幕,请跳到步骤4。此向导将帮助您为工作区选择一些首选项。单击否,我是新启动向导的。选择标准工作空间。开发人员工作区是一个以代码为中心的工作区,而标准工作区则显示一个编码窗口、可视化工具和预览窗口。为你的工作区选择一个颜色主题。选择“从新文件夹或现有文件夹开始”。
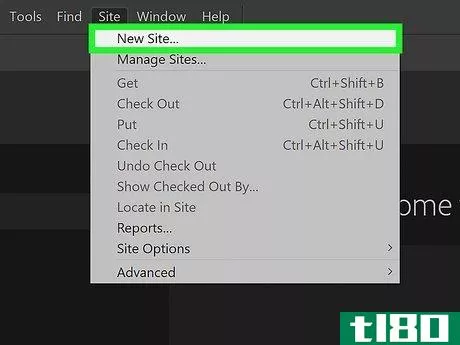
- 3点击站点菜单,选择新建站点。这将带您进入“站点设置”窗口。
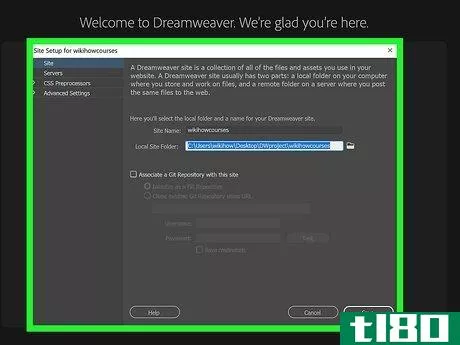
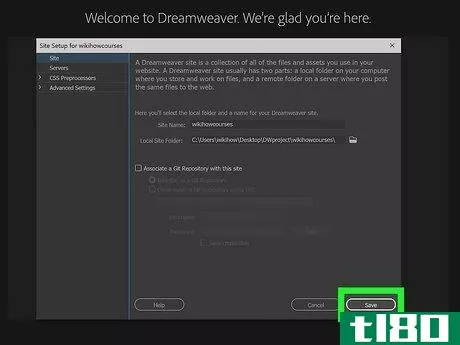
- 4输入新网站的详细信息。首先,您需要提前定义几件事:在“站点名称”字段中输入网站名称。单击“本地站点文件夹”菜单选择保存文件的位置。在首选位置创建一个专门用于网站的新文件夹是一个好主意。您可以在展开的Finder或File Explorer窗口中这样做。如果要链接Git存储库以进行版本控制,请选中“将Git存储库与此网站关联”框,然后输入您的信息。
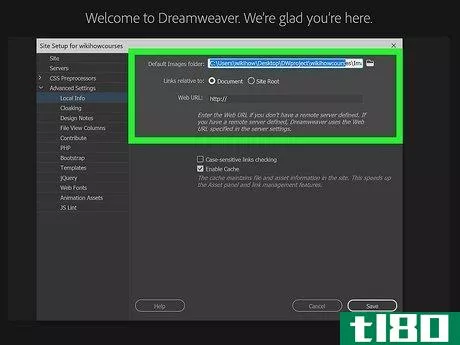
- 5选择存储站点图像的位置。为了让事情井然有序,你需要创建一个文件夹,将要添加到网站的图像保存在网站主文件夹中。方法如下:单击左侧面板中的“高级设置”菜单。点击本地信息。单击“默认图像文件夹”旁边的文件夹在用于保存网站文件的文件夹中创建一个名为“Images”的新文件夹。
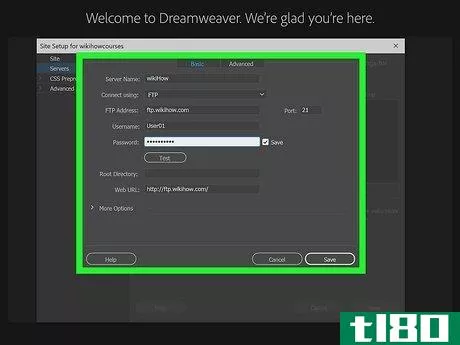
- 6添加网站的服务器信息(可选)。如果要向Dreamweaver添加服务器信息,以便轻松地将创建的文件通过FTP传输到web主机,可以单击“服务器”选项卡,为web服务器添加FTP信息。但如果你只是想在本地玩Dreamweaver,你可以跳过这一步。
- 7.单击保存。现在您已经创建了一个站点,现在是开始在Dreamweaver中编码的时候了。
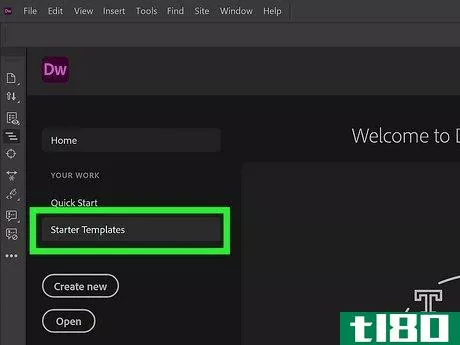
- 8.选择一个模板开始。单击窗口左侧的“初学者模板”以查看和选择布局。您可以从各种响应性布局中进行选择,包括引导模板,可以根据需要进行修改。如果看不到选择初学者模板的选项,请单击“文件”菜单,然后选择“新建”将其打开。Bootstrap是一个开发首先面向移动用户的响应性网站的框架。选择一个引导模板会自动为您创建CSS、HTML和JavaScript,使您的网站具有响应性。
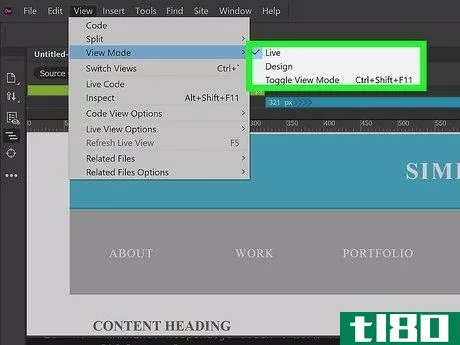
- 9选择工作区视图模式。通过选择视图,您可以选择站点的哪些元素同时出现在屏幕上。单击“视图”菜单以选择其中一个视图选项:选择“视图模式”菜单以选择这两个标准视图中的一个:Live View可预览网站在基于Chromium的浏览器中的外观。您可以预览更改、单击链接、检查属性,并选择不同的浏览器来测试响应性设计。“设计视图”有助于以视觉方式设计网站,允许您在视觉预览中编辑网站的元素。你不能点击网站,但你可以编辑它。如果要手动编写HTML、JavaScript和PHP代码而不查看视觉预览,请选择“代码”。选择Split并选择Code可在同一屏幕上使用多个代码窗口。甚至可以为同一文档的不同部分打开多个窗口。“拆分”菜单中还有“代码直播”,其中显示了一个代码窗口和一个可以在虚拟浏览器中同时进行交互的直播预览。另一个拆分选项是代码设计,它允许您编辑原始代码,同时编辑网站的视觉元素。如果你以前使用过可视化HTML网站构建应用程序,你会认出这个视图。
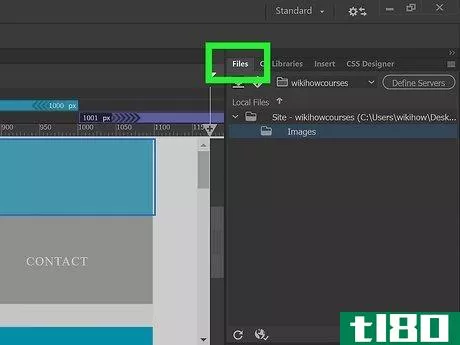
- 10使用“文件”面板管理文件。屏幕右侧的这个面板显示网站的本地文件夹结构,包括所有HTML文件、CSS文件、图像和媒体。您可以在文件之间切换,拖放图像,并在此处创建新文件夹和文档。要创建新文件或文件夹,只需在所需位置单击鼠标右键或控制键,然后选择“新建文件”或“新建文件夹”。
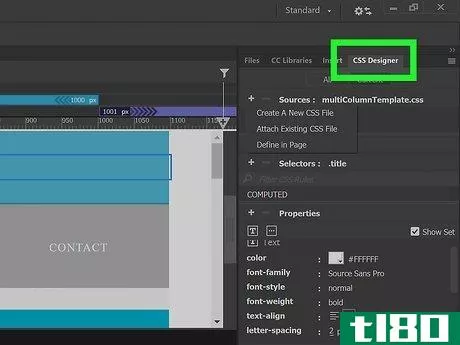
- 11在CSS设计器窗口中编辑样式属性。单击右侧面板中“文件”选项卡旁边的CSS设计器选项卡将其打开。这使您可以以一种方便的方式创建和编辑样式并设置属性,而无需打开CSS文件并编辑原始代码。源代码部分包含站点的所有CSS文件。你可以在这里创建新的CSS文件,并在它们之间切换以进行编辑@媒体包含控制屏幕大小的媒体查询。选择器包含与每个媒体查询关联的选择器。如果希望直接编辑CSS样式,请单击“全部”选项卡以显示所选工作表的代码。
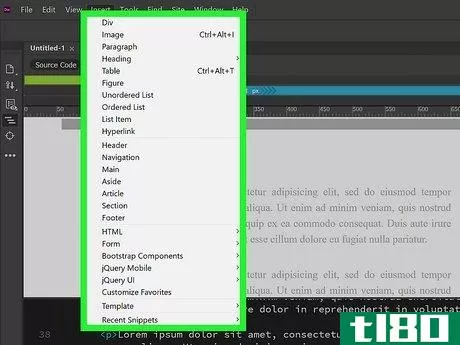
- 12使用“插入”菜单向代码中添加元素。如果您想在代码中快速添加表格、标题、段落、图像、链接或任何其他快速HTML元素,而无需手动键入代码,插入菜单将非常有用。还可以从该菜单中添加引导组件、表单和jQuery元素。
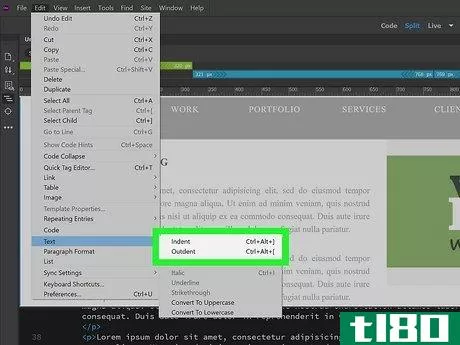
- 13使用编辑菜单查找代码修改工具。在这里,您可以找到格式化代码的快速工具,例如缩进和出齿,以及将代码转换为大写和小写。
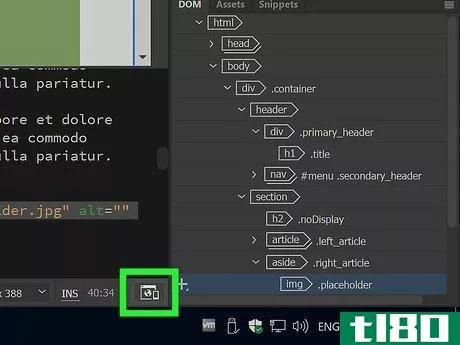
- 14单击预览按钮查看网站预览。它是一个图标,看起来像一个浏览器窗口,在工作区的底部是一个智能手机。这允许您在计算机上的浏览器中查看预览。你还会看到一个二维码,你可以用手机或平板电脑扫描它,查看手机预览。
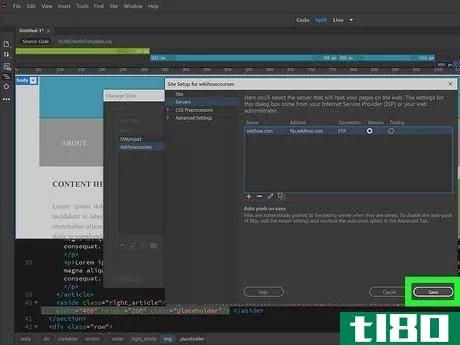
- 15.发布你的网站。如果你已经为你的网站添加了服务器信息,那就太好了!只需在“文件”面板中选择要上载的文件,然后单击带有插头的图标,即可将文件上载到远程位置。如果没有,下面是如何立即添加该信息:单击“站点”菜单并选择“管理站点”。选择你的网站,点击铅笔图标。单击服务器选项卡。输入FTP或SFTP服务器的详细信息,然后单击保存。现在你可以上传你的网站了。















- 发表于 2022-04-07 09:24
- 阅读 ( 48 )
- 分类:IT
你可能感兴趣的文章
windows 8对新用户来说难学吗?
...的想法,让它们更精彩!今天的讨论Windows 8对新用户来说难学吗?其他伟大的讨论有人真的在允许午睡的办公室工作吗?您的计算机上是否运行多个操作系统?哪一个?读卡器提示一些关于跑步损伤预防/恢复的好建议。参与进...
- 发布于 2021-05-23 23:22
- 阅读 ( 88 )
microsoft frontpage(microsoft frontpage)和网页设计(adobe dreamweaver)的区别
Microsoft FrontPage与Adobe Dreamweaver之比较 Microsoft FrontPage和Adobe Dreamweaver都是用于开发和编辑HTML文档的软件工具。FrontPage是由微软在1996年收购的Vermeer Technologies,Inc.公司开发的。FrontPage软件也用于创建***站。Dreamweaver是应用最广泛...
- 发布于 2021-06-23 17:44
- 阅读 ( 209 )
土坯缪斯(adobe muse)和梦织者(dreamweaver)的区别
...立自己的网站,而无需进入复杂的编码或设计。adobemse和Dreamweaver是两个最受欢迎的****者在网页设计利基用来建立响应网站。尽管它们是由软件巨头Adobe公司开发的,但它们在功能、可用性、价格等方面有着相当大的差异。 ...
- 发布于 2021-06-26 05:01
- 阅读 ( 277 )
最佳所见即所得编辑器:adobe dreamweaver
...者,你投了票,结果出来了。以27%的得票率领先的是Adobe Dreamweaver,得票率为49%。紧随Dreamweaver之后的是Mozilla的Kompozer,得票率为22%。“另一类”以11%的得票率稳居蜂巢5强的中间位置,证明了所见即所得编辑市场的多样性。紧随...
- 发布于 2021-07-26 22:47
- 阅读 ( 177 )
五个最佳所见即所得html编辑器
...到多个站点,或者密切关注您不断扩展的数字宣言。adobe dreamweaver(windows/mac,300美元)Dreamweaver是所见即所得世界中的一个巨人。Dreamweaver现在是Adobe产品组合的一部分,但最初是由Macromedia推出的,自1997年以来,Dreamweaver一直提...
- 发布于 2021-07-26 23:09
- 阅读 ( 328 )
我的工作方式:马特·豪伊
...。通过Mail.app和iChat进行通信,使用Firefox浏览网页,使用Dreamweaver进行编码(只是因为我在地球上从未找到一款mac电脑能与我最喜欢的文本编辑器Homesite媲美,所以我坚持使用Dreamweaver的代码视图来尝试和模仿Homesite),以及在Photo...
- 发布于 2021-08-05 02:11
- 阅读 ( 264 )
在dreamweaver设计视图中添加一个换行符
...在后台编写一些代码。最流行的WYSIWYG工具可以说是Adobe的Dreamweaver。 对于那些刚刚起步的人来说,这是一个不错的选择 尽管许多经验丰富、技能更为精良的网络专业人士看不起Dreamweaver及其生成臃肿HTML标记和CSS样式的趋势,...
- 发布于 2021-09-04 23:09
- 阅读 ( 186 )
如何在dreamweaver中创建翻转图像(create a rollover image in dreamweaver)
开始 启动Dreamweaver 打开要滚动的网页 插入滚动图像对象 Dreamweaver可以轻松创建翻转图像。 转到“插入”菜单,然后转到“图像对象”子菜单。 选择图像滚动或滚动图像。 一些旧版本的Dreamweaver将图像对象...
- 发布于 2021-09-08 07:15
- 阅读 ( 282 )
在dreamweaver中创建web相册
01 2006年 启动dreamweaver web相册向导 转到“命令”菜单。 选择创建网络相册。。。 笔记 Dreamweaver相册向导要求您的计算机和Dreamweaver上都安装了焰火。 02 2006年 填写相册的详细信息 Dreamweaver将创建一个带有...
- 发布于 2021-09-08 13:11
- 阅读 ( 163 )