figmaにフォントを追加する方法
MacやWindowsのpcにfigmaのアプリケーションがすでにインストールされている場合は、figmaのフォントセレクターでインストールされているフォントを取得することができます。ただし、Web版figmaをご利用の場合、インストールしたフォントを使用するためには、専用のフォントサービスアプリケーションをインストールする必要があります。Linuxまたはchromebookを使用している場合、どちらのプラットフォームでもネイティブフォントを使用できないため、組織またはチームの管理者にフォントのインストールを依頼する必要があります。このwikihowの記事では、あなたのコンピュータのフォントを確認する方法を紹介します...
方法1 方法1/3: コンピュータにインストールされているフォントを使用する
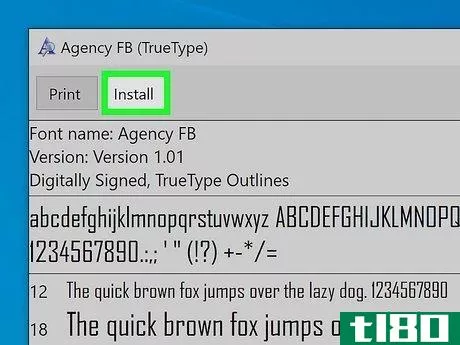
- 1 コンピューターにフォントをインストールする。WindowsまたはmacOSをお使いであれば、コンピュータにインストールされているフォントをFigma Designで使用することができます。まず、フォントファイルをダブルクリックして、フォントのインストール(Mac)またはインストール(Windows)を選択するだけで、フォントがPCまたはMacに正しくインストールされることを確認します。Chromebook や Linux を使用している場合、Figma はネイティブ・フォントをサポートしていません。特定のフォントを使用したい場合は、チームまたは組織の管理者に依頼し、チームまたは組織全体のフォントをインストールしてください。
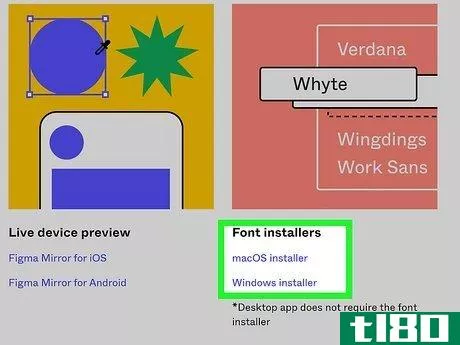
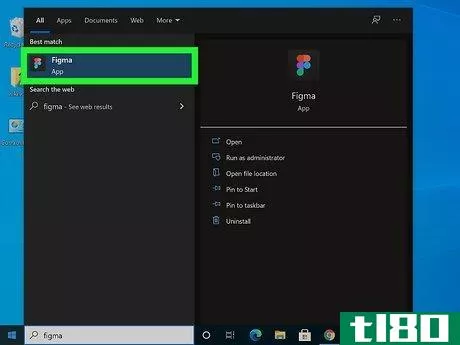
- 2 Figmaフォントサービスをインストールします(Figmaオンラインを使用する場合)。デスクトップ版Figmaを既にインストールしている場合は、既にサービスがインストールされているので、このステップはスキップできます。Figmaオンラインをご利用の場合、パソコンにインストールされているフォントを使用するには、この別サービスのインストールが必要です。https://www.figma.com/downloads.Click「Font Installer」にアクセスし、ダウンロードしたファイルをダブルクリックしてインストールします。ダウンロードしたファイルがインストールされます。インストール後、Figmaのすべてのタブを再読み込みし、フォントを使用できる状態にします。
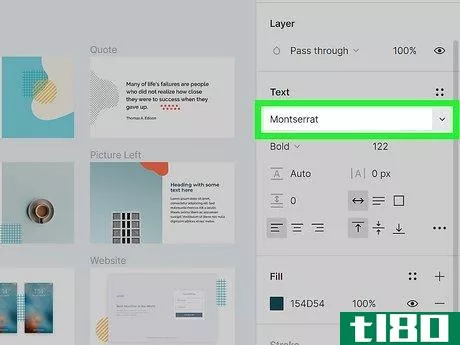
- 3 Figmaのフォントセレクターでフォントを選択します。フォントが正しくインストールされ、Figmaデスクトップ・アプリケーションまたはウェブ・アプリケーションのフォント・サービスを使用している限り、インストールしたフォントはフォント・セレクターで利用可能です。
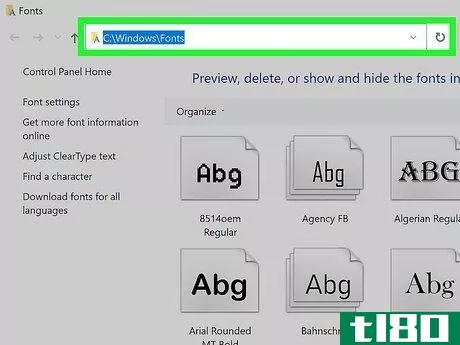
- 4. フォントの問題を修正する。figmaはフォントに少しうるさいかもしれませんが、心配しないでください。インストールされているフォントがFigmaのフォントセレクターに表示されない場合は、正しいフォルダー(macOSの場合は/Library/Fonts、Windowsの場合はC: \WindowsFonts)にインストールされているか確認してください。 コンピュータにインストールされているAdobeフォントを使用しようとしている場合、Creative Cloudへのログイン、またはフォントを使用するためには、過去30日以内にログインしている必要があります。ファイル上でフォント不足の警告が表示された場合、黄色いアイコンに「a」と疑問符が表示されます。これは、エディタが持っていないフォントを使っているか、同じフォントの異なるバージョンを使っていることが原因です。Figmaは、可変フォントファイル、つまり、1つのフォントファイルに複数のフォントスタイルやファミリー(太字、細字など)を含むフォントファイル形式には対応していません。パソコンでフォントのファイル名の中に「変数」という文字があるかどうか探し、もしあったら、そのフォントを削除して、そのフォントの静的バージョンに置き換えてください。ネットワーク版のFigmaを使用していて、ローカルフォントが表示されない場合は、右上のプロフィール画像をクリックし、「設定」を選択してください。フォントサービスが起動している場合、上部付近に「Local Fonts Enabled」と表示されます。これが表示されない場合は、コンピュータのアクティビティ・モニターで、Figmaデーモン、Figmaフォント・ヘルパー、フォント・サービスのいずれかが実行されていることを確認してください。表示されない場合は、Webブラウザーを一度終了し、再度開いてみてください。




方法2 方法2/3:組織へのフォントの追加
- 1 Figmaのファイルブラウザを開く。あなたの組織が組織スキームに加入している場合、フォントをあなたの組織にアップロードして、誰もがプロジェクトで使えるようにすることができます。フォントを組織にアップロードするには、組織の管理者である必要があります。まず、Figma(ウェブ版またはデスクトップ版)をデフォルトで開いているファイルブラウザに開くだけです。FigmaはTTFとOTFのフォントのみに対応しています。あなたのフォントがウェブフォントであったり、文字が.ttfや.otfで終わらない場合、それらを組織に追加することはできません。組織の管理者でない場合や、単に特定のチームでフォントを利用できるようにしたい場合は、チームにフォントをアップロードすることができます。
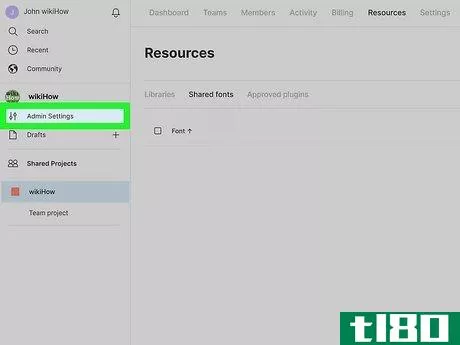
- 2 「設定の管理」をクリックします。ファイルブラウザの左側のパネルに表示されます。これにより、組織の設定が開かれます。
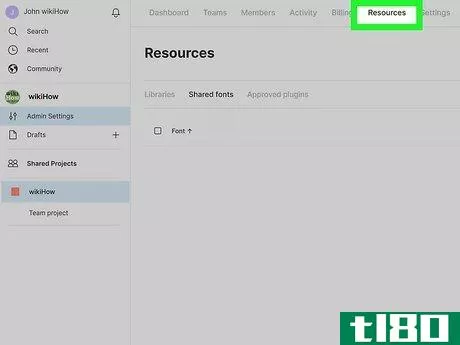
- 3. ページ上部のタブの列にある「リソース」タブをクリックします。
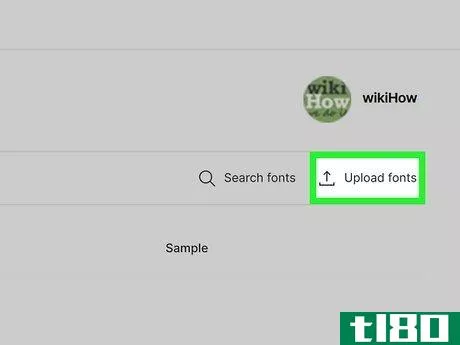
- 4 フォントのアップロードをクリックします。このオプションは、ページの右上隅にある「フォントの検索」の隣にあり、コンピュータのファイルブラウザーが表示されます。
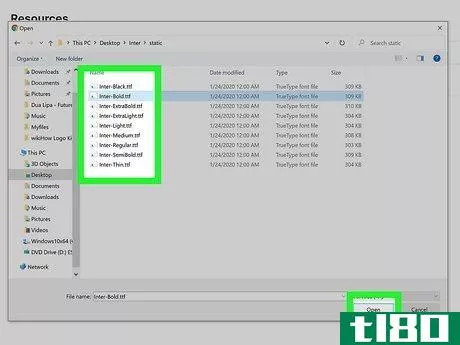
- 5 フォントを選択し、「開く」をクリックします。確認画面が表示されます。コントロールキー(PC)またはコマンドキー(Mac)を押しながら、各フォントをクリックし、「開く」を選択するだけで、複数のフォントを一度にアップロードすることができます。選択されたフォントを使用することが法的に認められていることを確認するよう求められます。不明な場合は、フォントライセンスを再確認してください。
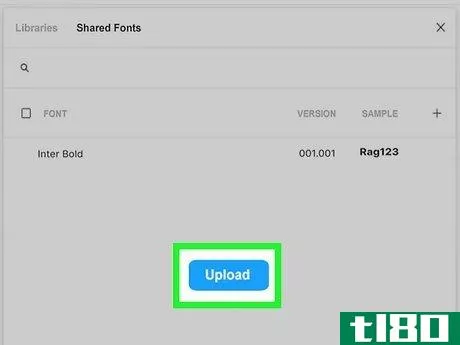
- 6 「アップロード」をクリックして、フォントを追加します。これでフォントはあなたの組織にアップロードされ、全チームがフォントセレクターですぐに利用できるようになります。Figmaがフォントのアップロードを検出した場合、警告メッセージが表示されます。重複したフォントのアップロードを避ける場合は「スキップ」を、既存のフォントをこのバージョンに置き換える場合は「置換」を選択してください。






方法3 方法3/3:チームにフォントを追加する
- 1 Figmaのファイルブラウザを開く。Figmaのチームにフォントをアップロードし、そのチームのメンバー全員がどのデバイスでもフォントを使用できるようにします。まずFigma(ウェブ版またはデスクトップ版)をファイルブラウザで開くと、最初にこのような画面が表示されます。チームにフォントをアップロードするには、チーム管理者である必要があります。FigmaはTTFとOTFのフォントのみに対応しています。あなたのフォントがウェブフォントであったり、文字が.ttfや.otfで終わらない場合、それらを組織に追加することはできません。
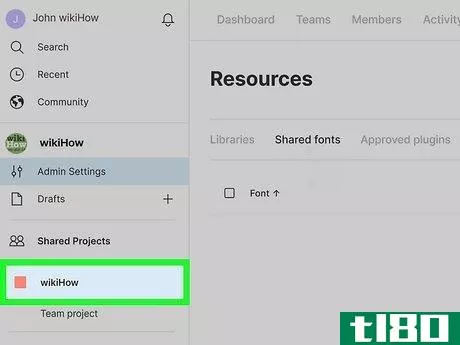
- 2. チーム名をクリックすると、左のパネルに表示されます。
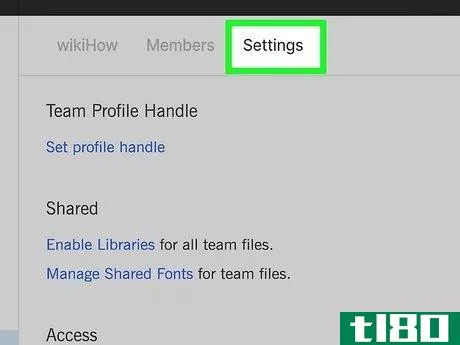
- 3 このページの上部にある「設定」タブをクリックします。
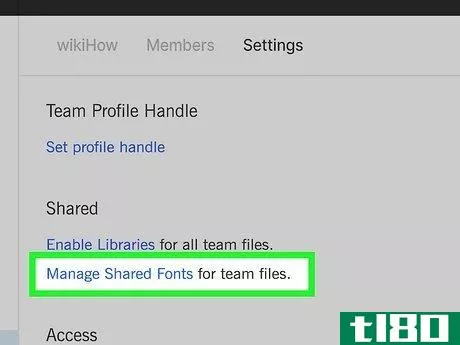
- 4 「共有フォントの管理」をクリックすると、設定リストに表示されます。これにより、現在チームにインストールされているすべてのフォントのリストが表示されます。
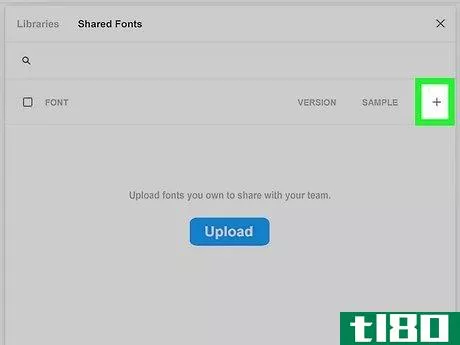
- 5. 右上の「+」をクリックすると、コンピュータのファイルブラウザーが起動します。
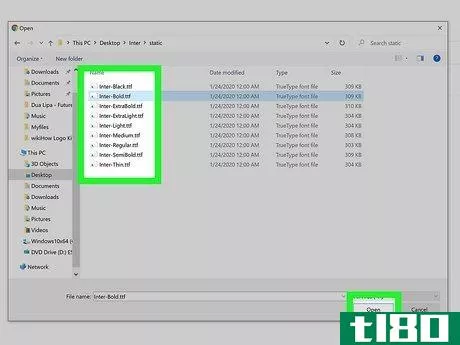
- 6 フォントを選択し、「開く」をクリックします。確認画面が表示されます。コントロールキー(PC)またはコマンドキー(Mac)を押しながら、各フォントをクリックし、「開く」を選択するだけで、複数のフォントを一度にアップロードすることができます。選択されたフォントを使用することが法的に認められていることを確認するよう求められます。不明な場合は、フォントライセンスを再確認してください。
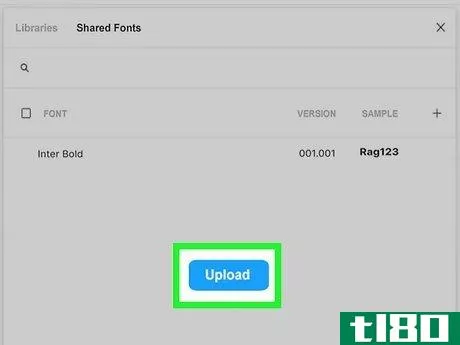
- 7. 「アップロード」をクリックします。アップロードが完了すると、フォントセレクターのすべてのチームメンバーは、選択したフォントを使用できるようになります。







- 2022-03-02 09:19 に公開
- 閲覧 ( 22 )
- 分類:IT