adobe dreamweaverで画像にリンクを貼る方法(add a link to an image in adobe dreamweaver)
ホームページを作成する際に気をつけるべきことはいくつかありますが、そのひとつに「見る人に興味を持ってもらう」ということがあります。html編集ソフトのdreamweaverを使えば、簡単に画像をリンクに変換することができます。この記事では、その方法をご紹介します!...
ステップス
- 1 Dreamweaverを開きます。既存のファイルを開くか、新しいウェブサイトを定義して、まだの場合は、新しいHTMLファイルを作成します。
- 2 新しいHTMLファイルを作成するとき、Dreamweaverはすでに基本的なページ構造を作成しています。カーソルを <body> と </body> のタグの間のどこかに入力します。
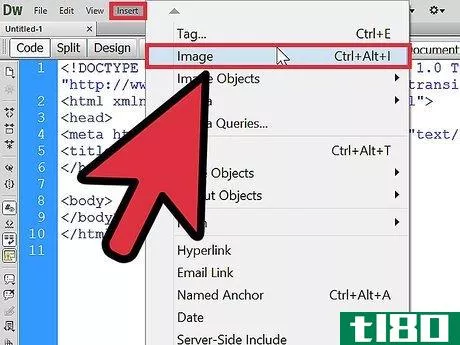
- 3 挿入したい画像を挿入する。方法は3つあります。上部にある「挿入」パネルに移動します。画像」をクリックし、表示されたサブメニューから「画像」を選択します。右側に「挿入」「ファイル」と書かれたバーがあります。選択」をクリックし、ドロップダウンメニューから「一般」をクリックします。次に、「ピクチャー」をクリックして画像を挿入します。列が表示されない場合は、ワークスペースの「圧縮」または「展開」と表示されているところをクリックします。コンパクト」をクリックし、「コンパクトのリセット」をクリックすると、Dreamweaverの初期設定がリセットされます。キーボードのCtrl+Alt+Iを押します。
- 4 「幅」「高さ」の欄にピクセル数を入力して、画像のサイズを変更する。
- 5 「デザイン」モードで、画像の見え方を確認します。「ライブ」をクリックすると、実際にウェブサイト上でどのように見えるかを確認できます。
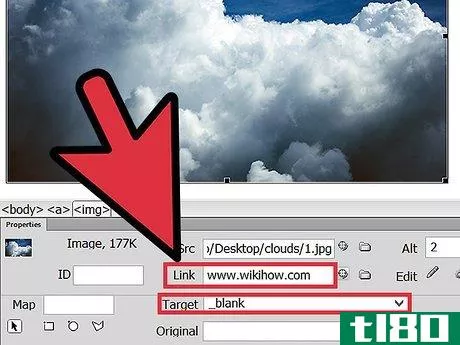
- 6 画像をクリックする。プロパティ」パネルに「リンク」と書かれた空白の領域が表示されます。あなたのページへのリンクを入力してください。(例:- https://www.tl80.cn/)ただし、接頭辞の「http://」を忘れないでください。ターゲット」で、新しいブラウザーのタブまたはウィンドウで開きたい場合は「_blank」を選択します。
- 7 Ctrl+S (Save) または Ctrl+⇧ Shift+S (Save as) を押して、ページを保存します。







- ボタンのように見せたい場合や、画像の中の形だけに見せたい場合は、画像編集ソフト(Photoshopなど)を使って、Webページの背景と同じように変更してください。
- 上の小さな地球儀のアイコンをクリックすると、ブラウザで表示されます。
- 2022-03-02 13:15 に公開
- 閲覧 ( 15 )
- 分類:IT