Web開発者になるには(Web開発者になるには)
Web制作は、スマートフォンやタブレット端末のアプリなど、新しい技術の導入で広がりを見せている分野です。新しいアプリケーションやプログラムの作成に精通した人材が求められているのです。ウェブ開発者になることは、技術に精通した人にとって素晴らしい戦略ですが、それなりの努力と勉強が必要です。ウェブ開発者としてキャリアを積むには、プログラミング言語、グラフィック編集、マーケティングなど一連のスキルを習得する必要があります。
ウェブデベロッパーになるための条件は何ですか?
- 1 雇用主が何を求めているかを知る。ウェブ開発者を雇おうとしている企業の多くは、いくつかの資格を持っている人を募集しています。多くの雇用主は、ウェブ開発者にコンピュータサイエンスの学士号を求めています。コンピューターサイエンスの学位は、プログラミング、ウェブデザイン、データベース管理、ネットワーキング、数学など、ウェブ開発に必要なスキルを教えることによって、人を育てます。これらの証明書は、コミュニティカレッジや継続教育サービス、一部の技術系企業で取得することができます。例えば、マイクロソフトが提供するWeb開発トレーニングコースは、試験に合格し、2〜3年の実務経験があることが条件となっています。学位や資格を持っていることが理想ですが、市場には、ビジネスを成功させているフリーランスのWeb開発者がたくさんいます。
- 2 Web制作者になるために必要なコンピュータスキルを理解する。基本的なWebサイトのデザインができることは、最低限必要なことです。ウェブの仕組みやプログラミングを知る必要があります。プログラミング言語にはさまざまなものがあり、優れたウェブ開発者はこれらの知識を備えている必要があります。さまざまなプログラミング言語でどのようにコーディングするか、そしてどのような場合にそれを使うかを知る必要があります。この分野で前進するためには、常に技術のトレンドを把握する必要があります。色彩理論、グリッドブロッキング、フォントなど、デザインの基本的な知識は必要です。グラフィックデザインが主な仕事ではありませんが、ウェブサイトやアプリケーションを魅力的に見せ、同時にユーザーフレンドリーなものにする方法を知っておく必要があります。
- 3 Web制作は非常に厳しい仕事であることを理解すること。クライアントとつながりを持ち、ストレスの多い多忙な職場環境に対応するために、対人スキルが必要とされます。Web制作の現場では、対人スキルが非常に重要なポイントになります。クライアント、同僚、会社と日常的に接することになります。せっかちな人や不器用な人にどう対応するかが肝心です。気難しいクライアントや、開発中の技術の使い方を学ぶために特別な支援を必要とする人たちと接することもあるでしょう。ウェブデベロッパーという仕事は、とても厳しいものです。同時に複数のプロジェクトに携わり、厳しい納期を要求されることもあるでしょう。



第2回(全5回):プログラミング言語の習得
- 1 プログラミング言語とプラットフォームの目的と機能を理解している。これがなければ、ウェブや他のプログラムは正常に機能しません。プログラミング言語とプラットフォームは、開発者がアプリケーションやスクリプトなど、コンピュータが従うべき命令群を作成するために使用されます。プログラミング言語は何十種類もある。各言語は、スクリプト、プログラム、命令を記述するために異なるプラットフォームやプログラムを使用します。
- 2 Webサイトのプログラミングに最もシンプルでよく使われる言語の1つであるHTMLに慣れ親しむこと。HTMLは、テキストファイルに入力する短いコードで構成される言語であり、多くの人が午後にはHTMLの基礎を学ぶことができます。htmlはHypertext Markup Languageの略で、他の言語と同様に独自の構文と文法を持っています。ハイパーテキストは、インターネット上での移動手段です。リンクをクリックすると、あるページから別のページにつながるハイパーテキストである。HTMLで記述する場合、一連のタグを使用することになります。このタグは、単語を斜体にする、別のページにリンクする、箇条書きにする、などの動作をテキストに指示するものです。テキストファイルにHTMLを記述すると、HTMLファイルとして保存されます。このファイルは、Google ChromeやFirefoxなどのブラウザで開かれます。ブラウザはこのファイルを読み、コードを視覚的な形に変換します。これがご覧のサイトです。HTMLを活用するには、シンプルなテキストエディタやHTML Kitのような強力なHTML編集ツールを使用することができます。他のプログラミング言語も似たような動作をしますが、異なる構文やタグを使用します。より複雑なタイプのWebページには、他の言語を使用することも可能です。
- 3 Javaを学ぶ。これは、Web開発者にとって非常に一般的なプログラミング言語です。Javaの主な目的は、Web開発者がアプリケーション用のスクリプトまたは命令セットを書くことができるようにすることです。この言語により、アプリケーションの書き手は「一度書けばどこでも実行できる」ようになります。この言語を使っている有名なウェブサイトには、Netflix、Edmunds、Zapposなどがあります。Javaで文章を書き、コーディングするための最も人気のあるツールには、JSONとCOREがあります。
- 4.NET/C#を用いた開発スキル。Microsoftベースのシステムで作業する場合は必須です。マイクロソフト社のプラットフォーム用に作られたプログラミング言語です。開発ツールとして人気のあるサイトは、ExactTarget、Comcast、XBOXです。NET/C#で書くことを助けてくれる開発ツールは、Flippy、SQL Helper、Imagehandler、CodeSmithです。
- 5 ウェブ開発に特に適したもう一つの言語であるPHPの習得を検討する。最もよく使われるスクリプト言語である。この言語により、ウェブ開発者は素早く文章を書くことができます。facebook、Tumblr、WikipediaはPHPをプログラミング言語として使用しています。PHP を使用するトップツールには Slim.PHP, Secureimage, Webgrind があります。その他の PHP ツールには Scavenger, PHP DOX, PHP_Debug がありますが、これらに限りません。
- 6 C++のコードを書くスキルを身につけることを検討する。この言語は、主にシステムプログラムに使用されます。このプログラミング言語は使いやすく、コードに柔軟性があるのが特徴です。C++を使用している有名なウェブサイトには、JPモルガン、DIRECTTV、ソニーなどがあります。Doxygen、Graphviz、Mscgenなど、C++でのコーディングを支援するさまざまなツールがあります。 EclipseもC++を使うための人気のあるツールです。
- 7 Pythonでコーディングする方法を学ぶ。多くの人気ウェブサイトで使用されている、非常に人気の高いコーディング言語であるPythonは、開発者が素早くコードを作成し、システムを統合できる、使いやすさで知られたプログラミング言語です。この言語のプログラミング構文は、読みやすく、従いやすい。これにより、プログラムの維持費を削減することができます。Pythonを使ったツールとしては、Komodo Edit IDE、PyCharm IDE、Eclipse with PyDevなどがあります。







第3回(全5回):グラフィックデザインについて学ぶ
- 1 Web上のグラフィックの基本を理解する。ほとんどのWeb制作者は、自分でグラフィックデザインをすることはありませんが、基本を知ることは重要です。グラフィックの切り抜き、サイズ変更、配色の変更、テキストの追加などの方法を知っておく必要があります。グラフィックや写真編集のアプリケーションやプログラムは、自由に使えるものがたくさんあります。
- 2.無料の画像編集ソフトをダウンロードする。GIMPやInkscapeのような無料の編集ソフトウェアパッケージは、ダウンロード可能です。これらの無料編集パッケージでは、基本的なグラフィックや写真の編集を行うことができます。GIMPとInkscapeを使えば、写真やグラフィックのトリミングやサイズ変更、図形やテキストの追加、赤目除去、グラフィックの色変更などが可能です。
- 3 画像を追加する練習をする。HTMLコーディングのスキルを活かして、簡単な画像やグラフィックをWebサイトに掲載することができます。GIMPやInkscapeを使って画像を編集する。



第4回/第5回:自分の能力をアピールする
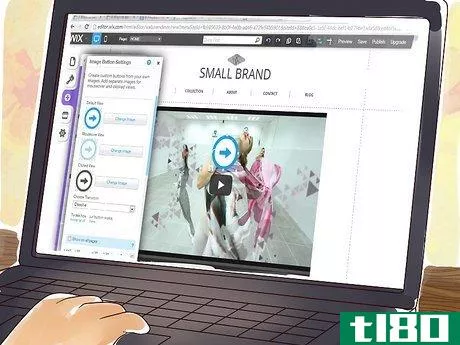
- 1 複数のウェブサイトを企画する。ここでは、潜在的な顧客に対して、自分のスキルをアピールすることができます。作品や写真・動画などの画像を表示するサイト、ビジネス用のサイト、ブログや趣味・関心事を紹介するサイトなど、いくつかの種類を作るとよいでしょう。このようなタイプのウェブサイトは、ウェブデベロッパーとして一般的に遭遇するものです。どのようなビジネスなのか、どのような製品やサービスを販売しているのか、潜在的な仕事のイメージ、製品やサービスのページ、問い合わせページなど、模擬的なビジネスページを作成する。あなた自身のウェブサイトを作成し、得意なプログラミングの種類、料金、これまでに手がけたまたは作成したウェブサイトへのリンクなどを掲載する。そうすることで、お客さまに見ていただくことができるのです。ユーザーがインターフェイスを使ってコンテンツを追加できるブログサイトを設置する。様々な言語を使用することで、潜在的な顧客が何を使用できるかを確認することができます。
- 2 名刺を作る。フリーランスのWeb制作を紹介するために、個人または企業のWebサイトへのリンクを貼るようにする。
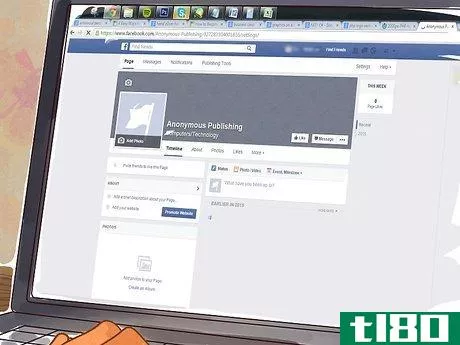
- 3 ソーシャルメディアを強化する。あなたのビジネスと、あなたが専門とするWeb開発の種類についてのページを作成します。ビジネスサイトと同じように、自分自身でビジネスを獲得するための非常に重要なステップです。自分のビジネスのためのFacebookページを作り、どんな番組ができるのか、サービスの料金、連絡先などを記載してみてはいかがでしょうか。Twitterのアカウントを作成し、自分が担当しているウェブサイトの更新情報やリンクを提供する。自分が取り組んでいる、やっているウェブ開発について、Google +ページやブログで紹介するようにしましょう。
- 4 ネットや新聞に広告を出す。Web制作のサービスを幅広く行うことに抵抗がなくなったら、広く広告を出すとよいでしょう。Craigslistのサービスページで、お住まいの地域の広告を出す。これまで手がけたウェブサイトのリンクや連絡先を必ず記載すること。地元の新聞や雑誌に広告を出してみてください。これにより、地域の社会団体、慈善団体、Webサイトの構築や改善を検討している企業経営者などから、あなたのビジネスが地元で支持されるかもしれません。




第5回 ウェブデベロッパーとして就職するために
- 1 履歴書を作成・更新する。Webサイトやアプリケーションのデザイン、プログラミングの経験があれば、任意で記載すること。履歴書を作成する際には、正直に書くことが大切です。虚偽の経験を記載したり、誇張したりしないこと。業界の専門用語や流行語の使用は避けてください。自分の経験を明確に提示し、「コラボレーション」や「クリエイティブ」といった言葉を使わないこと。作品の証明と、開発したコードやWebサイトへのリンクを添付してください。LinkedInやCareer 2.0などのサイトを利用してみてください。業界の知り合いがいれば、履歴書を見てもらい、チャンスがないかどうか聞いてみましょう。
- 2 書いたコードの一部をネットに公開する。ウェブデベロッパーにとって、オンラインでの存在感はキャリアを成功させるために非常に重要です。GitHub などのオープンソースプロジェクトに貢献する。また、空き時間に他の人と協力してWebプロジェクトに取り組んでいる候補者を見た潜在的な雇用主は、魅力的な潜在的雇用主となることでしょう。履歴書にこのリンクを貼ってください。雇用主は、候補者がその分野の最新のトレンドやプロジェクトに通じているかどうかを確認することがよくあります。
- 3 技術系企業の研究。特にリクルーターからの連絡や特定の職種への応募の場合、企業の内部事情を知ることは重要です。会社の設立年数を調べる。会社の目標や使命を理解していることを確認する。会社の製品またはサービスをよく知ること。自分の会社が何をしているのか、どのように運営されているのか、明らかに知らない人を、潜在的な雇用主は面接したいと思わないでしょう。
- 4 技術的なテストに時間をかける。多くの企業では、面接の前か後にテクニカルスキルテストを受けることを想定しています。たとえ些細なことに思えても、真剣に取り組んでください。企業は、あなたが特定の言語でコーディングできるか、特定のタイプのウェブサイトを開発できるかどうかを確認し、できるだけテストに力を入れたいと思うでしょう。コードにエラーがないこと、正しくコンパイルされていることを確認したい。オンラインテストを使用して、テスト用にコードをデプロイします。これは、あなたが書いたコードを配備する方法を知っていることを、潜在的な雇用者に示すものです。
- 5.面接には必ず出席すること。会社の雰囲気について、自分で調べてみてください。会社のドレスコード、所要時間、出張の有無などを推し量るようにするとよいでしょう。これは、あなたが時間に正確で、時間管理能力があることを示すものです。職場環境、社風、どのようなプロジェクトに携わるのかなどを質問するとよいでしょう。仕事に関する質問をして面接に臨むことは、採用側にとって、あなたが面接や仕事についてよく考えていることを示す良い指標となります。給与について尋ねたり、過去の雇用主や同僚の悪口を言ったりしないこと。これまで手がけたプロジェクトについて聞かれたとき、自分の経験を誇張しないこと。





ヒント
- 2022-03-08 16:34 に公開
- 閲覧 ( 13 )
- 分類:IT