プロのWebデザイナー・プログラマーになるには(プロのWebデザイナー・プログラマーになるには)
ウェブ開発者やプログラマーは、高い需要があります。一見難しそうに見えますが、語学を学ぶ情熱と練習する自由な時間、そしてクライアントを見つけて仕事をするスキルがあれば、一流のウェブサイトを構築することで高収入を得ることができます...。
方法1 方法1/3:言語を学ぶ
- 1 フロントエンドまたはバックエンドのWeb開発を選択する(またはその両方を選択する)フロントエンドまたはバックエンドのどちらかのプログラミングを選択して学ぶことができます。フロントエンド(クライアントサイド)開発者は、魅力的なデザインと便利な機能を備えたウェブサイトを構築するために、HTML、CSS、JavaScriptなどさまざまな言語の知識が必要です。バックエンドプログラマーは、PythonやRubyなどの言語を用いて、ウェブサイトをシームレスに動作させる。フロントエンドとバックエンドの開発を学ぶことで、様々なタイプの仕事に挑戦することができます。また、ユーザーエクスペリエンス(UX)、ユーザーインターフェース(UI)、ソフトウェア開発に注力することも可能です。これらの分野のいくつかは、あらゆるWeb開発教育に取り入れられています。
- 2 Webプログラミングの準学士または学士号を取得する。地元の専門学校や大学で、コンピュータ・サイエンスやプログラミングの学位プログラムを探してみましょう。数学、科学、技術に強いと、学部課程に合格する可能性が高くなります。必ずしも正式な学位を取得する必要はありませんが、より体系的な学習経験が必要な場合は、従来のルートが良い選択肢となります。
- 3 プログラミングのオンライン講座を受講する。UdemyやCourseraなどのオンライン学習プラットフォームでは、多くのプログラミング講座が提供されています。これらのコースは、専門学校の近くに住んでいない、学位取得のためにお金を払いたくない、または自宅で自分のペースで勉強したい場合に最適な選択肢となります。ただし、当該専門分野(特定のコーディング言語など)の正式な修了証書を取得するためには、39ドルから79ドルの費用が必要です。
- 4 空いた時間に必要なスキルを身につける。学校教育をあきらめるにしても、学位コースでは学べない言語を学びたいにしても、さまざまなWeb開発アプリケーションのスキルを磨くのに役立ちます。html:メインページのコンテンツ CSS:ページのスタイリング JavaScript:動的コンテンツ(動画やインタラクティブなグラフィックなど) jQuery:JavaScriptのスクリプトを容易にする PHP:サーバーサイドスクリプト SQL:データベース管理 Bootstrap:モバイルファーストなWebサイトの開発
- 5 HTMLとCSSを学んで、ユニークなWebデザインを実現しよう。 HTMLとCSSは、目立つクリエイティブなWebサイトを構築するための基幹言語です。長い目で見れば、この2つの言語を理解することは、他の種類の言語を理解することにもつながるのです。HTMLとCSSの練習を無料で始めるには、https://www.w3schools.com/。
- 6フロントエンドとバックエンドのコンテンツを構築するためのJavascriptを習得する。HTMLとCSSの基礎を学んだら、プログラミングのスキルを高めるためにJavascriptを学びましょう。javascriptは、アニメーションのグラフィック、スクロールする動画、インタラクティブな地図など、面白いウェブサイト機能を作成するのに最適な言語です。を連携させ、より多くの収入を得ることができます。
- 7 グラフィック編集アプリケーションを使用して、ベクターグラフィックを作成する練習をする。お金をかけてAdobe IllustratorやMuseをダウンロードし、ベクターグラフィックのデザインの練習を始めましょう。グラフィックはWebサイトをユニークで興味深いものにするので、その方法を知ることは良いWeb開発者になるための鍵です。 Affinity Designerは、Adobe Illustratorに似た安価なアプリケーションです。アプリケーションにお金をかけたくない場合、http://inkscape.org は無料の(そしてオープンソースの)良い代替品です。ベクターグラフィックスとは、基本的に2次元の点で構成されたコンピュータグラフィックス画像のことである。通常、ピクセルで描画する(ラスターグラフィックスと呼ばれる)よりも高い品質が得られます。
- 8 Wordpressに慣れる。Wordpressのテーマ、プラグイン、デフォルト設定をカスタマイズして、ユニークな外観のコンテンツを作成する方法を学ぶ。このサイトは主にPHPを使用しており、使用するにはHTML、CSS、およびいくつかのJavaScriptの知識が必要です。https://www.wordpress.com にアクセスして、ウェブサイトやブログを構築する練習を始めましょう。多くの企業や中小企業がその汎用性と使い勝手の良さを気に入っているため、重要なアプリケーションとなっています。
- 9 他の優秀なウェブデザイナーやプログラマーから学ぶ。他の優れたWebサイトを見て、メニューやコンテンツの配置に注目し、それを自分のデザインに活かしてください。例えば、あるサイトのメニュー機能が気に入ったら、それを真似て自分のサイトを構築する練習をしてみましょう。









方法2 方法3の2:仕事へのアクセス
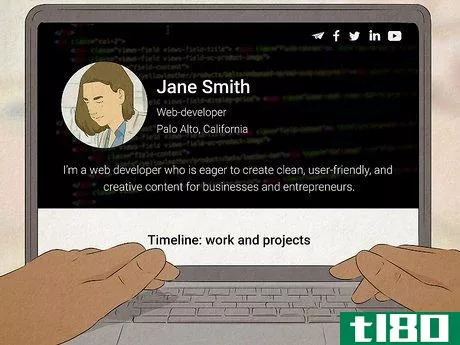
- 1.フリーランスのWeb開発者、プログラマーとして宣伝する。最初の頃は、ロゴデザインからウェブデザインや基本的なコーディングまで、さまざまなサービスを提供しましょう。クライアントは自分が何を必要としているのかを正確に把握していないことが多いので、さまざまなサービスを提供できるように準備しておくことです。あなたのサービスを必要とする知人や地域の中小企業に連絡を取る。顧客に自分のサービスを売り込むための「ピッチ」を考える。例えば、「私は、ビジネスや起業家のために、クリーンでユーザーフレンドリーなクリエイティブなコンテンツを作りたいと思っているウェブ開発者です」というように、シンプルにアピールすることができます。
- 2 プロボノを引き受け、ポートフォリオを構築する。非営利団体や低予算の企業に連絡を取り、ボランティアでウェブサイトを作れないか相談してみる。有給の仕事と同じくらい、無給の仕事にも力を入れましょう。Craigslistなどのサイトで無料サービスを提供し、顧客とのつながりやポートフォリオの構築に役立てる。
- 3 ポートフォリオを紹介するウェブサイトを作成する。ポートフォリオを使って、自分だけのウェブサイトを作ろう。クライアントがあなたを雇うことができるように、「連絡先」フォームを必ず入れてください。そのため、学歴や話せる言語などを記載した簡単な履歴書をホームページに掲載することをお勧めします。実務経験については、Webプログラミングとデザインのみに絞る(つまり、無関係な仕事は削除する)。あなたのウェブサイトは、あなた自身のブランドのように見えるので、印象に残り、最も創造的で美しいデザインを披露してくださいポートフォリオに別のタブを作り、多才ぶりをアピールする。例えば、商業的なデザインやよりニッチなデザインで作品を整理する。また、ロゴ用のタグとWebサイトのテンプレート用のタグを用意することもできます。
- 4 Web 開発のカンファレンスに参加し、人脈を広げ、スキルを磨く。カンファレンスに参加することで、他の開発者と出会い、新しい技術を学び、最新のデザイントレンドをキャッチすることができます。この種のカンファレンスは世界中で開催されており、通常はフロントエンドまたはバックエンドの開発を対象としています。しかし、両方の分野に焦点を当てたカンファレンスもあり、コーディング言語も無数にあります。名刺を持参し、他の開発者やプログラマーと交流することで、ヒントを得たり、顧客探しを手伝ったりすることができます。これらのイベントは通常数日間開催され、ワークショップや講演者が最新の技術を紹介し、あなたのスキルを次のレベルへ引き上げるためのものです。




方法3 方法3:クライアントとの協働
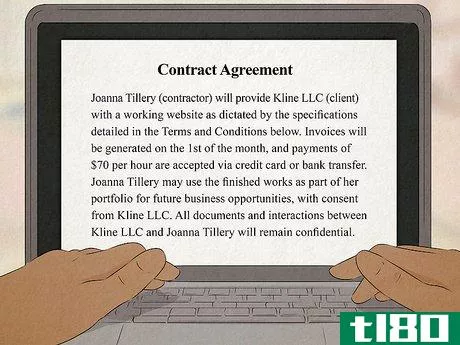
- 1 自分と潜在顧客との間で契約書を作成する。あなたとクライアントのためのいくつかのルールとガイドラインを含む契約書を書いてください。契約書には、あなたが行うサービスの概要、請求書や支払いに関する情報、著作権や守秘義務に関するいくつかの条件が含まれている必要があります。例えば、簡単な契約は次のようになります。「ジョアンナ・ティラリー(請負業者)は、以下の条件に詳述されている仕様に従って、Kline LLC(クライアント)に実用的なウェブサイトを提供する」。請求書は毎月1日に発行され、1時間あたり$70をクレジットカードまたは銀行振込でお支払いいただきます。Kline LLCの同意のもと、Joanna Tilleryは完成した作品を今後のビジネスチャンスのためのポートフォリオの一部として使用することができる。Kline LLCとJoanna Tilleryの間のすべての文書およびやりとりは機密扱いとなる。
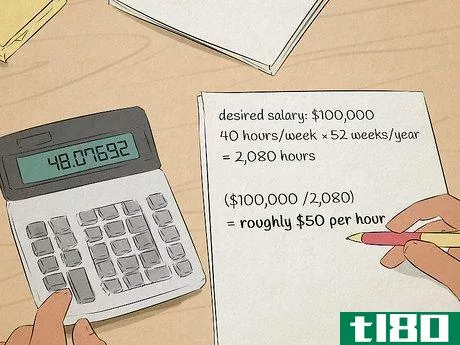
- 2 短期間のプロジェクトや始めたばかりの場合は、時間給を設定する。作品にかける時間に応じて価格を設定することを選択する。ほとんどの初級プログラマーは、1時間あたり45ドルから50ドルの間で充電を開始し、適度に熟練したフリーランサーは、1時間あたり70ドルから75ドル程度で開始されます。デザイナーは通常、1時間あたり30ドルから80ドルの料金を請求します。仕事の難易度やクライアントとの関係によって、価格をシフトさせる。例えば、複数のページを持つウェブサイトであれば時間単価を上げ、新規顧客を獲得するためであれば価格を下げることも可能です。
- 3 更新が必要な長期プロジェクトは定額制にする。クライアントがアップデートやメンテナンスの継続を望んでいる場合、作業に対する固定料金を設定する。クライアントの予算やプロジェクトの要件を必ず聞いて、仕事の内容を正確に把握すること。これは、プロジェクトがいつ完成するのかを知るために重要なことです。ここでは、さまざまなサービスに対する一般的な定額料金を紹介します。セットアップ 160ドル 構築・デザイン 5000ドル コンテンツ 500ドル メンテナンス・アップデート$500
- 4 自分の仕事をきちんとこなし、顧客と定期的にコミュニケーションをとること。クライアントに明確な目的を提示することで、どのように仕事に取り組めばよいかがわかる。あなたが行ったプロジェクトに満足していることを確認するために、彼らと連絡を取ってください。また、時間や価格について非現実的な期待を抱いている場合は、正直にクライアントに伝えましょう。例えば、1週間以内にホームページを完成させたいと言われたら、ホームページの作り方の基本や各パーツの所要時間を親切に説明します。




- オンラインフォーラムでデザインやテンプレートを共有し、仲間にフィードバックを求めましょう。
- フリーランサーのオンラインコミュニティに参加して、ネットワークを構築し、より多くを学ぶことができます。
- TemplamaticやTheme Forestなどのプラットフォームで、デザインやテンプレートを販売することを検討してください。
- 2022-03-08 18:58 に公開
- 閲覧 ( 7 )
- 分類:IT