eコマースサイトの作り方(eコマースサイトの作り方)
このWikiでは、さまざまなEコマースサイトビルダーを使用して、製品やサービスのオンラインショップを作成する方法について説明します...
方法1 方法1/2:shopifyを使用する
- 1 ShopifyのWebサイトにアクセスします。場所はhttps://www.shopify.com/.Shopify是迄今为止最受欢迎的电子商务开发商之一。Shopifyは無料のモバイルアプリも提供しているので、携帯電話でEコマースサイトを閲覧・管理することも可能です。
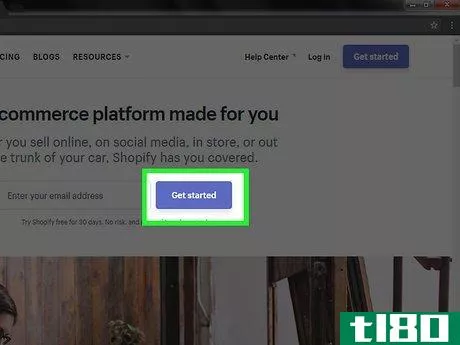
- 2 「スタート」をクリックします。この黒いボタンは、ページの右上にあります。
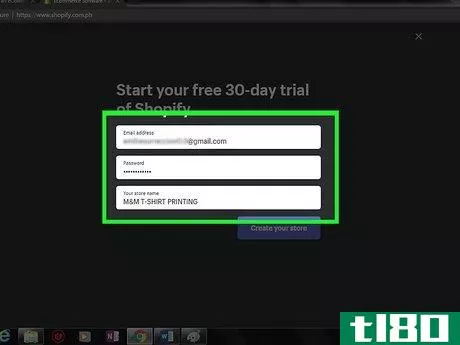
- 3 ログイン情報を入力する。これには、メールアドレス、パスワード、ショップ名が含まれます。必ず、アクセス可能なメールアドレスを選択してください。
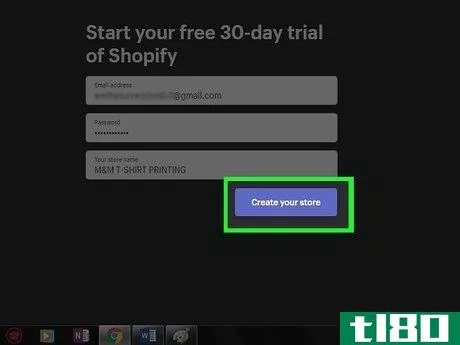
- 4 「Create your shop」をクリックします。これは、ページの一番下にある緑色のボタンです。
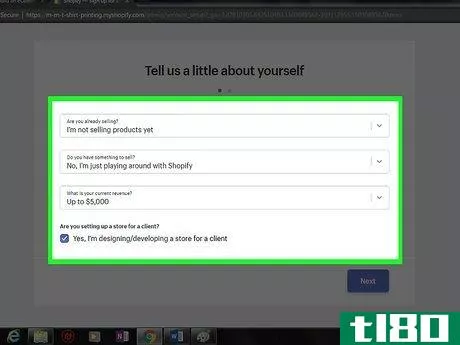
- 5 現在の販売習慣について詳しく入力する。これには、次の情報が含まれます:すでに販売しているか?いつ頃お店を開きたいですか?現在の御社の1年間の売上高をお聞かせください。上記の質問に対する回答によっては、追加で入力が必要な場合があります。
- 6.このページの下にある「次へ」をクリックします。
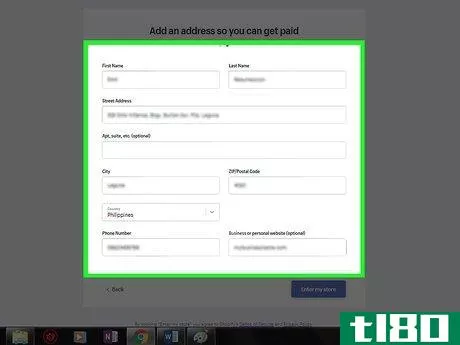
- 7.お客様の個人情報(お名前、ご住所、電話番号、会社のホームページなど)を入力してください(任意)。
- 8. Go to My Storeをクリックします。そうすることで、完成したShopifyのダッシュボードが表示されます。
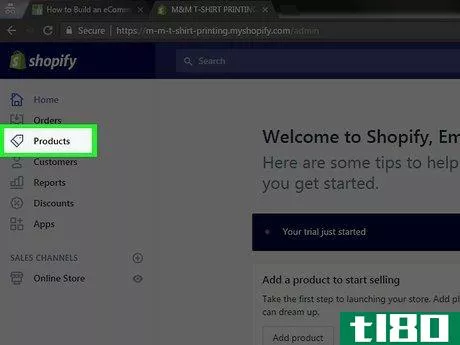
- 9 このページの左側にある「製品」タブをクリックします。
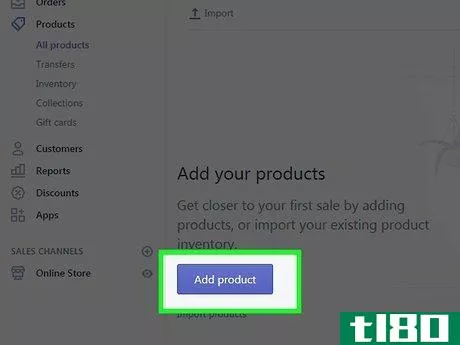
- 10 「製品の追加」をクリックします。このオプションは、ページの右上に表示されます。少なくとも1つの製品を追加すると、ここで在庫リストを見ることができるようになります。
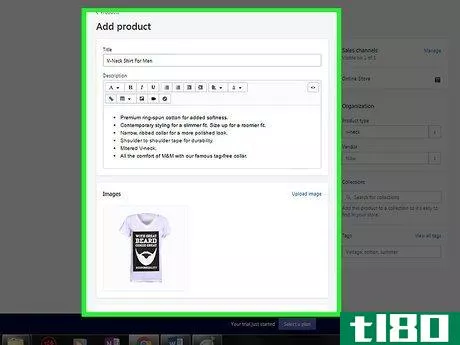
- 11.製品情報を入力します。製品によって、このプロセスは異なりますが、ほとんどの製品では、次の情報が有益です。 タイトル - 製品名。Description - 製品の説明。写真 - 製品の写真を1枚(または複数枚)。価格 - 商品の価格です。また、「価格比較」の値を追加することで、自社製品と競合製品との違いを表示することもできます。また、商品の出荷明細、重量、SKU番号などを追加することも可能です。
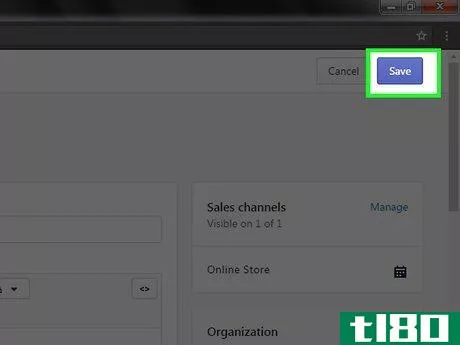
- 12 ページの右上にある[保存]をクリックします。
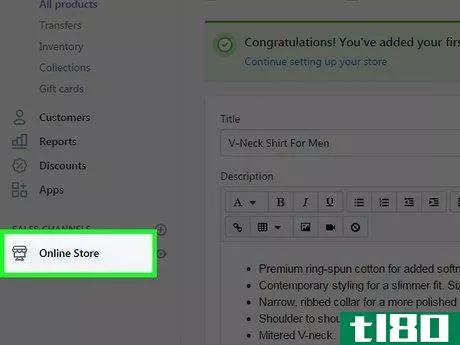
- 13 「オンラインショップ」タブをクリックします。
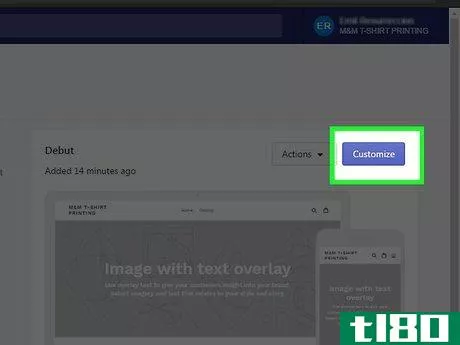
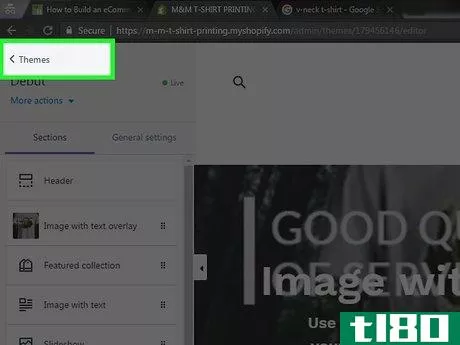
- 14 「テーマをカスタマイズする」をクリックします。オンラインショップページの右上付近にあります。このオプションを選択すると、ショップの外観ページが表示されます。また、ページ右上の「テーマストアへ」をクリックすると、インストールまたは購入する新しいテーマを閲覧することができます。
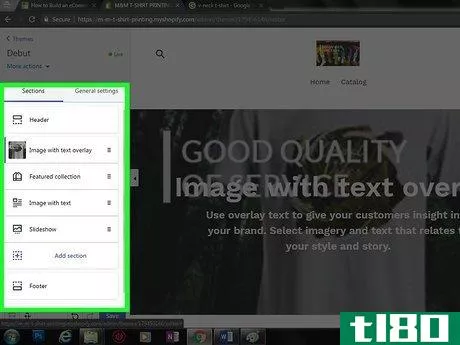
- 15 お店のレイアウトを確認する。ページの左側に表示されるレイアウトは、お客さまがあなたのショップをどのように見ているかということです。この表示は、画面左側のウィンドウでカスタマイズすることができます。例えば、ウェブサイトの上部の背景画像を変更する場合は、「テキストオーバーレイ付き画像」をクリックし、「画像のアップロード」をクリックし、パソコンから画像を選択します。変更した内容は、ページの右側にあるサイトプレビューに反映されます。
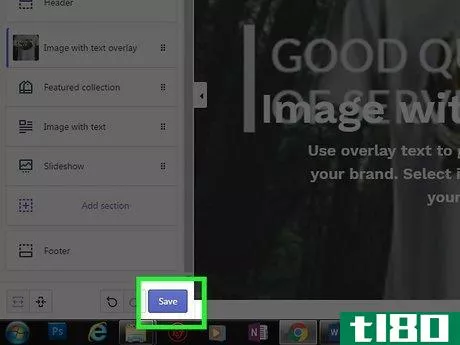
- 16.左側のウィンドウの下にある[保存]をクリックします。そうすることで、サイトの外観に加えられたすべての変更が保存されます。
- 17 '前へ'をクリックしてお買い物をしてください。このリンクはページの左上にあり、Shopifyテーマページに戻ることができます。
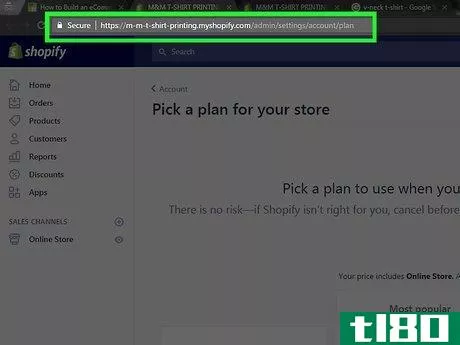
- 18 Shopifyのプランをアップグレードする。14日間のトライアルが終了した後、Shopifyのプランページを開き、Shopifyを使い続けるためのプランを選択する必要があります。欲しい機能に応じて、プランは29ドル/月から299ドル/月の価格帯になります。


















方法2 方法2/2:bigcommerceを使用する。
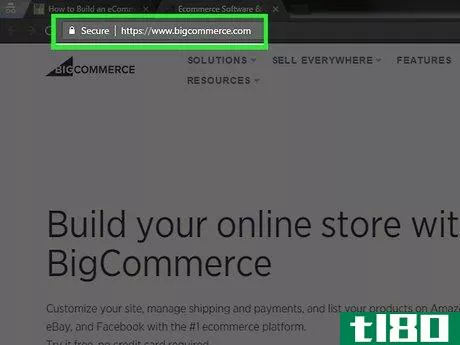
- 1BigCommerceのサイトにアクセスします。 https://www.bigcommerce.com/ で検索してください。
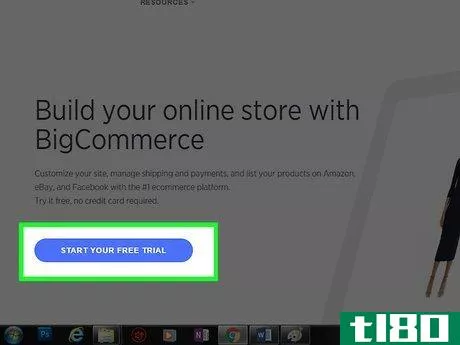
- 2 「Start Free Trial」をクリックします。これは、ページの左側にある紫色のボタンです。
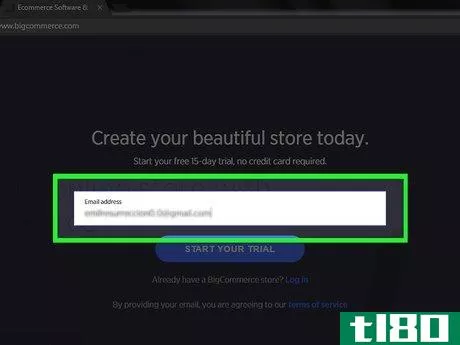
- 3. メールアドレスを入力します。これは、ビジネスメールを簡単に受信できるメールである必要があります。
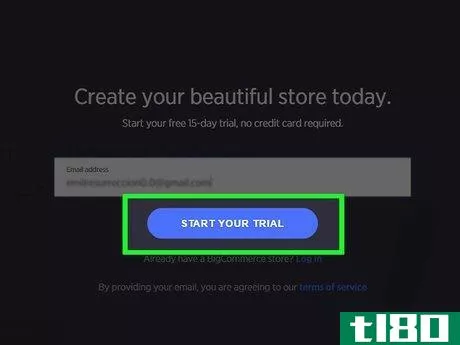
- 4 「Start Free Trial」をクリックします。このボタンは、メール欄の下にあります。
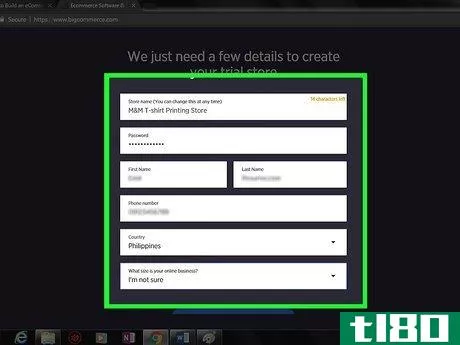
- 5.ショップ情報を入力する。店舗名ログイン情報(名前とパスワード)電話番号国名事業所名
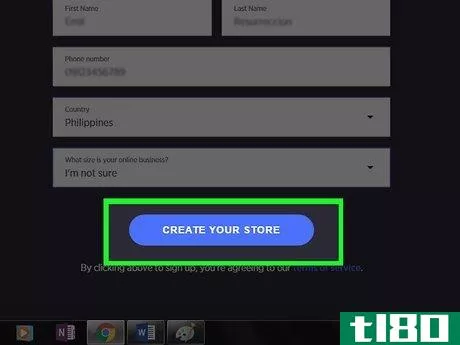
- 6 このページの下にある「Create your shop.」をクリックします。
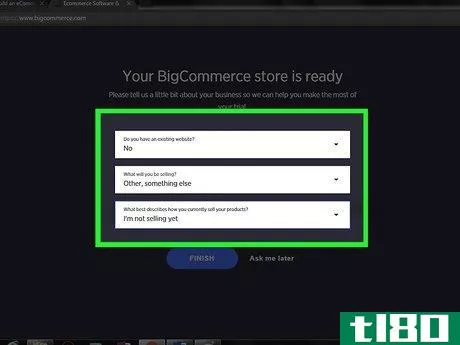
- 7.さらにショップの詳細を入力する。これには、あなたのウェブサイト、売りたいものの種類、現在の販売方法などが含まれます。後で問い合わせる」をクリックすると、この手順を省略することもできます。
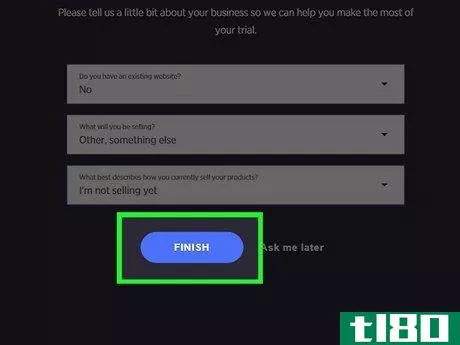
- 8 FINISHをクリックします。このボタンはページの一番下にあります。これを実行すると、ショップダッシュボードに移動します。
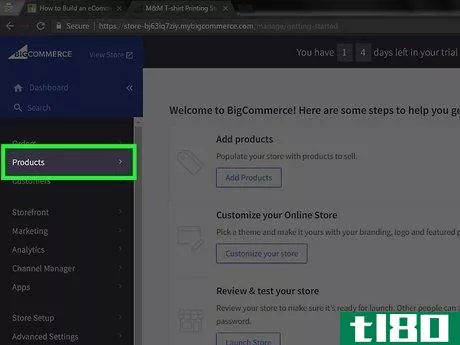
- 9 「製品」をクリックします。このタブは、ページの左側にあります。
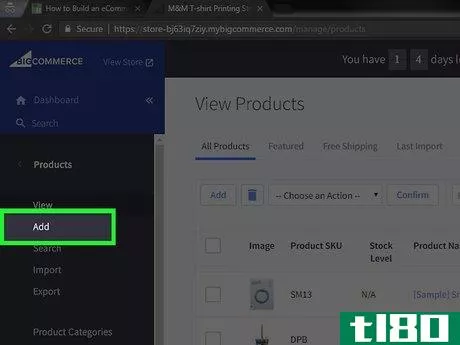
- 10 「製品」タブの下にある「追加」をクリックします。
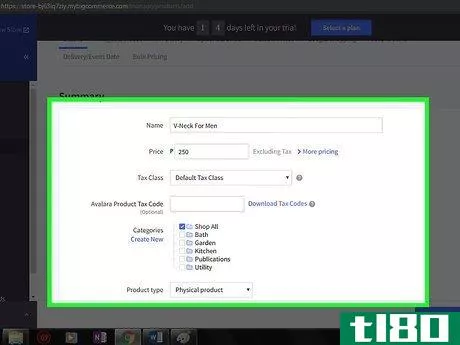
- 11 製品の詳細を追加する。製品ごとに入力する情報は異なりますが、以下の内容が必要です。 名称 - 製品の名称。これは、お客様が類似の製品を見るときに目にするものです。税区分-商品の税名称です。これは通常「デフォルト」です。製品タイプ - 製品が物理的な製品なのか、ダウンロード可能な製品なのかを識別します。重量 - 製品の重量。ダウンロード販売をしている場合は、表示されません。説明文 - 商品についての説明文です。必須ではありませんが、物理的な製品の寸法を追加しておくとよいでしょう。
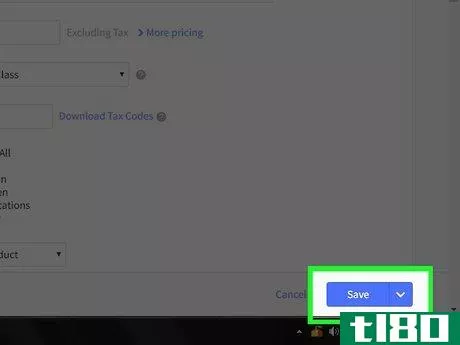
- 12 ページの右下にある[保存]をクリックします。
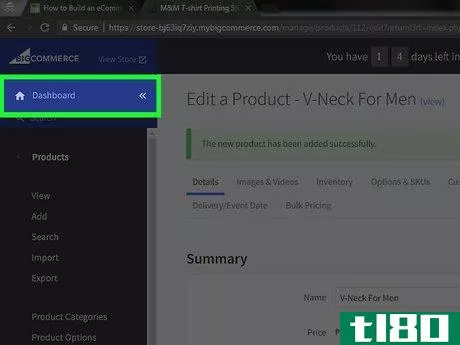
- 13 「ダッシュボード」をクリックします。このオプションは、ページの左上付近にあります。これをクリックすると、ECサイトのホームページに戻ることができます。
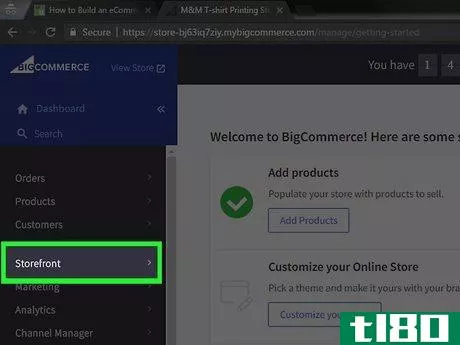
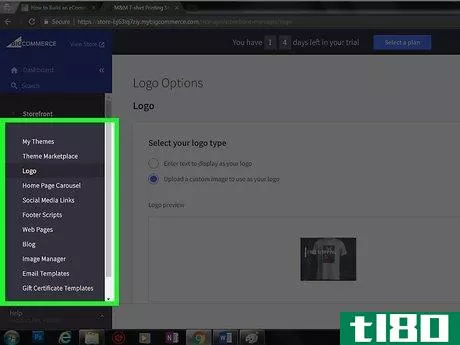
- 14 ショップデザインをクリックすると、ページ左側のタブバーの真ん中に表示されます。このオプションを選択すると、ショップの外観ページが読み込まれます。
- 15 お店のデザインに関する情報を見ることができます。このページでは、ショップの外観やレイアウトの詳細を変更することができます。例えば、ホームページのタイトルを変更するには、ページ上部にある「タイトル」ボックスのテキストを編集します。デフォルトのタブ(カルーセルとソーシャルメディア)を下にスクロールすると、ソーシャルメディアアカウントへのリンクを追加することができます。
- 画面の右下にあります。そうすることで、サイトへの変更が保存されます。
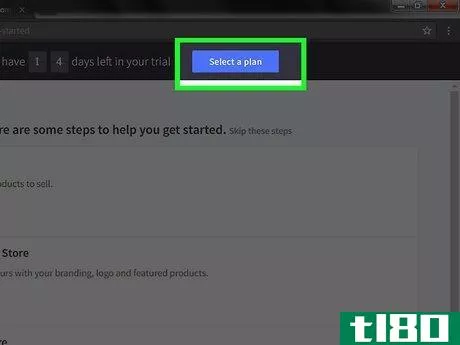
- 14日後、BigCommerceでの販売を継続するためには、月単位のプランを購入する必要があります。サイトダッシュボードの上部にある「プランの選択」をクリックすることで行えます。プランは、完全なEコマースサイトの月額29.95ドルから、セキュリティや検索機能を追加したプレミアムサイトの月額249.95ドルまであります。

















- Wix、Weebly、Squarespaceはすべてeコマースに対応したウェブサイトビルダーです。
- 2022-03-10 23:55 に公開
- 閲覧 ( 33 )
- 分類:商業金融