クロームでアンチアドブロッカーを回避する方法(bypass anti-adblockers in chrome)
多くのウェブサイトは、アンチアドブロックシステムによって広告をブロックしています。広告が表示されないとウェブサイトは収益を得られないため、広告ブロックソフトでユーザーをブロックすることが一般的になっています。しかし、Google Chromeでは、これらのアンチアドブロッカーを簡単に回避することができます...
方法1 方法1/3:javascriptを無効にする。
- 1 Webサイトを入力する。Google Chromeを使用して、アンチアドブロッカーが含まれているWebサイトを入力する。
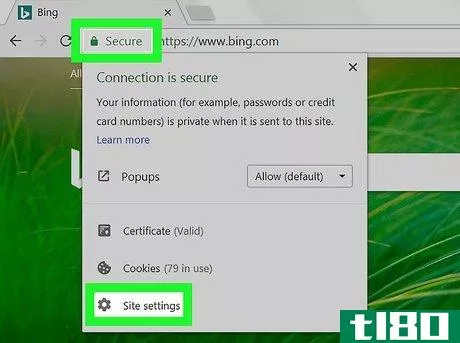
- 2 「サイト情報」を開く。左のURLをクリックするだけで開くことができます。
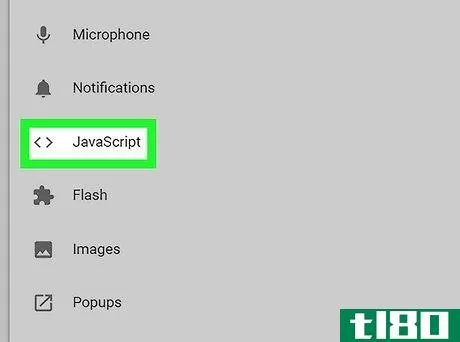
- 3 ポップアップメニューからJavaScriptを探します。
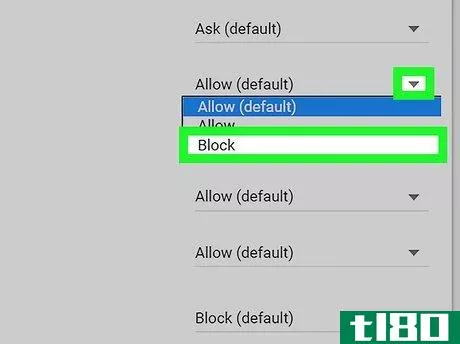
- 4JavaScriptをブロックする。そこから「ブロック」を選択する。
- 5 完了。ページを再読み込みして、結果を確認します。





方法2 方法3の2:tapermonkey(クローム拡張機能)を使用します。
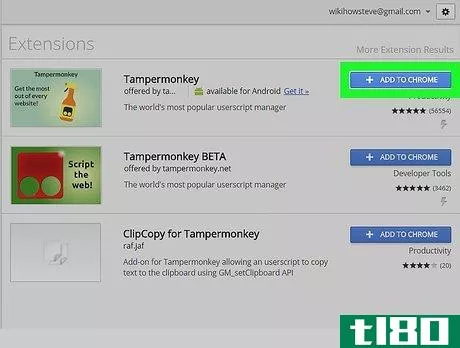
- 1 User Script Manager 拡張機能をインストールします。Chromeウェブストアにアクセスし、Tampermonkeyのような拡張機能をダウンロードします。
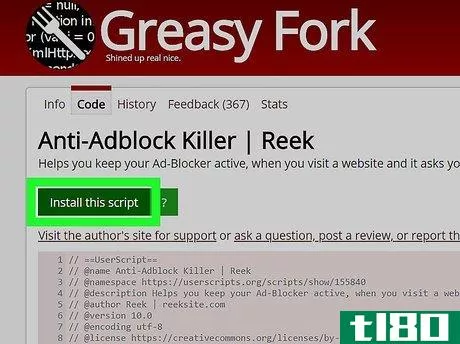
- 2 広告ブロッカーをブロックするスクリプトをインストールします。
- 3 ブラウザで使用している特定の広告ブロックのフィルターリストに登録する。購読するには、GitHubにアクセスしてください。uBlock Originの場合、オプション > 3rd-party-ilters でAakListを有効にし、「変更を適用」をクリックする必要があります。対応ブラウザは、Firefox、Chrome、Opera、Safari、Microsoft Edgeです。 対応広告ブロックは、Adblock、Adblock Plus、uBlock Origin、Adguard AdBlockerです。
- 4 ブラウザーを再起動する。変更を有効にするために、ブラウザを再起動します。このスクリプトは、広告ブロッカーをブロックしようとするサイトを自動的に検出し、簡単に回避することができます。




方法3 方法3:devtools(chrome)を使って、手動でスクリプトを編集する。
- 1 見たい1ページのみ有効な方法です。そのページが再読み込みされるか、あなたが終了するまで機能します。この方法は、JavaScriptを無効化してもうまくいかない場合や、サードパーティーのソフトウェアをインストールしたくない場合に最適です。
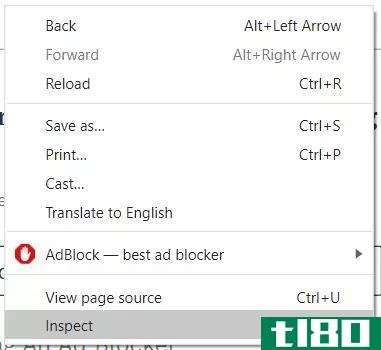
- 2 ブロックされたページの任意の場所を右クリックし、ドロップダウンメニューから「確認」を選択します。
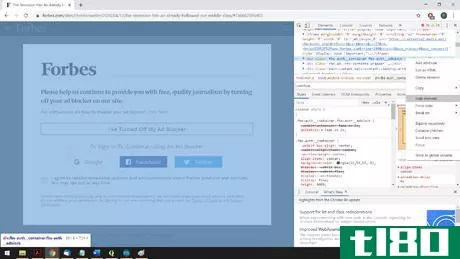
- 3 Web ページをブロックしている HTML の <div 要素を見つけます。カーソルを<divの各要素に合わせ、ページ上で正しい要素がハイライトされたら、見つけたことになります。その上で右クリックし、「要素を隠す」または「要素を削除」を選択します。これで、Webページを支障なく表示、利用できるはずです。間違えて削除してしまい、思うような効果が得られない場合は、ページを再読み込みしてやり直せばよいのです。要素が削除されたのにページがスクロールできない場合は、次のステップを参照してください。
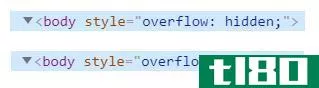
- 4 スクロールを有効にする(必要な場合)。アンチアドブロッカーでスクロールが無効になっているページでスクロールを有効にするには、リストの一番上にある「overflow: hidden」を含むHTML要素を見つけます。また、<body>タグの横にある下矢印をクリックする必要がある場合があります。そして、"hidden "を "scrolling "に置き換えてください。
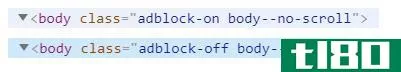
- 5 "overflow "が見つからない?overflow」要素が見つからない場合は、スクリプトの上部のどこかに「scrolling: off」または「no scrolling」を含むものを見つけ、それを肯定的な代替案に置き換えてみてください。例えば、このページでは、そのような変更が必要です。




- 2022-03-11 12:45 に公開
- 閲覧 ( 2 )
- 分類:IT