cssのクイックヒント:cssで背景色と不透明度を変更する方法
このWikihowでは、カスケードスタイルシート(CSS)を使ってWebサイトの背景色を設定する方法を説明します。ページ全体の背景色を設定するには、body 要素の background color プロパティを使用する必要があります。背景色は、名前(例:赤)、16進数値(例:#ff0000)、rgb値(例:rgb(255,0,0))...で定義することが可能です。
ステップス
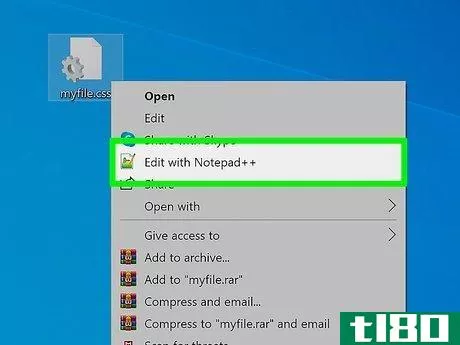
- 1 CSSファイルを開く。HTMLコードとは別にスタイルシートがある場合(末尾が.css)、そのファイルを任意のテキストエディタで開いてください。HTMLファイルにCSSを埋め込む場合は、そのファイルを開いてください。
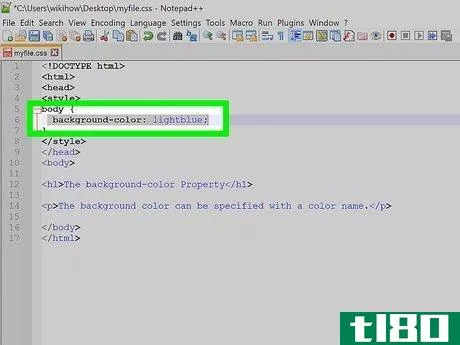
- 2 body要素に "背景色 "属性を追加する。以下はその方法です。 body{background color: light blue;} 「赤」「水色」などの色と16進数値(例:「#ff0000」)を使用することができます。またはRGB値(例:RGB(255,0,0))。ほとんどすべてのブラウザとプラットフォームで利用可能な色のリストを見るには、https://htmlcolorcodes.com/color-chart/web-safe-color-chart.如果要设置不同元素的背景色、例えば見出しや <department> 要素に利用できます)、あるいは、以下のように利用できます。background color属性:h1{background color:green;}div{background color:light blue;}p{background color:yellow;} 背景色の不透明度を変更するには、opacityパラメータを使って、次のようなコードになります。opacity:0.3;}.
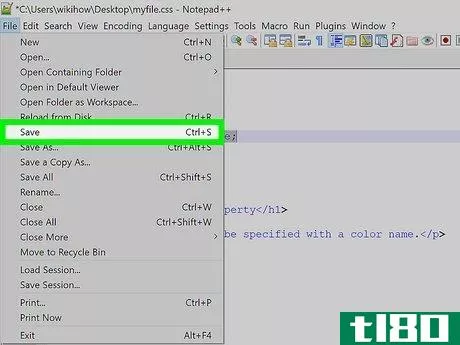
- 3 CSSファイルを保存する。ウェブサーバー上でファイルを編集すると、変更した内容がすぐに反映されます。ただし、パソコンに保存したファイルで作業する場合は、ウェブブラウザで変更内容を確認し、編集したファイルをアップロードして、新しい背景色を有効にするようにしてください。



- 2022-03-13 18:27 に公開
- 閲覧 ( 26 )
- 分類:IT