12个简单、有吸引力、免费的简历模板
一份信息图表式的简历可以帮助你在数以百计的求职者中脱颖而出。但创建一个是一项艰巨的任务。你从哪里开始?你怎么知道要包括什么?你怎样才能根据你的工作申请来定制图形呢?

从信息图表的简历模板开始可以帮助回答这些问题。他们给你一个起点,然后让你自由地发挥你的创造性肌肉。使用这些模板之一来创建您的信息图表简历,或使用他们的灵感来创建自己的!
在线应用程序
如果你想轻松、快速、免费地在网上建立一份信息图表式的简历,Canva和Piktochart是为你准备的。即使你没有设计背景,它们也能帮你创造出很棒的图形。
坎瓦
Canva有数百个信息图表简历模板。他们中的许多人说他们最适合某一特定行业。但这并不意味着你不能用它来做另一件事。
1现代职业简历
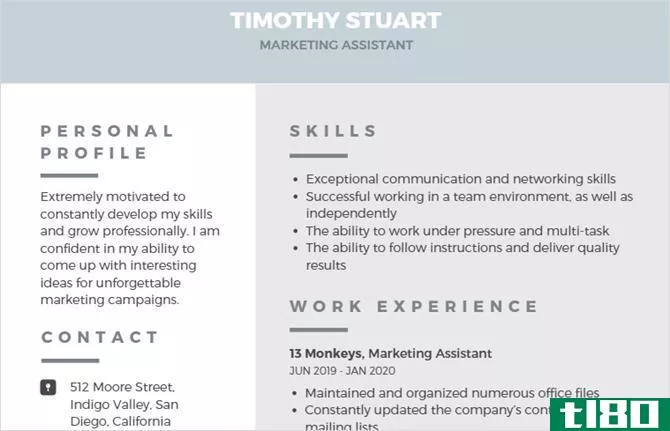
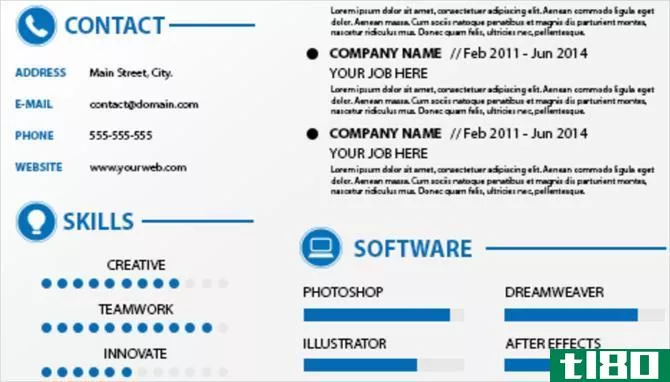
这第一个模板是适合任何专业与它的干净整洁的外观。如果你喜欢的话,你可以在顶部放一张照片。左侧是一个很好的紧凑区域,用于放置个人资料、联系信息和教育程度或证书。右侧略宽,是技能和工作经验的理想选择。

2简单的教师简历
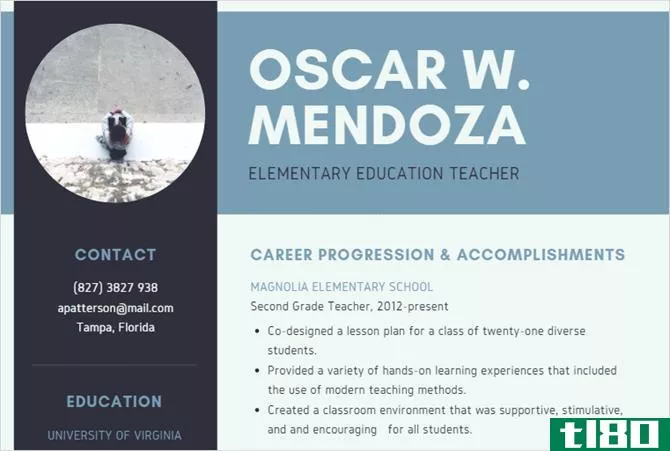
这个信息图表简历模板类似于现代专业简历,左边是一个紧凑的区域,右边是一个扩展的区域。它增加了一点色彩,强调工作经验和证书,而不是教育和技能。

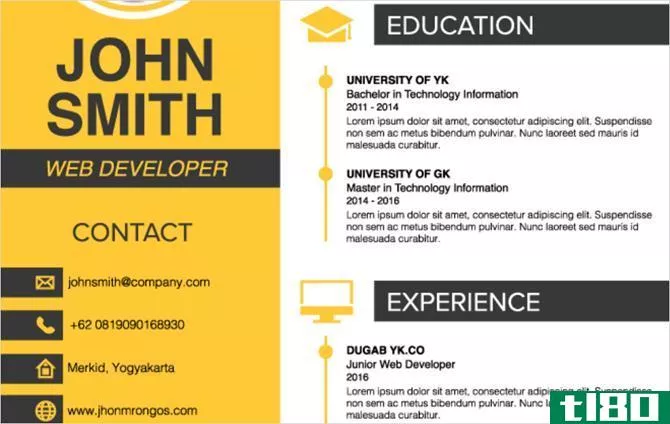
三。黄色摄影师创意简历
对于那些在一个创造性的领域谁需要包括他们的工作照片或图像,这是一个伟大的模板。它通过为您的照片或图像提供空间而不占用太多空间来突出专业技能。还有一个征集成就的部分。

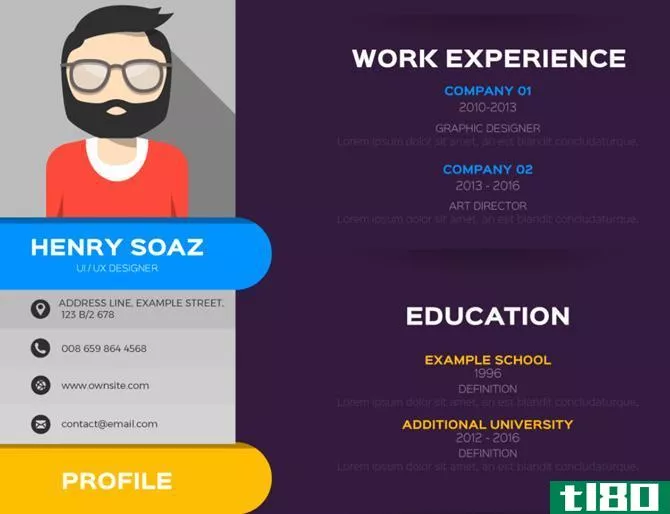
4时尚造型师多彩简历
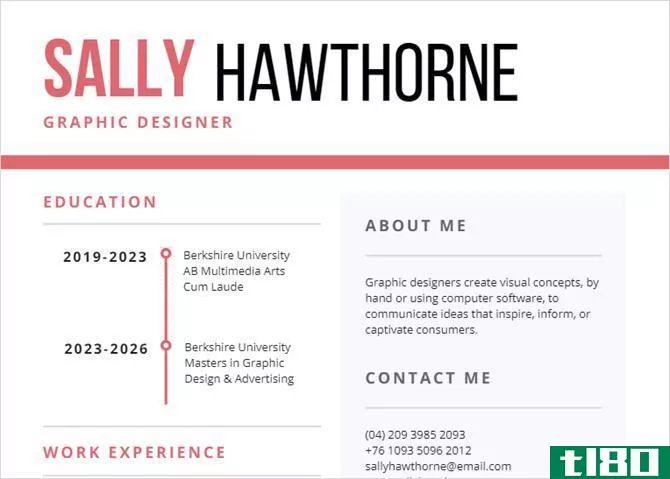
如果你想给你的简历增添更多的色彩,但要保持专业的外表,这是一个理想的模板。它采用柔和的颜色,并使用方框网格来区分简历部分。任何一个读你简历的人都能立刻找到他们想要的东西。

5白色和橙色的公司简历
这份简历有两个统一的专栏和一个简单的主题,用时间线来展示经验和教育。像上面的网格式简历一样,招聘经理可以快速查看各个部分,以便简单阅读。它消除了照片和图像,但如果你的简历需要,你可以添加它们。

皮克托哈特
Piktochart是一个非常棒的工具,可以在线创建信息图表、演示文稿和可打印内容。他们可能没有免费的官方信息图表简历模板,但有一个适合那些已经使用Piktochart的人。只需登录到您的帐户,单击Infographic,然后选择Free Templates查看下面的选项。
6关于我
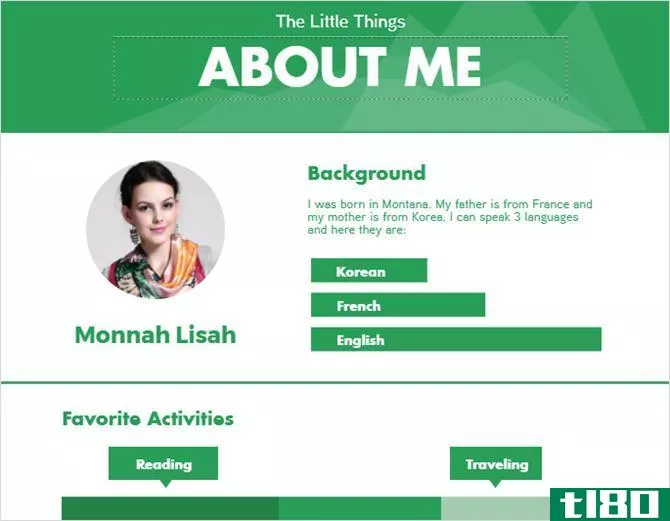
使用About Me模板,只需将标题替换为您的姓名,将活动块替换为您的工作经历或教育,将成就块替换为您的技能。与Piktochart中的任何其他信息图创建一样,您可以更改模板的文本、图像、颜色、背景和所有其他元素。另外,您可以轻松地添加新的块,扩展它们的大小,并重新排列它们。

illustrator和photoshop
当你已经拥有自己喜欢使用的软件时,Freepik会为你提供模板选项,让你使用Photoshop或Illustrator**完美的信息图表简历。只要搜索“简历”,你就会找到这些选项。
7相当抽象的简历模板
如果您使用Illustrator并希望模板具有柔和的外观,这个抽象向量选项是有吸引力和有效的。布局允许你包含很多细节而不显得拥挤。在顶部,你可以**你的基本细节,然后用时间线拼出工作经验,并将你的技能添加到底部的圆圈中。

8简历设计
这是另一个很酷的向量模板,你可以使用Illustrator。它有一个大胆的外观比粉红色的抽象选项,但仍然包含了大量的细节空间。您可以包括个人资料、学历、经验、技能、联系方式等。

9简历平面模板
这个彩色的矢量模板是创意产业的一个极好的选择。它使用基本颜色使部分流行,但仍然保留了专业的外观。图形是微妙的,突出显示跳出,整个模板包含了大量的空间为您的项目。

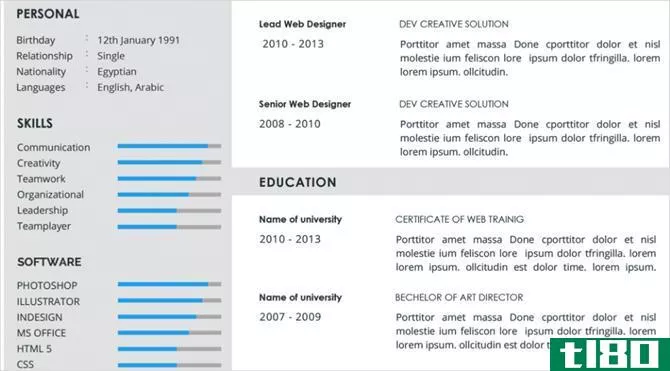
10白色简历模板
Freepik有几个很棒的Photoshop简历信息图模板,从这个漂亮整洁的设计开始。这个模板最酷的地方是你可以用有效的图片在左边展示你的技能和其他亮点。所以,浏览你简历的人一眼就能看出你的优点。

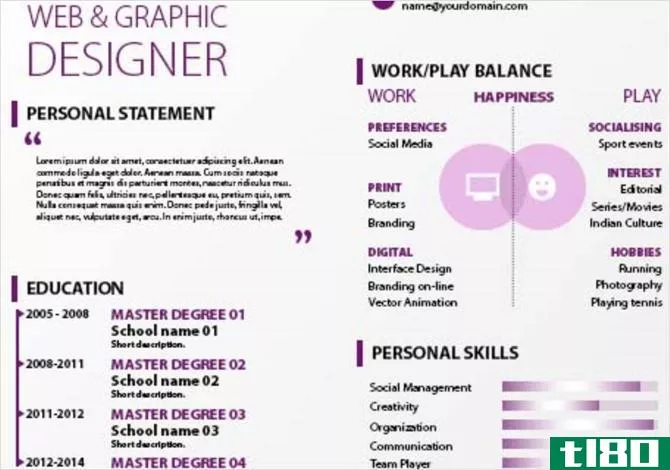
11紫色cv模板
对于更华丽的东西,这个Photoshop模板有一个明亮的主题和图像。你可以使用教育和经验的时间表和技能的条形图。工作/游戏平衡区是一个有趣的补充。请记住,您可以删除不需要的部分或用适当的详细信息替换它们。

12可编辑cv格式
如果紫色模板对你来说有点太多了,但是你仍然想要一点颜色,请查看此选项。这一个仍然使用漂亮的图形和图表来强调技能和亮点,但它的色调降低到更深的蓝色。

去创造吧!
这些免费的模板一定会让你从一个很好的开始建立你的信息图表简历。按原样使用它们,或者弯曲你的创造性肌肉,创造出属于你自己的东西。
而且,如果你想在简历中使用microsoftword,或者尝试用PowerPoint**信息图表,我们已经介绍过了。
你认为信息图表式的简历适合你吗?如果是这样,是因为你的行业还是其他原因?让我们知道是什么让你决定走这条路在下面的评论。
图片来源:安德烈波波夫/Shutterstock
- 发表于 2021-03-13 05:25
- 阅读 ( 263 )
- 分类:IT
你可能感兴趣的文章
6谷歌文档恢复模板的所有风格和偏好
...另一个具有流线型设计的按时间顺序排列的选项是这个有吸引力的模板。简历的每一部分都分为几个方框,看起来整洁干净。您可以突出显示您的经验项目,并简单地显示您的教育年限。 ...
- 发布于 2021-03-13 21:49
- 阅读 ( 191 )
建立个人网站的15个最佳无编码模板
...有专业外观的个人网站来说,这些美妙的选择既简单又有吸引力。而且,你不需要到处乱搞代码。只需选择合适的模板,点击“创建一个新网站”开始你的第一个网站或博客。 ...
- 发布于 2021-03-15 02:18
- 阅读 ( 195 )
创建一份杀手级简历:11个工具,让你轻松找工作
...一个免费的在线工具,允许您创建和分享视觉创意。通过简单的拖放界面,您可以很快创建一个视觉丰富、信息图表风格的简历。 ...
- 发布于 2021-03-17 05:31
- 阅读 ( 189 )
novoresume帮助你在短时间内制作出一份完美的简历
...定义布局。您不仅可以选择模板(功能模板、创意模板或简单模板),还可以选择单列或双列布局。选择合适的布局,可以承载你的资历、经验、项目和兴趣。定制它的颜色,字体,主题和创意背景的选择。您可以拖放不同的部...
- 发布于 2021-03-17 19:28
- 阅读 ( 223 )
24个谷歌文档模板,让你的生活更轻松
...可能不是你每天都要做的,但是当你需要的时候,这个有吸引力的模板就派上用场了。它提供了相同的外观作为上述新闻稿模板,一个了不起的组合。添加您自己的照片,包括概述和主要功能,并为您的产品或服务总结所有必要...
- 发布于 2021-03-19 00:14
- 阅读 ( 663 )
5个免费简历制作者,让你的简历在求职中脱颖而出
... 该网站还可以通过简单的分类和过滤器轻松浏览模板库。类别将模板分为“简单和专业”、“现代”和“创造性”。过滤器包括诸如1列或2列、ID photo或without photo、黑白或彩色等选项。 ...
- 发布于 2021-03-20 18:33
- 阅读 ( 220 )
创建快速图形设计的9个最佳应用程序
... adobespark是简单和强大的完美结合。该应用程序不同于其他Adobe产品,如Photoshop和Illustrator,因为它实际上没有学习曲线。 ...
- 发布于 2021-03-21 14:00
- 阅读 ( 279 )
如何使用canva从头开始创建简历
...基本的形状来强调你的简历总是一个安全的赌注,使视觉吸引力的设计。要查找这些形状,请转到“元素”>“图形”>“形状”。在本教程中,我们将在页眉中使用一个形状。 ...
- 发布于 2021-03-21 16:45
- 阅读 ( 185 )