如何从你最喜欢的壁纸创建一个chrome主题

自从Chrome的主题库发布以来,我们看到了源源不断的精彩主题。它们很棒,但是如果你想创造你自己的呢?这比你想象的要容易得多。
Chrome主题只不过是一个不包含任何JavaScript或HTML代码的扩展。任何给定的主题都由2个元素组成:
- 一些图片
- .json清单文件。
然后将这些元素打包为.crx格式(.crx文件格式只是googlechrome使用的ZIP的一个变体。)
下面是我用下面描述的程序从我最喜欢的汽车墙纸之一创建的Chrome主题。
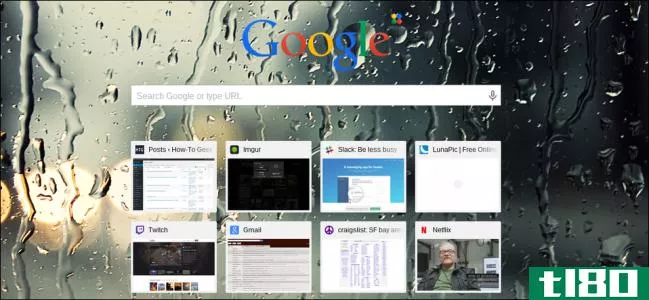
之前:

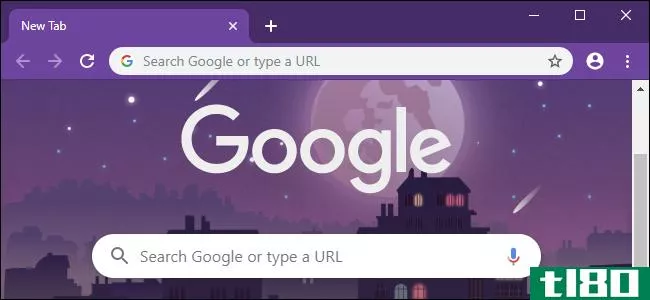
之后:

如果你注意到了,我不得不把图像调暗一点,以确保新标签页上显示的所有链接在背景图像上清晰可见。
创建Chrome主题所需的内容:
- 你想作为主题的一部分使用的墙纸。
- 用于添加效果的图像编辑器(如果需要)(我更喜欢凤凰鸟,但你有很多其他的选择。MS-Paint在大多数情况下都能很好地工作;如果您需要更强大一点的功能,Paint.net是非常优秀的,而且是免费的。)
- 一个基本的文本编辑器,如记事本(我更喜欢记事本或记事本++,但您有几个选项。)
- 一些关于你的主题应该是什么样子的创意。
一旦您拥有了所需的工具,下面是它的工作原理:
第一步:用主题的名称创建一个文件夹。
创建此文件夹后,请在其中创建另一个文件夹并将其标记为“images”。此文件夹将包含您将在主题中使用的图像。
这里,“我的主题”表示主题的名称,其中包含images文件夹。
第二步:为你的主题创建图片。
请注意,chrome主题中使用的所有图像都需要PNG图像。如果你有一个JPG图像,你可以很容易地转换成PNG,使用图像转换器(像这个在线工具)。
你将需要4个基本的图像元素,使一个好看的主题。第五个元素显示的主题创作者标志,是可选的。下面将介绍它们以及所需的尺寸和屏幕截图。
- 主题框架–此图像显示为Chrome主题的框架以及“关闭”、“最大化”和“最小化”按钮的背景图像。如果您决定不使用此图像,那么您的chrome主题将像默认的chrome主题一样,并显示本机操作系统标题栏。
- 图像要求:最小高度:30px,宽度不限。
- 主题工具栏–此图像显示为前进、后退和刷新按钮以及扩展工具栏的背景。它同时表示当前选项卡和工具栏。
- 图像要求:最小高度:120px,宽度不限。
- 主题选项卡背景–当多个选项卡打开时,此图像显示在非活动选项卡上。
- 图像要求:最小高度:65px,宽度不限。
- 新标签页背景–这是打开新标签页时显示的主图像。建议的最小图像尺寸是800x600,但任何与您的屏幕分辨率相匹配的墙纸效果最好。
- 主题属性-这是出现在任何Chrome主题右下角的图像。它是可选的,如果您想让主题用户知道是谁创建了主题,就可以使用它。
一旦你准备好了图片,就把它们粘贴到我们在第一步创建的图片文件夹里。

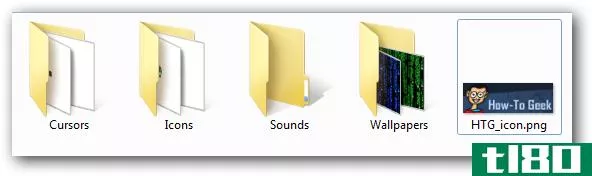
这就是主题文件夹的外观,一旦我们把所需的图片粘贴到“images”文件夹中。
创建好图像的技巧,沿着主背景图像:
- 试着为你的主题使用最匹配的颜色。要想知道哪种颜色适合你的壁纸,先从你的主图像创建一个调色板开始。
- 可以使用任何图像编辑器裁剪主图像的一部分,并根据图像尺寸要求调整其大小。例如,我创建了一个名为“以太2”的主题,其中相同的图像被用作主背景和框架图像。
- 如果您喜欢使用渐变作为图像的一部分,您可以通过动态驱动使用这个优秀的工具来创建所需尺寸的渐变。
- 作为一般的经验法则,框架应该是最暗的,背景标签图像应该是最浅的颜色。当然,这可能会因您选择的图像而异。
步骤3:创建清单文件
每个Chrome扩展、可安装的web应用和主题都有一个JSON格式的清单文件,名为manifest.JSON,它向浏览器提供关于主题的信息(JSON只是一个花哨的名称,用于格式化数据(不要让它吓到你。)它由4个元素组成:图像、颜色、色调和属性。下面显示了一个适用于所有主题的基本清单。可以从这里下载一个示例主题清单。
{ "version": "1.0", "name": "My Theme", "theme": { "images" : { "theme_frame" : "images/frame.png", "theme_toolbar" : "images/toolbar.png", "theme_ntp_background" : "images/background.png", "theme_tab_background" : "images/tab.png", "theme_ntp_attribution" : "images/theme_ntp_attribution.png" }, "colors" : { "ntp_link": [255,255,255], "ntp_text": [255,255,255], "ntp_section_link": [255,255,255], "ntp_section_text": [10 , 17 , 27], "ntp_background": [10 , 17 , 27], "frame": [10 , 17 , 27], "toolbar": [10 , 17 , 27], "tab_text": [255,255,255], "tab_background_text": [10 , 17 , 27], "bookmark_text": [255,255,255] }, "tints" : { "butt***" : [0.33, 0.5, 0.47] }, "properties" : { "ntp_background_alignment" : "bottom", "ntp_background_repeat": "no-repeat" } } }现在您已经看到了代码,现在是时候了解各个部分以及每个部分如何修改主题了。
- images–主题中使用的图像元素在manifest.json文件的“images”部分下定义。这些是我们在第2步中创建的图像,并已放置在“images”文件夹中。您需要按照在images文件夹中命名它们的方式输入图像名称。
- 颜色–此部分下的每个元素定义了主题中使用的各种颜色。哪个元素对应于主题的每个部分如下所示
为主题选择颜色时要记住几点:
- 状态栏背景颜色与您选择的工具栏颜色相同。
- 状态栏文本颜色与您选择的选项卡文本颜色相同。
- 工具栏按钮(下载工具栏)文本颜色与书签文本的颜色相同。
- 色调–此色调元素用于为工具栏中所有按钮(后退、前进、刷新等)内的图标指定色调。色调的值是从0到1或-1的浮动值。在这个清单文件中,我们只使用了一个元素“butt***”,这是最常用的元素。
- 色调的值是0到1或-1之间的浮动值。如果使用-1,则不会更改元素的颜色。色调值按[色调、饱和度、亮度]排列,可以使用0.346、0.1、-0.5等值。调整它们,使按钮突出或融入。
- 属性–在主题清单中,可以使用属性部分调整主背景图像的行为。您可以将图像与浏览器的顶部、底部或中心对齐,然后选择沿x轴或y轴重复该图像,或者完全不重复。
现在清单文件已经准备好了,您可以将其保存在“我的主题”文件夹中。

这就是清单文件就位后主题文件夹的外观。
一个简单的主题包,包括一个清单和经典的蓝色Chrome主题的图像,可以从这里下载。您可以使用此文件作为开始使用新主题的初始参考。
第四步:包装和预览你的主题
现在您已经准备好了图像和清单文件,是时候测试主题了。首先要做的是打开googlechrome并打开扩展页面。您可以通过键入“chrome://extensi***/”然后按回车键。
一旦到了,点击右边“开发者模式”链接旁边的+号。您将在页面顶部看到一些新选项。点击“加载解包扩展”并导航到我们的“我的主题”文件夹。
单击我的主题文件夹,然后单击确定。如果一切顺利,Chrome将在浏览器中加载主题。环顾四周,看看是否一切都好。
疑难解答:如果出现错误对话框,说明无法加载扩展名,请确保清单文件具有有效的JSON格式,并且名为manifest.JSON(不是manifest.JSON.txt或manifest.JSON.rtf)。您可以使用JSON验证器来确保清单的格式有效。错误消息(如果有的话)还将显示错误的确切行号,因此纠正它将很容易。
一旦你对预览满意,点击packextension按钮,Chrome就会创建一个主题并将它保存在mytheme文件夹的父文件夹中。
这也会为你的主题创建一个PEM或私钥,让你在将来更新这个应用,一旦它上传到Chrome扩展库。如果一切顺利,Chrome会告诉你你的.crx和.pem文件已经创建。它还显示创建这些文件的位置。
如果你试了几次以上的过程,你就会知道这是多么简单,Chrome实际上允许在一个主题中进行大量定制。我们在上面的清单中包含了少量的元素,这使得我们可以创建一个看起来不错的主题。如果你想深入研究,你可以查看Chromium主题创建指南。
如果你对创建ChromeWeb应用感兴趣,使用上面描述的类似过程,我还编写了一个关于创建你自己的ChromeWeb应用的教程。
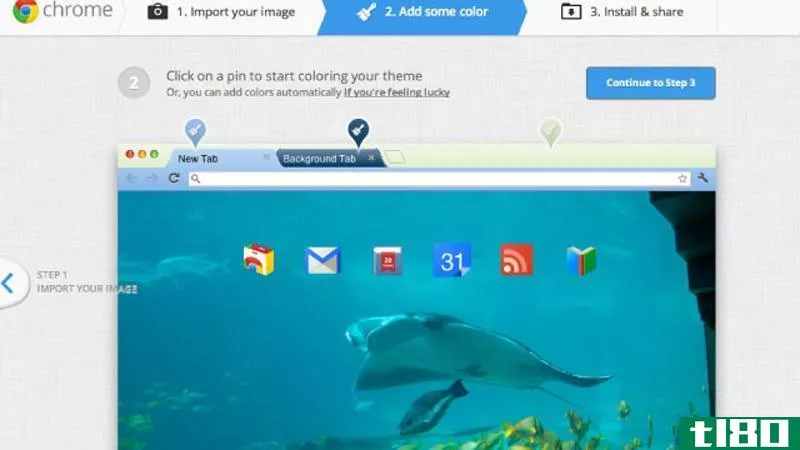
虽然有资源可以在网上和桌面上创建Chrome主题,但是它们有一定的局限性。最主要的一点是,它不允许上传一个大于2MB的文件来创建一个主题,而且大多数PNG壁纸的大小几乎总是更大。离线主题创建者是相当基本的和有缺陷的。自从Chrome发布以来,很多东西都发生了变化,而这些变化并没有在这个软件中得到更新。
如果你有兴趣看看什么样的主题可以创建使用上述教程,你可以查看一些主题,我们已经在我的谷歌铬主题库创建。
上面的教程可能看起来很复杂,但整个过程相当简单。如果您对基本的图像编辑和复制粘贴简单的代码感到满意,那么您会做得很好。
如果您有任何问题、疑问或建议,请在评论中分享。
- 发表于 2021-07-25 11:00
- 阅读 ( 130 )
- 分类:互联网
你可能感兴趣的文章
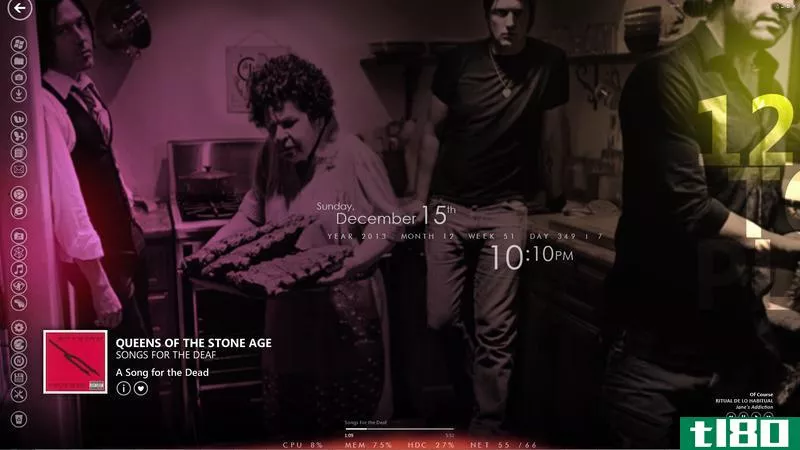
三步走到一个有组织的桌面与雨表
...允许你查看你的蒸汽库(以及大多数其他游戏库)并直接从你的桌面玩游戏。 微妙的图标——比以前的类型要复杂一些,微妙的图标通常会混合到背景中,以便更好地隐藏图标选择和程序启动程序。 ...
- 发布于 2021-03-14 13:09
- 阅读 ( 167 )
使用windows桌面的5种方法比使用快捷方式更好
...的快捷方式是杂乱无章的,在过去,我们已经向您展示了如何清理桌面和使用更好的快捷方式替代品。现在,有了整洁的桌面,是时候看看你可以用它来做什么了。 ...
- 发布于 2021-03-15 00:21
- 阅读 ( 195 )
windows10环境下如何提高壁纸质量
你的电脑壁纸可能不经常被看到,但还是一个好主意,使它的东西可怕。无论你有一个从你最喜欢的媒体或功能你采取的图片的壁纸的巨大收集,正确的壁纸使你的电脑更个人。 ...
- 发布于 2021-03-16 21:31
- 阅读 ( 341 )
如何快速创建自己的chrome浏览器主题
...欢的颜色,并在新标签页上设置一个时髦的背景图像。 如何启用新的自定义工具 这些特性在chrome77中默认不启用,但它们仍然存在:您只需启用一些隐藏的标志。 和往常一样,Chrome的标志可以随时更改或删除。我们预计,当Go...
- 发布于 2021-04-03 03:40
- 阅读 ( 222 )
如何改变你的谷歌chromebook壁纸和主题
...时首先要做的事情之一,Chrome操作系统也不例外。下面是如何定制你的Chromebook的背景和主题。 如何更换壁纸 当你选择在Chromebook上使用的墙纸时,你可以从大量预安装的图像或使用墙纸应用程序保存到电脑上的任何图像中进行...
- 发布于 2021-04-03 17:15
- 阅读 ( 336 )
如何在chromebook上自定义外观设置
...中不断旋转,给你每天都可以看到的新鲜图像。 下面是如何定制你的Chromebook的外观设置,使这些笔记本电脑感觉像你自己的。 自定义主题 首先,改变Chrome浏览器整体外观的最快方法之一就是给它一个新的主题。相关报道:与...
- 发布于 2021-04-10 08:23
- 阅读 ( 152 )
如何在windows中旋转墙纸以获得更有趣的桌面
...们自动完成这项任务。 在这篇文章中,我们将向您展示如何使用Windows7和一个桌面壁纸更换软件来治疗我们的桌面上严重无聊的壁纸综合症。 巴乔尼摄 使用Windows7RSS背景 Windows7提供了一个桌面个性化功能,可以使用RSS源中的图...
- 发布于 2021-04-13 06:07
- 阅读 ( 155 )
从头开始创建Windows7主题包
...但是在windows7中,使用主题包定制变得容易多了。下面是如何从零开始创建自己的主题包。 从头开始创建一个主题包比使用内置工具的工作量要大得多,但是它允许您创建品牌图标、RSS背景提要和自定义每个功能,这可能不容易...
- 发布于 2021-04-13 08:49
- 阅读 ( 140 )