如何使用adobephotoshop创建3d按钮
你可以在adobephotoshop中创建很多非常有用的东西,从简单的相框到复杂的ui。你可以在Photoshop中创建的最有用的东西之一是3D按钮,如果你运行一个带有自定义界面的博客或网站,3D按钮就会派上用场。
在本文中,我们将向您展示如何使用Photoshop创建3D按钮,以及视觉上的“向上”和“向下”状态,这样您就可以为它们设置动画。(本文将不讨论动画本身。)
第一步:准备文件

虽然3D按钮在网站上弹出的频率最高,但重要的是,还有其他应用程序,例如动画GIF、模拟产品显示和移动游戏。根据您正在为其创建此按钮的内容,最终文件格式和尺寸可能会有所不同。
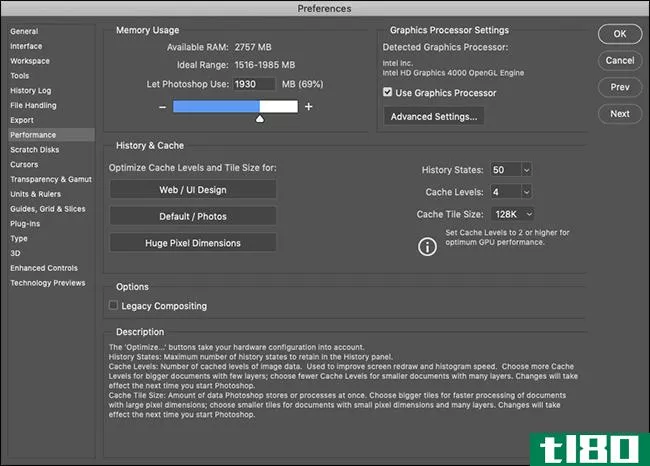
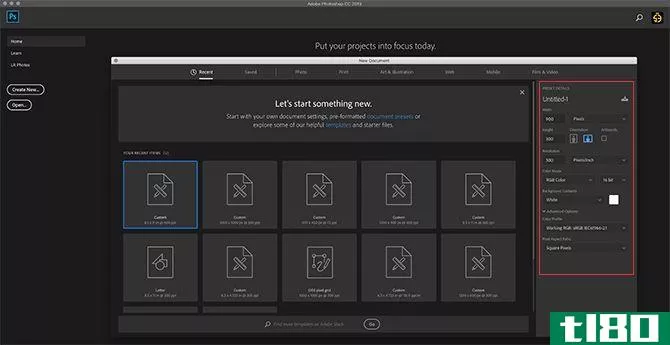
要在Photoshop中创建一个3D按钮,您需要为它创建一个自定义文档。为此,打开Photoshop,然后单击Create New>;Custom。开始输入你的值。
要创建三维按钮,您需要一个水平文档。对于我们的,我们使用:
- 900 x 300像素高
- 300像素/英寸
- RGB颜色模式
虽然这些规格绝对不是一个硬性规定,这将确保你有足够的空间来工作,并有能力扩大你的按钮大小上下需要。
第二步:为3d按钮设置矩形

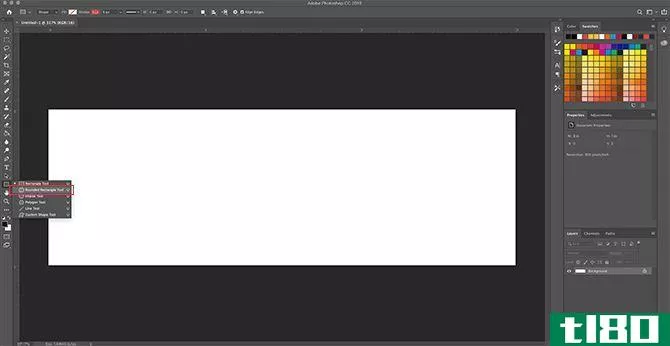
为文件设置规范之后,您将被带进工作区。你将在一层中有一个水平的白色画布,这是你开始构建你的按钮的地方。
要构建3D按钮,请单击屏幕左侧的圆角矩形工具,如此处所示,红色。您也可以使用快捷方式U访问它。

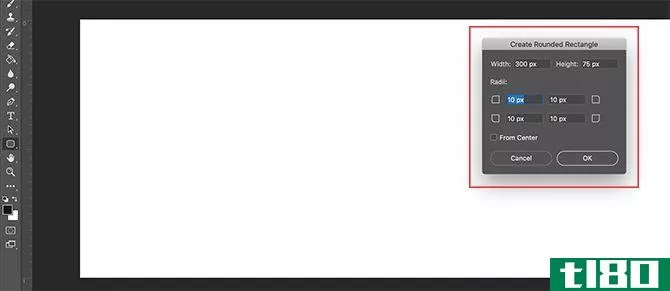
点击一次你的白色图层:这将自动弹出你的创建圆角矩形框。您将使用此框指定矩形的尺寸。
我们的按钮是:
- 300像素宽
- 75像素高
我们还确保角被圆角10像素。不要太高,也不要太低。然后我们按OK。
注意:按钮的大小和形状各不相同,所以不必使用这些精确的尺寸。另外,如果你想了解更多关于快捷键的信息,这里有一些最有用的Photoshop键盘命令。

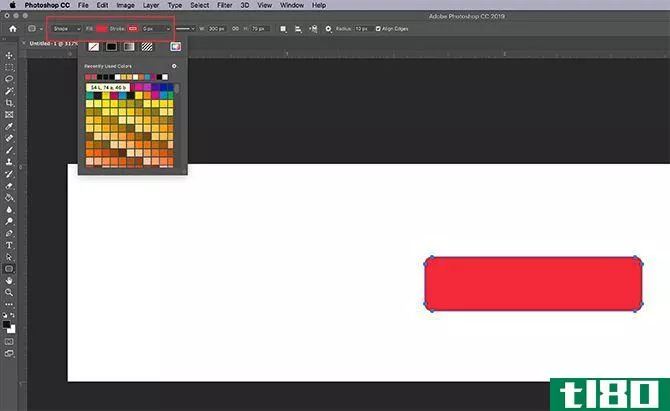
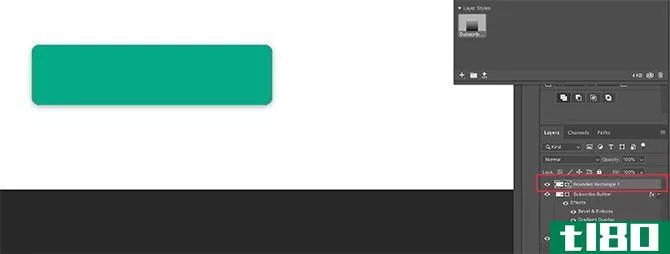
当你按“确定”时,Photoshop会在你的图层里创建一个圆形的矩形。您可以使用屏幕左上角的下拉菜单更改其填充和笔划颜色。
在本教程中,为了说明“向上”和“向下”按钮可能是什么样子,我们将把“向下”按钮变成红色。
第三步:把你的按钮做成3d

创建基本按钮并选择其颜色后,您将需要在“图层样式”对话框中对其进行调整。这是为了让它看起来更立体。
要访问“图层样式”对话框,可以从顶部菜单转到“图层样式”。您也可以双击包含按钮的图层,自动将其打开。这种方式更快,我们个人更喜欢。
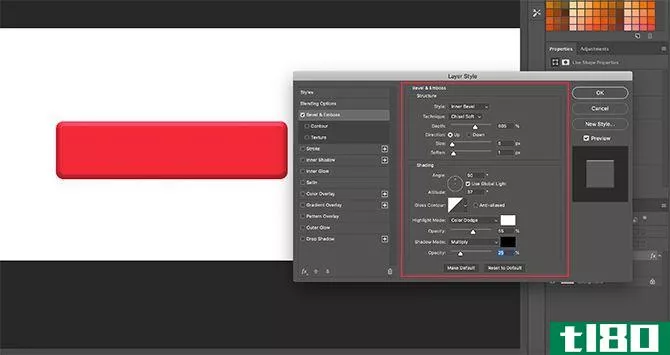
图层样式框设置好后,转到“倒角和浮雕”选项。打开它。
这是一个快速而简单的方法,让您的按钮边缘更高的,“三维”看。在本教程中,我们使用了以下设置:
结构
- 样式:内倒角
- 手法:凿软
- 深度:605
- 方向:向上
- 尺寸:5
- 软化:1
底纹
- 角度:90
- 海拔:37
- 高亮模式:颜色减淡,55%不透明度
- 阴影模式:多重,25%不透明度
诀窍是使设置足够高,你可以看到一些不同,但不是太强,它是压倒性的。

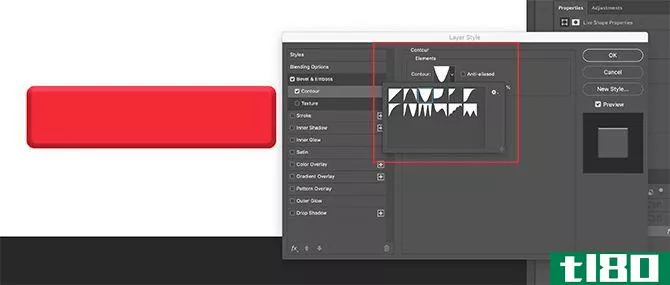
在我们完成斜角和浮雕,我们去轮廓,并打开了。“轮廓”使倒角和浮雕的定义更加明确,在本教程中,我们选择了“圆锥体-反转”设置。

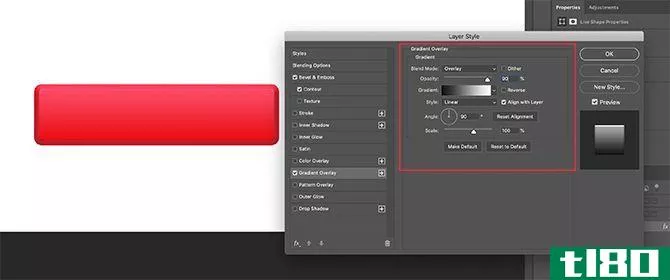
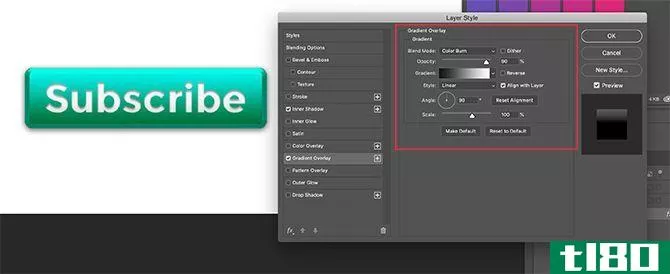
接下来,启用“渐变覆盖”(Gradient overlay)。这是什么给一个按钮,圆形,略有“光泽”的外观。设置如下:
- 混合模式:叠加
- 不透明度:90
- 样式:线性
- 角度:90
- 比例尺:100

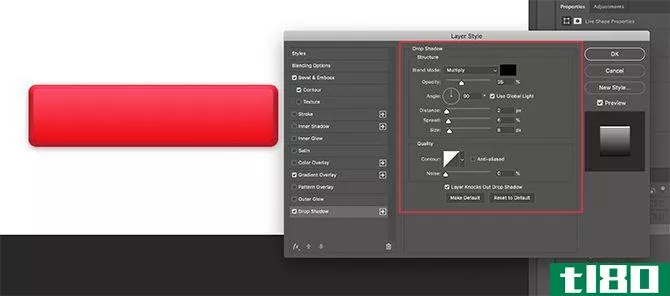
最后,我们打开了dropshadow,使按钮看起来从网站或博客的白色背景有点“凸起”。同样,以下是设置:
结构
- 混合模式:多个
- 不透明度:35
- 角度:90
- 距离:2
- 排列:6
- 尺寸:8
质量
- 轮廓:线性
- 噪声:0
- 层剔除下拉阴影:打开
现在是时候将这些规格保存为图层样式了。
步骤4:另存为图层样式

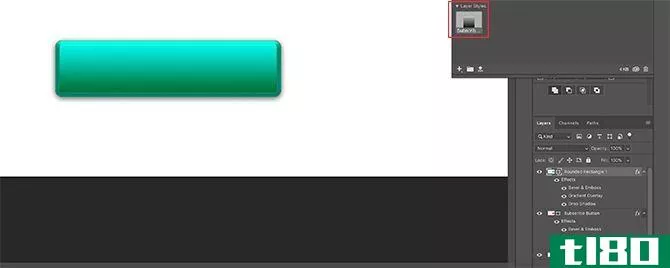
完成按钮设置后,它将开始显示为3D。因为创建多个3D按钮的可能性很大,我们需要找到一种快速简便的方法。
下面是方法。
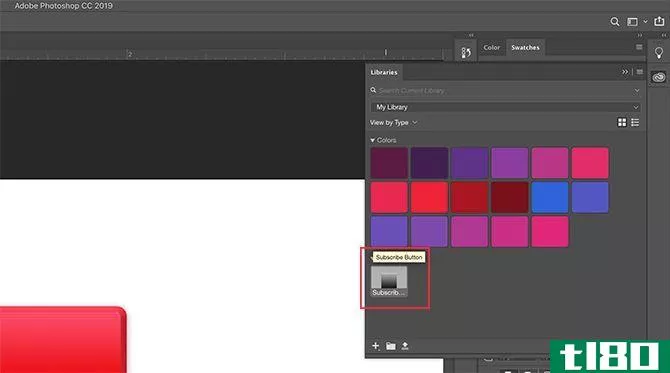
在“图层样式”对话框中单击“确定”之前,请单击“新建样式”。当你这样做时,Photoshop会保存你为按钮**的图层样式。
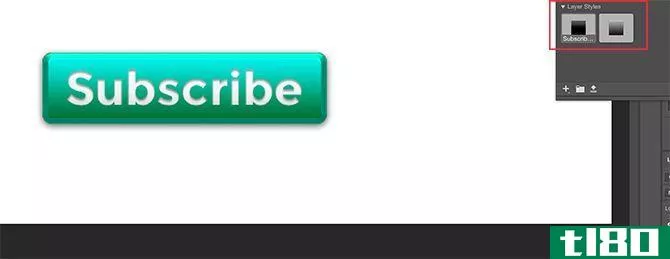
如果您使用的是Photoshop CC,这个新样式将保存到您的Libraries部分,如上所示。这是非常快速和容易访问。
步骤5:如何使用保存的图层样式

既然已经设计了按钮并将其保存为图层样式,那么让我们看看它在“向上”状态下的作用。别撒谎,这会把你的工作时间减半。
首先,让我们在红色按钮层的正上方创建另一个按钮,如下所示。让我们把它变成绿色,以示强调。

下一步---不是双击图层本身来打开图层样式对话框---而是双击“库”面板中的图层样式。
当你这样做时,Photoshop会自动将你保存的样式应用到你的新按钮图层上,同时保持它的新颜色和形状。你现在有两个按钮——一个在向上状态,一个在向下状态——这很简单。我喜欢这条捷径。
步骤6:向按钮添加文本

接下来,我们将向按钮添加文本。
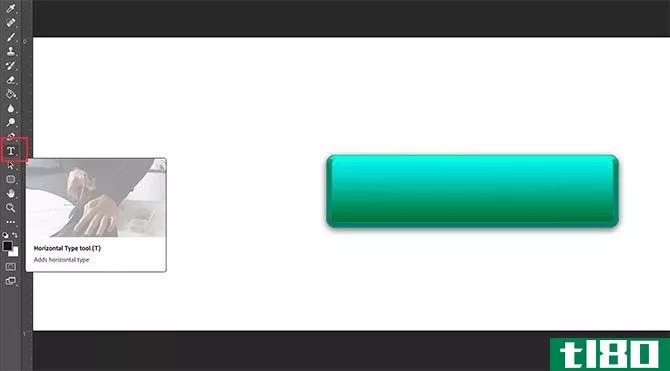
要添加文本,请在两个按钮层上方创建一个新层。单击“类型”工具开始键入。
对于本教程,我们将写一个词“订阅”,因为它是你经常在网站和社交媒体平台上看到的东西。
我们还将使用sanserif网络安全字体。最后选择哪一个是你自己的按钮是由你决定的。蒙特塞拉特、Proxima Nova、Arial和Verdana都是广泛使用的替代品,对web来说是安全的。

然而,在这之后,为了让这个文本变成“pop”,还需要做一些更细微的更改
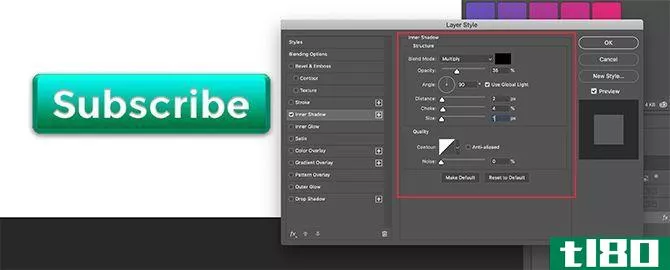
首先,双击包含文字的图层,以便在图层样式对话框中显示文字。
接下来,单击“内部阴影”,在文本中添加一点凹陷(或凹陷区域)。这使它看起来像字母被刻进按钮。我们在本教程中使用的确切设置如下。
结构
- 混合模式:乘法
- 不透明度:35
- 角度:90
- 距离:2
- 阻风门:4
- 尺寸:1
质量
- 轮廓:线性
- 噪音:0

下一步,应用渐变覆盖这些字母,使他们更容易融入按钮,而不显得平坦。同样,我们的设置是:
- 混合模式:颜色燃烧
- 不透明度:90
- 样式:线性
- 角度:90
- 比例尺:100
第7步:完成

创建此文本样式后,尤其是如果要再次使用它,请转到“新样式”并保存它,然后单击“确定”。
完成后,您可以快速地在两个按钮层之间来回切换可见性,以查看“向上”和“向下”状态的外观。

很酷吧?要保存您的文件,请转到“文件”>;“另存为”,并将其保存为适合您正在处理的任何项目的适当文件格式。
使用3d按钮和小部件自定义博客
既然你知道如何在Photoshop中创建3D按钮,你就可以用它来创作,设计自己的3D按钮来满足你的需要。有了这些技能,你就能做出一个不仅专业,而且具有个人风格的产品。
想知道这个程序还能做些什么吗?下面是如何在Photoshop中删除背景。
- 发表于 2021-03-19 14:33
- 阅读 ( 236 )
- 分类:IT
你可能感兴趣的文章
photoshop元素(photoshop elements)和photoshop软件(photoshop)的区别
...nt附带的工具较少,主要是尝试自动化您要实现的目标。 adobephotoshop是许多行业中用于数字图像处理的工具。由于它拥有复杂的工具,使用起来非常复杂。它还带有专业的价格标签。另一方面,Adobe元素是一种消费产品。它是为...
- 发布于 2020-10-25 21:51
- 阅读 ( 421 )
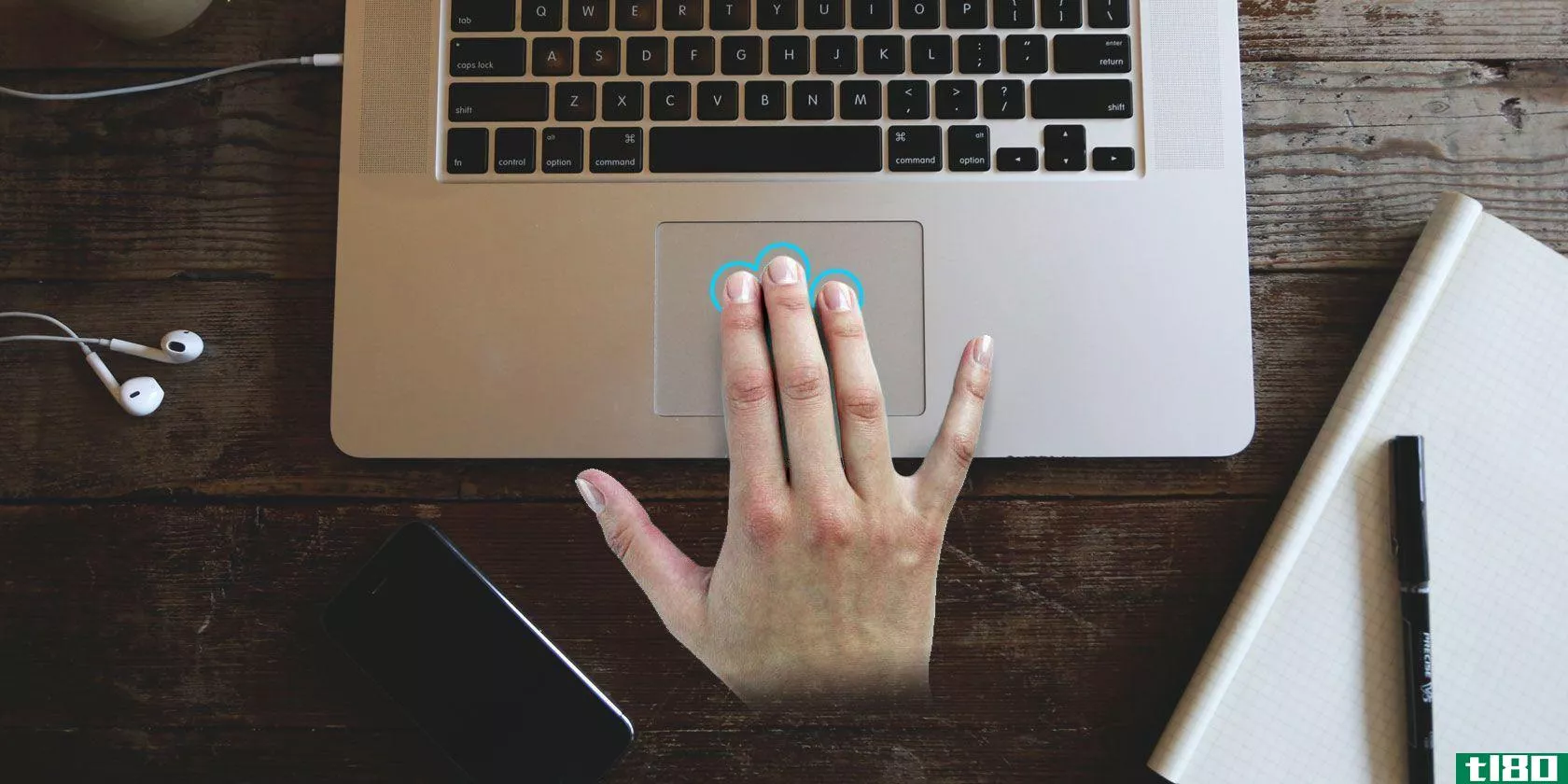
用三个手指在mac上拖动鼠标可以节省时间和点击次数
...劳损,比如腕管综合征,你会喜欢三指牵引。如果你使用adobephotoshop这样的图形程序,这个手势也值得添加到你的工作流程中。 ...
- 发布于 2021-03-11 17:53
- 阅读 ( 529 )
如何在excel中制作图表
...你的图表复制粘贴到其他微软产品中,比如Word,或者是adobephotoshop等设计程序中。 ...
- 发布于 2021-03-12 05:29
- 阅读 ( 219 )
如何在adobe photoshop中添加和编辑文本
排版是任何设计不可或缺的一部分,如果你使用adobephotoshop进行创作,那么一切都是从文本工具开始的。添加、修改和编辑您的文本再简单不过了,它可以为初出茅庐的平面设计师打开一个伟大设计的世界。 ...
- 发布于 2021-03-13 23:16
- 阅读 ( 251 )
openscad初学者指南:编程3d打印模型
...为3D打印设计模型的方法,只使用代码。如果您也不知道如何编写代码,请不要担心,今天我将指导您完成基础知识。 ...
- 发布于 2021-03-15 10:55
- 阅读 ( 572 )
我们测试了mspaint3d预览:下面是我们的想法
...用。只有时间能告诉我们微软将采取什么行动,以及它将如何使用paint3d,但有一点可以说:你不会后悔尝试过它。 ...
- 发布于 2021-03-15 15:45
- 阅读 ( 178 )
微软推出Windows10“创建者更新”
... 我们不知道这些功能的性能如何,以及它们在windows10中的集成程度如何,直到更新出现在我们的pc上,但所有迹象都表明windows10用户的未来是积极的。至少,微软并没有在这里停留在它的桂冠上,因...
- 发布于 2021-03-17 02:56
- 阅读 ( 158 )
微软新的paint应用程序已经在网上泄露
...是编辑照片和创建对象的基本工具。然而,它不太可能与adobephotoshop或其专业级替代品竞争。但这从来不是微软绘画的重点。 ...
- 发布于 2021-03-17 05:51
- 阅读 ( 185 )
为什么要开始使用自定义photoshop工作区
...制的工作区。在本文中,我们将解释如何开始使用自定义adobephotoshop工作区。 ...
- 发布于 2021-03-19 03:48
- 阅读 ( 150 )