如何测试web浏览器

从我们的第一组浏览器速度测试开始,我们就一直在使用相同的基本方法,但是我们已经改变了工具和一些细节。
很长一段时间以来,我们在一个编辑的主要笔记本电脑上测试了网络浏览器:ThinkPad T61p,带有2.0GHz Intel Centrino Duo处理器和2GB内存。一开始我们是在WindowsXP上测试的,但最近又重新安装了Windows8。自从测试被另一位编辑接管后,我们已经升级到一台功能更强大的台式机,i7处理器超频至3.8ghz,内存为12GB(加上有线互联网连接,以消除Wi-Fi的不可靠性)。
启动和页面加载时间

对于基于时间的测试,我们测量“冷”启动(在重新启动之后,浏览器还没有运行)。如今,我们通常还会测试浏览器同时加载多个标签页的能力,包括Lifehacker、Bing、Hulu、Amazon、Wikipedia、Facebook、MSN、YouTube和eBay。这些测试中的每一项都是从人类感知的角度来衡量的,在单击鼠标执行特定任务的同时启动计时器(即,从任务栏启动浏览器或从书签栏同时打开所有九个选项卡)。在每个浏览器上对每个测量值至少进行三次测试,并从这三次测试中取一个平均值。任何明显的异常值(例如,2.8秒、3.2秒、7.9秒)都将被删除并替换。我从启动浏览器的那一刻起就开始测试,直到浏览器窗口冷启动时才出现,而不是页面出现时,因为许多人甚至会在主页出现之前就开始使用浏览器(单击书签,键入地址)。对于tab加载测试,我要等到每个页面都加载完毕,并且每个tab上的轮子都停止转动。
javascript和css

JavaScript和CSS的能力对于浏览器来说是一个越来越重要的指标,因为webapps变得越来越强大,我们的工作也越来越多地转移到云端。早期,我们依赖于凯尔特凯恩网站的JavaScript基准测试和可下载的CSS测试。从我们之前的测试开始,我们就转向了Mozilla的Dromaeo测试套件。Mozilla自己也会承认,没有一个测试(包括他们的测试)是完美的,浏览器**商可以“编写测试”,而今天的衡量标准可能无法准确描述是什么让明天的浏览器感觉如此敏捷。尽管如此,Dromaeo还是结合了两个领先的JavaScript支持者Google和Apple的测试,如果Mozilla写这篇文章是为了人为提高Firefox的性能,那么他们的秘密方案还没有显现出来。
内存使用

为了测量记忆,我们最近采用了googlechrome的about:memory函数。随着越来越多的浏览器采用多进程架构来保证稳定性和安全性,Windows对它们实际使用的内存的度量变得不准确。Chrome的工具报告了它自己,也报告了我们测试过的每一款浏览器。与Mozilla一样,如果Google编写这个页面是为了暗中降低其他浏览器的内存使用率,那就没有什么回报,而且它似乎是一个相当直接的报告工具。在衡量Chrome自身的内存使用情况时,我确保减去about:memory选项卡本身使用的内存,以确保它不会人为地增加Chrome的分数。我还让每个浏览器坐一会儿,等待它的内存使用量稳定下来,然后再进行测量,因为大多数浏览器在打开的头几分钟会不断累积越来越多的内存使用量,特别是在安装了扩展并打开了选项卡的情况下。
扩展
很少有Lifehacker读者会使用Firefox、Chrome或Opera而不附带一两个扩展。为了衡量扩展对内存使用的影响,我们最近对Chrome、Firefox和Opera的五个具有代表性的跨浏览器扩展(或多或少)进行了内存测试:
- Xmarks书签同步
- LastPass密码管理器
- AdBlock升级版
- 基于Gmail的邮件检查器:用于Firefox的Gmail检查器、用于Chrome的Google邮件检查器和用于Opera的Gmail检查器
- 看不见的讨价还价者
显然,这些扩展在Firefox、Chrome和Opera上是不一样的,但它们与我们所能得到的几乎一样,而且它们提供的功能非常流行。
有关于我们如何做测试的问题吗?关于如何做得更好的建议?把它们放在评论里。
- 发表于 2021-07-26 23:56
- 阅读 ( 77 )
- 分类:互联网
你可能感兴趣的文章
如何在任何使用python的计算机上安装selenium webdriver
... Selenium是一个开源的自动化测试框架,主要用于验证不同浏览器和平台上的web应用程序。该框架可用于多种编程语言,包括Java、C#、Python和Perl。 ...
- 发布于 2021-03-10 21:27
- 阅读 ( 471 )
使用以下10个基本工具提升您的web开发技能
...迈出了第一步,还是已经知道如何编程,但正在转向基于浏览器的在线应用程序,都有很多东西需要学习。 ...
- 发布于 2021-03-20 14:01
- 阅读 ( 223 )
更改web主机?cdn缓存可能会破坏您的站点
...但是如果安装了一个合适的缓存插件,就可以让访问者的浏览器缓存显示在每个页面上的大量静态文件。 ...
- 发布于 2021-03-26 11:23
- 阅读 ( 195 )
微软正在为edge测试一个web裁剪工具
...新添加的内容,并向微软提供反馈。虽然您还没有在Edge浏览器中找到WebClipper,但希望Microsoft很快将其发布到主分支上。 ...
- 发布于 2021-03-30 11:48
- 阅读 ( 195 )
7个最好的免费在线html编辑器来测试你的代码
...和编辑它。与在计算机上设置HTML代码测试系统相比,在浏览器中测试代码更简单。 ...
- 发布于 2021-03-31 07:35
- 阅读 ( 744 )
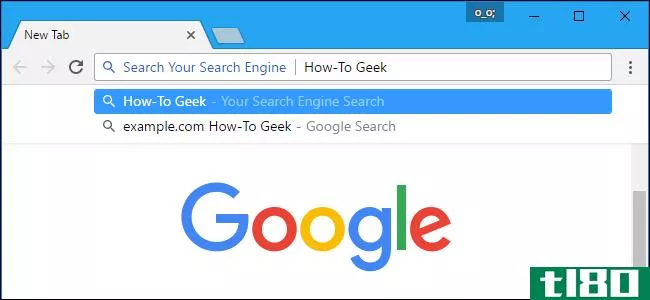
如何将任何搜索引擎添加到web浏览器
Web浏览器包括一些搜索引擎供您选择,但您可以轻松地添加更多。即使一个网站不提供官方的搜索插件,你也可以通过一些技巧添加任何你喜欢的自定义搜索引擎。 谷歌浏览器 谷歌Chrome让这变得相当简单。首先,访问搜索引...
- 发布于 2021-04-08 16:51
- 阅读 ( 177 )
如何从chrome web store和firefox附加组件库外部安装扩展
...的附加组件。这是一件好事,有助于阻止恶意软件从您的浏览器。但有时可能需要从CRX或XPI文件安装未经批准的加载项。 这仅适用于有经验的用户。如果您正在开发自己的扩展并且需要测试它,那么它特别有用。如果您正在安...
- 发布于 2021-04-10 03:50
- 阅读 ( 193 )
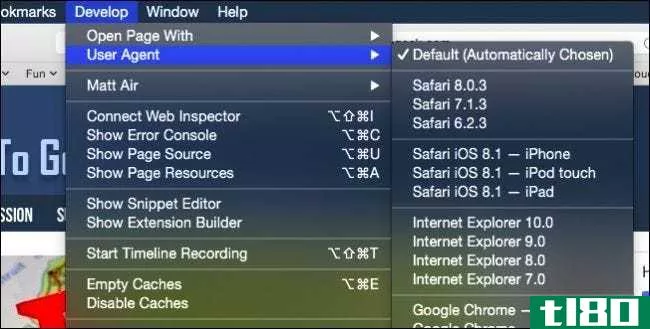
如何在OSX上更改safari的用户代理
当你访问一个需要特定浏览器的网站时,你可能会时不时地感到恼火。幸运的是,你可以愚弄一个网站,让它以为你使用的是另一个浏览器,你可以在大多数情况下做到这一点,包括Safari。 用户代理“欺骗”并不是什么新鲜事...
- 发布于 2021-04-10 22:50
- 阅读 ( 292 )
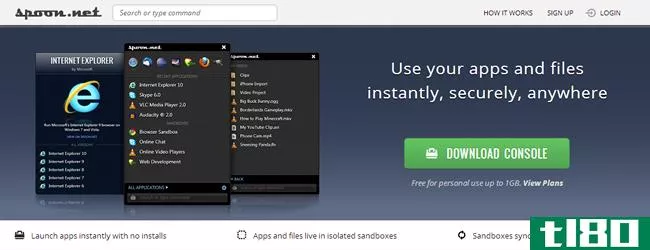
如何使用勺子.net在虚拟云计算机上测试应用程序
...是使用重新编写或专门为云使用而设计的应用程序—从web浏览器、图像编辑器到媒体播放器和游戏。 这项服务并非完全基于云计算;不可能在web浏览器中运行所有这些应用程序。相反,您需要下载勺子.net您可以从中免费获取的...
- 发布于 2021-04-12 02:46
- 阅读 ( 97 )
如何测试你的网络浏览器:4个免费工具
无论我们是将Firefox与Chrome进行比较,还是测试64位浏览器在现实世界中的速度优势,我看到很多评论说一款浏览器感觉更快。当人们比较web浏览器时,他们通常不会执行严格的基准测试。 与其相信你的直觉和担心安慰剂效应,...
- 发布于 2021-04-12 12:12
- 阅读 ( 119 )