wordpress中特色缩略图和图像大小的完整指南
一张照片胜过千言万语——除非它的尺寸调整得不恰当,否则会有点尴尬。WordPress包含强大的工具来调整图片和缩略图的大小,但是你需要知道如何处理它们。

请继续阅读有关WordPress中图像大小和管理特色图像的所有信息。
在wordpress文件中编辑php
本文包含WordPress的PHP代码。在尝试对主题进行任何修改之前,您可能需要阅读我们的免费PHP速成课程。
如果你不想打开你的主题文件,或者不想打开,因为它们会在以后的主题更新中丢失,你可以使用mycustomfuncti***插件来添加代码块。
https://en-gb.wordpress.org/plugins/my-custom-functi***/
wordpress图像大小基础

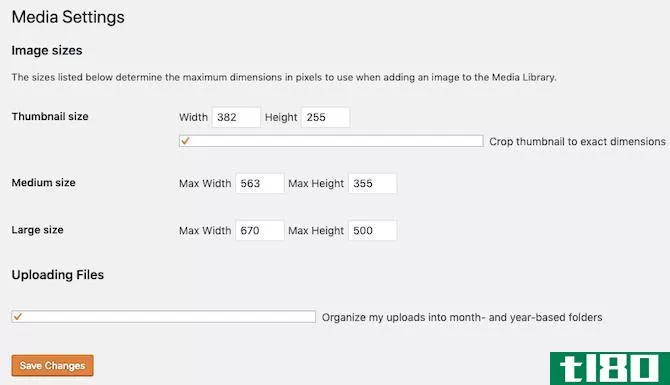
在WordPress管理仪表板中,您可能已经了解了设置>;媒体。
这是WordPress所称的三种默认图像大小:缩略图、中等和大。缩略图大小有一个特殊设置,可以按此处指定的确切尺寸进行裁剪。这不必是1:1的比例维度——你可以随意设置。
启用裁剪时,图像将缩放并居中,然后任何不适合的内容都将被丢弃。
“中”和“大”设置的工作方式略有不同,因为您将为“宽度”和“高度”指定最大尺寸,并且图像将相应地缩小。如果图像太小,将无法创建这些图像大小。
上载新图像时,将保存原始图像并可将其完全**到文章中,其他已注册的图像大小将自动创建。
在wordpress中添加自定义图像大小
WordPress中默认定义的三种大小可能不够,这就是为什么允许主题和插件添加自己的自定义大小。如果你愿意编辑你的主题文件,你也可以这样做。
打开主题目录并查找函数.php文件。添加以下代码,每个要定义的图像大小对应一个代码:
add_image_size( 'my-thumbnail', 400, 200, true);每个新的图像大小都需要一个名称、宽度和高度尺寸,以及是否应将图像裁剪为该大小(true或false)。对于主题或小部件的结构部分,您通常希望进行裁剪,以使其不会破坏布局。
您可能会尝试创建许多自定义图像大小,但您应该谨慎地这样做。您定义的每个图像大小将为您上传的每个图像生成,即使您只打算将其与特色图像一起提供给我们。
因此,如果您有七个自定义图像大小,加上三个默认大小,那么您上传的每个图像都将产生10个小副本。如果你考虑到一篇文章中可能嵌入了10个图像,那么仅为那篇文章就创建了100个文件。
您不能创建自定义图像大小并指定它只能用于您的特色图像。
此外,即使您不再使用特定的自定义大小并删除了代码(或更改了主题),旧图像也将永远保留在服务器上。WordPress不会为您删除未使用的图像。在一个像MakeUseOf这样老的或大的站点上,这意味着存储不再使用的图像会浪费几百GB的空间。
对于较小的站点,Media Cleaner插件可能会有所帮助,但一定要先运行完整备份。
https://wordpress.org/plugins/media cleaner/#说明
用于发布内容的自定义图像大小
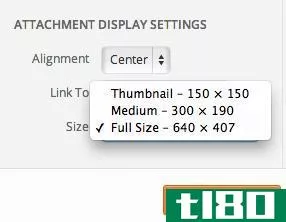
默认情况下,将图像**文章时,自定义图像大小不会显示在下拉框中。唯一能看到的是缩略图、中、大和全尺寸(取决于原始图像的大小,因为它不会被放大)。

如果您希望您的自定义大小也在列表中,我们需要更多的代码。再次,添加到您的函数.php文件:
function image_sizes_to_mediapicker( $default_sizes ) { return array_merge( $default_sizes, array( 'my-thumbnail' => __( 'My Thumbail Size' ), ) );}add_filter( 'image_size_names_choose', 'image_sizes_to_mediapicker' );这通过过滤媒体选取器列表来实现。我们将原始大小列表数组与我们还希望列出的任**大小合并。将“my thumbnail”和“my thumbnail Size”更改为您的自定义大小,以及您希望列出的可读友好名称。
wordpress特色图片选项
特色图像是与帖子相关联的单个图像,但不一定**到帖子内容中。它们经常被标题、头版或侧边栏中的主题使用。但是,在图像大小方面,它们与普通图像没有任何区别。
对于您定义的每个大小,上载的任何图像都将被复制并调整大小,包括特色图像。
如果在编辑后的屏幕上看不到设置特色图像的选项,则主题可能不支持该功能。您可以通过在主题的函数.php但我强烈建议找一个新的主题。
缺少对像特色图片这样基本的东西的支持,可能意味着其他地方的代码已经过时了。
add_theme_support('post-thumbnails');要在自己的主题或插件中使用特色图像,请使用\u post \u thumbnail()函数输出图像标签:
the_post_thumbnail('my-thumbnail',array('class'=>'my_post_thumbnail_css_class'));该函数有两个参数:您要查找的命名大小(在本例中为“MyThumbnail”),以及您要传入的任何属性,如自定义CSS类。
如果您也希望只获取特色图像的实际URL而不是所需的HTML,请尝试以下方法(在本例中获取中等大小的图像):
$thumbnail = wp_get_attachment_image_src(get_post_thumbnail_id(), 'medium');echo $thumbnail[0];重新生成wordpress缩略图图像
无论何时更改默认图像尺寸或创建自定义图像尺寸,它都只适用于新上载。所有现有图像都保留在原始维度中。
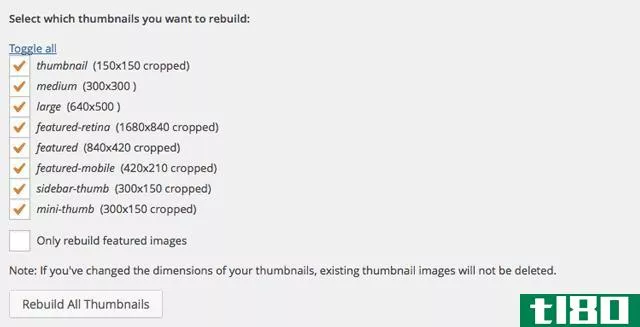
如果你想调整以前上传的图片大小,你需要一个插件。AJAX缩略图重建允许您选择要重新生成的大小,并将缓慢地处理归档文件。
https://wordpress.org/plugins/ajax-thumbnail-rebuild/
不过,您应该了解一些限制和陷阱。
虽然特色图片可以自动调整大小,但没有插件可以重写帖子内容。例如,如果将图像以较大的大小(当时可能是500px)添加到文章中,则更改“大”的定义不会更改文章中的图像大小。它将保持在500px,除非你编辑文章并以新的大小重新**相同的图像。

如前所述,如果你有很多图像大小,你会产生很多图像。谢天谢地,缩略图重建允许您将此限制为仅具有特征的图像。不过,请记住,这只适用于您以前的图像。所有未来的图片上传都将由WordPress管理,这意味着所有的图片大小都将被创建。
现在是学习JPG和PNG之间的区别的好时机,这样您就知道将来如何使用最佳格式。
把你的wordpress网站提升到一个新的水平
想调整你的WordPress主题吗?您的主题对图像、颜色和元素位置的使用主要由CSS和HTML定义,因此我们建议您查看这些分步教程来学习CSS和HTML。
如果你对主题感兴趣的话,看看这些很酷的WordPress主题。
你的WordPress网站经常崩溃吗?你付的太多了吗?切换到一个著名的主机服务,如InMotion主机(特别MakeUseOf折扣与此链接)或Bluehost(特别MakeUseOf折扣与此链接)。
- 发表于 2021-03-21 19:06
- 阅读 ( 273 )
- 分类:编程
你可能感兴趣的文章
将照片导入到灯光室的完整指南
... 现在您将看到Lightroom几乎可以导入的所有照片和视频的缩略图。检查这些并确保选中了所有要导入的照片。完成后,查看窗口顶部,您将看到四个不同的选项:Copy as DNG、Copy、Move和Add。 ...
- 发布于 2021-03-17 15:54
- 阅读 ( 213 )
如何在raspberry pi上托管wordpress站点
如果你想要最轻松的WordPress体验,像WP引擎这样的托管WordPress主机可以处理所有的设置和支持,这样你就可以专注于你的内容。这是我们用来经营自己的姐妹网站的。 ...
- 发布于 2021-03-21 11:33
- 阅读 ( 247 )
用wordpress建立你的博客:终极指南
WordPress是世界上最强大的博客平台;互联网上几乎每三个站点中就有一个由WordPress提供支持。WordPress将站点内容与驱动站点的后端代码分开。这意味着您可以运行一个功能齐全的网站,而无需任何网络编程经验。 ...
- 发布于 2021-03-21 12:15
- 阅读 ( 292 )
什么是谷歌放大器?它的工作原理以及为什么对移动网站有用
... 例如,WordPress中的插件将通过提供网站的简化版本来服务于AMP。这些WordPress-to-AMP转换器提供很少的视觉吸引力,也是许多AMP站点看起来相似的主要原因之一。 ...
- 发布于 2021-03-22 13:41
- 阅读 ( 282 )
2018年facebook图片大小指南
...以控制源媒体(比如你的个人博客),你可以设计你的“特色”图片,使其符合1.9:1的比例,大小约为1200 x 629像素,以获得最佳效果。 ...
- 发布于 2021-03-23 07:58
- 阅读 ( 196 )
更改web主机?cdn缓存可能会破坏您的站点
如果您要将WordPress网站从一个web主机移动到另一个主机,并且当前正在使用带有内容交付网络(CDN)的缓存插件,请小心,因为移动过程可能不会像您认为的那样顺利。 ...
- 发布于 2021-03-26 11:23
- 阅读 ( 193 )
如何在mac上轻松打印照片
...。 一旦您的照片被导入,您将看到他们作为一个网格的缩略图。找到要打印的一张或多张照片并进行选择。 要选择多张照片,可以按住鼠标左键/轨迹板按钮,将光标拖动到一组缩略图上。或者,如果要一次选择一张照片,请...
- 发布于 2021-04-02 00:21
- 阅读 ( 132 )
如何使用灰烬媒体管理器来组织您的媒体收集
...行设置,您需要调整设置以适应media center访问电影信息、缩略图和粉丝艺术的方式。 您要做的第一件事是跳过在主Ember Media Manager网站上找到的installation assistant工具。它是一个小的216kb安装程序,检查您的计算机操作系统版本,...
- 发布于 2021-04-07 19:58
- 阅读 ( 155 )