如何在p5.js中编写语音敏感机器人动画脚本
JavaScript是互联网的语言。在没有它的情况下进行前端开发是不可能的。对于初学者,尤其是小孩来说,要习惯这种语言的语法是很有挑战性的。

要完成新手,即使在浏览器中安装和运行本地服务器也可能是一个绊脚石。如果有一种方法可以让JavaScript变得酷,而不安装任何东西呢?输入p5.js,一个设计有创造力的编码库。
下面介绍如何使用一些简单的编码原理**一个声音反应式动画机器人头部。

什么是p5.js公司(p5.js)?
这个p5.js库是由洛杉矶的艺术家劳伦·麦卡锡创建的。它的目的是提供一个类似的处理平台,用于创造性的表达和艺术。清晰的工具与解释良好的教程和参考文档一起使用,使其非常适合初学者。
无论你是**动画、音乐、简单的游戏,甚至连接到外部硬件,p5.js都能帮上忙。
p5.js编辑器
首先,打开浏览器窗口并导航到p5.js web编辑器。在开始之前,有两个可选步骤。
1你必须登录p5.js来保存你的草图,所以建立一个帐户是明智的。注册是免费的,如果您愿意,您可以使用您的Google或GitHub帐户登录。
2单击右上角的设置齿轮。在这里,你可以改变主题和文本大小为你们所有的黑暗主题爱好者在那里。

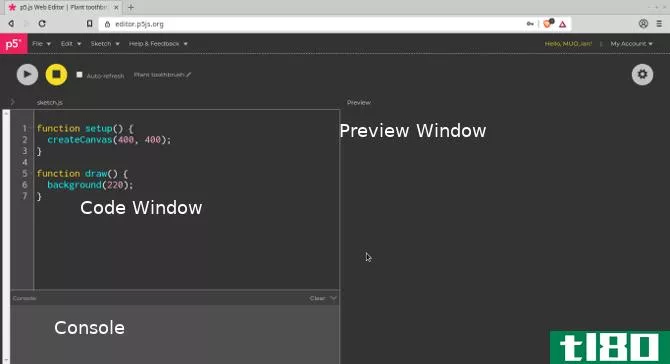
js编辑器将代码编辑器、控制台和输出窗口组合在同一空间中。到目前为止,已经为您设置了两个函数。
p5.js基础知识
每个p5.js草图都从两个元素开始。setup()函数和draw()函数。对于你们这些曾经编程过Arduino的人来说,这将是熟悉的!
function setup() { createCanvas(500, 500);}setup()函数在程序开始时运行。在本例中,安装程序将创建一个400像素的正方形画布。把这个改成(500500)以获得更大的工作区域。
安装程序只运行一次,用于创建程序所需的部件以及程序的初始值。
function draw() { background(220);}每帧调用draw()方法。这很像Arduino上的循环函数,或者Unity3D中的更新函数。目前,每一帧背景都会被重新绘制。在顶部你会看到两个图标,播放和停止。单击播放。

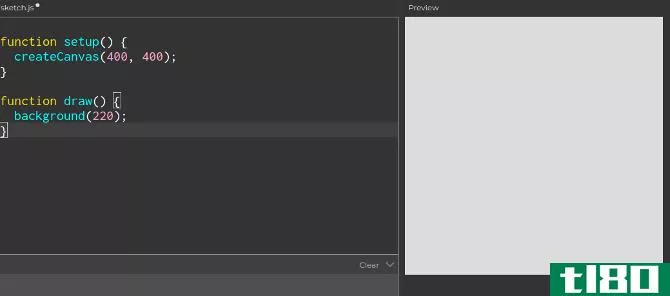
这是到目前为止的程序——一块500x500的灰色背景画布,
创建形状
使用p5.js中的形状与使用的预设形状对象有点不同mo.js公司网络动画教程。要创建一个简单的椭圆,请将其添加到draw()方法中的代码中,就在设置背景色的下面。
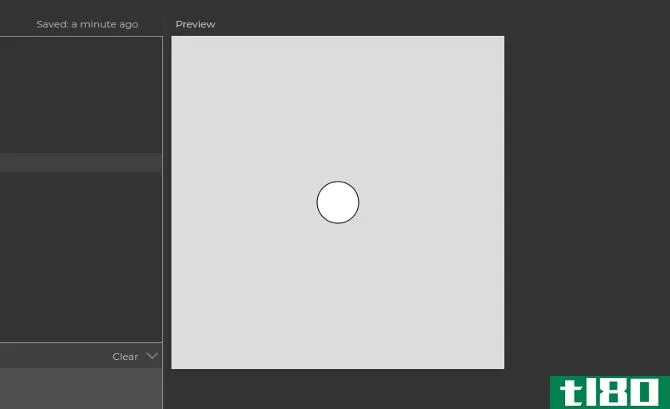
function draw() { background(220); ellipse(250,250,50)}椭圆()方法接受多个参数。前两个是画布上的X和Y位置。由于画布宽度为500像素,因此将这两个值设置为250会将椭圆置于中心。第三个参数是圆的宽度——在本例中是50像素。

所以你有一个背景和一个圆圈,但看起来不太好。是时候解决了。
添加一些样式
从改变背景色开始。括号中的数字表示灰度值。所以,0是黑色,255是白色,中间有不同的灰色。若要使背景为黑色,请将此值更改为0。
function draw() { background(0); ellipse(250,250,50);}现在,当你点击播放时,背景将是黑色的。为了给圆一些颜色,我们需要分别影响它的RGB(红、绿和蓝)值。在脚本的顶部创建一些变量(就在setup函数开始之前)来存储这些值。
var r, g, b;在setup函数中,将r的值设置为255,并将其他值设置为0。它的组合RGB颜色将是鲜红色!
r=255;g=0;b=0;要将颜色应用于圆,请在绘制圆之前,向draw方法添加fill()调用。
fill(r,g,b); ellipse(250,250,50);现在单击播放,您将看到黑色背景上的红色圆圈。

做一个圆是一个很好的开始,但增加交互性才是真正有趣的地方!
单击以更改颜色
在p5.js中,添加鼠标点击运行的代码非常简单。在draw()方法下面创建一个新函数。
function mousePressed() { r = random(256); g = random(256); b = random(256);}mousePressed()侦听任何鼠标按下并执行括号内的代码。函数的作用是:返回一个介于0和给定数字之间的随机值。在本例中,您将在每次鼠标按下时将r、g和b值设置为0到255之间。
重新运行代码,然后单击鼠标几次。当你这样做的时候,圆圈应该改变颜色。

现在你的动画是对鼠标点击的反应,但是如何使用用户的声音呢?
设置语音控制
使用系统麦克风可以轻松地使用p5.js声音库。在脚本的顶部,创建一个新的变量mic。
var r, g, b;var mic;将这些行添加到setup()函数以将麦克风分配给音频输入。
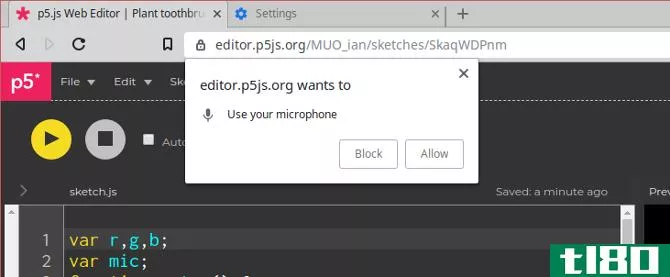
mic = new p5.AudioIn()mic.start();单击“立即播放”时,将出现一个对话框,要求您允许访问板载麦克风。

单击“允许”。根据您使用的浏览器,它可能会记住您的选择,或者您可能需要单击一个框来确认。现在麦克风已经安装好了,该投入使用了。
按体积缩放
要将麦克风的音量用作程序中的值,需要将其存储为变量。将draw()方法更改为如下所示:
function draw() { var micLevel = mic.getLevel(); background(0); fill(r,g,b); ellipse(250,250,50 + micLevel * 2000); }在函数开始时,将创建一个名为micLevel的新变量,并将其指定给当前麦克风振幅。
椭圆有50个像素的固定宽度。现在50像素是最小宽度,加上每帧更新的micLevel值。micLevel与之相乘的数字将因麦克风的灵敏度而异。

尝试更高的值——5000的值将在尺度上产生更剧烈的变化!
注意:如果这对您不起作用,您的麦克风可能设置不正确。浏览器使用系统默认麦克风,您可能需要修改声音设置并刷新。
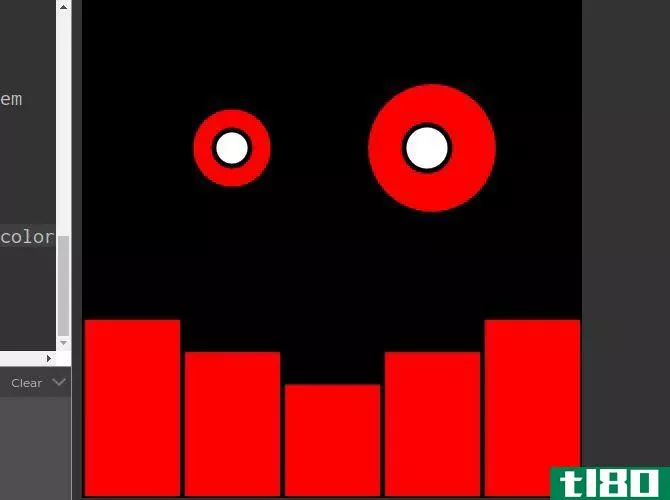
构建机器人
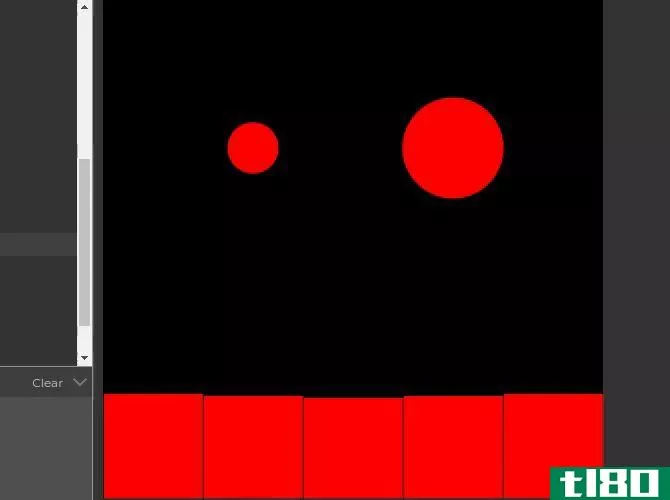
现在您已经拥有了创建机器人所需的所有工具。首先,移动你创建的椭圆,再添加一个椭圆来**眼睛。
ellipse(150,150,50 + micLevel * 2000); ellipse(350,150,100 +micLevel * 2000);“牙齿”是从屏幕底部延伸出来的一系列矩形。请注意,rect()方法的固定宽度需要一个额外的参数。
rect(0, 500,100, -100 -micLevel * 5000); rect(400, 500,100, -100 -micLevel * 5000); rect(100, 500,100, -100 -micLevel * 3000); rect(300, 500,100, -100 -micLevel * 3000); rect(200, 500,100, -100 -micLevel * 1000);这一次,你只想改变牙齿的高度,而要给“微笑”的效果,它们必须有不同的敏感度。最小高度是-100(因为它是从画布底部升起的),所以micLevel也必须是负数。
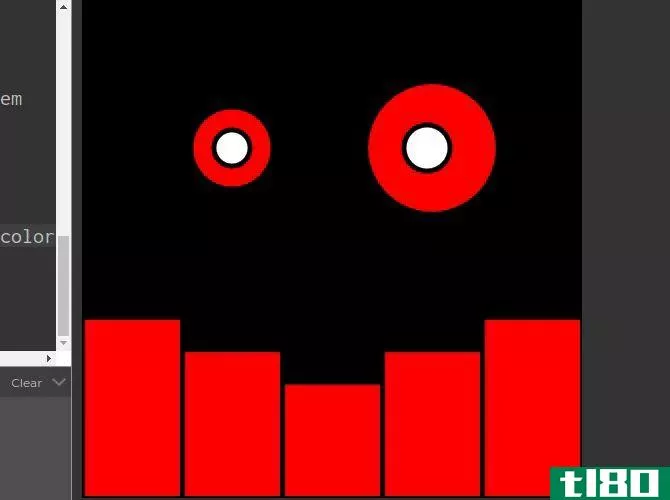
点击播放,你会看到一个几乎完成的机器人脸!

再一次,您可能需要调整乘数以获得最佳结果。
添加收尾处理
使用更多的eliple()调用为眼睛添加瞳孔。使用另一个fill()使其变白。将其添加到draw()方法中,位于刚刚创建的“齿”下方。
fill(255);ellipse(150,150,20 + micLevel * 1000);ellipse(345,150,30 + micLevel * 1000);最后,为了给整个片段一点定义,在setup()函数中更改笔划权重
strokeWeight(5);就这样!

如果有什么不起作用,请彻底检查代码,如果需要,您可以在p5编辑器中看到本教程中的完整代码。
继续使用p5.js
这个初学者教程介绍了p5.js的一些基本概念,展示了创作是多么容易。和往常一样,这个项目几乎没有触及p5.js的全部功能。
花时间用p5.js创建艺术是值得的,因为你已经熟悉了程序员的思维方式和JavaScript语法。如果你决定全身心投入并真正学习JavaScript,那么这些都是需要提高的重要技能!
- 发表于 2021-03-22 18:06
- 阅读 ( 250 )
- 分类:编程
你可能感兴趣的文章
如何让python和javascript使用json进行通信
... 你喜欢用JavaScript编码吗?尝试编写一个语音敏感的机器人动画脚本!作为一名开发人员,您可能还想通过掌握JavaScript箭头函数和数组方法以及探索其他函数式编程语言来提升自己的技能。 ...
- 发布于 2021-03-16 01:22
- 阅读 ( 294 )
每个程序员都应该知道的13个最好的浏览器ide
...视觉效果,p5.js库还提供了交互的机会。我们的语音感应机器人动画教程展示了使用p5.js创建反应式艺术是多么快速和简单。 ...
- 发布于 2021-03-21 19:14
- 阅读 ( 436 )
8个令人惊叹的硬件项目,带处理和p5.js
...项目,并给出了所需的代码和组件的完整摘要,以及显示如何构建电路的fritzing图。 ...
- 发布于 2021-03-25 23:49
- 阅读 ( 268 )
愚蠢的怪人把戏:如何让你的电脑和你说话
... 但是,这已经够技术性的胡说八道了。让我们开始学习如何让你的电脑说话! 一次性使用VBScript 创建visualbasic脚本非常简单,不需要任何特殊的程序。尽管有一些程序可以用来编写更高级的脚本,但大多数程序员和涉足脚本编...
- 发布于 2021-04-11 05:53
- 阅读 ( 179 )
telegram大规模更新的最佳新功能
...支付提供商来处理和存储您的敏感信息。无论是电报还是机器人的开发者都无法获取支付信息。新的payment 2.0选项在Telegram 7.7版(移动版)、2.7.2版(桌面版)和新推出的web客户端中可用。这家公司已经推出了一个演示频道,在...
- 发布于 2021-05-11 18:21
- 阅读 ( 480 )
如何设置最好的假电话号码
...留言,如果你想的话。你甚至可以写一个脚本,让漂亮的机器人女士和你的来电者进行对话。这些都适用于文本。你可以用一个聊天机器人连接那些给你的Twilio号码发短信的人,这个聊天机器人可能是用易于使用的Dexter平台编写...
- 发布于 2021-05-14 13:15
- 阅读 ( 212 )
flv公司(flv)和瑞士法郎(swf)的区别
...视频,动画,游戏,甚至小应用程序。可以使用ActionScipt编写应用程序脚本,以提供对用户所做操作的脚本化响应。动画和交互的复杂性可以从简单的菜单到包含多种元素和动作的完整迷你游戏。 虽然FLV的目的只有一个,但它的...
- 发布于 2021-06-22 12:37
- 阅读 ( 202 )