如何使用photoshop制作twitch覆盖图
近年来,Twitch改变了游戏的面貌,顶级Twitch流媒体在玩他们最喜欢的游戏时赚大钱。对许多观众来说,Twitch就像一种新的社交媒体形式,尽管Twitch规则最近发生了变化,但它的受欢迎程度比以往任何时候都要高。

如果你想在流媒体上赚钱,你需要在Twitch上建立一个大的收视率,其中一个重要的部分就是让你的流媒体看起来很专业。
在本文中,我们将向您展示如何使用Photoshop创建一个简单的Twitch覆盖。而这个覆盖是为地雷,它可以修改,以配合任何其他游戏。此外,它还可以完美地在YouTube游戏甚至Mixer(微软的Twitch替代品)上进行流媒体播放。
入门
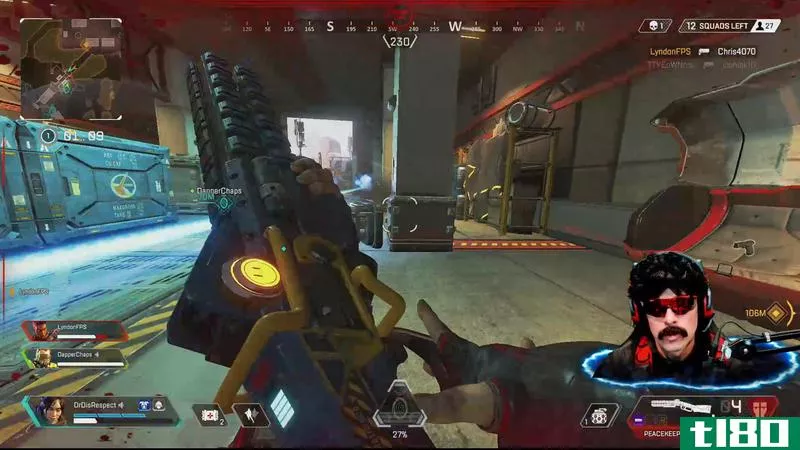
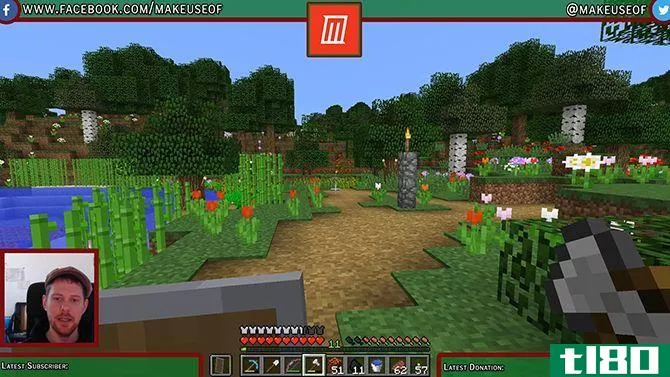
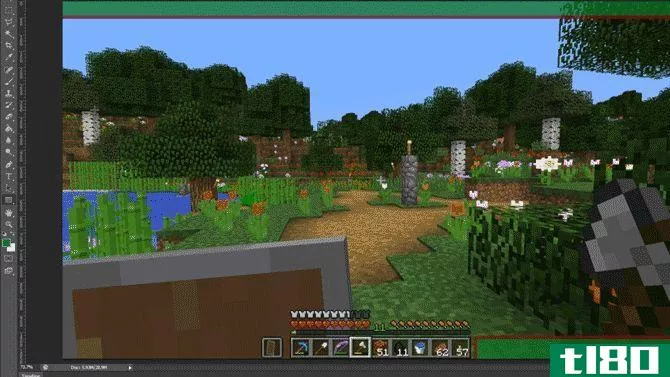
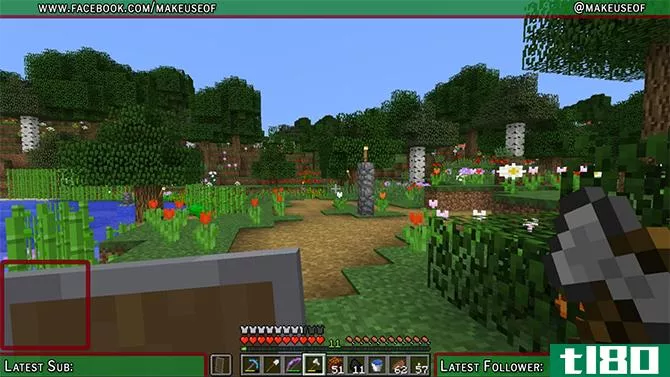
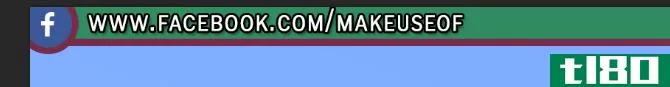
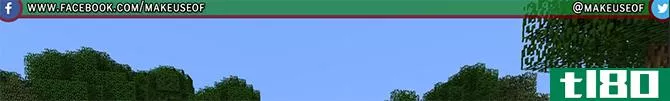
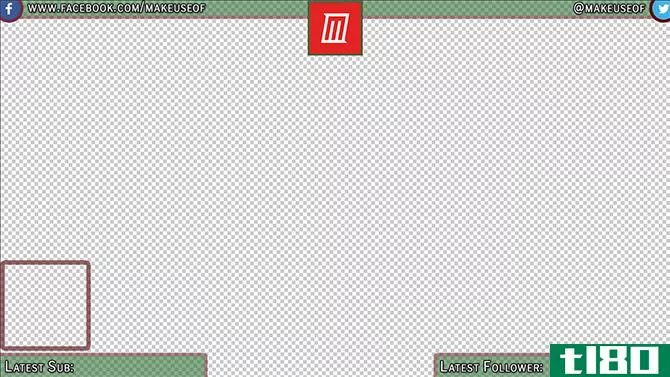
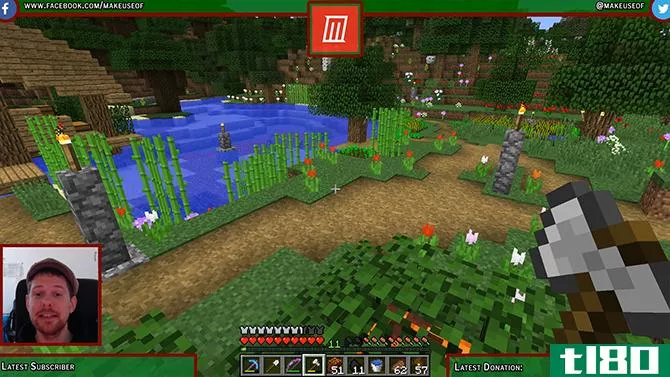
在我们开始之前,让我们看看今天我们将要完成的内容:

本教程中的所有内容都相对简单,但如果您是Photoshop新手,请先阅读Photoshop图层教程。如果你正在寻找一个免费的Photoshop替代品,GIMP是非常强大的。
如果你想不使用Photoshop**一个Twitch覆盖图,这个项目在GIMP中是完全可能的。因为您将要使用的工具有点不同,所以我建议您先阅读我们的GIMP指南。
说到这里,让我们看看如何用Photoshop**一个Twitch覆盖图。
创建画布
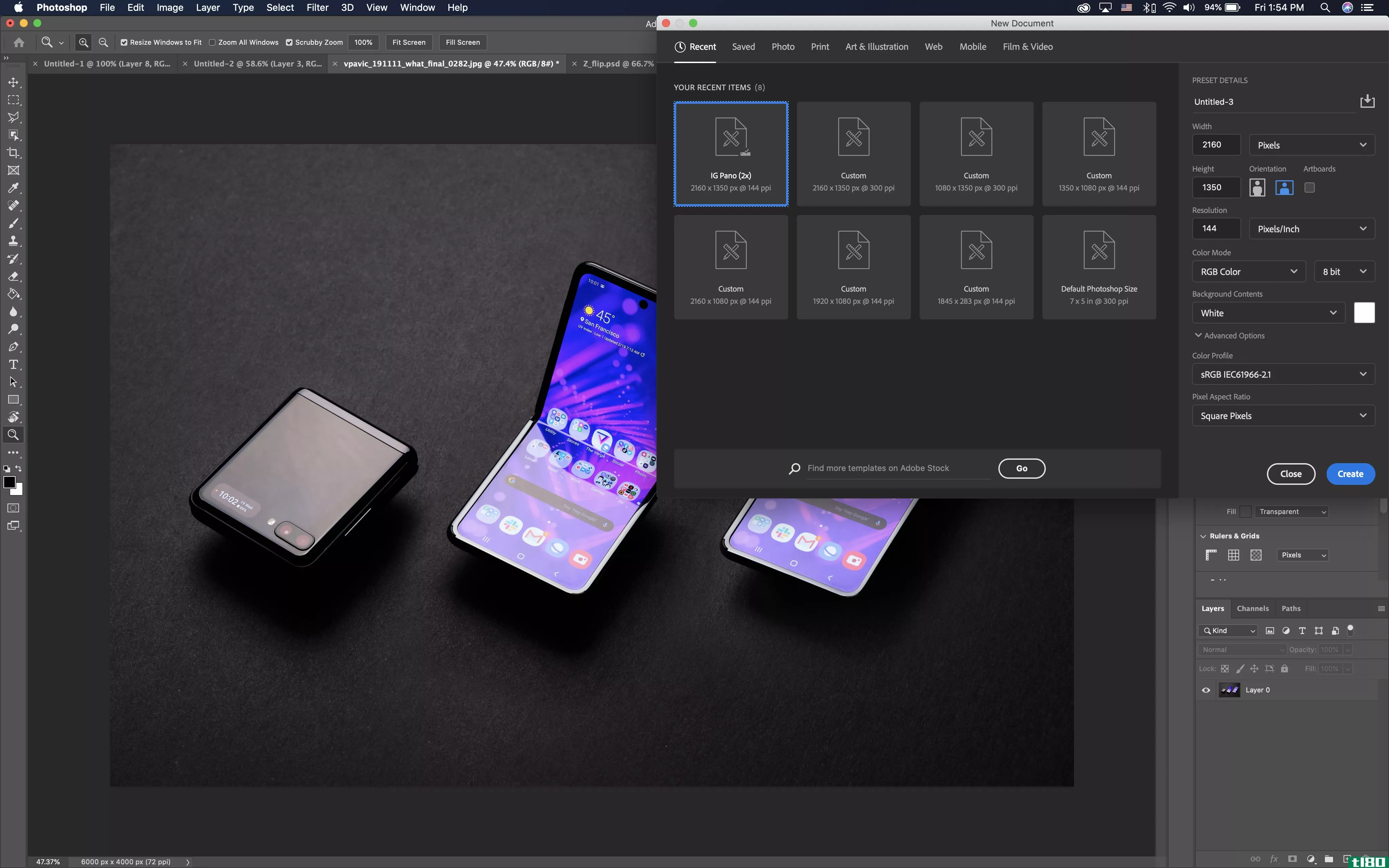
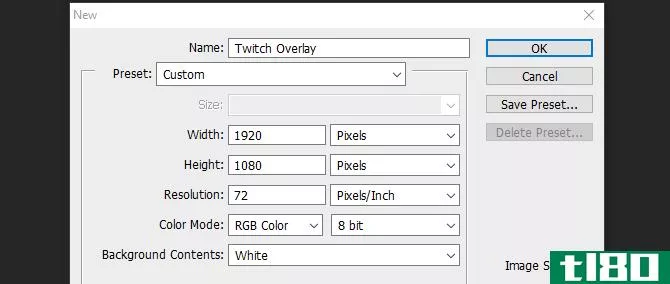
要开始创建覆盖图,请打开Photoshop并创建与屏幕分辨率相同大小的新图像。

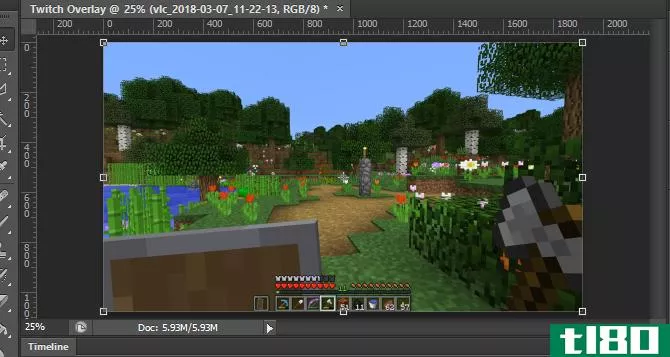
现在我们有了一个空白文档,我们需要一个指南来构建覆盖。我建议你拍一张你所选游戏的截图,然后点击文件和地点,选择你的图片,将其加载到Photoshop中。将图像拉伸到画布的最大尺寸。现在我们可以开始创建覆盖元素了。

添加顶栏
创建一个新层并将其命名为Top Banner。从左侧菜单中选择矩形工具。在同一菜单上,打开颜色选择器并选择背景色。

现在单击并拖动新图层的顶部,创建一个顶部横幅。不要担心,如果你重叠画布的边缘,矩形应该捕捉到位的一面。

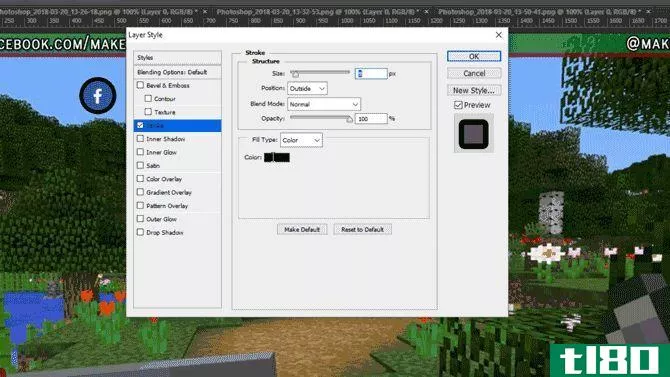
现在,给这个矩形一个边框,右击图层并选择混合选项。从出现的菜单中选择“笔划”,并将笔划宽度和颜色设置为适合您的颜色。在这种情况下,10px宽的深红色看起来不错。单击“确定”,然后选择图层。打开移动工具,按下字母V并向上移动顶部横幅,以便它有足够的空间稍后添加文本,但不会遮挡太多的游戏屏幕。
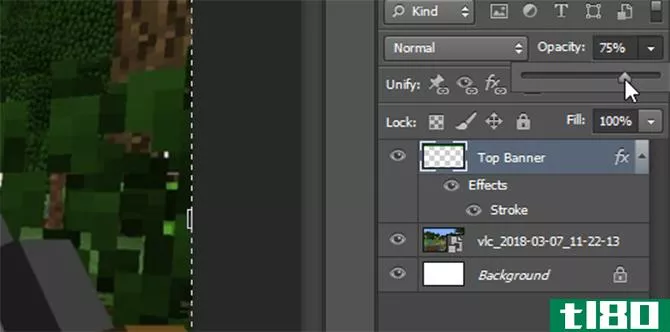
最后,选择顶部横幅层,并将其不透明度降低到75%左右。这将使游戏显示通过轻微,并给覆盖一个更具活力的效果。

你已经有了一个很好的开始,你可以用你到目前为止所做的来创建两个底部横幅。
下面的横幅
与其对这些底部横幅再次执行相同的操作,只需右键单击顶部横幅并选择“复制层”。将这个新层命名为右下角,并使用移动工具(键盘上的V)将其移动到屏幕的右下角。确保它不会与游戏中的工具栏重叠,并在拖动时使用Ctrl键以更精确地放置它。

要创建左下角的条,只需按照上面的方法,将其向下移动到屏幕的左下角。我们的基本覆盖现在已经完成,所以我们可以为我们的相机添加一个框架。
照相机框架
创建一个新层,并称之为Frame。再次选择矩形工具,通过按住Shift键并拖动鼠标光标来创建一个完美的正方形。别担心广场的颜色,我们稍后会把填充物处理掉的。

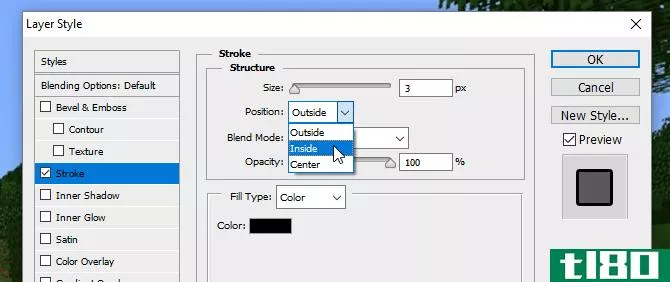
要创建框架,请在层上单击鼠标右键,然后选择“混合选项”。选择笔划,但这次从位置下拉菜单中选择内部,使框架进入正方形而不是放在外面。

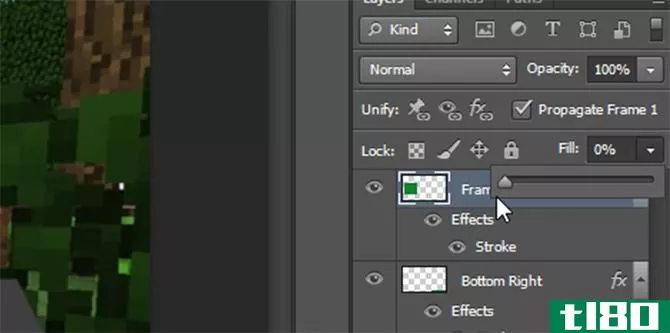
再次选择一个颜色和宽度,适合您目前的配色方案。现在选择图层,并将其填充更改为0%,只保留帧。

使用“移动工具”(Move Tool)将其放置在左下角的横幅上方,如果需要,可以通过按住Shift键保持其纵横比来调整其大小。

覆盖开始走到一起,但现在是时候添加一些文本了。
添加文本
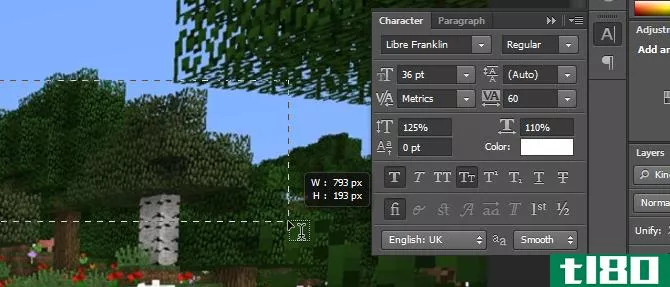
要开始添加文本,请创建一个新层。使用文本工具(或按键盘上的T键)拖出一个新的文本框。从右侧选择“角色”菜单,如下所示:

如果在Photoshop布局上看不到此按钮,可以单击“窗口”>;“字符”打开菜单。在此处选择所选字体和颜色,然后添加文本。使用移动工具把你的文字放在你的底部横幅之一。它应该很快就会到位,但是Ctrl键可以帮助你精确地将它调整到你想要的位置。

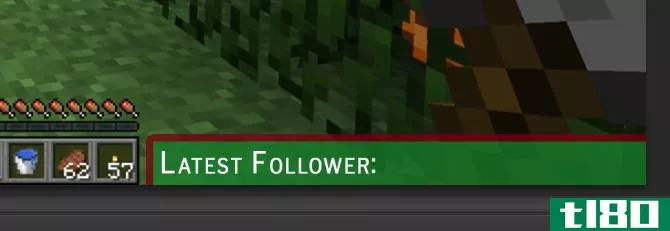
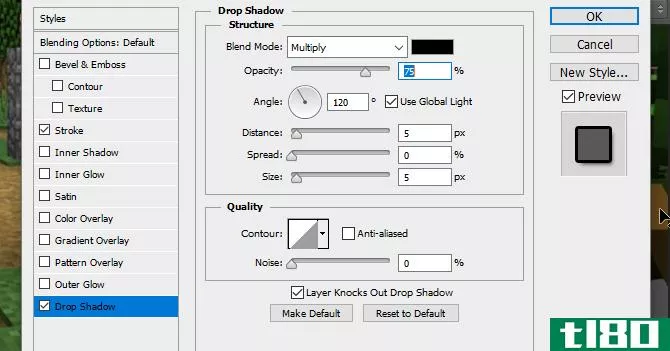
现在我们有了文字,但看起来有点乏味。所以,要使它脱颖而出,右键单击文本层,然后再次选择混合选项。给文本一个笔划和一个阴影,使其突出一点。这里使用默认值,但您也可以使用这些设置来创建更明显的“浮动文本”效果。

为其他三个角点创建文本元素,方法是右键单击该层并选择“复制层”,然后使用“移动”工具将每个新层移动到各自的角点。

我们的文本已经准备好了,我们就快完成了。让我们为社交媒体添加logo,为频道添加标题logo。
社交媒体徽标
它更容易使用预制图标,这是商业上****。像Icon Finder这样的网站可以帮助你做到这一点,但要确保你使用的任何图标都被标记为免费商业用途,以避免以后陷入法律纠纷。使用“文件”>;“位置”菜单将徽标导入Photoshop。如果看不到徽标,请将其图层拖到“图层”菜单的顶部,以确保它位于顶部。

现在我们有了Facebook的标志,但有点乏味。让我们用鼠标右键单击它的图层,选择混合选项,然后选择笔划,使它适合。给它一个与你的顶部横幅笔划宽度相同的外部笔划。选择颜色时,可以使用滴管将颜色与顶部横幅相匹配。

将徽标向上移动到屏幕的左上角,然后使用Ctrl键小心地将其放置在角落中。

对于Twitter徽标,请遵循使用Place将其添加到项目中的相同方法。你可以通过选择Facebook logo层,右击并选择Copy layer Style来节省一点时间,然后返回到新的Twitter logo层,并使用粘贴层样式给它相同的笔划宽度和颜色。把这个标志移到另一个上角,如果需要的话,移动你的文字使它适合你。

现在让我们添加中心徽标。
频道徽标
如果你有一个频道的标志,它是好的,有它的前面和中心,使每个人都可以看到它立即当他们开始观看。如果你还没有一个logo,你可以用一个带有你的频道名或网站的自定义文本来代替它。
首先,从左侧工具栏中拖出一个标尺,它应该会捕捉到屏幕的中心。

如果看不到标尺或未捕捉,请查看“视图”菜单下的,并检查标尺和捕捉是否都选中。
在项目中放置您的徽标。它应该自动在尺子上居中。创建一个新层,并将其拖动到徽标下面的层。使用矩形工具创建一个比徽标稍大的矩形,使其具有框架效果。

为了使它突出,给你的新创建的正方形一个外部笔划相同的颜色作为你其余的边界。为了更容易将徽标和边框作为一个整体移动,请按住Ctrl键同时选择两个图层。单击鼠标右键,然后选择“转换为智能对象”。这将我们的标志和边界存储在同一层,这仍然可以编辑以后如果需要。

将您的徽标移动到覆盖的顶部,并调整其大小以适合。就这样,我们都完了。
保存覆盖图
在将覆盖图保存为图像之前,请将其保存为Photoshop文档,文件名类似于“Minecraft Twitch Template”,以便以后可以将其更改为用于不同的游戏。
要使背景透明,请选择游戏屏幕截图和背景层上的眼睛图标,只显示覆盖元素。

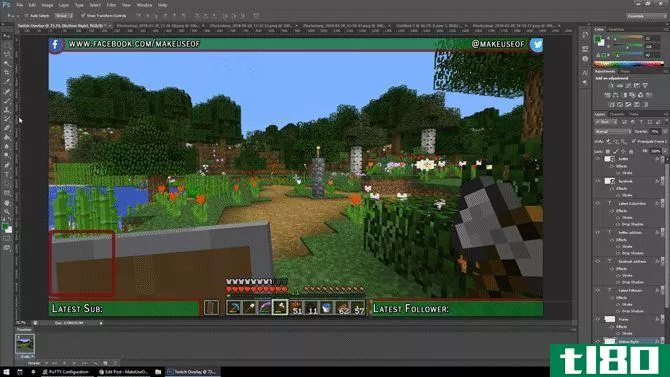
以.PNG扩展名保存此文件,并将其加载到您选择的流媒体软件中以使用它。这是我的流媒体软件中完成的覆盖图,覆盖图是顶层,摄像头是中层,Minecraft是底层。

抽搐覆盖完成:现在开始流!
现在你知道如何做一个抽搐覆盖,是时候开始流了!通过设置流媒体软件并选择在Twitch上玩什么游戏来启动您的频道。如果你真的想提高生产价值,那就试着用绿色屏幕广播吧。最重要的是,玩得开心!
- 发表于 2021-03-25 12:35
- 阅读 ( 205 )
- 分类:IT
你可能感兴趣的文章
如何使用photoshop增强眼睛
您可能会注意到,有时除了Photoshop工作流中的其他编辑之外,对象的眼睛需要特别注意。其中一个主要原因是,眼睛往往会把我们吸引到肖像中,眼睛越突出,整体形象往往越有效。 ...
- 发布于 2021-03-10 23:01
- 阅读 ( 219 )
如何旋转任何刷在photoshop在短短5秒钟与快速提示
你可以使任何绘图或绘画工具做任何你想在Adobe Photoshop。这种品质延伸到Photoshop中最基本的绘图工具:画笔。 ...
- 发布于 2021-03-13 06:28
- 阅读 ( 171 )
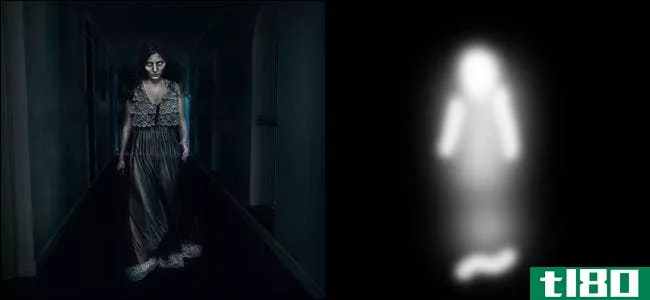
如何使用adobe photoshop制作鬼鬼祟祟的老式万圣节照片
...你的iPhone拍了一张鬼魂的照片,人们真的会认为这是你在Photoshop中突然出现的东西。然而,如果你拿出一张你在奶奶的地下室“发现”的旧的、满是灰尘的照片,那么也许,只是也许,他们会考虑一下。 ...
- 发布于 2021-03-17 04:53
- 阅读 ( 215 )
如何使用叠加混合模式在photoshop中轻松创建灯光效果
有许多Photoshop的技巧是如此的简单和有效,他们无视信仰。之所以不相信这一点,是因为Photoshop以使用复杂程序而闻名。它有时是可以的,这是毫无疑问的。 ...
- 发布于 2021-03-29 07:34
- 阅读 ( 213 )
如何开始制作youtube视频
...缩略图,并上传。如果要在缩略图上添加文本,可以使用Photoshop或GIMP等照片编辑程序。 图片来源:sutipond/Shutterstock
- 发布于 2021-04-04 10:47
- 阅读 ( 168 )
如何流你的电脑游戏与nvidia geforce体验抽搐
...、麦克风、状态信息和自定义覆盖。 启用广播 相关:如何用OBS在Twitch上传输PC游戏 要开始使用,您需要安装nvidiageforce体验,这不一定需要常规的驱动程序安装。所以,继续下载,安装,然后登录。 之后,只需按Alt+Z打开GeForce...
- 发布于 2021-04-06 19:51
- 阅读 ( 168 )
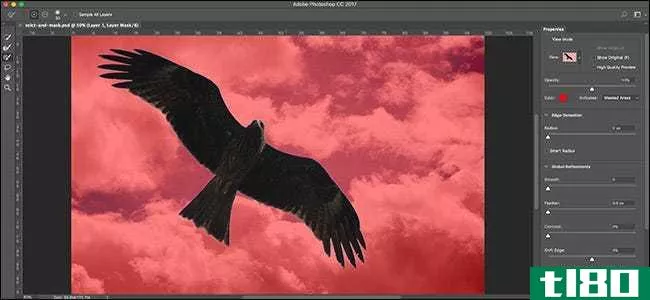
如何使用photoshop的select和mask进行更精确的选择
选择和遮罩是最基本的Photoshop技能之一。如果你想改变你模特的眼睛颜色或者移除一个讨厌的photobomber,你需要能够只选择你想要影响的图像区域,同时保证其他一切的安全。 在Photoshop中创建选择和遮罩的方法有几十种,但在20...
- 发布于 2021-04-08 10:48
- 阅读 ( 245 )
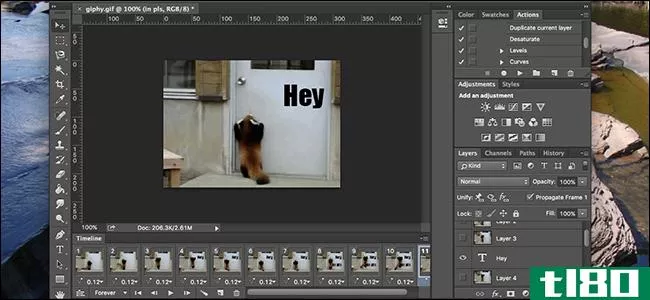
如何在photoshop中的动画gif上覆盖文本(或其他内容)
有时仅仅一个GIF是不够的,有时你需要添加一点文本。Photoshop可以完成这项工作,但过程并不像你想象的那样直观,尤其是如果你以前从未在Photoshop中编辑过动画。 当你在Photoshop中导入GIF时,你会注意到每一帧都以“层”的形...
- 发布于 2021-04-08 12:18
- 阅读 ( 151 )
如何在photoshop中添加倾斜移动效果,使照片看起来像小模型
...是最简单的方法,但他们花费几千美元。相反,我们要用Photoshop来模拟效果。 第一步:挑选一张照片 此效果仅适用于某些类型的照片。你想要一个可以想象的微型模型。从上方拍摄建筑物或人群的广角镜头往往效果最好。我...
- 发布于 2021-04-08 13:48
- 阅读 ( 130 )
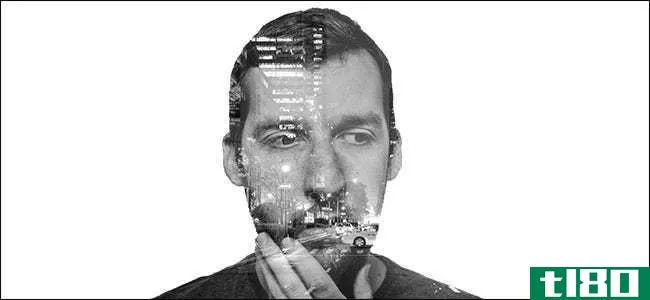
如何在photoshop中制作双曝光图像
...上拍摄两张照片(“曝光”)来组合它们,但现在通常用Photoshop或GIMP之类的软件来完成。 在本指南中,我们将向您展示如何**自己的双曝光图像。我用的是Photoshop,但是你应该可以在任何其他的图像编辑器中使用。只需使用等...
- 发布于 2021-04-08 18:50
- 阅读 ( 146 )