html元素:块级(html elements: block-level)和内联元素(inline elements)的区别
HTML由各种元素组成,这些元素充当web页面的构建块。这些元素分为两类:块级元素或内联元素。理解这两种元素之间的差异是构建web页面的一个重要步骤。

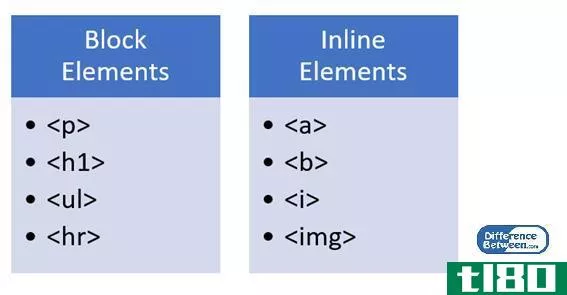
块级元素
那么什么是块级元素呢?块级元素是一个HTML元素,它从网页上的新行开始,并扩展其父元素可用水平空间的全部宽度。它会创建大量的内容块,如段落或页面分割。事实上,大多数HTML元素都是块级元素。
块级元素在HTML文档的主体中使用。它们可以包含内联元素以及其他块级元素。
内联元素
与块级元素相比,内联元素:
- 它可以在一行内开始。
- 它不会开始新的生产线。
- 其宽度仅扩展到由其标记定义的范围。
内联元素的一个示例是,它使包含在粗体中的文本内容的字体。内联元素通常只包含其他内联元素,也可以不包含任何内容,例如break标记。
HTML中还有第三种类型的元素:那些根本不显示的元素。这些元素提供有关页面的信息,但在Web浏览器中呈现时不会显示。
例如:
- <style>定义样式和样式表。
- <meta>定义元数据。
- <head>是包含这些元素的HTML文档元素。
切换内联和块元素类型
您可以使用以下CSS属性之一将元素的类型从内联更改为块,反之亦然:
- 显示:块;
- 显示:内联;
- 显示:无;
CSS显示属性允许您将内联属性更改为块,或将块更改为内联,或根本不显示。
何时更改显示属性
通常,不要使用“显示”特性,但在某些情况下,交换内联和块显示特性可能很有用。
- 水平列表菜单:列表是块级元素,但如果希望菜单水平显示,则需要将列表转换为内联元素,以便每个菜单项不会从新行开始。
- 文本中的标题:有时您可能希望标题保留在文本中,但保留HTML标题值。将h1到h6的值更改为inline将允许结束标记后面的文本继续在同一行上与它相邻,而不是从新行开始。
- 删除元素:如果要从文档的正常流中完全删除元素,可以将显示设置为ONE注意,使用display:none时要小心。虽然这种样式确实会使元素不可见,但您永远不希望使用它来隐藏您出于SEO原因添加的文本,而是不希望为访问者显示。这是一个肯定会让你的网站因为搜索引擎优化的黑帽子方法而受到惩罚的方法。
常见的内联元素格式错误
Web设计新手最常见的错误之一是试图在内联元素上设置宽度。这不起作用,因为内联元素的宽度不是由容器框定义的。
内联元素忽略几个属性:
- 宽度和高度
- 最大宽度和最大高度
- 最小宽度和最小高度
microsoft internet explorer(由微软边缘取代)过去曾错误地将其中一些属性应用于内联框。这是不符合标准的。新版本的微软网站浏览器可能并非如此。
如果需要定义元素应占据的宽度或高度,则需要将其应用于包含内联文本的块级元素。
- 发表于 2021-09-04 22:28
- 阅读 ( 175 )
- 分类:IT
你可能感兴趣的文章
块(block)和内联元素(inline elements)的区别
...较-表格形式的块与内联元素 6. 摘要 什么是块元素(block elements)? 块元素采用可用的全宽。这些元素总是以新行开始。块元素的一些示例如下。用于定义段落。e、 这是一个段落。有六个标记用于定义标题。他们是。程序员可以...
- 发布于 2020-10-19 13:55
- 阅读 ( 236 )
photoshop元素(photoshop elements)和photoshop软件(photoshop)的区别
photoshop元素(photoshop elements)和photoshop软件(photoshop)的区别 Photoshop Elements和Photoshop之间的关键区别在于Adobe Photoshop可以让您完全手动控制可用的工具和您想要实现的功能,而Adobe Element附带的工具较少,主要是尝试自动化您要实...
- 发布于 2020-10-25 21:51
- 阅读 ( 426 )
迪夫(div)和跨度(span)的区别
...何构造网页以显示它。div和span是HTML中的两个标记。根据元素的类型,每个HTML元素都有一个默认的显示值。因此,它们可以是块或内联元素。本文讨论了div和span的区别。div和span的关键区别在于div是块级元素,而span是内联元素。...
- 发布于 2020-11-09 08:37
- 阅读 ( 347 )
什么是javascript?它是如何工作的?
... The following selects all bold elements in the document and sets the color of the first to red. var elems = document.getElementsByTagName('b');elems[0].style.color = 'red'; ...
- 发布于 2021-03-18 04:01
- 阅读 ( 273 )
css3基本属性备忘单
...xt.List Properties list-styleDefines the display style for a list and list elements.list-style-imageSpecifies the image to be used as a list-item marker.list-style-positionSpecifies the position of the list-item marker.list-style-typeSpecifies the marker style for a list-item.Margin Propertiesmargin...
- 发布于 2021-03-19 04:34
- 阅读 ( 286 )
部门(div)和跨度(span)的区别
...Featured”></div> </body> </html> The <div> elements can have different attributes, specifically different sizes for resp***ive interaction depending on the screen size of the device being used. Here is an example of how each <div> element can be styled in the HTM...
- 发布于 2021-06-24 23:59
- 阅读 ( 253 )
框架(frame)和html中的框架集(frameset in html)的区别
... a particular window or a frame within a frameset. A tag defines the frame element. A frame is inside the frameset. In HTML, there is no end tag for the frame. Furthermore, browsers such as Internet Explorer, Chrome and Firefox support frame. 帧可以具有不同的属性。第一个是frameborder...
- 发布于 2021-07-02 00:27
- 阅读 ( 379 )
部门id(div id)和div类(div class)的区别
...s之间的主要区别在于,div id涉及将id属性分配给特定的div元素以对该元素应用样式或交互,而div class涉及将class属性分配给几个div元素以对一组div元素应用样式或交互。 HTML代表超文本标记语言。它是所有其他web技术的基本语言...
- 发布于 2021-07-02 01:15
- 阅读 ( 492 )
标签(tag)和html中的属性(attribute in html)的区别
...标记。下面是几个带有标记的HTML元素示例。 Figure 1: HTML elements with tags 什么是html中的属性(attribute in html)? 属性提供有关HTML元素的额外信息。它有两个部分:属性名和属性值。名称定义了我们需要设置的属性,而值是定义该属...
- 发布于 2021-07-02 01:17
- 阅读 ( 533 )
部门(div)和html中的跨距标记(span tag in html)的区别
...,而是允许用户在同一行内的页面上将事物与周围的其他元素分开。 &lt;部门&gt;和&lt;跨度&gt;标签是两个常见的标签,当创建网页使用HTML和执行不同的功能。对于许多初学者来说,这些问题常常让他们感到困...
- 发布于 2021-07-12 12:57
- 阅读 ( 150 )