什么是响应式网页设计?(responsive web design?)
从平板电脑到手机,再到大型台式电脑,全球使用的设备数以百万计。设备用户希望能够无缝地在这些设备上查看相同的网站。响应式网站设计是一种用于确保网站能够在所有屏幕大小上查看的方法,而不考虑设备。
什么是响应式网站设计(responsive website design)?
响应式web设计是一种使网站内容和总体设计能够根据您用来查看的设备进行移动和更改的方法。换句话说,响应网站响应设备并相应地呈现网站。
例如,如果您现在调整此窗口的大小,Lifewire网站将不断移动以适应新窗口的大小。如果您在移动设备上打开网站,您会注意到我们的内容会调整为一列以适合您的设备。
简史
尽管早在2004年就出现了诸如“流畅”和“灵活”等其他术语,但响应式网页设计是由伊桑·马科特(Ethan Marcotte)于2010年首创并引入的。他认为,网站的设计应该针对“事物的起伏”而不是保持静态。
在他发表了题为“响应式Web设计”的文章后,这个词开始流行起来,并开始激励全球的Web开发人员。
响应式网站是如何工作的?
响应性网站是为了在特定的大小(也称为断点)上调整和调整大小而构建的。这些断点是具有特定CSS媒体查询的浏览器宽度,一旦处于特定范围内,该查询将更改浏览器的布局。
大多数网站都会为移动设备和平板电脑设置两个标准断点。
简单地说,当您更改浏览器的宽度时,无论是通过调整浏览器的大小还是在移动设备上查看浏览器,后面的代码都会响应并自动更改布局。
为什么响应性设计很重要?
由于其灵活性,响应性网页设计现在是任何网站的黄金标准。但是,为什么它如此重要?
- 现场体验:响应式web设计确保网站为任何互联网用户提供无缝和高质量的现场体验,无论他们使用的是什么设备。
- 内容聚焦:对于移动用户来说,响应式设计确保他们首先只看到最重要的内容和信息,而不是由于大小限制而只看到一个小片段。
- 谷歌认可:响应式设计使谷歌更容易为页面分配索引属性,而不需要为不同设备的多个单独页面编制索引。当然,这会提高你的搜索引擎排名,因为谷歌对首先是移动的网站微笑。
- 生产力节约:在过去,开发者必须为桌面和移动设备创建完全不同的网站。现在,快速响应的web设计使得更新一个网站上的内容成为可能,而不是多个网站上的内容,从而节省了大量的时间。
- 更好的转化率:对于试图接触在线受众的企业来说,响应式网页设计被证明可以提高转化率,帮助他们发展业务。
- 提高页面速度:网站加载速度将直接影响用户体验和搜索引擎排名。响应性网页设计确保页面在所有设备上的加载速度相同,以积极的方式影响排名和体验。
真实世界中的响应性设计
响应式设计如何影响现实世界中的互联网用户?考虑一个大家都熟悉的行为:网上购物。
用户可以在午休时间在桌面上开始产品搜索。在找到一个他们考虑购买的产品后,他们将其添加到购物车中,然后重新开始工作。
大多数用户在购买之前都喜欢阅读评论。因此,用户再次访问该网站,这一次是在家里的平板电脑上,阅读该产品的评论。然后他们必须再次放弃网站继续他们的夜晚。
那天晚上,在他们关灯之前,他们拿起移动设备再次访问网站。这一次,他们准备进行最后的购买。
快速响应的网页设计确保用户可以在桌面上搜索产品,在平板电脑上阅读评论,并通过手机无缝完成最终购买。
其他现实场景
在线购物只是其中一个场景,响应性设计对在线体验至关重要。其他现实场景包括:
- 计划旅行
- 寻找一个新的房子购买
- 研究家庭度假的想法
- 查找食谱
- 关注新闻或社交媒体
随着时间的推移,这些场景中的每一个都可能跨越广泛的设备。这突出了具有响应性的网站设计的重要性。
- 发表于 2021-09-08 04:26
- 阅读 ( 197 )
- 分类:数学
你可能感兴趣的文章
了解如何使用adobe为web和移动设备创建出色的设计
...计师更新设计理论,广告创作,电子书设计,图标设计,网页设计等技能。 adobexd的用户体验设计基础:XD是一个高保真原型工具,用于演示交互式应用程序和网站设计。您将学习如何通过实践项目创建一个真实的...
- 发布于 2021-03-30 06:35
- 阅读 ( 180 )
想成为一名网络开发者吗?这是终极训练营
...的html5css3课程,包括Flexbox、Grid和SASS 现代网页设计 终极HTML开发者 如何使用css3v2.0构建响应性强的真实世界网站 如何创建8位网站 理解api和restfulapi速成课程...
- 发布于 2021-03-30 08:12
- 阅读 ( 203 )
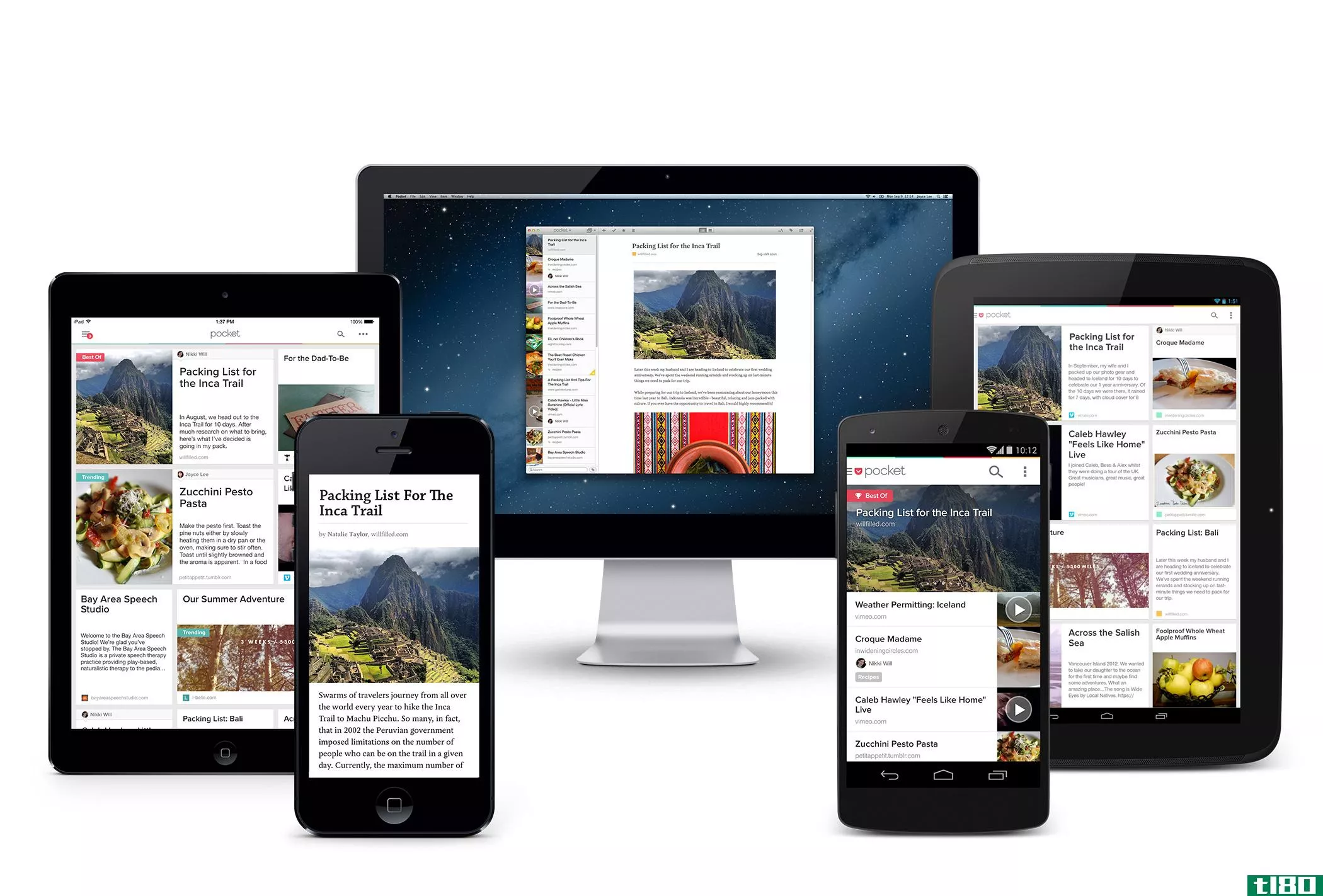
pocket推出了一种新的响应式网页设计,并筹集了另外700万美元
Saveforlaterservicepocket今天对其web客户端进行了重新设计,使该网站第一次具有响应性,并使其能够更轻松地从智能**屏幕扩展到桌面显示器。web版本现在包括一个持久的侧边栏,提供对您保存的文章、视频和图像的一键访问,以及...
- 发布于 2021-04-29 13:19
- 阅读 ( 102 )
土坯缪斯(adobe muse)和梦织者(dreamweaver)的区别
...编码或设计。adobemse和Dreamweaver是两个最受欢迎的****者在网页设计利基用来建立响应网站。尽管它们是由软件巨头Adobe公司开发的,但它们在功能、可用性、价格等方面有着相当大的差异。 什么是土坯缪斯(adobe muse)? Muse是一...
- 发布于 2021-06-26 05:01
- 阅读 ( 269 )
web开发人员(web developer)和网页设计师(web designer)的区别
...良好的逻辑才能为网站提供正确的功能。 Web Developer和Web Designer之间的比较: Web开发人员 网页设计师 定义 使用编码技术开发网站的人 从事图形程序和处理网站外观的人 重点关注领域 网站的后端 网站前端 关键质量 ...
- 发布于 2021-07-14 01:37
- 阅读 ( 173 )
如何检测网页上移动设备的点击(detect hits from mobile devices on web pages)
...设备维护不同的站点不是答案,那么答案是什么?响应性网页设计。 响应式设计是使用CSS媒体查询为不同宽度的设备定义样式的地方。响应式设计允许您为移动和非移动用户创建一个网页。这样,您就不必担心在移动站点上显...
- 发布于 2021-09-04 21:57
- 阅读 ( 179 )
网页设计(web design)和网络开发(web development)的区别
...个术语,但它们确实有两个截然不同的含义。如果你正在网页设计行业寻找一份新的工作,或者如果你是一个想雇佣一名网络专业人士为你或你的公司建立一个网站的人,你需要知道这两个术语之间的区别以及它们所附带的技能...
- 发布于 2021-09-04 22:17
- 阅读 ( 253 )
如何将响应性背景图像添加到网站(add responsive background images to a website)
...站必须响应不同的屏幕大小和设备,这种方法称为响应式网页设计。 多屏一图 由于您的网站的布局随着屏幕大小的不同而变化和缩放,因此这些背景图像也必须相应地缩放其大小。事实上,这些“流体图像”是响应性网站...
- 发布于 2021-09-08 03:44
- 阅读 ( 138 )
什么是不同的网页设计服务?(the different web design services?)
...道,进入网站的不仅仅是文字和图形。虽然网上有免费的网页设计服务,可以帮助使用模板设计网站,但也有额外的网页设计服务,如Flash™, 动画和电子商务功能通常需要专业网页设计师的技能。这些新增功能有时被称为网站...
- 发布于 2021-12-09 10:24
- 阅读 ( 85 )
什么是不同的网页设计方案?(the different web design solutions?)
...这些类别与创建和维护现代网站所需的不同技能相一致。网页设计解决方案的复杂程度与软件的成本有关。最昂贵的工具通常具有最高级别的客户支持。有几种开源解决方案可以提供对非常有用的省时功能的访问。 ...
- 发布于 2021-12-09 10:25
- 阅读 ( 98 )