什么是css选择器中的逗号?(the comma for in css selectors?)
CSS或层叠样式表是web设计行业为网站添加视觉样式的公认方式。使用CSS,您可以控制页面布局、颜色、排版、背景图像等。基本上,如果它是一种视觉样式,那么CSS就是将这些样式带到您的网站的方法。
当您向文档添加CSS样式时,您可能会注意到文档开始变得越来越长。即使是一个只有少量页面的小站点也可能最终得到一个相当大的CSS文件,而一个拥有大量独特内容页面的非常大的站点也可能有非常大的CSS文件。此外,响应式网站在样式表中包含大量媒体查询,以改变不同屏幕的视觉效果和页面布局。
是的,CSS文件可能会变得很长。当涉及到站点性能和下载速度时,这不是一个主要问题,因为即使是一个很长的CSS文件也可能非常小(因为它实际上只是一个文本文档)。尽管如此,当涉及到页面速度时,每一点都很重要,所以如果你能使你的样式表更精简,这是一个好主意。这就是“逗号”在样式表中非常方便的地方!
逗号和css
您可能想知道逗号在CSS选择器语法中扮演什么角色。在句子中,逗号给分隔符带来的是清晰,而不是代码。CSS选择器中的逗号分隔相同样式中的多个选择器。
例如,让我们看看下面的一些CSS。
th { color: red; }td { color: red; }p.red { color: red; }div#firstred { color: red; }使用这种语法,您的意思是希望th标记、td标记、类为红色的段落标记和ID为firstred的div标记的样式颜色都为红色。
这是完全可以接受的CSS,但以这种方式编写它有两个明显的缺点:
- 将来,如果您决定将这些属性的字体颜色更改为蓝色,则必须在样式表中进行四次更改。
- 它在样式表中添加了许多您不需要的额外字符。这4种样式可能看起来并不过分,但如果你在整个样式表中继续这样做,行数就会增加,并且该样式表将比需要的大得多。
为了避免这些缺点,并简化CSS文件,我们将尝试使用逗号。
使用逗号分隔选择器
不必编写4个单独的CSS选择器和4个规则,您可以通过用逗号分隔各个选择器,将所有这些样式组合成一个规则属性。以下是如何做到这一点:
th, td, p.red, div#firstred { color: red; }逗号字符基本上充当选择器中的“或”字。因此,这适用于th标记、td标记或带有类red的段落标记,或带有ID firstred的div标记。这正是我们以前所拥有的,但是我们不需要4个CSS规则,而是有一个带有多个选择器的规则。这就是逗号在选择器中的作用,它允许我们在一个规则中有多个选择器。
这种方法不仅使CSS文件更精简、更干净,而且使将来的更新更加容易。现在,如果您想将颜色从红色更改为蓝色,您只需在一个位置进行更改,而不是跨越我们原来的4种样式规则!考虑一下在整个CSS文件中节省的时间,您可以看到从长远来看这将如何为您节省时间和空间!
句法变异
有些人选择将每个选择器分隔在自己的行上,而不是像上面那样全部写在一行上,从而使CSS更清晰。这是如何做到的:
th,td,p.red,div#firstred{color: red;}请注意,在每个选择器后面放置一个逗号,然后使用“enter”将下一个选择器打断到它自己的行上。在最后一个选择器后不添加逗号。
通过在选择器之间使用逗号,您可以创建一个更紧凑的样式表,将来更容易更新,今天更容易阅读!
- 发表于 2021-09-08 11:10
- 阅读 ( 55 )
- 分类:数学
你可能感兴趣的文章
什么是javascript?它是如何工作的?
...有不同于传统编程语言的特殊特性。我们将深入研究它是什么,它是如何工作的,以及你能用它做什么。我们把它分解一下。 ...
- 发布于 2021-03-18 04:01
- 阅读 ( 282 )
css3基本属性备忘单
...中其他项的增长方式。弹性收缩指定flex项相对于flex容器中的其他项收缩的方式。柔性包装指定柔性项是否应换行。调整内容指定在解析任何柔性长度和自动边距后,如何沿柔性容器的主轴对齐柔性项。秩序指定flex项目在flex容...
- 发布于 2021-03-19 04:34
- 阅读 ( 298 )
如何为slack安装(非官方)暗模式
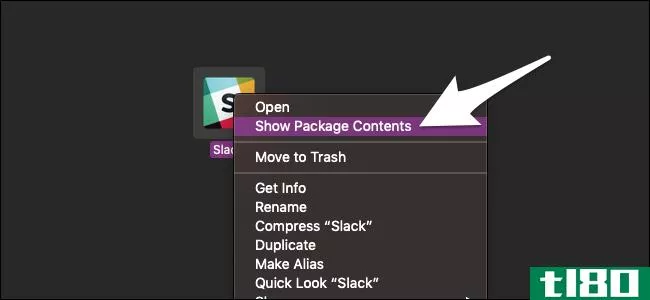
...弛更新。在macOS上,您可以通过右键单击应用程序本身并选择“显示包内容”来访问Slack的源目录。在Windows上,您可以在~\AppData\Local\slack\找到它。 然后,将几个文件夹向下导航到资源/app.asar.unpacked/src/static/. 你会想找到s**的-互...
- 发布于 2021-04-04 08:33
- 阅读 ( 142 )
如何阻止谷歌隐私提醒信息不断出现?
...you are actually in the UK). Use AdBlock AdBlock can block elements by CSS selectors. The privacy reminder has the CSS class _vGg, so adding this rule to AdBlock should hide it: ##._vGg They may change the class at any point and the rule will stop working. Use Stylish or User Scripts A similar cla...
- 发布于 2021-04-10 08:12
- 阅读 ( 232 )
如何使用firefox的web开发者工具以3d方式查看网站结构
...x的页面检查器中访问Tilt。要开始,请从Web Developer菜单中选择“Inspect”打开页面检查器。也可以在当前页面中单击鼠标右键并选择“Inspect Element”以在特定元素处启动检查器。 单击“检查器”工具栏上的“3D”按钮。 在激活3D...
- 发布于 2021-04-12 13:09
- 阅读 ( 202 )
逗号(comma)和分号(semicolon)的区别
...逗号引起的停顿更有力。这是逗号和分号的主要区别。 什么是逗号(a comma)? 逗号(,)是一种标点符号,表示句子不同部分之间的分隔符。逗号把单词、短语和从句分开,使句子的意思清楚。下面是逗号的一些主要功能。 列表...
- 发布于 2021-06-27 15:35
- 阅读 ( 411 )
身份证件(id)和css中的类(class in css)的区别
...L标记。id和class是两种类型的选择器。 覆盖的关键领域 1.什么是CSS规则-定义,例2.什么是id-定义,例3.什么是类-定义,例4.id和类的区别-关键区别的比较 关键术语 类,CSS规则,ID 什么是css规则(css rules)? CSS由一组规则组成。浏...
- 发布于 2021-06-30 21:53
- 阅读 ( 324 )
协调(coordinating)和从属连词(subordinating conjunction)的区别
...立从句。 从属连词比从属从句更强调主句(独立从句)中的意思。此外,它还表达了句子中两种观念在时间、地点或因果关系上的变化。这些是在之后,尽管,之前,那,尽管,是否,除非,直到,然后,那,在哪里,虽然,...
- 发布于 2021-07-08 18:00
- 阅读 ( 600 )
如何创建网站第二部分:样式和css
...ten inside the head), you can define styles for elements in the page using selectors. Internal stylesheets look like this: <code><style type="text/css"> h3 { color:red; font-family:Helvetica; font-size:20px; } </style>...
- 发布于 2021-07-24 23:08
- 阅读 ( 296 )
firefox 3.1 beta 2现在可供您进行测试
...> and <audio> elements, the W3C Geolocation API, JavaScript query selectors, CSS 2.1 and 3 properties, SVG transforms and offline applicati***.哦,还有一件事发行说明没有包括:一个很棒的欢迎屏幕,上面有一个新机器人。以下是pr0n模式,即“私人浏览...
- 发布于 2021-07-29 18:33
- 阅读 ( 87 )