计算器脚本
想在你的网页上有一个计算器吗?从下面复制此模板开始。如果有广告的话,你可能需要将代码复制粘贴到两个部分。你不想复制和粘贴广告和它周围的代码。然后将HTML代码粘贴到HTML编辑器中。

复制并粘贴计算器的javasript
将此代码放在页面的标题中。从这里开始复制:
<STYLE type="text;css">.calcBtn{font-weight : bold/width: 32px;height: 32px;}</style><script language="JavaScript">function Calculator_OnClick(keyStr){var resultsField = document.calculator.calcResults;switch (keyStr){case "0":case "1":case "2":case "3":case "4":case "5":case "6":case "7":case "8":case "9":case "0":case ".":if ((this.lastOp==this.opClear) || (this.lastOp==this.opOperator)){resultsField.value = keyStr;}else{// ignore extra decimalsif ((keyStr!=".") || (resultsField.value.indexOf(".")<0)){resultsField.value += keyStr;}}this.lastOp = this.opNumber;break;case "*":case "/":case "+":case "-":if (this.lastOp==this.opNumber)this.Calc();this.evalStr += resultsField.value + keyStr;this.lastOp = this.opOperator;break;case "=":this.Calc();this.lastOp = this.opClear;break;case "c":resultsField.value = "0";this.lastOp = this.opClear;break;default:alert("'" + keyStr + "' not recognized.");}}function Calculator_Calc(){var resultsField = document.calculator.calcResults;//alert("eval:"+this.evalStr+resultsField.value);resultsField.value = eval(this.evalStr+resultsField.value);this.evalStr = "";}function Calculator(){this.evalStr = "";this.opNumber = 0;this.opOperator = 1;this.opClear = 2;this.lastOp = this.opClear;this.OnClick = Calculator_OnClick;this.Calc = Calculator_Calc;}gCalculator = new Calculator();</script>-------------------------------------------------------------------------------将此部分放在页面正文中。开始在此处复制此部分:
<form name="calculator"><table border="2" cellpadding="4" cellspacing="0" bordercolor="#000000"><tr><td><table border="0" cellpadding="2" cellspacing="0" width="100%"><tr><td colspan="4"><input type="text" name="calcResults" value="0" size="20" style="text-align: right"></td></tr><tr><td><input class="calcBtn" type="button" value=" C " name="calclear" onclick="gCalculator.OnClick('c')"></td><td></td><td> </td><td><input class="calcBtn" type="button" value=" = " name="calequal" onclick="gCalculator.OnClick('=')"></td></tr><tr><td><input class="calcBtn" type="button" value=" 7 " name="cal7" onclick="gCalculator.OnClick('7')" ondblclick="gCalculator.OnClick('7')"></td><td><input class="calcBtn" type="button" value=" 8 " name="cal8" onclick="gCalculator.OnClick('8')" ondblclick="gCalculator.OnClick('8')"> </td><td><input class="calcBtn" type="button" value=" 9 " name="cal9" onclick="gCalculator.OnClick('9')" ondblclick="gCalculator.OnClick('9')"> </td><td><input class="calcBtn" type="button" value=" / " name="caldiv" onclick="gCalculator.OnClick('/')"></td></tr><tr><td><input class="calcBtn" type="button" value=" 4 " name="cal4" onclick="gCalculator.OnClick('4')" ondblclick="gCalculator.OnClick('4')"> </td><td><input class="calcBtn" type="button" value=" 5 " name="cal5" onclick="gCalculator.OnClick('5')" ondblclick="gCalculator.OnClick('5')"> </td><td><input class="calcBtn" type="button" value=" 6 " name="cal6" onclick="gCalculator.OnClick('6')" ondblclick="gCalculator.OnClick('6')"> </td><td><input class="calcBtn" type="button" value=" * " name="calmul" onclick="gCalculator.OnClick('*')"></td></tr><tr><td><input class="calcBtn" type="button" value=" 1 " name="cal1" onclick="gCalculator.OnClick('1')" ondblclick="gCalculator.OnClick('1')"> </td><td><input class="calcBtn" type="button" value=" 2 " name="cal2" onclick="gCalculator.OnClick('2')" ondblclick="gCalculator.OnClick('2')"> </td><td><input class="calcBtn" type="button" value=" 3 " name="cal3" onclick="gCalculator.OnClick('3')" ondblclick="gCalculator.OnClick('3')"> </td><td><input class="calcBtn" type="button" value=" + " name="calplus" onclick="gCalculator.OnClick('+')"></td></tr><tr><td> </td><td><input class="calcBtn" type="button" value=" 0 " name="cal0" onclick="gCalculator.OnClick('0')" ondblclick="gCalculator.OnClick('0')"> </td><td><input class="calcBtn" type="button" value=" . " name="caldec" onclick="gCalculator.OnClick('.')"></td><td><input class="calcBtn" type="button" value=" - " name="calminus" onclick="gCalculator.OnClick('-')"></td></tr></table></td></tr></table></form>- 发表于 2021-09-08 11:16
- 阅读 ( 162 )
- 分类:数学
你可能感兴趣的文章
5个有用的vb windows脚本,可自动使用计算机
...通计算机用户,都可能需要经常在PC上执行许多任务。VB脚本是按比例缩小的Visual Basic程序,用作Windows脚本,可以执行任何操作,从调出有关计算机硬件的重要信息,到停止和启动服务或重置网络卡片。 ...
- 发布于 2021-03-11 20:14
- 阅读 ( 418 )
极客学校:写你的第一个完整的powershell脚本
...道字符是第1行的最后一个字符。 现在单击绿色的“运行脚本”按钮或按键盘上的F5键来测试代码。 WMI时间可能有点神秘。我们的意思是,如果你看一下LastBootUpTime属性,它显示2013-03-19在18:26:21,但是出于某种原因,WMI人员决定...
- 发布于 2021-04-11 22:17
- 阅读 ( 161 )
如何在ubuntu上同步并快速重新安装应用程序
...果您想进一步实现自动化,请使用这些命令创建一个shell脚本。 第三方脚本 有些人已经创建了自己的shell脚本来自动化安装包、添加ppa和在安装Ubuntu后删除包的过程。 Silverwav的Cleanstart就是这样的脚本之一。要使用脚本,请创建...
- 发布于 2021-04-12 11:59
- 阅读 ( 98 )
如何通过ftp用winscp自动备份web服务器文件
...。这将验证您在配置文件中键入的凭据是否正确。 创建脚本 我们将创建一个简单的脚本,该脚本登录到FTP服务器,告诉WinSCP将丢失的文件下载到计算机的何处,然后创建一个记录FTP活动的日志文件。继续,打开你电脑上的记事...
- 发布于 2021-04-12 16:30
- 阅读 ( 489 )
询问htg:阅读蓝屏代码,清理计算机,开始编写脚本
...习如何解码蓝屏死亡密码,清理电脑,以及如何开始编写脚本。 解码蓝屏 Dear How-To Geek, Do you have any suggesti*** on how I might decode and/or fix the blue screen crashes I’ve been getting? The message is something like”IRQ not equal or less than”. Where shou...
- 发布于 2021-04-12 17:38
- 阅读 ( 208 )
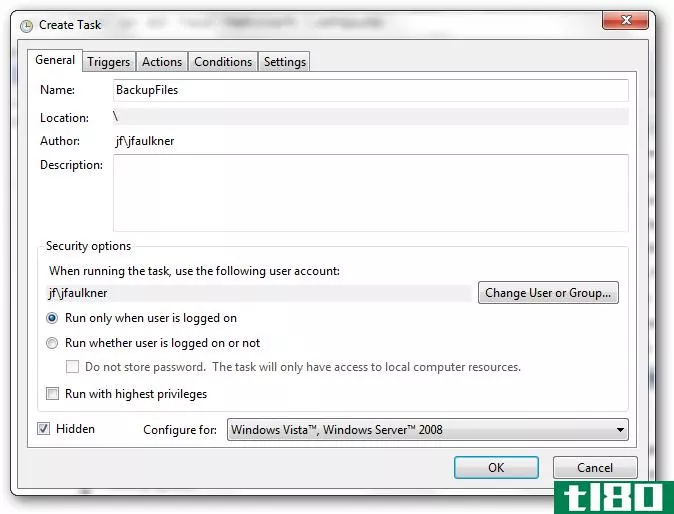
轻松地在所有网络计算机上保留本地文件的镜像备份
...,因此作为替代方案,我们有一个简单的解决方案:一个脚本,在运行时将本地数据镜像到一个公共网络位置。 工作原理 设置和镜像过程都非常简单,如下所示: 在网络上创建并共享一个文件夹,以便存储用户文件。用户需...
- 发布于 2021-04-13 08:14
- 阅读 ( 124 )
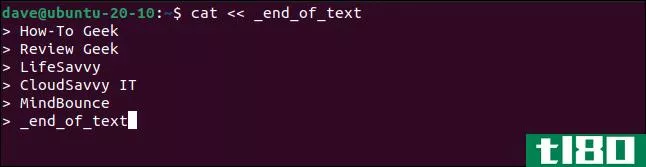
如何在linux上的bash中使用“heredocuments”
这个名字很奇怪的“heredocuments”允许您在Linux上的Bash脚本中使用输入/输出重定向。他们是一个伟大的方式来自动化命令,你需要在远程计算机上运行。 这里是文件 Linux中的许多命令都有两个或三个字母的名称。这在一定程度...
- 发布于 2021-04-14 17:56
- 阅读 ( 164 )
使用此脚本随机化计算机的mac地址
...种情况发生,博客作者jonathanzdziarski展示了一个简单的bash脚本,它会每30秒随机更新你的地址。Zdziarski的脚本可以在OSX中工作,但应该很容易适应其他操作系统。一旦你启动它,它会每30秒改变你的MAC地址,这样你就可以确定没...
- 发布于 2021-05-22 19:13
- 阅读 ( 56 )