如何在css中设置背景图像
创建一个网站是一个很好的方式来表达自己。虽然有很多****工具,但自己写是一个有趣的方式来了解更多的网站如何幕后工作。一个好的初学者项目是创建一个网站,并添加一个与CSS背景图像。这个项目将使您启动和运行与HTML和CSS。

什么是css格式(css)?
CSS代表级联样式表。它是一种编程语言,允许您设置标记语言的样式。其中一种标记语言是HTML或超文本标记语言。HTML用于创建网站。尽管您可以使用HTML控制网站的一些样式,CSS提供了更多的控制和设计选项。
用html创建基本网站
因为CSS只是一种样式语言,要使用它,我们首先需要一些样式。一个非常基本的网站将足以让我们开始玩CSS。我们的页面将显示“你好世界”
<html> <head> </head> <body> <p>Hello World</p> </body></html>如果您不熟悉HTML,让我们快速回顾一下所有元素的作用。如前所述,HTML是一种标记语言,这意味着它使用标记来标记文本。每当您看到一个单词被<;gt;包围时,它就是一个标记。有两种类型的标记,一种标记使用<;>;标记节的开始,另一种标记使用<;/>;标记节的结束;。一节中的文字也旨在使这种区别更容易看到。
在我们的示例中,我们有四个标记。html标记指示哪些元素是网站的一部分。head标记包含页面上未显示但创建页面所需的页眉信息。所有显示的元素都在主体标记之间。我们只有一个显示的元素,p标签。它告诉web浏览器文本是一个段落。
相关:10个简单的CSS代码示例,你可以在10分钟内学会
将css添加到html
现在我们有了一个简单的页面,我们可以用CSS自定义样式。我们的页面现在非常简单,我们也无能为力,但是让我们先让我们的段落突出一些,这样我们就可以通过添加边框来区分它和背景。
<html> <head> </head> <body> <p style="border-style: solid;" >Hello World</p> </body></html>现在,我们的段落将被黑色边框包围。将CSS中的样式描述添加到我们的段落标记中,告诉网站如何设置段落样式。我们可以添加更多描述。让我们增加段落周围的空白或填充,并将文本居中。
<html> <head> </head> <body> <p style="border-style: solid; padding: 30px; text-align: center" >Hello World</p> </body></html>我们的网站看起来更好,但我们的HTML开始看起来混乱的所有这些描述在段落标签。我们可以把这些信息移到标题上。我们的标题是为信息,我们需要显示正确的网站。
<html> <head> <style> p { text-align: center } #ourParagraph { border-style: solid; padding: 30px; } </style> </head> <body> <p id="ourParagraph" >Hello World</p> </body></html>现在我们的HTML更容易阅读。你会注意到我们确实需要改变一些事情。style标签告诉web浏览器样式信息,还告诉您要设置什么样式。在我们的示例中,我们使用了两种不同的方法来告诉它应该使用什么样式。样式标记中的p告诉web浏览器将该样式应用于所有段落标记。#ourParagraph部分告诉它仅对具有ourParagraph id的元素进行样式设置。注意,id信息被添加到了我们身体中的p标签中。
将css文件导入网站
将样式信息添加到标题中可以使代码更易于阅读。但是,如果我们想以相同的方式设计许多不同的页面,我们必须将文本添加到每个页面的顶部。这看起来可能不是很多工作,毕竟您可以复制并通过它,但是如果您以后要更改元素,它会创建很多工作。
相反,我们将把CSS信息保存在一个单独的文件中,并导入该文件以设置页面样式。将样式标记之间的信息复制并粘贴到新的CSS文件中我们的cssfile.css.
p { text-align: center}#ourParagraph { border-style: solid; padding: 30px;}然后,将该文件导入HTML文件。
<html> <head> <link rel="stylesheet" href="ourCSSfile.css"> </head> <body> <p id="ourParagraph" >Hello World</p> </body></html>使用css添加背景图像
既然你已经在HTML和CSS上有了坚实的基础,添加一个背景图像将是小菜一碟。首先,确定要将背景图像赋给哪个元素。在我们的示例中,我们将为整个页面添加背景。这意味着我们要改变身体的风格。记住,body标记包含所有可见元素。
body{ background-image: url("sky.jpg");}p { text-align: center}#ourParagraph { border-style: solid; padding: 30px;}要更改CSS中的主体样式,首先使用body关键字。然后像前面那样添加花括号{}。正文的所有样式信息必须在花括号之间。我们要更改的样式属性是background image。有许多样式属性。别指望把它们都背下来。为CSS属性备忘单添加您想要记住的属性。
相关:8酷的HTML效果,任何人都可以添加到他们的网站
在属性之后,使用冒号指示如何更改属性。要导入图像,请使用url()。它表示您正在使用链接指向图像。将文件位置放在引号之间的括号中。最后,用分号结束该行。虽然空白在CSS中没有意义,但是使用缩进可以使CSS更易于阅读。
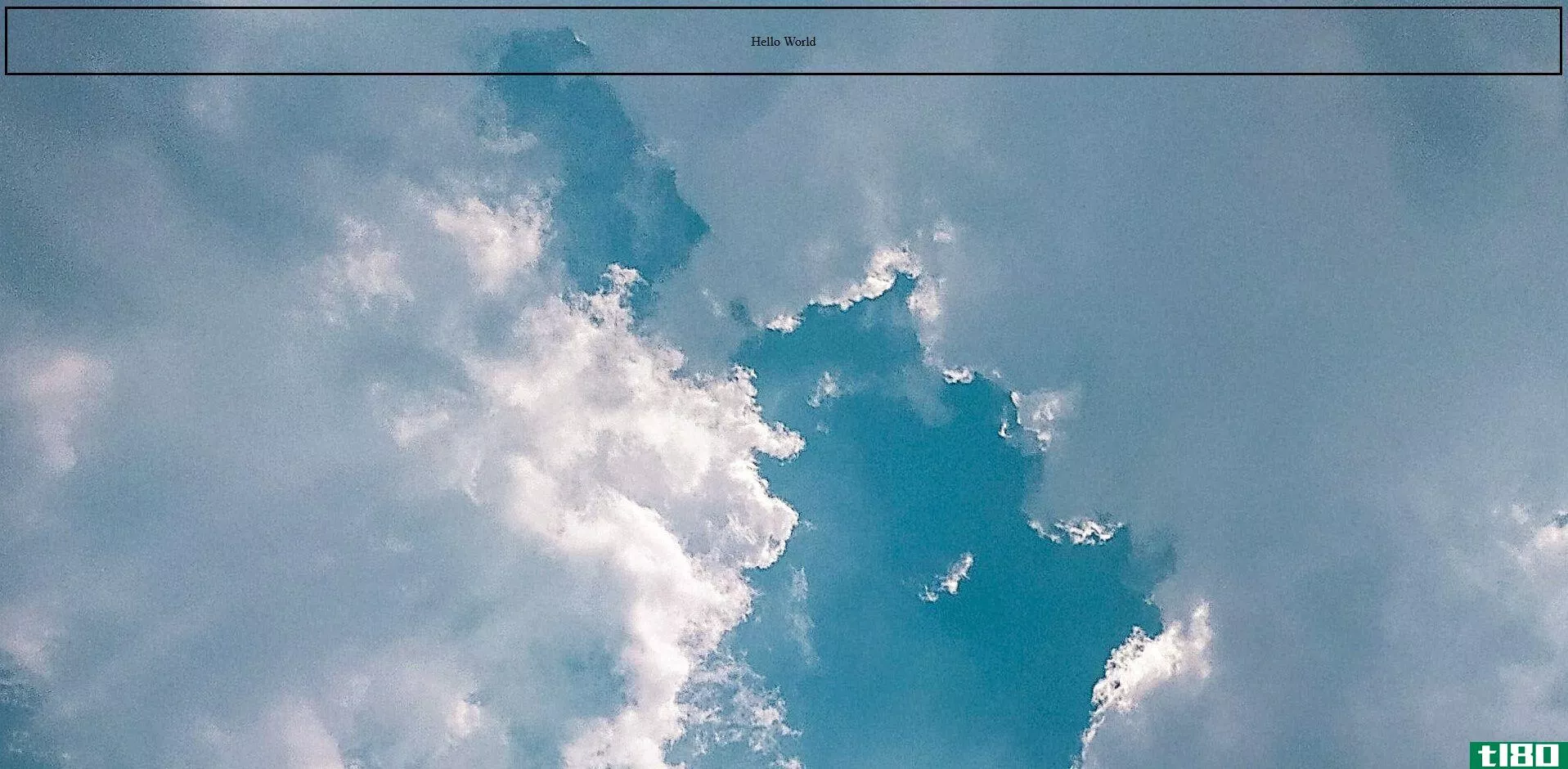
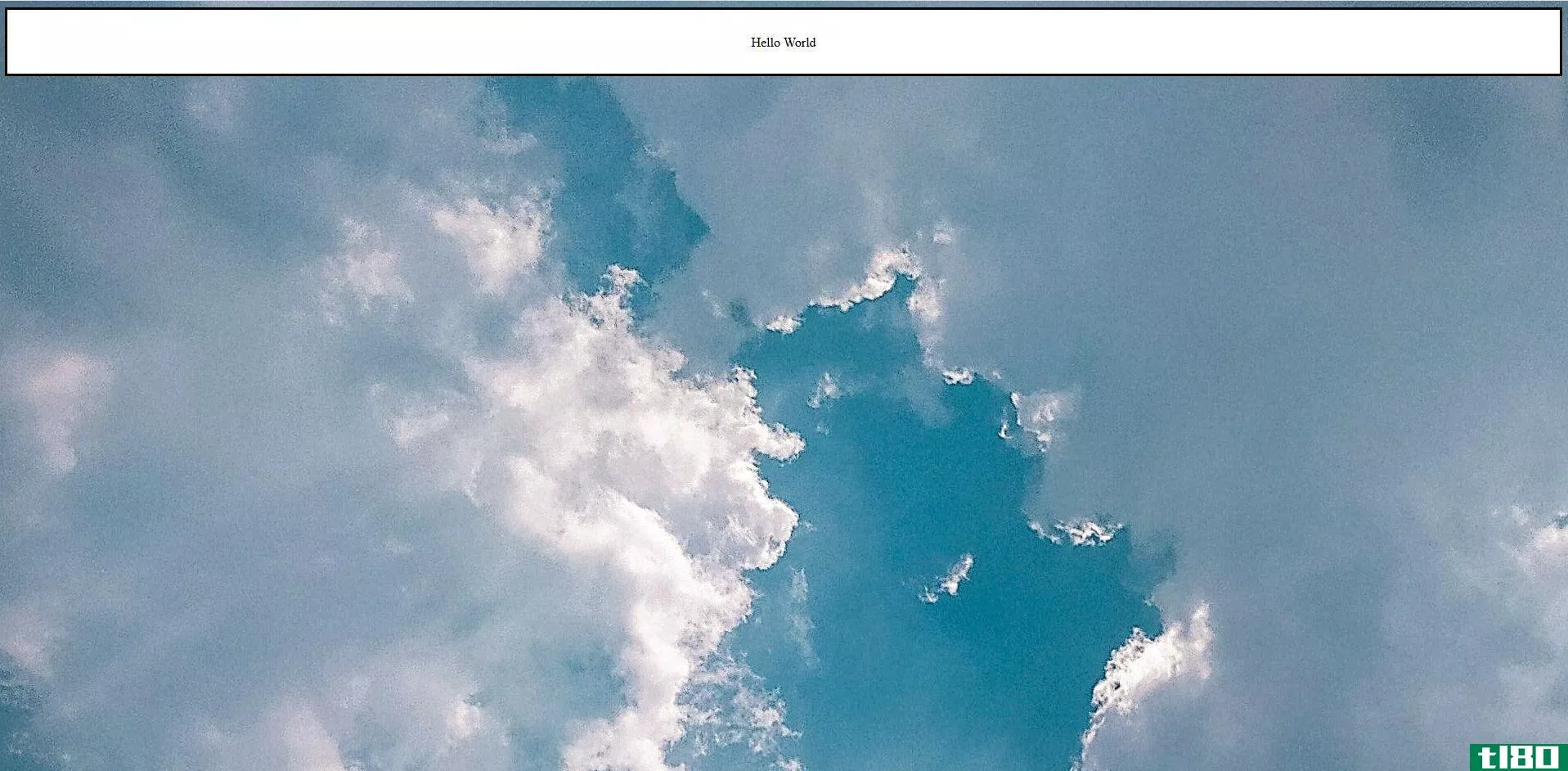
我们的示例如下所示:

如果由于图像的大小而导致图像显示不正确,可以直接更改图像。但是,CSS中有一些背景样式属性可以用来改变背景。小于背景的图像将自动在背景中重复。要关闭此选项,请将background repeat:no repeat;添加到元素中。
还有两种方法可以使图像覆盖整个背景。首先,可以使用background size:100%100%;,将background size设置为屏幕大小,但这会拉伸图像,并且可能会使图像扭曲过多。如果不希望更改图像的比例,还可以将“背景大小”设置为“覆盖”。封面会使背景图像覆盖背景,但不会扭曲图像。
更改背景色
让我们改变最后一件事。既然我们有了背景,我们的段落就很难读了。让我们把背景调成白色。过程是相似的。我们要修改的元素是“我们的段落”。#表示“ourParagraph”是一个id名称。接下来,我们要将background color属性设置为白色。
body{ background-image: url("sky.jpg");}p { text-align: center}#ourParagraph { background-color: white; border-style: solid; padding: 30px;}
好多了。
继续用css设计你的网站
既然您已经知道如何更改不同HTML元素的样式,那就太简单了!更改样式属性的基本方法是相同的。确定要更改的元素,并描述如何更改属性。学习更多知识的最好方法是使用不同的属性。下一步你要挑战自己改变文本的颜色。
- 发表于 2021-03-29 12:38
- 阅读 ( 351 )
- 分类:编程
你可能感兴趣的文章
如何在Windows10中设置幻灯片屏幕保护程序
屏幕保护程序似乎是一个老掉牙的话题。这不像以前的好日子,在你的桌面上有一个最酷的屏幕保护程序是一个书呆子声明。 ...
- 发布于 2021-03-16 09:11
- 阅读 ( 214 )
如何在Windows10中设置白色桌面背景
你的电脑桌面墙纸是你个性的延伸,所以设置一张你喜欢的墙纸是有意义的。许多人使用顶级的墙纸网站来获取很酷的图片,有时甚至在幻灯片中设置它们,这样你就不必只决定一张图片。 ...
- 发布于 2021-03-17 14:51
- 阅读 ( 244 )
在Windows10中设置多个显示器的完整指南
... 多监视器设置的另一个更微妙的方面是如何使用任务栏。如果您使用的是干净的桌面设置,任务栏可能会成为一个问题。 ...
- 发布于 2021-03-25 01:09
- 阅读 ( 264 )
如何更改Windows10锁屏背景
...,甚至可以从一组图像中设置自定义幻灯片放映。下面是如何设置它。 首先,点击“开始”按钮并选择小档位,打开“设置”。也可以按键盘上的Windows+i。 在“设置”中,选择“个性化” 在“个性化”中,从侧边栏中选择“...
- 发布于 2021-03-31 16:18
- 阅读 ( 183 )
如何在mac上自定义safari起始页
...但不一定是这样!您可以添加更多节和更改背景。下面是如何在Mac上自定义Safari起始页。 如果您运行的是最新版本的macOS Mojave、Catalina、Big-Sur或更高版本,Safari的可自定义起始页在Safari 14.0或更高版本中可用。 如何自定义safari...
- 发布于 2021-04-01 07:33
- 阅读 ( 217 )
如何在windows10中设置图片密码
...本地用户帐户时,还可以跨设备进行统一登录。 相关:如何在Windows10中向帐户添加PIN 什么是图片密码(a picture password)? 图片密码提供了一种登录方式,它比记住和键入长密码更容易,对触摸屏设备更友好,而且总体来说更有...
- 发布于 2021-04-08 09:57
- 阅读 ( 232 )
如何在Windows10中设置和自定义电子邮件帐户
...有必要去不同的网站或应用程序为您的电子邮件。下面是如何设置它。 设置来自其他帐户的邮件 Mail支持所有最流行的邮件服务,包括Outlook、Exchange、Gmail、Yahoo!邮件、iCloud和任何支持POP或IMAP的帐户。单击邮件磁贴启动应用...
- 发布于 2021-04-09 23:54
- 阅读 ( 169 )