如何在linux上使用hugo静态站点生成器
静态网站易于创建,使用速度极快。如果你学会使用雨果,你可以在Linux上生成基于主题的静态网站。创建网站又是一种乐趣!
雨果网站生成器
静态站点是指不动态创建或修改网页的站点。没有后台数据库、电子商务处理或PHP。所有的网页都是完全预先构建的,可以很快地提供给访问者。
但这并不意味着一个静态网站一定会很无聊。他们可以使用HTML提供的一切,加上层叠样式表(CSS)和JavaScript。他们也可以很容易地像图像旋转木马和网页滑动背景图像。
Hugo网站生成器使用模板和您创建的任何内容来生成一个完整的网站。然后你可以把它放在一个托管平台上,并立即有一个实时网站。
雨果对你创建的页面和博客条目使用降价。Markdown是最简单的标记语言,它使维护站点变得简单。
Hugo的配置文件使用的是Tom明显的最小语言(TOML),而YAML不是标记语言(YAML),这两种语言同样简单。另一个好处是雨果速度极快,一些网站的加载时间不到一秒钟。它有许多模板,你可以选择,更多的被添加的所有时间,所以很容易开始。只需选择一个模板,并添加一些内容,使它成为您的。
雨果在你的电脑上也扮演着一个小小的网络服务器的角色。在设计和创建网站时,以及添加新帖子时,都可以看到网站的实时版本。它还会在每次你在编辑器中“保存”时自动更新,因此你可以立即在浏览器中看到更改的效果。
托管您的网站
当谈到托管你的静态网站,你被宠坏的选择。大多数公司为个人或开源用户提供免费托管服务。当然,您也可以选择正规的网络托管公司,如以下任何一种:
- 特技飞行
- 亚马逊S3
- 天青
- 云峰
- 梦幻主人
- 火基
- GitHub页面
- 戈达迪
- 谷歌云存储
- 赫罗库
- GitLab页面
- Netlify公司
- 莫索
- 浪涌
相关:如何在谷歌Firebase托管平台上免费托管静态网站
安装雨果
与雨果一起,你需要安装Git。Git已经安装在Fedora32和Manjaro20.0.1上。在ubuntu20.04(focusa,)上,它被自动添加为Hugo的一个依赖项。
要在Ubuntu上安装Hugo,请使用以下命令:
sudo apt-get install hugo
在Fedora上,您需要键入:
sudo dnf install hugo
Manjaro的命令是:
sudo pacman -Syu hugo
与雨果一起创建网站
当我们要求雨果创建一个新网站时,它会为我们创建一组目录。这些将持有我们网站的不同元素。这不是最终的网站,将上传到您的托管平台,但是。这些目录将保存主题,配置文件,内容和图像雨果将作为输入,当我们要求它建立实际的网站。
这就像源代码和编译程序之间的区别。源代码是编译器用来生成最终产品的工具。同样,Hugo获取这些目录的内容并生成一个工作网站。
我们将要运行的命令将创建一个与要创建的站点同名的目录。该目录将在运行该命令的目录中创建。
因此,移动到您希望在其中创建网站的目录。我们正在使用主目录,因此键入以下内容:
hugo new site geek-demo
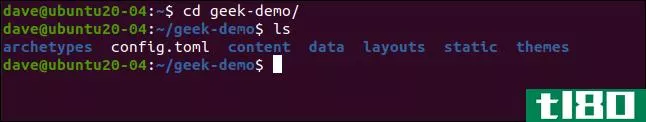
这将创建一个“geek demo”目录。我们键入以下内容以切换到该目录并运行ls:
cd geek-demo/ ls
我们看到了配置.toml“配置文件和已创建的目录。不过,这些实际上是空的,因为这只是网站的脚手架。
初始化git并添加主题
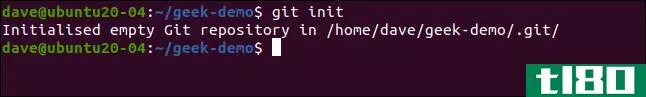
我们需要添加一个主题,让雨果知道我们希望完成的网站看起来像什么。为此,我们必须初始化Git。在站点的根文件夹中(包含配置.toml“文件),运行此命令:
git init
有数百个主题可供选择,每个主题都有一个描述主题的网页。你可以运行一个主题的演示并找出下载它的命令。我们用一个叫梅格那的。
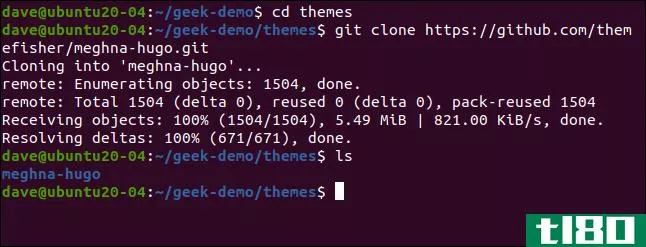
要将该主题合并到我们的网站中,我们需要切换到“主题”文件夹并运行git clone命令:
cd themes git clone https://github.com/themefisher/meghna-hugo.gitGit在进程中显示一些消息。完成后,我们使用ls查看包含主题的目录:
ls
雨果主题包括一个工作的例子网站。必须将默认网站复制到网站的目录中。
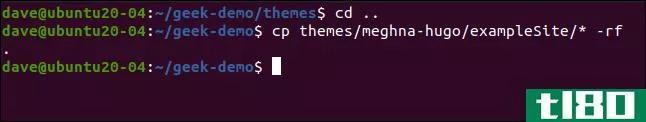
首先,返回网站的根目录。我们使用-r(递归)cp选项包含子目录,使用-f(强制)选项覆盖任何现有文件:
cd .. cp themes/meghna-hugo/exampleSite/* -rf .
在本地启动站点
我们已经做了足够的工作,在当地建立了一个新网站。它仍然包含占位符文本和图像,但这些只是表面上的改变。让我们先来验证一下这些技术性的东西是否有效。
我们告诉Hugo运行它的web服务器并使用-D(draft)选项来确保任何可能被标记为“draft”的文件都包含在网站中:
hugo server -D
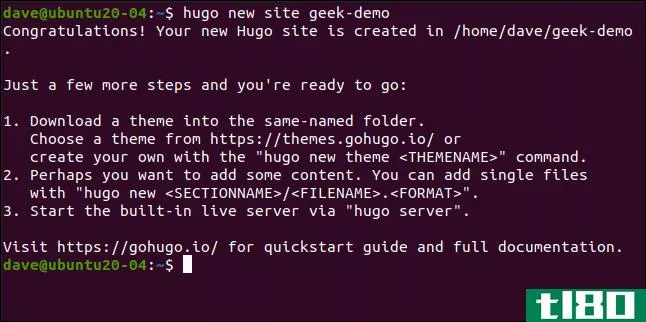
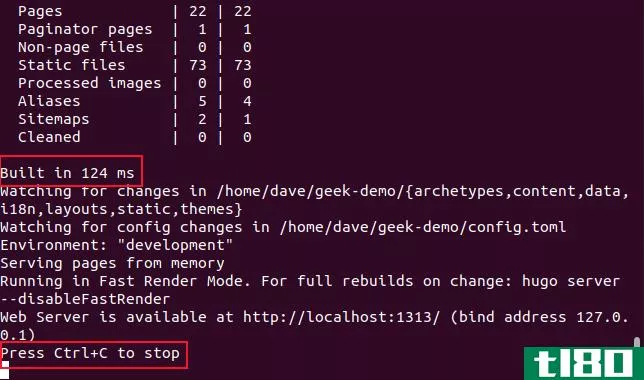
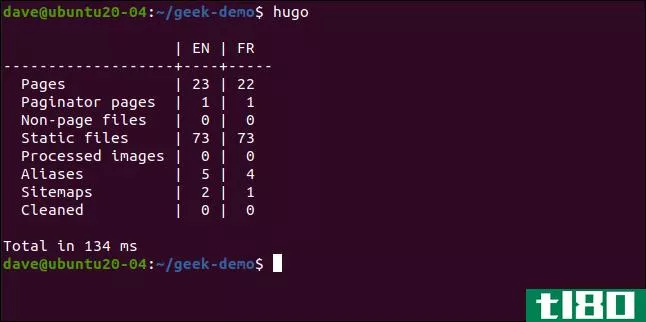
下图显示了hugo命令的输出。

我们被告知雨果在142毫秒内建立了这个网站(我们确实说过它很快,对吧?)。它还告诉我们按Ctrl+C来停止服务器,但现在让它保持运行。
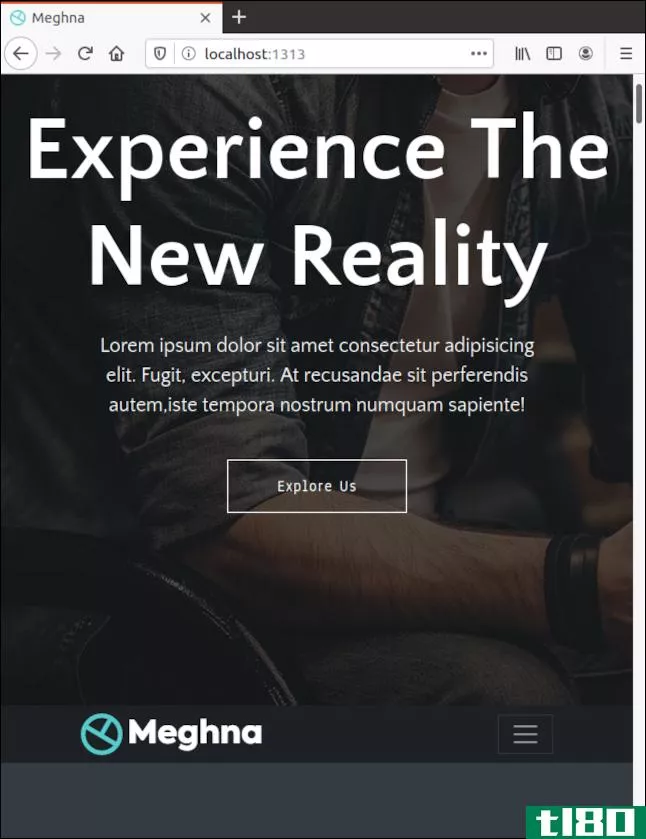
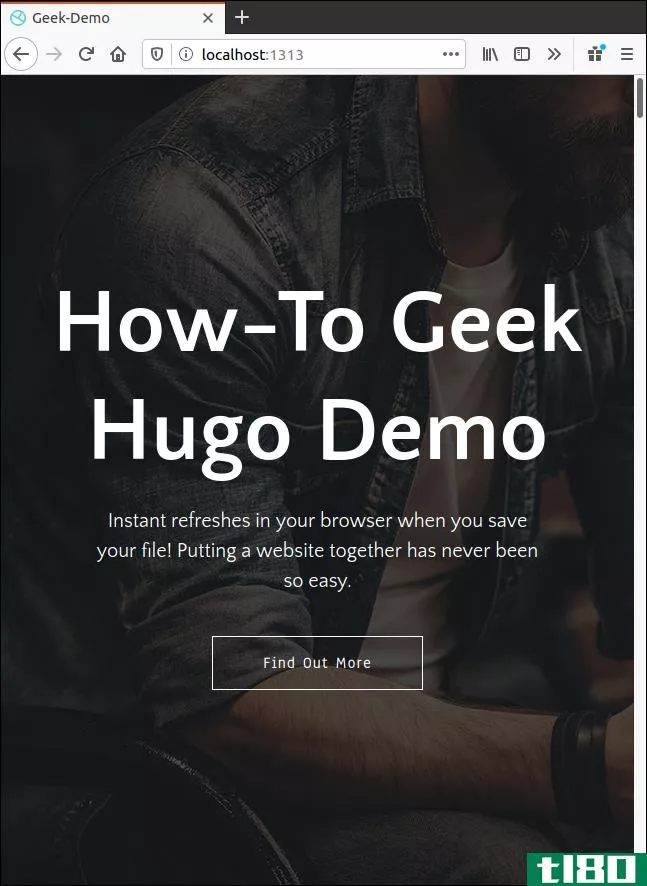
打开浏览器,前往本地主机:1313到查看您的网站。

修改默认网站内容
当它像这样运行时,雨果正在从内存中为网页服务。它没有在硬盘上创建网站,而是在RAM中创建了一个工作副本。不过,它在监控硬盘上的文件和图像。如果其中任何一个被更改,它会刷新浏览器中的站点,您甚至不必按Ctrl+F5。
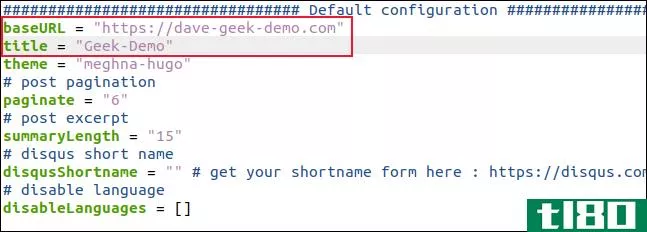
打开另一个终端窗口并导航到网站的根目录。“打开”配置.toml“编辑器中的文件。将“baseURL”更改为网站所在的域,并将“title”更改为网站名称。保存更改,但保持编辑器打开。

雨果检测到“有变化”配置.toml“文件,因此它读取这些文件,重建网站,并刷新浏览器。

现在,您应该可以在“浏览器”选项卡中看到为站点选择的名称。在保存的更改上获得即时的视觉反馈大大加快了定制网站的过程。
所有的主题都是不同的,但我们发现那些我们曾经很容易遵循。网站的不同部分都有明显的名称,每个部分的设置也是如此,所以你所做的改变总是显而易见的。
同样,一旦保存了更改,就可以在浏览器中看到更改的内容。如果你不喜欢,就把零钱倒过来重新保存。
控制网站的各种配置文件都专用于单个作业,并以有意义的方式进行标记。追踪它们并不困难,因为它们在目录中的位置不多。通常,它们位于“Data”文件夹中。
因为我们使用的是双语模板,所以我们的英文配置文件位于“En”子目录中。
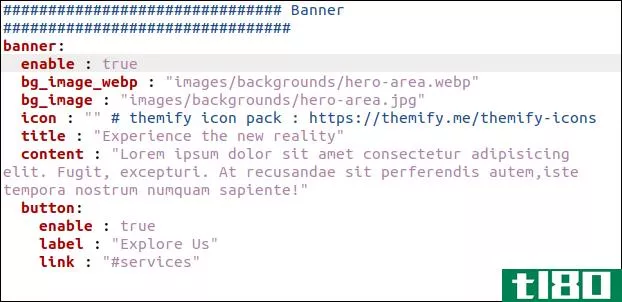
如果打开数据>En>横幅.yml在编辑器中,您将看到管理网站标题区域的设置集合。

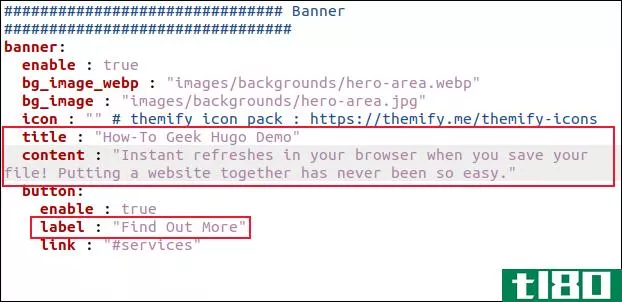
当您更改“标题”和“内容”设置时,您将更改标题页上的文本。
我们还更改了“标签”设置,因此按钮文本显示“查找更多”。对于您的站点,您可能也需要更改图像。

一旦保存更改,您将在浏览器中看到这些更改。

更改网站的其他元素
您可以以类似的方式更改所有其他元素。只需找到适当的配置文件,并更改设置和文本,以满足您的需要。
您还需要更改图像。默认映像将在配置文件中引用。您可以很容易地找到并查看原始图像,以了解其尺寸。
图像被放置在“Static>Images”目录中,其中包含网站不同部分的子目录。将任何favicon和logo直接放在“Static>Images”目录中。
添加新博客内容
到目前为止,我们已经在研究改变已经存在的东西。但是,如何添加新的博客文章?雨果使用一个叫做“原型”的概念来创建新的内容。如果我们没有为我们的博客条目创建一个原型,那么每次我们要求雨果创建一个新的博客条目时,都会为我们创建一个默认文件。
这很好,但是有了一个原型,我们就可以省去一些精力,并确保尽可能多的前面的事情提前为我们输入。
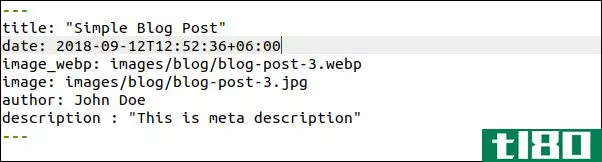
在这个主题中,博客条目位于Content>English>blog。如果我们在“simple-blog-post-1.md”这样的编辑器中打开现有的博客条目,我们可以看到前面的内容。
我们需要复制该节,编辑当前条目,以便可以将其用作原型模板,然后将其保存在“Archetypes”文件夹中。如果我们命名的话”博客.md,“它将自动用作新博客条目的模板。
在gedit中,我们可以按如下方式执行:
gedit content/english/blog/simple-blog-post-1.md
高亮显示包含两条虚线的顶部部分,然后按Ctrl+C将其复制。按Ctrl+N开始一个新文件,然后按Ctrl+V粘贴复制的内容。

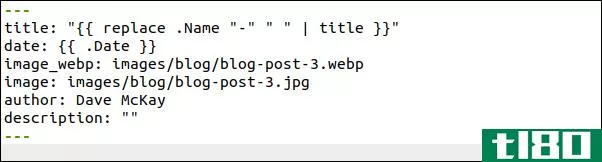
现在,进行以下更改,并确保在每行的冒号(:)后面留一个空格:
- 标题:将其更改为“{replace.Name”-“”“| Title}}”(包括引号)。每个新博客文章的标题将自动**。它是由传递给hugo new命令的文件名形成的,我们将看到。
- 日期:将此更改为{.Date}。创建博客的日期和时间将自动输入。
- Image\u webp:这是以webp格式指向博客标题图像的路径。如果主题找不到,它将使用下一行的图像。
- 图片:这是指向JPEG格式的博客标题图片的路径。您不妨将这些图片保留为默认图片。然后,所有的博客文章将有一个权宜之计的形象,甚至在你找到,调整大小,或保存一个自定义的。完成此操作后,您可以轻松地编辑文件名以匹配自定义图像的文件名。
- 作者:把这个改成你的名字。
- 描述:请在此处键入每个帖子的简短描述。如果将其更改为空字符串(“”),则可以为每个新博客键入说明,而无需编辑旧文本。

将此新文件另存为“原型”/博客.md,然后关闭gedit。雨果现在将使用这个新的原型每当你想创建一个新的博客条目。
请注意,我们的文件应该有一个“.md”扩展名,因为我们将使用markdown来编写日志:
hugo new blog/first-new-blog-post-on-this-site.md
现在,我们要在编辑器中打开新的博客条目:
gedit content/english/blog/first-new-blog-post-on-this-site.md
我们的新博客文章将在gedit中打开。

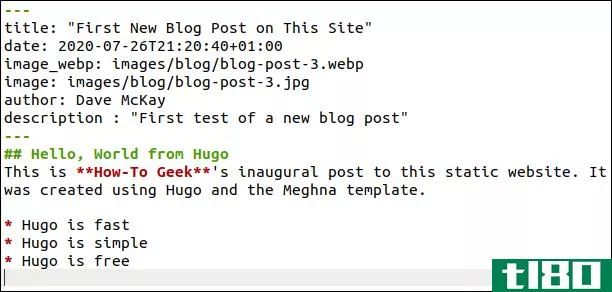
前面的所有内容都为我们添加了:
- 标题:这是从文件名推断出来的。如果它需要任何调整,你可以在这里编辑它。
- 时间和日期:这些是自动添加的。
- 默认图像:您可能希望找到一个相关的、免版税的图像。把它放到静态>图像>博客。您必须在此处键入图像的实际文件名。
- 作者:你的名字是自动添加的。
- 说明:已编辑。
使用markdown编写博客,并对标题、粗体、斜体、图像、链接等使用标准标记。每次保存文件时,雨果都会重建网站并在浏览器中进行更新。
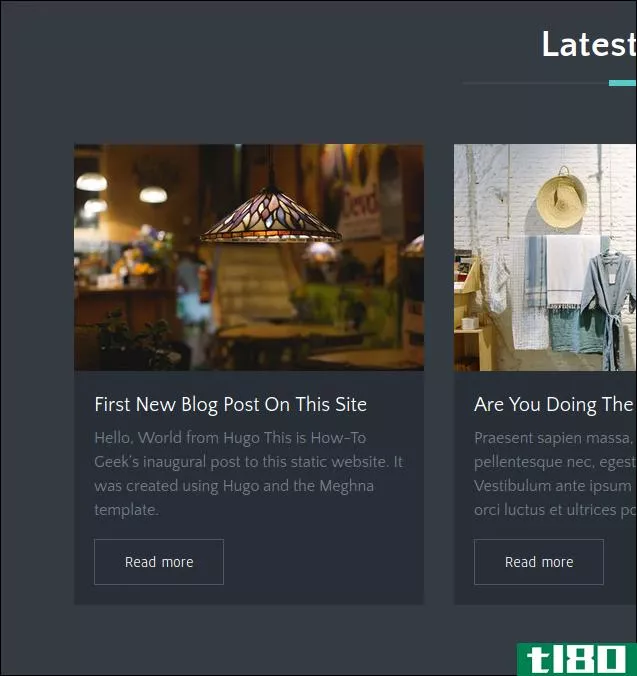
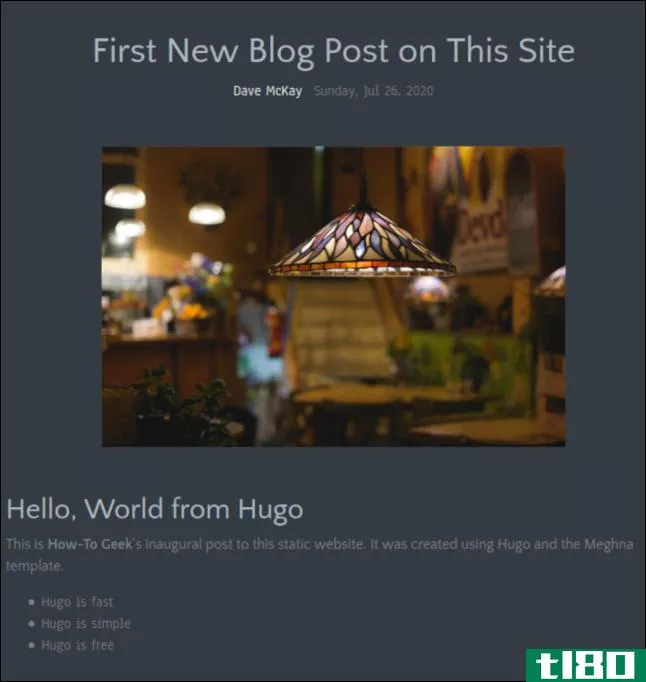
下图显示了我们的新博客条目在主页上的显示方式。

下图显示了新博客条目在其自己的页面上的外观。

写完博客文章后,保存更改,然后关闭编辑器。你也可以关闭你的浏览器,因为我们要停止雨果服务器。
在运行Hugo服务器的终端窗口中,按Ctrl+C。
建立网站
在网站的根目录中,发出以下命令以构建网站:
hugo
雨果建立了这个网站,列出了它创建的页面和其他组件的数量。创建我们的花了134毫秒。
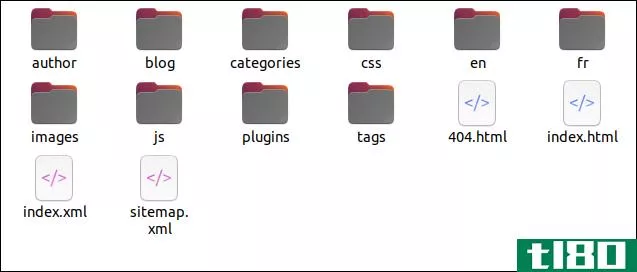
雨果在你网站的根目录中创建了一个名为“Public”的新目录。在“Public”目录中,您将找到需要传输到托管平台的所有文件。
请注意,您必须将“Public”目录中的文件和目录上载到托管平台,而不是“Public”目录本身。

现在你知道基本情况了
每一个主题都需要一点探索,以找出如何让它看起来像你想要的,但这是有趣的部分!考虑到雨果能够在浏览器窗口中立即呈现更改,没有什么需要太长时间。
你可能会发现,写你的文字和寻找和修剪图像的过程中,需要最长的部分。
雨果文档网站也很有帮助,但内容广泛。希望,这个基本的演练将足以让你开始。
如果您使用Git和Github、GitLab或BitBucket,那么这些平台也可以使用集成。他们监视你的远程Hugo存储库,并在你将更改推送到实时站点时重建它。
- 发表于 2021-04-01 20:08
- 阅读 ( 184 )
- 分类:互联网
你可能感兴趣的文章
使用dropbox、google drive或onedrive获得免费网站托管
...件可以在线访问的实际过程。还没有?考虑使用静态站点生成器。我以尼古拉为例。 ...
- 发布于 2021-03-11 15:21
- 阅读 ( 523 )
压缩的html是如何工作的以及为什么需要它
... 如果你已经远离像WordPress这样的cmse,现在使用静态站点生成器,这是一种可行的技术。 ...
- 发布于 2021-03-14 09:00
- 阅读 ( 311 )
放弃cms并考虑静态站点生成器的7个原因
...人来说,这是一种过度的杀伤力。最近的答案是静态站点生成器(SSG)。让我们来探讨一下为什么您可能希望在下一个在线项目中考虑一个。 ...
- 发布于 2021-03-14 15:10
- 阅读 ( 266 )
如何创建自己的私有自托管ReadItLater应用程序
... 让我们看看如何在计算机中创建Instapaper或Pocket的克隆,而不会丢失任何网页资源。 ...
- 发布于 2021-03-19 09:29
- 阅读 ( 291 )
如何在raspberry pi上托管wordpress站点
... 下面介绍如何在本地和web上的Raspberry Pi和宿主网站上设置Apache、MySQL和PHP。 ...
- 发布于 2021-03-21 11:33
- 阅读 ( 252 )
用谷歌网站制作你自己的免费多用途网页
...站。但是,如果Google站点不适合你,那么总是有静态站点生成器可以帮助你在几分钟内创建一个站点。 ...
- 发布于 2021-03-25 02:35
- 阅读 ( 671 )
使用静态站点生成器快速构建网站
... 欢迎使用MakeUseOf指南来使用静态站点生成器。在本指南中,我们将介绍什么是静态站点生成器(SSG),为什么要使用它,以及如何使用它构建一个全新的站点。我们将探讨的一些细节: ...
- 发布于 2021-03-25 19:23
- 阅读 ( 309 )