什么是从html到png的最佳技巧是什么?(the best tips for going from html to png?)
将超文本标记语言(HTML)页面转换为可移植网络图形(PNG)文件格式可能会出现意外结果。有些方法非常可靠,但使用也非常有限,包括使用活动web浏览器的屏幕截图,然后修改保存的图像。其他方法,例如使用程序专门将HTML转换为PNG,可能无法以正确的方式、以正确的分辨率呈现页面,甚至无法加载所有更复杂的组件。从web服务器运行以将HTML转换为PNG的脚本有时非常复杂,或者需要安装专门的库,而这些库本身可能存在阻止它们工作的错误。了解创建网站图像时的预期效果有助于加快过程并减少不必要的结果。。

将HTML转换为PNG最基本的方法就是将网站加载到web浏览器中,并使用屏幕捕获程序保存正在显示的图像。该方法具有良好的效果和可预测性。它的使用也受到限制,并且需要手动处理每个屏幕捕获,这意味着每当HTML文档发生更改时,使用该图像的任何应用程序的更新都需要更新。尽管如此,如果所有其他方法都失败了,这也是一种基本的工作方法。

自动将HTML转换为PNG的程序和脚本可能内置了自动化功能,但也可能无法呈现站点上的所有组件。某些主要设计元素(如动画、某些样式表格式和流媒体)可能无法呈现,从而在网站图像中留下大洞或页面格式不正确。这可以通过不使用动态元素或查找表示它们实际上将呈现这些组件的程序来避免。。
从HTML文件移动到PNG文件时创建的图像质量也是一个问题。某些改善页面图像、文本和其他视觉元素的机制有时独立于浏览器的呈现模块使用。这意味着文本和图像可能会出现像素化或颜色不清。除了在关闭所有图像增强软件的情况下设计HTML文档外,几乎没有其他解决方案。
当使用自动HTML到PNG转换器时,重要的是考虑哪些网页应该保存为图像文件。如果在用户输入用户名和密码、查看私人消息或输入个人信息时拍摄页面图像,则可能会使网站用户面临风险。将这种类型的图像用作站点的缩略图会带来巨大的安全风险。自动HTML到PNG生成程序中应始终排除可能显示用户信息或可通过用户输入创建动态信息的页面。。
特别是使用自动HTML到PNG转换器时,应该注意最终图像的纵横比。一些程序将尝试缩放捕获的网站,以适应预定义的参数。这可能会导致软件拍摄HTML文档的图像,并将其缩放到不同比例的矩形区域内。这会产生无法使用的扭曲图像。
- 发表于 2021-12-08 13:31
- 阅读 ( 89 )
- 分类:互联网
你可能感兴趣的文章
什么是javascript?它是如何工作的?
...有不同于传统编程语言的特殊特性。我们将深入研究它是什么,它是如何工作的,以及你能用它做什么。我们把它分解一下。 ...
- 发布于 2021-03-18 04:01
- 阅读 ( 273 )
如何使用html5样板在几分钟内创建一个网站
...在GitHub中的帮助文档集合。当你有技术问题或者想知道为什么要这样设计的时候,这是一个很大的帮助。 ...
- 发布于 2021-03-24 10:41
- 阅读 ( 370 )
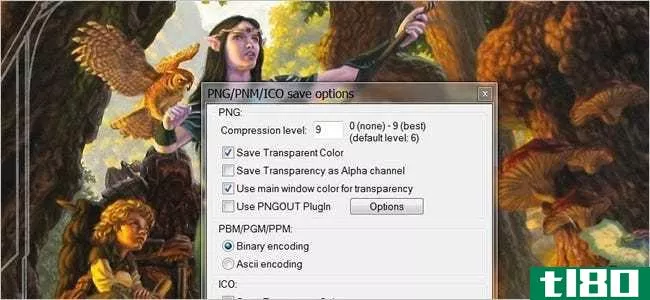
png格式是无损的,因为它有一个压缩参数?
... when going up to the highest compression levels, but it is up to you. 有什么要补充的解释吗?在评论中发出声音。想从其他精通技术的Stack Exchange用户那里了解更多答案吗?在这里查看完整的讨论主题。
- 发布于 2021-04-11 03:50
- 阅读 ( 253 )
基于文本的浏览器能减少网络流量吗?
...t appears twice. (34 Bytes/23 Bytes) Its purpose is a mystery to me. 有什么要补充的解释吗?在评论中发出声音。想从其他精通技术的Stack Exchange用户那里了解更多答案吗?在这里查看完整的讨论主题。
- 发布于 2021-04-11 06:33
- 阅读 ( 206 )
如何构建chrome扩展
...如何创建网站。除了这两个核心能力,你真的不需要知道什么特别的。如果你曾经花时间**网页或用JavaScript进行黑客攻击,那么Chrome扩展是非常容易**的,即使你只是这些领域的初学者,你也可以使用Chrome扩展。我们就这么做吧...
- 发布于 2021-05-27 14:52
- 阅读 ( 191 )
本周最受欢迎的帖子
...of Firefox 4, complete with a new look, new features, and support for more HTML5 specs. Here's a quick screenshot tour of how it's shaping up.Get Things Done at a Coffee Shop Without Annoying Everyone Om Malik is the founder of the growing GigaOM blog network, and he launched it all from a Starbucks...
- 发布于 2021-07-26 22:07
- 阅读 ( 202 )
今天的遗迹:美国最好的工作
走进来学习阿尔伯特·爱因斯坦的生活,更多时髦的HTML5演示,以及美国最好工作的信息图表。10 Amazing Life Less*** You Can Learn From Albert Einstein Featuring classic Einstein quotes to live by, like: "Insanity: doing the same thing over and over again and expecting...
- 发布于 2021-07-27 13:37
- 阅读 ( 75 )
使用html向网页添加图像
...加载,将显示该文本,该文本的内容为“公司徽标”。为什么会这样?各种原因: 不正确的文件路径 文件名不正确或拼写错误 传输误差 文件已从服务器中删除 这些只是我们指定的图像可能丢失的几种可能性。在这些情况...
- 发布于 2021-09-04 23:58
- 阅读 ( 187 )
什么是从头开始创建网站的最佳技巧是什么?(the best tips for building a website from scratch?)
...它。该网站应该首先进行彻底的测试,以确定用户体验是什么样的。这是一种更好的评估缺陷的方法,而不是让沮丧的访问者稍后报告缺陷,或者更糟糕的是,因为用户只是冒险离开网站,什么也不说,所以有可能出现未报告的...
- 发布于 2021-12-08 13:14
- 阅读 ( 161 )
什么是diy网站设计的最佳技巧?(the best tips for diy website design?)
当尝试DIY网站设计时,最好让网站独一无二,在其他网站中脱颖而出。建立网站的有效方法是在线下载计算机程序。一种简单的方法是下载在线找到的各种模板。在选择DIY...
- 发布于 2021-12-08 13:25
- 阅读 ( 126 )