什么是3d webgl™?(3d webgl™?)
基于Web的图形库(WebGL™) 是一种抽象编程接口(API),旨在允许直接在web浏览器中使用三维(3D)图形,而不需要与核心浏览器分离的软件或插件。3D与WebGL的区别™ 而其他基于浏览器的3D图形语言——比如虚拟现实标记语言(VRML)——就是3D WebGL™ 允许直接访问计算机中硬件显示卡上的图形处理单元(GPU)。另一个区别是3D WebGL™ 不是一种单独的语言,而是一种通过JavaScript®脚本语言实现的API,几乎所有web浏览器都能理解该语言。而这种对计算机系统硬件的直接、低级访问是WebGL的优势之一™, 这也是一个更大的问题,因为它带来了一系列不容易解决的安全问题。

使3D WebGL™ 可能是在超文本标记语言规范版本5(HTML5)中引入了canvas元素。canvas元素允许对视口进行低级访问,该视口可以以与其他计算机编程语言中现有类型的渲染API一致的样式绘制和维护。WebGL™ API与此加速画布配合使用,提供了快速渲染复杂场景的能力,而不必依赖于跨不同平台或实现的软件仿真。
3D-WebGL™ API不仅使用canvas元素,而且基于嵌入式系统的开放图形库(OpenGL ES®)。这是标准OpenGL®库的可移植版本,其设计不仅可在不同的计算机操作系统之间移植,还可在需要使用低级3D图形的任何设备之间移植。这个小的占地面积允许库集成到几乎任何设备的任何浏览器中。
3D-WebGL的实现™ 允许开发交互式程序,这些程序可以直接从网站中运行,也可以下载并作为独立应用程序在web浏览器中运行。它可用于创建三维视频游戏、教育软件、模拟和三维可视化软件,用于商业和科学研究。通过使用浏览器作为包装应用程序,可以开发3D环境,而无需担心基本界面的重复样板代码。
使用3D WebGL的最大缺点之一™, 它所带来的安全风险阻碍了它在某些软硬件制造公司的广泛接受。程序访问GPU的能力会使恶意程序能够强制主机系统执行有害代码。还表明,使用WebGL可以进行拒绝服务(DOS)攻击™ 应用程序编程接口。出于这个原因,一些主要的计算机公司拒绝完全支持WebGL™ 在他们的产品中。
- 发表于 2021-12-09 12:35
- 阅读 ( 126 )
- 分类:互联网
你可能感兴趣的文章
如何防止mac过热
...根据您的具体型号,操作说明会有所不同。找出你需要做什么来重置你的Mac电脑的SMC在这里。 通过清洁你的mac电脑来消除灰尘堆积 如果你的电脑有点长的牙齿,有一个很好的机会,灰尘开始建立在机箱内。灰尘会附着在风扇、...
- 发布于 2021-04-02 03:59
- 阅读 ( 272 )
为什么浏览器插件会消失,是什么在取代它们
...布的IE7甚至IE8都比IE6有了相当小的改进。 相关报道:为什么那么多极客讨厌IE? 五年多来,大多数网络用户的浏览器开发一直停滞不前。这种缓慢的浏览器开发为插件开发人员创造了巨大的机会。Adobe的Flash播放器扩展到支持视...
- 发布于 2021-04-11 12:55
- 阅读 ( 237 )
你还不知道你的浏览器能做的10件事
...频播放。不幸的是,许多网站坚持他们需要DRM,这就是为什么YouTube仍然使用Flash**广告视频,Netflix仍然使用Silverlight**视频。HTML5的“视频标签”看起来就像一个基于Flash的视频播放器,所以你可能永远不会注意到某个网站正在使...
- 发布于 2021-04-11 23:35
- 阅读 ( 187 )
如何测试你的网络浏览器:4个免费工具
...Script基准来运行浏览器。 Peacekeeper还测试了HTML5功能,如WebGL、基于浏览器的3D图形和HTML5视频。它的图形、动画和视频是这里最关注消费者、最精致的工具。 测试大约需要5分钟。完成后,您将得到一个基准编号,可以与其他设...
- 发布于 2021-04-12 12:12
- 阅读 ( 127 )
如何使用firefox的web开发者工具以3d方式查看网站结构
...视化网站DOM的方法。它与现有的文档检查器集成,并使用WebGL在浏览器中显示丰富的三维图形。 倾斜–三维网站可视化 您可以从Firefox的页面检查器中访问Tilt。要开始,请从Web Developer菜单中选择“Inspect”打开页面检查器。也...
- 发布于 2021-04-12 13:09
- 阅读 ( 198 )
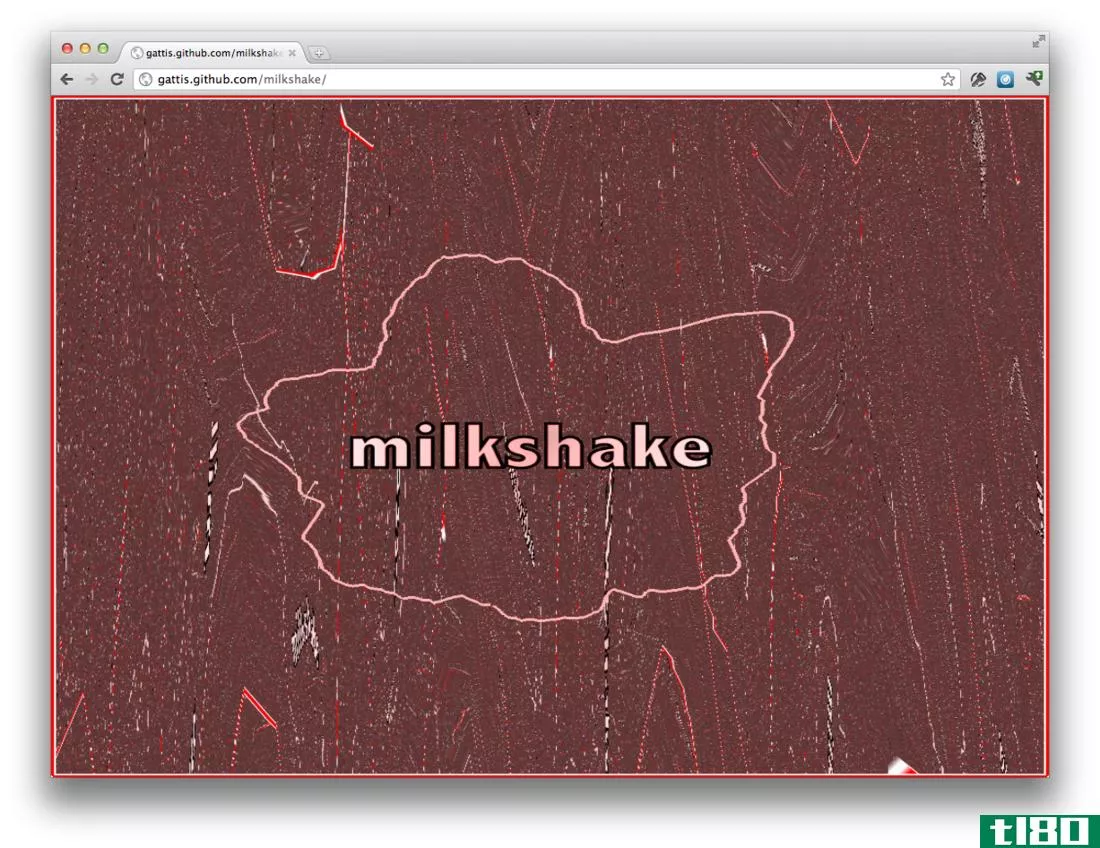
奶昔用webgl实现音乐可视化
WebGL是web应用未来的一大希望,它是一个软件库,可以直接在web浏览器中实现身临其境的三维图形,并跨多个平台工作。然而,尽管Chrome进行了实验,但由于对设备的支持很少,而且利用它的应用程序相对缺乏,这种希望基本上...
- 发布于 2021-04-21 05:09
- 阅读 ( 222 )
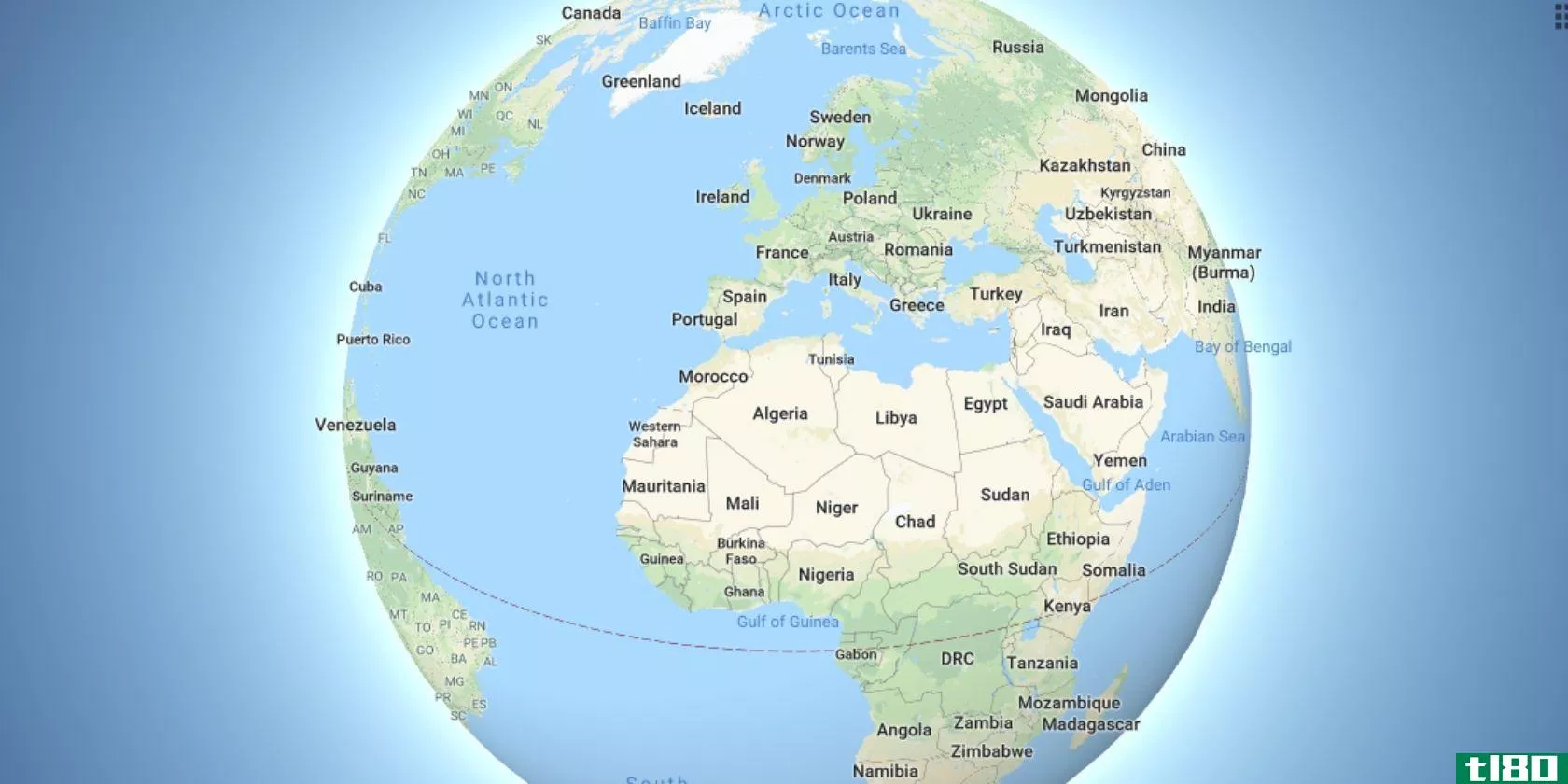
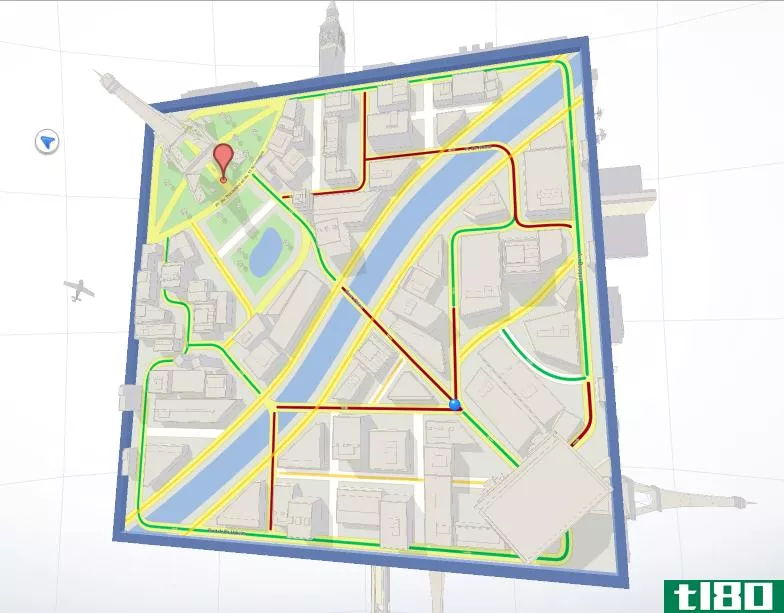
块状的地球把谷歌地图地形变成了像地雷一样的区块
如果你曾经想知道谷歌地图在Minecraft中会是什么样子,那就别想了。Jaume Sánchez的一个实验Blocky Earth使用JavaScript、googleapi和WebGL将Google地图地形转换成立方体。你需要chrome15+或者firefox9+来查看块状的地球,这要归功于画布和WebGL...
- 发布于 2021-04-21 06:56
- 阅读 ( 141 )
googlechrome18提供了增强的图形功能,现在可以使用了
...程序的性能,同时减少CPU的压力。谷歌也将注意力转向了WebGL图形标准— 这是授权TransGaming的SwiftShader光栅化器,一种基于软件的解决方案,允许旧电脑访问基本的3D网络内容。我们大多数人不会感受到雨燕的好处,因为它会在更...
- 发布于 2021-04-21 19:10
- 阅读 ( 128 )
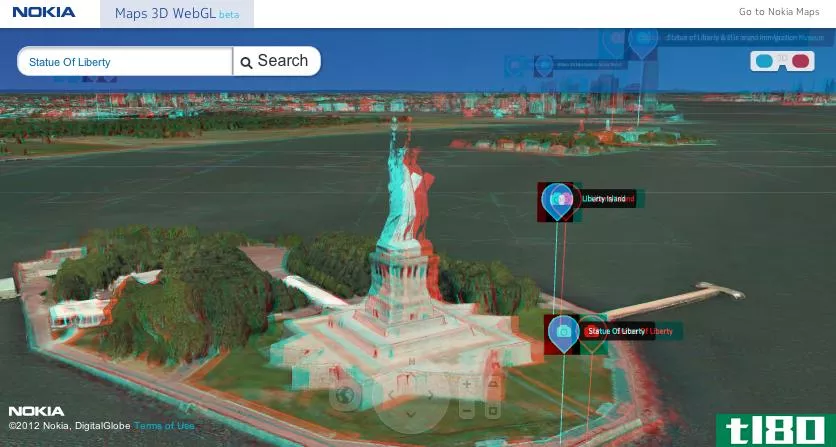
诺基亚地图webgl测试版获得立体3d选项
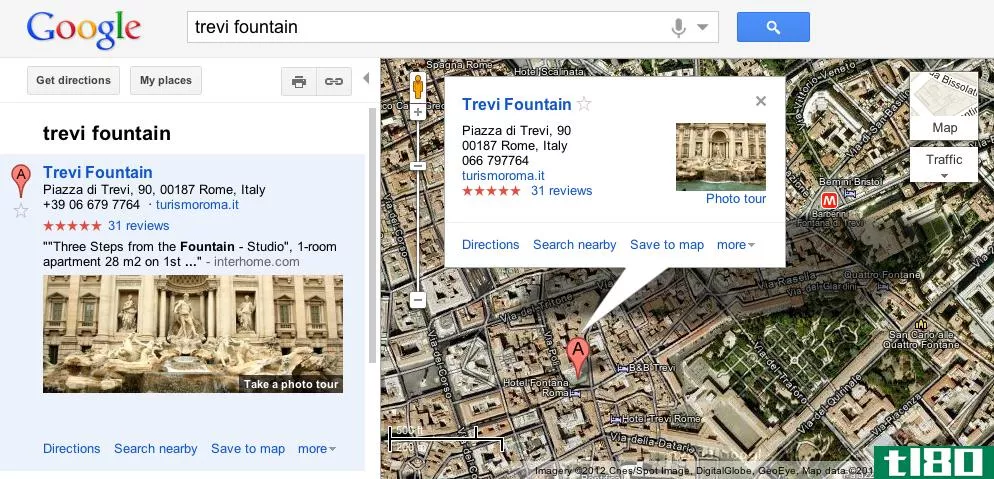
...看到它。诺基亚还没有对这项功能说太多(或者说真的说什么),所以我们不知道该公司是否实现了“真正的”立体分离,从3D数据中分离出来——但它似乎确实在做一项基于滚动的深度和距离的准确工作。 谷歌在201...
- 发布于 2021-04-21 20:12
- 阅读 ( 151 )