如何使用css集中网页内容(center web page content using css)
css代码示例
中心内容的css代码
支持wikiHow并解锁所有示例。
方法1方法1/1:以网页内容为中心
- 1打开记事本或类似的文本编辑应用程序。
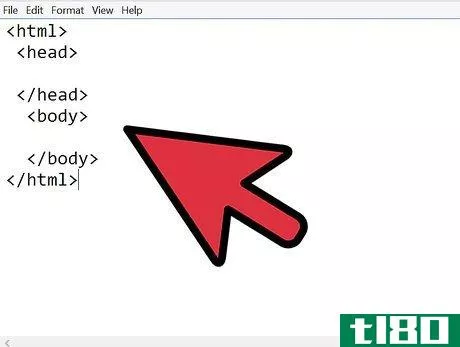
- 2创建网站的基本HTML框架。
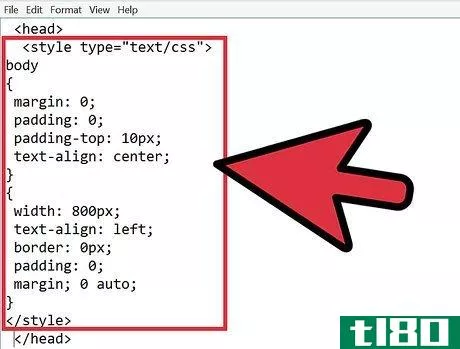
- 3在<;头></头>;标记添加以下样式定义。
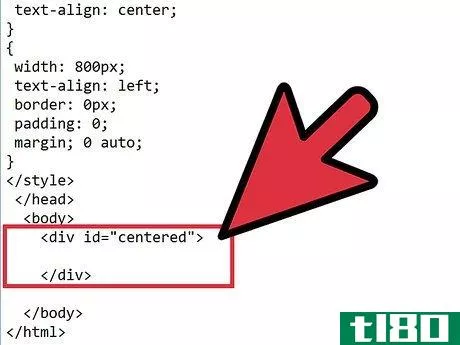
- 4内部<;车身></车身>;标签添加以下div标签。
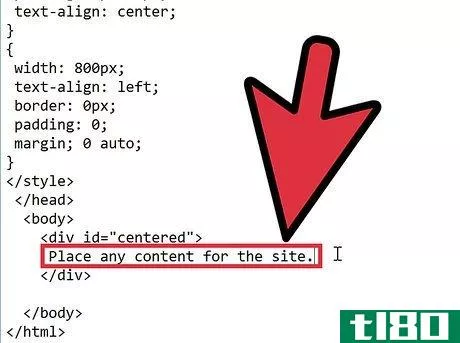
- 5将网站的任何内容放在<;部门></部门>;标签。
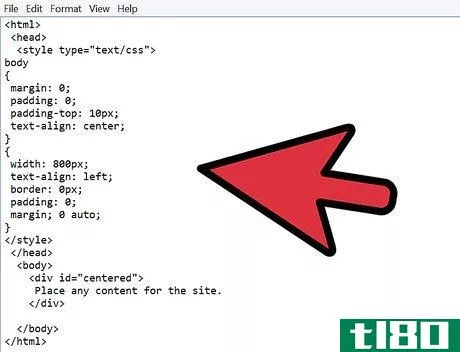
- 6成品:
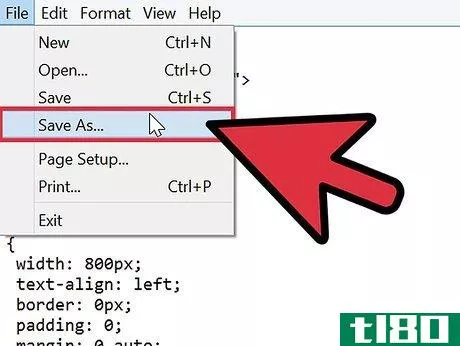
- 7用扩展名保存文件。htm或。html,你就完成了。







- 可以添加背景色:颜色;到主体和居中的样式代码。如果对每种颜色使用不同的颜色,则可以在左侧和右侧创建彩色边框。
- 调整宽度,直到达到所需的外观。
- 发表于 2022-03-13 07:45
- 阅读 ( 94 )
- 分类:IT
你可能感兴趣的文章
javascript(javascript)和jquery公司(jquery)的区别
...ze:14px;font-size:1.4rem;font-weight:600;margin:0;text-align:center}.entry-content p{margin-top:0;line-height:1.8}tr:nth-child(odd){background:#f5f2eb;text-align:center;color:white}h1,h2,h3,h4,h5,h6{font-family:'Open Sans',sans-serif;font-weight:700;line-height:1;margin:0 0 16px}h2{font-size:20px !i...
- 发布于 2020-10-24 20:13
- 阅读 ( 173 )
什么是javascript?它是如何工作的?
...gt; Update the text content of a paragraph (p) element? Set the innerHTML property of the element as shown: <p id="first-para">Hello World</p><button onclick="document.getElementById('first-para').in...
- 发布于 2021-03-18 04:01
- 阅读 ( 272 )
css3基本属性备忘单
...gth of the tab character.text-alignSets the horizontal alignment of inline content.text-align-lastSpecifies how the last line of a block or a line right before a forced line break is aligned when text-align is justify.text-decorationSpecifies the decoration added to text.text-decoration-colorSpecifi...
- 发布于 2021-03-19 04:34
- 阅读 ( 286 )
理解基本html代码的5个步骤
... tag. The end user doesn't see much of the content in these tags. Finally, the <body> tag holds the text of the page that the reader sees (plus ...
- 发布于 2021-03-21 16:54
- 阅读 ( 264 )
如何创建wordpress博客的自定义主题,并使用最少的编码
...”(或任何您想要的)。现在在WordPress安装目录中找到wp content文件夹并打开它。你会在里面看到一个名为“themes”的目录。将blank复制到其中,然后按照上面步骤中的最后一步在您的WordPress站点上激活它。设计你的wordpress主题随...
- 发布于 2021-05-28 09:38
- 阅读 ( 233 )
部门(div)和跨度(span)的区别
...ss” rel=”stylesheet” type=”text/css”/> <meta http-equiv=”Content-Type” content=”text/html; charset=utf-8”/> <title>My Examples</title> </head> <body> <div id=”Header”></div> <div id=”Featured”></div> </body> <...
- 发布于 2021-06-24 23:59
- 阅读 ( 253 )
html格式(html)和css格式(css)的区别
...包括SVG、地理位置、本地音频和视频支持等附加功能。仅使用HTML开发的网页是静态网页。程序员可以使用记事本轻松地创建一个HTML文件,并且可以在web浏览器上执行它。 HTML文件以文档类型声明开始。它指定HTML的版本。然后文...
- 发布于 2021-07-01 02:33
- 阅读 ( 245 )
如何创建网站第二部分:样式和css
在我们关于如何创建网站的夜校系列的第一部分中,我们学习了一些关于网页的基本知识:HTML。在今天的课程中,我们将开始使用样式和CSS将衣服放到我们的网站上。上面的视频将引导您了解将样式应用于HTML文档中元素的三种...
- 发布于 2021-07-24 23:08
- 阅读 ( 286 )
如何检测网页上移动设备的点击(detect hits from mobile devices on web pages)
...适合手机和其他移动设备的体验。 一旦你花时间学习如何为手机设计网页,并实施你的策略,你还需要确保网站的访问者能够看到这些设计。有很多方法可以做到这一点,有些方法比其他方法更好。下面是一个你可以用来在...
- 发布于 2021-09-04 21:57
- 阅读 ( 175 )