如何创建自己的favicon图标(create your own favicon icon)
方法1方法1/3:设计你的favicon
- 1创建一个代表您网站的favicon。你拥有的网站类型应该决定你的favicon的外观。试着设计一些符合你的品牌形象的东西,让人们能够识别和记住。当人们在浏览器中查看标签时,你的favicon将是他们看到的第一件事,也将出现在人们的书签中。例如,如果你有一个食品网站,选择一个有水果或蔬菜的favicon作为设计可能会让它更令人难忘。如果你的网站是为一家律师事务所或投资公司设计的,一个传统的、时尚的favicon是最好的。如果你的网站是面向年轻人的,那就试着创建一个有趣而多彩的favicon。
- 2如果想要透明的背景,请选择。如果你没有指定背景,那么它将填充为白色,这可能不符合你的品牌。一个透明的背景会呈现出用户浏览器的颜色,在某些情况下看起来更流线型。在其他情况下,背景颜色会使前景字母或图形弹出。决定什么最适合你的设计,并在制作时牢记在心。最基本的favicon是一个16x16的正方形,有背景色。
- 3创建一个易于阅读的favicon。因为你将要使用的favicon图像很小,所以你可以在不让访问者困惑的情况下让他们了解你的品牌,这一点很重要。难以阅读的作品会给参观者留下负面印象,并会让他们对你能提供的作品质量产生疑问。当缩小到16x16或32x32像素时,过于复杂的图像和徽标就不好看了。如果你现有的标识太复杂,那么你可以使用策略来简化它,这样它就可以在favicon尺寸下被识别。使用首字母而不是显示整个公司名称,或者设计一个简单的图标而不是使用图片。如果你已经有了一个简单的logo,你可以缩小图像并将其设置为你的favicon。在将其转换为图标文件之前,可能需要对其进行修改。你也可以使用一个对象的图片来描述你网站的整体主题。
- 4.创造一个美观的法维康。favicon的结构称为它的形式。Favicon通常呈现圆形或方形。当你设计favicon时,如果它能够适应这些基本形状中的一种,通常会更好,因为自由形式的形状在16x16像素的情况下经常会变得混乱或混乱。设计的另一个重要方面是审美统一。审美统一性包括你的favicon中不同组件的细节和大小,以及你的favicon是如何平衡的。细节越统一,你的favicon看起来就越有凝聚力。例如,在favicon中使用不同的字体类型或大小不美观,可能会让你的favicon看起来混乱或凌乱。审美统一的另一个例子是在你的favicon中保持整个形状的圆角。谷歌的favicon就是一个很好的图标改变形式的例子。它从正方形变成了圆形。
- 5.使用与你的品牌有凝聚力的颜色。当你创建favicon时,你应该以8位(256色)或24位(1670万色)的颜色深度创建它,因为这将在现代浏览器上工作。确保你选择的颜色可以在你网站的其他地方找到,或者与你的品牌有某种关联。颜色不在网站、徽标或应用程序上的favicon将不会令人难忘,人们将无法将图标与您的品牌联系起来。favicon color的一些创造性使用包括GitHub,它根据系统状态改变颜色,以及Trello,它根据背景颜色改变颜色。最常用的颜色是红色和蓝色。
- 6.设计favicon时要考虑你的受众。除了识别你的品牌,你的favicon还需要吸引访客。不同品味、兴趣和社会规范的人会从不同的角度看待不同的图像学。文化差异存在于我们的社会中,可能会迷惑或排斥你试图吸引的观众。例如,Mac Os X使用邮票,这是邮件的通用符号。使用邮箱并没有那么有效,因为邮箱在世界的不同地区有所不同。
- 7.听取朋友和同事的意见。虽然它在图形上不是非常密集,但favicon是你品牌的重要组成部分。例如,想想你最喜欢的网站,如Twitter、Gmail、Facebook或wikiHow,以及你如何将favicon与该品牌联系起来。如果你对设计没有很好的眼光,或者你对你的网站应该有什么样的设计感到困惑,咨询那些有设计眼光或者从事平面设计的朋友。在你的朋友圈子里四处打听,看看是否有人可以免费提供设计建议。大公司有内部的平面设计师,可以创造法维康的形象。







方法2方法2/3:创建favicon
- 1使用照片编辑软件创建您的favicon。您可以使用Adobe Photoshop或Illustrator等照片编辑软件为favicon创建图像。这些软件应用程序还允许您以正确的格式调整图像大小和导出图像。有些软件允许你手工创建favicon。你也可以在网上找到favicon特有的编辑程序。使用搜索引擎并键入“favicon编辑器”使画布大小为512x512像素,因为这个数字可以分解为最适用的favicon大小,并且仍然足够大,可以有效地进行编辑。其他流行的照片编辑软件包括GIMP、PhotoScape和Paint。网使用此软件时,您将无法编辑。ico文件,但你可以使用。巴布亚新几内亚。jpg,或。gif文件,然后再转换它们。
- 2.保留并保存你的favicon。32x32 px是Windows桌面项目的大小,而16x16 px是浏览器选项卡中图标的大小。在以更大的格式创建favicon之后,减小其大小非常重要,这样您就可以看到它在人们的浏览器中的外观。如果它不可读或不美观,重新开始你原来的设计。想想你的网站或应用程序最有可能使用的平台,然后创建一个覆盖所有基础的favicon。需要注意的是,不同的硬件和软件使用不同的favicon尺寸。其他一些favicon尺寸包括标准iOS主屏幕的57x57px、iPad的72x72px、谷歌电视的96x96px、Chrome网络商店的128x128px和Opera速拨盘的195x195px。如果你想覆盖你所有的基地,你可以创建各种尺寸的favicon版本。保存不同版本的favicon,这样你就不会失去你所做的工作。
- 3使用转换器整合文件。最棒的是。ico文件是指可以组合多个文件来创建它。这很有用,因为不同的浏览器和软件需要不同大小的favicon。为了确保你的favicon在所有不同平台上都看起来不错,可以使用在线转换器转换文件。在你最喜欢的搜索引擎中输入“图标转换器”,可以找到免费的在线应用程序。将合并文件另存为“favicon.ico”你也可以使用像GIMP这样有内置功能的程序,或者将名为ICO FORMAT的插件下载到Adobe Photoshop。创建一个新文件夹,以便您可以存储新的favicon或正在进行的工作。在搜索引擎中键入“.ico converter”或“favicon generator”,以查找可以使用的不同工具。



方法3方法3/3:实现你的favicon
- 1如果您使用的是网站编辑器,请使用favicon。许多网站编辑都有一个内置表单,可以让你自动将favicon上传到网站上。如果您使用的网站编辑器内置此功能,请在网站的“设置”菜单中查找“上传Favicon”或“添加Favicon”选项。选择你的favicon。ico文件并上传到你的网站。如果你找不到一个地方在你的网站编辑器上上传你的favicon,你必须手动上传。
- 2将文件上载到站点的根目录。如果你的网站支持文件传输协议或FTP,那么你可以使用FTP客户端上传你的新favicon。将图标文件保存到根目录(索引)中。如果没有,那么你必须转到你的网络主机页面,手动上传图片。记住更换现有的favicon。ico文件和新文件。
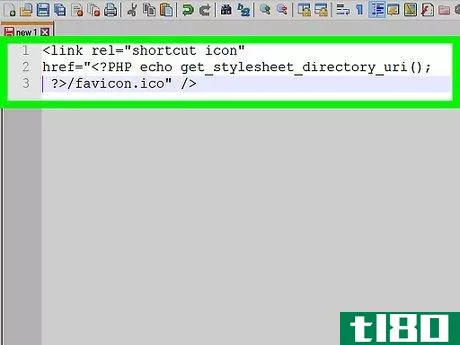
- 3将文件添加到标题中。找到你可以访问网站的PHP和CSS文件的地方。转到站点标题。php文件并编辑它。在<;标题>;标签类型,<;link rel=“快捷方式图标”href=“<;”;?PHP echo get_stylesheet_directory_uri()>/法维孔。ico“/>;”。这会将你的网站连接到你的favicon。因为您使用的是PHP,这意味着任何使用您的头文件的站点现在都将拥有相同的favicon。
- 4刷新浏览器。上传完favicon后,你可以刷新浏览器,在地址栏旁边看到你的新图像。要直接转到更新的favicon的图像,请键入“http://www.yourdomain.com/favicon.ico.“如果您的favicon最初没有出现,您可能需要重置浏览器的缓存。要清除缓存,请转到浏览器的设置并删除您的临时Internet文件、cookie和历史记录。




- 发表于 2022-03-19 21:02
- 阅读 ( 98 )
- 分类:IT
你可能感兴趣的文章
如何使用html5样板在几分钟内创建一个网站
...min.js ---modernizr.min.js.editorconfig.htaccess404.htmlbrowserconfig.xmlfavicon.icohumans.txticon.pngindex.htmlrobots.txtsite.webmanifesttile.pngtile-wide.png ...
- 发布于 2021-03-24 10:41
- 阅读 ( 368 )
如何在iphone、ipad或mac上启用safari中的favicons
...Mac用户应该放弃Chrome而改用Safari,但对许多人来说,缺乏Favicon就足以成为坚持使用Chrome的理由。有一些第三方黑客的工作,但他们是油嘴滑舌。这种官方的解决办法要好得多。
- 发布于 2021-04-04 10:41
- 阅读 ( 135 )
如何在macos上向safari添加Favicon
...乱用户界面,但不管出于什么原因,Safari都不提供现成的favicon。 输入Faviconographer。这个第三方程序做了一件事:向Safari添加favicon。它不是完美的,但它是有效的,与其他解决方案不同,您甚至不需要禁用系统身份保护。 安装...
- 发布于 2021-04-07 06:33
- 阅读 ( 110 )
用简单的方法创造一个favicon
我最近决定更新这个网站的FavIcon(地址栏中的小图标)。旧的那个是我在visualstudio中自己破解的东西,对我来说似乎不够友好。 有许多在线生成器可以从图片中为您创建图标,它们看起来确实做得很好,同时使一切都非常简单...
- 发布于 2021-04-14 12:04
- 阅读 ( 78 )
如何在mac和ios上启用safari favicons
...一些沮丧的用户转而使用Chrome或Firefox。如果默认情况下Favicon不会出现在浏览器上,下面介绍如何在macOS和iOS版本的Safari上启用Favicon:如何在macos中的选项卡上启用Favicon您需要运行macOS Sierra或High Sierra,并且已经下载并安装了Safar...
- 发布于 2021-05-14 15:35
- 阅读 ( 93 )
如何安装safari测试版并最终获得favicons
苹果本周发布了Safari技术预览版58,供运行macOS High Sierra的用户和运行macOS Mojave测试版的开发者使用。如果您已经在运行之前的Safari技术预览,那么您可以从Mac应用商店的更新选项卡更新您的版本。如果你不是,你可以直接在这...
- 发布于 2021-05-14 23:08
- 阅读 ( 54 )
gmail发送者图标为gmail添加了favicons以便于浏览
Chrome:favicon在浏览器中是很好的,因为它们可以让你很容易地在标签页上辨别出一个站点和另一个站点。Gmail发送者图标在你的Gmail收件箱中也采用同样的方式。Gmail发送者图标本质上是在一个小的图像中添加的,其中包括发送者...
- 发布于 2021-05-16 05:55
- 阅读 ( 62 )
图标獾提供固定标签上的favicon通知
...标题中。有了Chrome扩展图标Badger,很多通知都会被移动到favicon,这样你就可以知道你最喜欢的站点何时更新,即使它们的标签被固定。唯一需要注意的是,Icon Badger并不支持所有带有通知的站点。从这篇文章开始,它与Facebook、G...
- 发布于 2021-05-26 18:30
- 阅读 ( 153 )
从提示框:itunes分级、按扩展搜索和favicon-less书签
...出文件夹中具有特定扩展名的文件,以及在Firefox中删除favicon。不喜欢画廊的布局?单击此处查看一页上的所有内容。关于Tips Box:我们每天都会在收件箱里收到一大堆很棒的读者提示,但由于各种原因,也许这些提示太过小众...
- 发布于 2021-07-25 02:45
- 阅读 ( 129 )
gmail在一些邮件中添加了favicons,“增强内容”
...nter的会员,有Gmail帐号,你可能会注意到收件箱里有一些favicon类型的新符号和一些增强的小部件。这是Gmail向“增强内容”更广泛发展的一部分。Netflix和BabyCenter是最早的两个电子邮件“赞助商”,他们通过标准邮件提供“增强...
- 发布于 2021-07-28 09:03
- 阅读 ( 69 )