如何在github页面上创建网站(create a website on github pages)
方法1方法1/2:使用代码编辑器
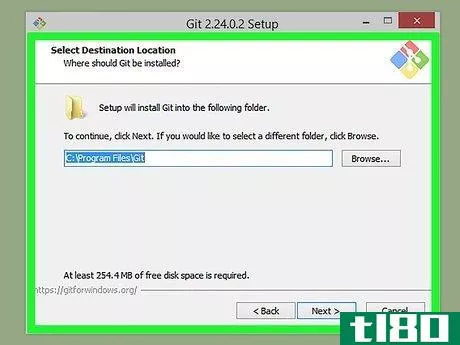
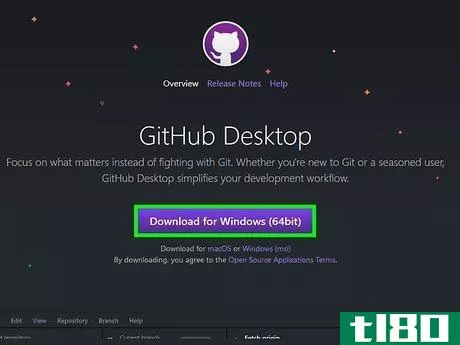
- 1下载GitHub桌面(如果尚未安装)。安装GitHub desktop非常简单,只需https://desktop.github.com/点击紫色的“下载”按钮。然后运行安装程序。这是将更改推送到存储库所必需的。
- 2安装代码编辑器。为了在GitHub上突出显示语法,需要一个。受欢迎的选择包括Atom、Visual Studio代码、Sublime文本和Notepad++,因为它们具有丰富的功能和极简感。安装代码编辑器后,就可以开始了。
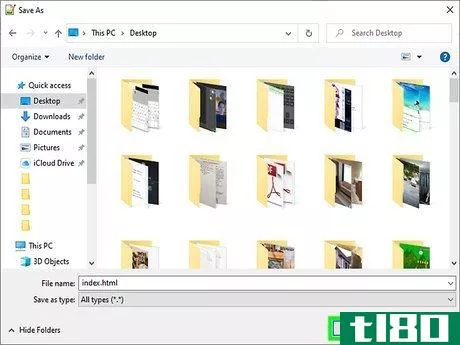
- 3创建一个名为“index.html”的文件。您可以在代码编辑器中或在线上执行此操作。您还可以转到硬盘上存储库的位置,在硬盘上存储库的文件夹中创建一个“index.html”文件。
- 4添加你的HTML。为了能够编写一个基本的网页,你需要学习HTML。学习CSS和JavaScript对你也很有用,这样你就可以为网页添加样式和功能了。记住保存文件。
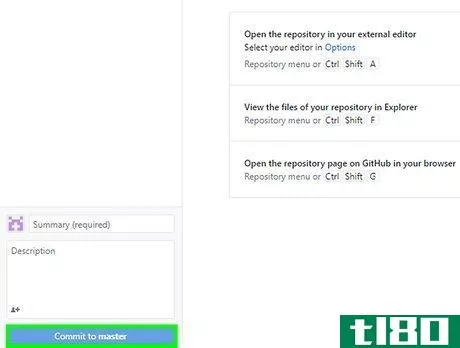
- 5.对变化进行控制。返回GitHub桌面,点击蓝色的Commit to master按钮。然后点击Push Origin。这将把更改上传到GitHub。如果您计划进行更多更改,那么您也会希望提取原点。点击GitHub桌面上的Pull origin按钮,下载最新的提交到您的机器。
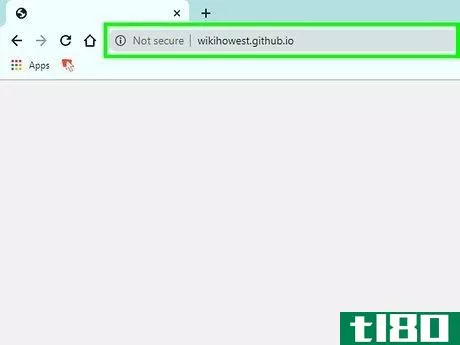
- 6.查看你的网页。在web浏览器中转到“[此处为您的GitHub用户名].GitHub.io”。您可能需要通过按住Ctrl或Ctrl键绕过浏览器缓存⌘ 命令,同时单击“刷新”按钮查看新网页。






方法2方法2/2:在线使用github
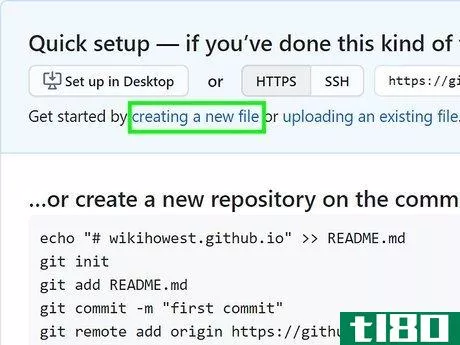
- 1创建一个名为“index.html”的文件。单击添加文件,然后单击创建新文件。这将打开一个文件编辑器。将“index.html”添加到“命名文件”字段。
- 2添加你的HTML。为了能够编写一个基本的网页,你需要学习HTML。学习CSS和JavaScript对你也很有用,这样你就可以为网页添加样式和功能了。记住保存文件。
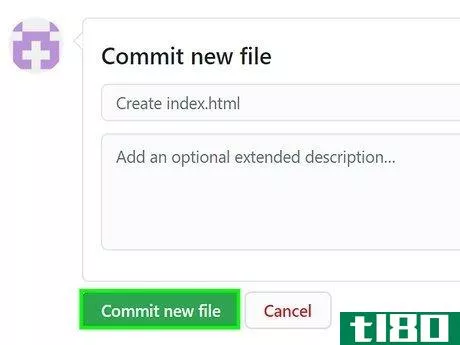
- 3.对变化进行控制。单击绿色的提交新文件按钮将文件保存到GitHub。
- 4查看你的网页。在web浏览器中转到“[此处为您的GitHub用户名].GitHub.io”。您可能需要通过按住Ctrl或Ctrl键绕过浏览器缓存⌘ 命令,同时单击“刷新”按钮查看新网页。




- 要添加子页面,只需在GitHub上创建一个新文件夹,并在该文件夹中添加一个“index.html”文件。
- 如果您注册了一个域名,您可以让GitHub页面使用该域名,而不是默认域名。
- GitHub页面存储库必须是公共的,除非您有高级帐户。
- 发表于 2022-03-20 07:02
- 阅读 ( 107 )
- 分类:IT
你可能感兴趣的文章
如何使用github页面免费托管网站
...GitHub页面就是这样一种选择,在本文中,我们将向您展示如何****GitHub页面托管一个简单的网站。 ...
- 发布于 2021-03-19 05:27
- 阅读 ( 219 )
如何像专业人士一样使用alfred for mac搜索web
...的方式来搜索网络和你的电脑吨的权力。我们将向您展示如何使用阿尔弗雷德成为搜索大师。 ...
- 发布于 2021-03-24 10:38
- 阅读 ( 313 )
如何删除github存储库
...一些材料,请不要删除回购,因为这无法撤消。 相关:如何(以及为什么)创建GitHub存储库 如何删除github存储库 如果您确定要删除存储库,请在您选择的浏览器中打开GitHub网站并登录到您的帐户。接下来,单击要在左侧窗格的...
- 发布于 2021-03-31 10:48
- 阅读 ( 186 )
网站如何记住你对它的偏好(以及关于cookies的选择)?
网站如何记住你对它们的偏好(或者不想要),以及cookies本身的敏感主题呢?今天的超级用户问答旨在为困惑的读者解释cookies的工作原理和它们存储的信息。 今天的问答环节是由SuperUser提供的,SuperUser是Stack Exchange的一个分支...
- 发布于 2021-04-11 07:03
- 阅读 ( 198 )
如何在firefox和chrome上给youtube一个“经典”的外观
如果你对YouTube过去的样子怀旧,或者至少对它过去的样子怀旧,那就有可能回到过去。Firefox和Chrome的一个名为“YouTube Classic”的扩展允许你用一个复古的外观来重新构建网络视频集线器,使网站恢复到从前的样子。内容服务算...
- 发布于 2021-05-14 01:22
- 阅读 ( 169 )
在github上,几秒钟内免费托管您自己的webapp、个人铭牌或个人网站
...地方。这是肯定的,但是作为一个Github用户,如果你知道如何利用它,你可以得到更多。下面介绍如何使用Github托管webapp并使其可供访问者访问,例如作为一个列出项目的漂亮网站,甚至是一个可以引导人们访问的个人铭牌网站...
- 发布于 2021-05-26 22:25
- 阅读 ( 168 )
文字出版社(wordpress)和内容管理系统(drupal)的区别
在过去,为了创建一个显示少量信息的过于简单的页面,您需要用晦涩的语言编写数小时的代码。如今,CMS(Content Management System)的出现使得几乎任何人都可以**自己的网页,并在其中填充信息和数据opini*** that are relevant to them. ...
- 发布于 2021-06-22 11:39
- 阅读 ( 215 )
登录页(landing page)和网站(website)的区别
...是登录页(a landing page)? 登录页是网页的一种形式。这些页面与其他页面不同。它们是为特定的目的而设计的。登录页的主要目标是为特定的营销活动目标驱动流量。它可以是注册页面、信息收集页面或产品销售页面。这些页面...
- 发布于 2021-07-01 13:20
- 阅读 ( 1324 )