如何在html中创建电子邮件链接(create an email link in html)
步骤
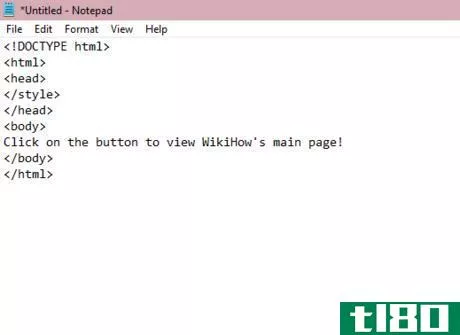
- 1键入锚定标签<;a href=在HTML文档中。“<;a href=”属性开始HTML文档中的链接。“<;a href=”标签通常会告诉浏览器以下项目是链接。在此之前,您需要添加所有HTML代码,然后再进一步添加到文档中。
- 2在“=”号后面键入mailto:。这会告诉web浏览器以下链接指向的是电子邮件地址,而不是网页。
- 3下一步键入用户电子邮件。到目前为止,格式正确的命令是<;a href=mailto:<;诺维基>;[email protected]" .
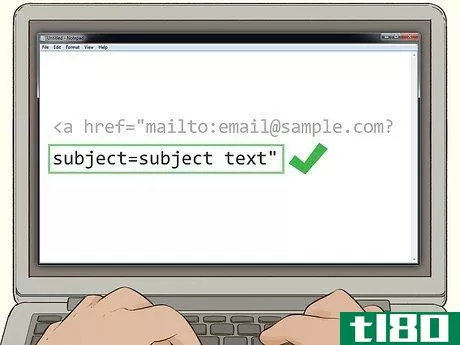
- 4添加预先制作的主题行(可选)。如果您想添加预先制作的主题,请键入问号(?)在用户的电子邮件地址后,后跟单词“subject”(不带引号),后跟等号(=),后跟一对引号内的subject。如果要将其添加到命令中,到目前为止应该是这样的:<;a href=mailto:<;诺维基>;[email protected]?subject=“subject text”尝试不要使用主题行中不带字母数字的字符。有一些方法可以解决这个问题,这样你的链接就不会被难倒,并认为它是其他东西的一部分。”虽然大多数情况下不使用,但可以通过mailto语法添加信息来预先填充主题行。但是,当邮件被发送到机器人内的服务器时,它更常用,机器人会处理传入的邮件,以便以后可以处理(以便对其进行过滤)。你可以添加“body“以及使用类似语法的cc或bcc行。只需确保使用问号,后跟术语“body”、“cc”或“bcc”,后跟等号,后跟一对引号中该行的文本。
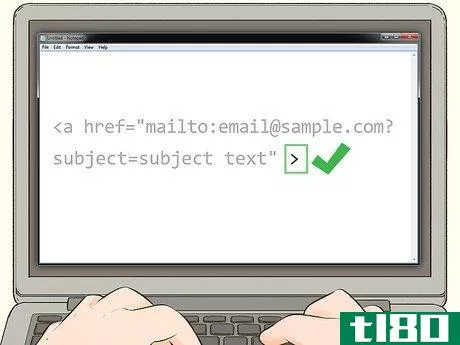
- 5型>;添加结束括号。到目前为止,我们的HTML命令告诉web浏览器要链接到哪个电子邮件地址,并添加主题/cc/bcc。结束括号“>;”通知web浏览器,单击链接时不再执行其他命令。
- 6输入链接文本。这是用户点击打开电子邮件链接的文本。它在结束括号之后。这可以是一个单词、一个短语,甚至是被发送到的人的电子邮件地址的副本。通常,这可以是短语“这里”或“这个”或类似的东西。
- 7型</a>;在链接文本之后。这将关闭HTML命令。HTML锚定标记必须具有闭包,才能使该技巧发挥作用,并且不能使页面的其余部分成为锚定标记的扩展。整个HTML电子邮件链接命令应该如下所示:<;a href=mailto:<;诺维基>;[email protected]?subject=“HTML链接”>;点击这里给我们发邮件</a>;
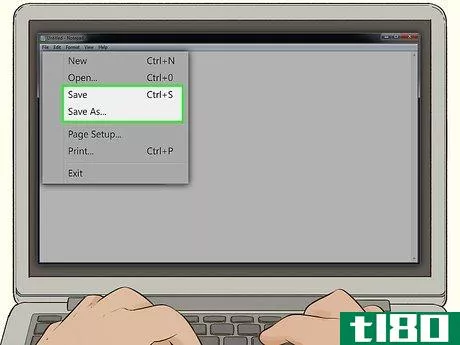
- 8继续HTML文档的其余部分。一定要保住你的工作。如果要向文档中添加更多HTML,请继续工作。








- 锚定HTML标记<;a>;标签可以以不同的方式使用。更好的方法是完全了解它,以便有效地使用它。
- 锚定标签必须放置在主体内部(<;body>;…<;/body>;)HTML文档的一节。不要把它放在其他地方,否则当你加载所列网页时,它会导致错误或立即打开电子邮件代理,无论你是在预览它还是你的访问者正在打开这个页面,并且可能会因为无意中打开而导致一些恶化。
- 发表于 2022-03-20 08:00
- 阅读 ( 94 )
- 分类:IT
你可能感兴趣的文章
如何用wget将多个网页转换成pdf
...。借助于一些脚本或应用程序和此工具,我们将向您演示如何将多个网页保存到PDF文件中。 ...
- 发布于 2021-03-19 11:02
- 阅读 ( 527 )
iphonesignaturecreator将html签名引入ios邮件
...保存到你的主屏幕。之后,您可以使用此快捷方式在邮件中创建带有自定义签名的新邮件。唯一的问题,我与创作者是,它似乎不喜欢我的链接到一个在网上的照片,我的标志。一旦我下载了JPEG并重新上传到签名创建者那里,...
- 发布于 2021-07-26 19:38
- 阅读 ( 92 )
如何将图像链接到您的网站上(link an image on your website)
...站点的徽标图形,然后将其链接回站点的主页。 以下是如何在HTML文档中放置不可单击的图像: 要将图像转换为链接,请添加锚链接,在图像之前打开锚元素,在图像之后关闭锚元素。此技术类似于链接文本的方式,不同...
- 发布于 2021-09-04 22:29
- 阅读 ( 195 )
如何为网站创建mailto链接(create a mailto link for a website)
...数网站支持几种可能的胜利。例如,网站可能允许您注册电子邮件时事通讯、注册活动或下载白皮书。电子邮件提供了一种低摩擦的建立联系的方式,所以在你的网站上建立一个mailto链接是一个伟大的通用性胜利。 Mailto链接...
- 发布于 2021-09-05 00:02
- 阅读 ( 236 )
如何在html中创建粗体和斜体标题(create bold and italic headings in html)
在HTML标题代码中嵌入斜体和粗体的样式标记标记,以增加主题列表的重点。 标题 标题标记是分割文档的最简单方法。如果你认为你的网站是一份报纸,那么标题就是报纸的标题。主要标题为H1,后续标题为H2至H6。 使用以...
- 发布于 2021-09-05 00:36
- 阅读 ( 285 )
如何在dreamweaver中创建翻转图像(create a rollover image in dreamweaver)
开始 启动Dreamweaver 打开要滚动的网页 插入滚动图像对象 Dreamweaver可以轻松创建翻转图像。 转到“插入”菜单,然后转到“图像对象”子菜单。 选择图像滚动或滚动图像。 一些旧版本的Dreamweaver将图像对象...
- 发布于 2021-09-08 07:15
- 阅读 ( 272 )
如何在php中创建链接(create links in php)
网站上充满了链接。您可能已经知道如何在HTML中创建链接。如果您将PHP添加到web服务器以增强站点的功能,您可能会惊讶地发现,您在PHP中创建的链接与在HTML中创建的链接相同。不过,你有一些选择。根据链接在文件中的位置...
- 发布于 2021-09-12 11:22
- 阅读 ( 200 )
如何在javascript中创建连续文本字幕(create a continuous text marquee in javascript)
此JavaScript代码将在水平选框空间中不间断地移动包含您选择的任何文本的单个文本字符串。它通过将文本字符串的副本添加到滚动条的开头来完成此操作,只要文本字符串从选框空间的末尾消失。脚本会自动计算出需要创建多...
- 发布于 2021-10-21 00:47
- 阅读 ( 363 )
如何我创建一个html图像映射?(i create an html image map?)
...素、宽度为250像素的矩形图像。接下来,程序员必须知道如何在坐标中精确测量形状,以便HTML图像映射正常工作。 ...
- 发布于 2021-12-07 09:01
- 阅读 ( 147 )
如何我创建下拉css菜单?(i create drop down css menus?)
级联样式表(CSS)是一个名称,用于描述超文本标记语言(HTML)或可扩展标记语言(XML)文档的格式化方式。它可以用于任何类型的XML文档,但最常用于用HTML编写的网页。...
- 发布于 2021-12-07 09:02
- 阅读 ( 145 )