如何创建网站(make a website)
基本html帮助
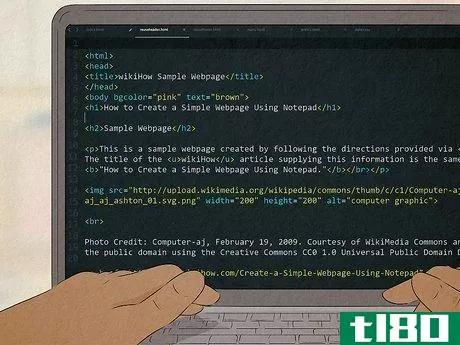
带有html的示例网页
支持wikiHow并解锁所有示例。
html备忘单
支持wikiHow并解锁所有示例。
简单网页示例
支持wikiHow并解锁所有示例。
网站设计第4部分:1部分
- 1集启发。看看设计很棒的网站,想想为什么它们是很棒的设计。它通常归结为信息、资源、链接和页面以易于查看和使用的方式进行布局。要想了解如何设计自己的网站,可以看看做类似事情的网站,了解应该在哪里放置不同类型的内容。对你的技能保持现实。易用性是最重要的。如果你没有容易看到的某一条信息,确保获取该信息是非常合乎逻辑的。一般来说,设计越简单,页面越少越好。
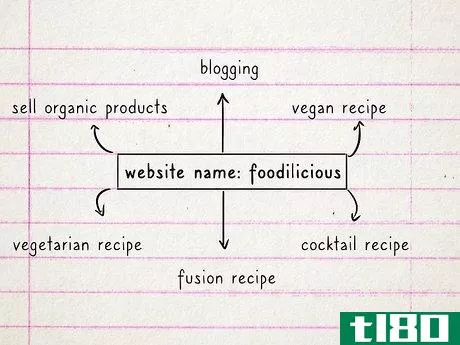
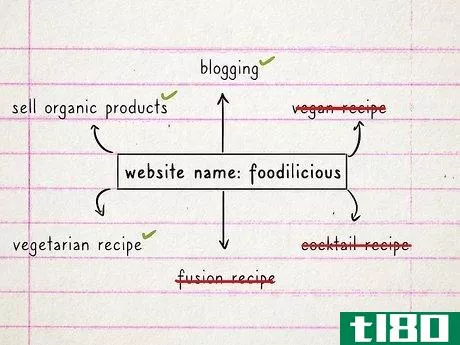
- 2.选择一个主题和目的。如果你已经对你的网站将关注什么有了一个相当好的想法,跳过这一步。如果没有,这里有一些东西可以帮你弄清楚。首先,要了解互联网上有几十亿人,其中很大一部分人拥有网站。如果你把自己限制在一些尚未完成的事情上,你将永远无法开始。当你想到“互联网”时,你首先想到的是什么?电子商务?音乐消息社交活动?写博客?这些都是好的起点。你可以创建一个网站,专门为你最喜欢的乐队,并有一个聊天区,人们可以谈论它。你可以为你的家人建立一个页面,但要小心这样的事情。互联网上充斥着令人讨厌的人物,你发布的关于家人的信息可能最终被用来对付你。考虑添加密码保护到您的个人家庭网站。如果你是一个新闻迷,或者想要一些比传统媒体过滤更少的东西,建立一个网站,从路透社、BBC、美联社等新闻提供商那里获取公开的订阅源。建立你自己的定制新闻聚合器(过去被称为“报纸”),然后查看并显示所有适合数字化的新闻。如果你在写作方面有创意,那么你可以开一个博客,在那里你可以写任何你想写的东西,并吸引每月的读者!
- 3.制定一个计划。建立你的网站需要时间和金钱的投入,所以对这两个方面都设定一个限制,然后埋头苦干。该计划不必是一个大的、复杂的电子表格,或者一个华丽的图形演示,但至少,你会想考虑它会为你和访问者做什么,你将在网站上,什么在网页上。
- 4.收集内容。有很多不同类型的内容,很多都有自己的考虑。你需要找出什么最适合你的网站和你的需求。一些要考虑的事情包括:一个商店。如果你想卖东西,你需要弄清楚你希望这些东西是如何出售的。如果你有相对较少的东西出售,你可能想考虑拥有一个托管服务的商店。Society6、Amazon和Cafepress都是知名的店主,它们可以让你销售各种商品并设定自己的价格。媒体是否要显示视频?音乐您是想托管自己的文件,还是希望它们托管在其他地方?Youtube和SoundCloud是托管选项的好例子,但你需要确保你设计网站的方式允许这些媒体类型正确显示。图像。你是摄影师吗?艺术家?如果你打算把原始图片放到你的网站上,你可能想使用一种格式来防止它们被盗。确保图像相对较小,或者隐藏在一些Flash代码后面,以防止图像容易保存。小部件。这些是在你的网站上运行的迷你程序,通常帮助你跟踪谁访问,他们在寻找什么,以及他们来自哪里。你还可以找到用于预约、显示日历等的小部件。查看哪些对你有用(只需确保小部件来自信誉良好的来源)。联系方式。你想在网页上显示联系信息吗?为了你自己的安全,你应该小心你掌握的信息类型。你不应该显示你的家庭地址或家庭电话号码,因为这样的信息可能会被用来窃取你的身份。如果你没有业务地址,你可能需要设置一个邮箱或一个特殊的电子邮件地址,以便人们联系你。
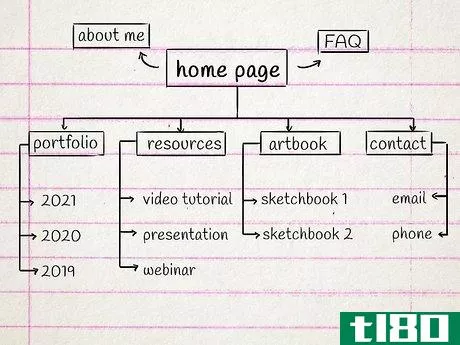
- 5.画一张流程图。对大多数人来说,网站从主页开始。这是每个人第一次访问www.yourSite时看到的页面。通用域名格式。但他们会从那里走向何方?如果你花一些时间思考人们可能会如何与你的网站互动,当你制作导航按钮和链接时,你会有一段轻松得多的时间。
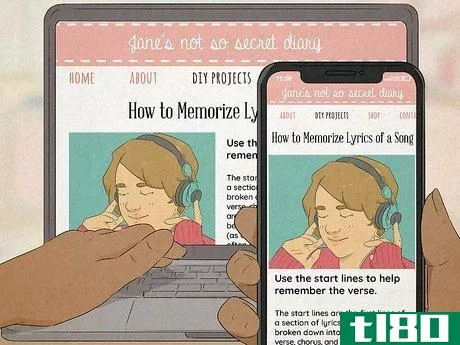
- 6为用户设备和情况制定计划。近年来,智能手机和平板电脑已经成为非常受欢迎的互联网浏览平台,它们需要为它们设计网站。如果你真的想让网站经得起时间的考验,让最多的观众都能访问,那就计划为不同的设备制作不同版本的网站,或者计划使用根据需要进行调整的响应性设计。






第2部分第2部分,共4部分:构建网站
- 1确定将使用什么方法或工具来构建它。当你有了一个基本的想法,并有了一个如何规划它的计划,接下来要考虑的是你将如何构建它。这些选项似乎无穷无尽,人们会试图向你推销这个或那个“神奇”的应用程序,以及你网站上“绝对必须拥有”的所有其他东西,然而现实是,有一些很棒的工具可以用来建立网站,其中一个最适合你的情况和需求。
- 2自己建造。这是第一个选择。如果你有一个像Adobe Dreamweaver这样的网站构建应用程序,从头创建一个网站并不困难。你可能需要做一些编码,但不要惊慌!HTML看起来很复杂,但就像听莎士比亚一样,一开始很难,但一旦你感觉到了,就没那么难了。优点:网站设计软件可以让你拖放图像、文本、按钮、电影和任何你能想到的东西,通常不需要深入研究HTML,从而简化了网站的构建过程。许多网页设计应用程序甚至可以让你专门为你的智能手机或平板电脑创建网站。如果你正在建立一个基本的个人网站,这确实是一个很好的方法。缺点:这是一个学习曲线,虽然你不必钻研HTML,但它并不是完全没有极客。如果你赶时间,这可能不是最好的解决方案。不过,最大的弊病可能是,如果你不是一名平面设计师,你最终可能会看到一个伤害眼睛的页面。为了在某种程度上缓解这种情况,在应用程序和互联网上有许多免费模板,但是如果你有任何限制,请注意你的限制!
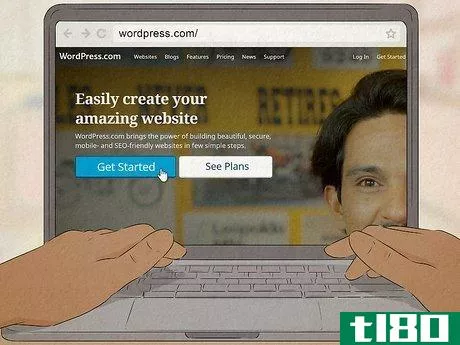
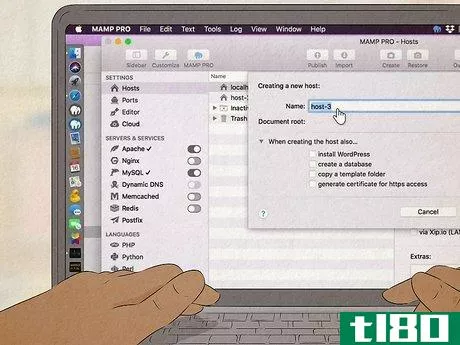
- 3使用内容管理系统(CMS)。这是第二种选择。WordPress是构建网站的一个很好的选择。它可以帮助你快速轻松地创建网页和博客帖子,设置菜单,允许和管理用户评论,并有数千个主题和插件,你可以选择和免费使用。Drupal和Joomla是其他很棒的CMS选项。一旦CMS被托管,你就可以在世界上任何有互联网连接的地方管理你的网站。优点:非常容易使用,一键安装就可以快速入门,初学者有很多选择(对于经验丰富的用户来说有足够的深度)。缺点:有些主题是有限的,并非所有主题都是免费的。
- 4从头开始建立网站。这是第三种选择。如果你决定从头开始建立你的网站,你需要开始使用HTML和CSS。有很多方法可以扩展你的HTML技能,为你的网站增加更多功能和深度。如果你正在开发一个专业网站,这些工具将帮助你获得任何商业冒险所需的优势。CSS,代表“层叠样式表”。CSS为HTML的样式设计提供了更大的灵活性,并使在一个地方对字体、标题、颜色方案进行基本更改变得更容易,并使这些更改在整个网站上传播。XHTML是一种由W3C标准设置的web语言。与HTML几乎相同,它遵循一套更严格的信息标记规则。这在很大程度上意味着对编写代码的方式进行了微小的更改。看看HTML5。这是核心HTML标准的第五次修订,最终将包含当前版本的HTML(HTML4)和XHTML。学习客户端脚本语言,如JavaScript。这将提高你向网站添加互动元素的能力,如图表、地图等。学习服务器端脚本语言。PHP、ASP和JavaScript、VB脚本或Python可用于改变网页对不同用户的显示方式,并允许您编辑或创建论坛。它们还可以帮助存储访问您网站的人的信息,比如他们的用户名、设置,甚至是商业网站的临时“购物车”。AJAX(Asynchronous JavaScript and XML)是一种使用浏览器端语言和服务器端语言的技术,使页面在不刷新页面的情况下从服务器获取新信息,通常会大大减少用户等待时间,极大地改善用户体验,但会增加带宽使用。对于一个流量很大的网站,或者一个电子商务网站来说,这是一个很好的解决方案。
- 5.雇佣专业人士。这是第四个也是最后一个选择。如果你不能设计自己的网站,或者学习新的编码语言,尤其是对于更高级的网站,聘请专业人士可能是你最好的选择。在你雇佣员工之前,要求查看他们的作品集,并仔细检查他们的推荐信。





第三部分第三部分共四部分:试驾你的网站并上线
- 1注册你的域名。如果你有预算,有一些策略可以买到便宜的域名。找到一个易于记忆和拼写的域名。如果使用以结尾的域。com,你会得到更多的流量,但大多数容易的流量都被占用了,所以要有创意!查看网络解决方案、GoDaddy或注册。com在美国和英国都很好。net,如果你在英国研究并为你的网站找到理想的域名。Wordpress还提供了一个功能,你可以使用他们网站上标记的名字,例如mywebsite。wordpress。通用域名格式。但是如果你选择的名字也可以作为。com,他们会在你注册时通知你。你可以购买域名,如果它们已经“停泊”或是通过商业销售网站在线销售。在购买昂贵的域名之前,最好先获得法律和财务建议。
- 2检查你的网站。在你发布你的网站之前,最好彻底测试一下。大多数网页设计软件都有一种不用上网就能测试网站的方法。寻找缺失的标签、断开的链接、搜索引擎优化和网站设计缺陷。这些都是可能影响网站流量和收入的因素。你也可以在几分钟内生成一张免费的、功能齐全的网站地图,提交给谷歌等搜索引擎。
- 3测试你的网站。当你完成你的网站,做可用性测试。你可以请几个朋友或家人来试试。给他们一个具体的任务,比如“编辑你的个人资料”或“从便宜货页面购买羊驼毛衣”坐在他们身后,看着他们导航,这对他们没有帮助。你可能会找到需要改进导航或澄清一些说明的地方。或者使用zurb之类的东西。针对不同参与类型的特定人口统计数据进行com到用户测试。在2014年测试一个网站时,记住这个平台,确保该网站可以从智能手机、平板电脑以及台式机上使用,这一点变得越来越重要。把你注意到的对用户来说很难或不直观的事情列一个清单。
- 4启动它!选择一个网络主机并上传你的网站。您的网络主机可能具有FTP功能,或者您可以下载自己的FTP程序,如FileZilla或CyberDuck。如果你雇了一位专业人士来设计网站,他们应该能帮你解决这个问题(但问问题还是值得的,这样你才能理解正在发生的事情)。请注意,有一些方法可以免费托管您自己的网站。




第4部分第4部分,共4部分:网站注意事项
- 1缩小你的概念范围。如果你这样做是为了钱,哪些想法能带来最大的利润?哪些想法最需要投入?哪些想法看起来很有趣?你将花时间在网站上,所以选择你最感兴趣的想法(这对你来说也是有利可图和实用的)。
- 2确定你的目标,并努力实现它们。你创建的网站可能是为了好玩,也可能是为了盈利,或者两者兼而有之。了解你的期望可以让你更容易地设计网站,跟踪和理解结果。
- 3.做好竞争准备。内容网站需要更少的投资,但也面临更多的竞争,因为任何人都可以创建内容网站。为了从这类网站赚钱,你需要提供信息,并通过广告(比如谷歌AdSense)从你收到的流量中获得收入。为了优化AdSense,你必须有目的地编写内容,使其有趣,以便人们访问你的网站。使用针对搜索特定词汇的人的特定关键词;只是不要被这一点冲昏头脑,否则内容可能会受到影响,读者也不会喜欢它。
- 4做好承担责任的准备。销售产品的电子商务网站将需要更多的维护和关注。你需要考虑运输、销售、税收、SSL、库存更新,以及拥有实体店面的人必须管理的一切。在网上销售产品时,及时回答问题和处理投诉的系统至关重要;许多公司还提供电话帮助,如果需要,你可以将其外包到海外。如果你的目标只是增加收入,你也可以通过联属项目销售其他人的产品,这样你就不用在产品上投资或担心运输了。
- 5了解您想要接触的受众或市场。你的网站将为哪些人服务?进行市场调查,了解更多关于你的受众的信息。要知道或了解的事情包括:他们做什么?他们几岁了?他们的其他兴趣是什么?所有这些信息都可以帮助你的网站变得更加有用。然而,要小心,不要假设你的网站只针对一个群体——始终注意显示其他类型的人感兴趣的趋势,这样你也可以迎合他们的兴趣,并充分利用新的机会。
- 6.做关键词研究。这对于确定人们是否正在搜索与您的站点相关的主题以及是否有助于了解更多有关您潜在客户的信息是必要的。有意识地将需求中的关键词整合到网站中也可以帮助你获得更好的搜索引擎排名。谷歌(Google.com/trends/和Google.com/insights/search/#)、Overture和第三方软件开发人员提供了一些工具,可以让关键字研究过程变得更简单。在你的文本中撒上你选择的关键词,但不要影响内容的质量。创建针对搜索引擎优化的页面将帮助你找到比设计更重要的网站。没有人看到的网站有什么好处?
- 7.做广告。现在它已经存在了,你希望人们来,所以让他们知道!将你的网站提交给主要的搜索引擎。有些网站会为你做这件事,你也可以自己做。告诉你的朋友。经常发推!将它添加到你的Facebook状态更新中,在Flickr上发布它的图片,将它添加到你的LinkedIn帐户中,随时随地都是关键。访问你的网站的人越多越好。在域中使用电子邮件地址。访问其他补充(而非竞争)您的网站,并提供交换链接或访客博客/写作。在博客和论坛上发表建设性的帖子,并将你的URL放在你的签名中。使用文章营销。创建SEO优化文章并将其发布到其他网站有时是创建网站反向链接的一种有用方法。这可能有助于提高网站的搜索引擎排名,但始终了解经常影响SEO策略的搜索引擎更新,这些更新可能会降低网站的帮助,甚至降低网站的排名。
- 8.提供高质量的内容和服务。最重要的是,倾听你的读者和客户,从他们对你网站的体验中学习。认真对待建设性意见。其他乐队成员、粉丝和朋友可能都有更简单的导航想法。想想你的目标市场或受众:他们的需求、他们的挫折、他们的处境。尽可能地让他们的生活更轻松或更知情。








- 人们往往很匆忙。平均来说,你有大约3-7秒的时间来捕捉人们的眼球,所以当人们进入你的页面时,要对他们首先看到的内容保持明智。为了尽可能减少加载时间,不要用大量的图形来加载。尽可能地压缩它们。只有在对你的演讲很重要的情况下,才能少用华而不实的JavaScript、Flash、流式音频/视频等技术。
- 如果你正在销售一款用户可以通过搜索引擎找到的产品,请确保该产品是他们进入你的页面时首先看到的。你让访问者点击的次数越多,访问者访问其他地方的可能性就越大。
- 如果你雇佣专业人士来编写一个复杂的网站,记住程序员不一定是平面设计师。最引人注目的网站是由从事平面设计的人制作的,或者是由他们输入的。最好的建议,尤其是对于专业网站来说,是使用合适的团队来完成工作:设计师设计网站的外观和感觉;程序员在幕后做所有的事情来让它工作;营销人员定位网站并确保其相关性;而作者则负责撰写副本。
- 从简单的事情开始,练习它们,然后找到改进的方法——即使最初几次你创造的东西不是很令人印象深刻。不要试图匆忙完成这个过程。
- 找到热门网站,即使它们与你的网站没有太大关系,并将它们用作模型。他们做对了什么?他们的布局、内容和你浏览网站的方式有什么有趣之处?将你从浏览这些网站中学到的相关知识整合到你自己的网站中,并根据你的需求进行裁剪。
- 如果你打算在网站上销售产品,你需要能够接受安全的信用卡支付。你可以申请商户账户,收取每笔交易费用,或者使用PayPal等免费支付服务。一定要仔细阅读细则。请注意,许多信贷服务要求您为丢失或损坏的装运物品提供担保(同时也要考虑保险)。
- 发表于 2022-04-16 09:45
- 阅读 ( 42 )
- 分类:IT
你可能感兴趣的文章
如何为您的网站编写隐私策略
...解释访问者是否可以选择不收集和使用他们的信息,以及如何这样做。 访问:提供任何链接,读者可以在其中看到您收集的数据,如果他们想更正它。 安全性:详细说明为保护已更正的任何用户数...
- 发布于 2021-03-25 02:21
- 阅读 ( 268 )
网站如何记住你对它的偏好(以及关于cookies的选择)?
网站如何记住你对它们的偏好(或者不想要),以及cookies本身的敏感主题呢?今天的超级用户问答旨在为困惑的读者解释cookies的工作原理和它们存储的信息。 今天的问答环节是由SuperUser提供的,SuperUser是Stack Exchange的一个分支...
- 发布于 2021-04-11 07:03
- 阅读 ( 213 )
如何找到网站的ip地址?
不管你是为了好玩,还是真的想知道答案,你是如何找到一个网站的IP地址的?今天的超级用户问答帖子将讨论答案,以及如何知道是否有多个网站绑定到同一IP地址。 今天的问答环节是由SuperUser提供的,SuperUser是Stack Exchange的...
- 发布于 2021-04-11 11:36
- 阅读 ( 301 )
如何下载整个网站?
你想要的不仅仅是一篇文章或一张图片,而是整个网站。最简单的方法是什么? 今天的问答环节是由SuperUser提供的,SuperUser是Stack Exchange的一个分支,是一个由社区驱动的问答网站分组。 图片可作为壁纸在古德丰。 问题 超级...
- 发布于 2021-04-11 15:51
- 阅读 ( 133 )
域(domain)和网站(website)的区别
...一个网站以增加客户、获得反馈和增加利润是很重要的。创建网站后,它应该被托管。有网站托管公司维护网站文件。域类似于一个唯一的地址来标识创建的网站。不管所有者决定在哪里托管网站文件,因为域名在注册期间对他...
- 发布于 2021-06-30 17:05
- 阅读 ( 1226 )
如何在你的网站上创建一个心形图标(create a heart icon on your website)
在网站上插入心形符号有两种主要方式。您可以从其他地方复制心脏,轻松地将其粘贴到页面上,也可以学习制作自己的心脏图标的HTML代码。 可以使用CSS文本样式更改心形符号的颜色,使用字体样式更改心形符号的大小和重...
- 发布于 2021-09-04 23:48
- 阅读 ( 228 )
如何为网站创建mailto链接(create a mailto link for a website)
...项的一种很好的方式,但它们确实带来了一些挑战。 如何创建mailto链接 要在网站上创建打开电子邮件窗口的链接,请使用mailto链接。例如: <a href="mailto:[email protected]">Send me an email</a> 要向多个地址发送电子...
- 发布于 2021-09-05 00:02
- 阅读 ( 241 )
如何使用php使您的网站易于移动(make your website mobile friendly using php)
让所有用户都能访问您的网站是很重要的。尽管许多人仍然通过电脑访问你的网站,但也有大量人通过手机和平板电脑访问你的网站。当你在为你的网站编程时,记住这些类型的媒体是很重要的,这样你的网站就能在这些设备...
- 发布于 2021-09-12 11:25
- 阅读 ( 142 )
如何我建立一个网站?(i build a website?)
...反,投资一个网站建设项目,让他们在扩展的过程中学习如何建立网站。许多这类程序为刚刚起步的人提供教程和帮助,并指导长期用户如何充分利用新选项。 ...
- 发布于 2021-12-06 15:24
- 阅读 ( 176 )
什么是创建网站的最佳技巧是什么?(the best tips for starting a website?)
...经验很少。一旦一个人知道了网站的用途,就很容易知道如何让网站达到这个目标。例如,如果有人正在建立一个个人博客,那么她可以研究不同的博客平台或设计一个独特的平台。如果网站的功能是作为一个商店,那么在制定...
- 发布于 2021-12-08 14:13
- 阅读 ( 132 )