如何ajax程序(program in ajax)
方法1方法1/2:编码
- 1为编写Ajax程序准备一张图片。将图片保存在显示Ajax程序的html和文本文件所在的文件夹中。在本文中,“ProgramInAjax”目录设置在安装WampServer的“www”目录下的“wamp”文件夹中。
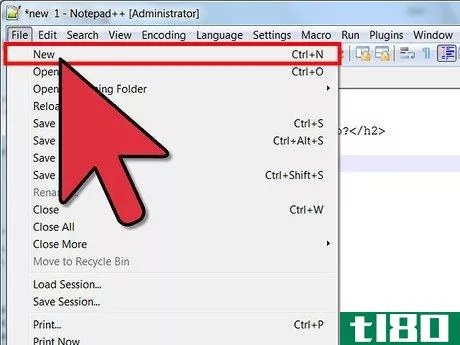
- 2打开任何文本编辑器。本文使用Notepad++作为文本编辑器。
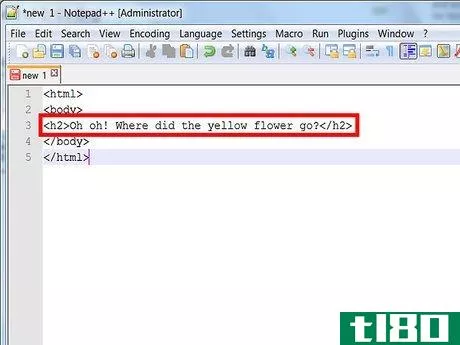
- 3在文本编辑器中创建新文件。键入以下内容:<;h2>;哦哦!黄花去了哪里</h2>;您可以在html标记中键入任何需要的内容<;h2></h2>;在这里
- 4将文件另存为名为“ajax data.txt”的文本文档实际上,您可以根据需要为文件命名,但请确保在这一行的编码中输入相同的文件名:xmlhttp。打开(“GET”,“ajax data.txt”,true);然而,HTML标签<;h2></h2>;用于标题,使其看起来更大、更不可见。
- 5为网页创建新文件。该文件用于在Web浏览器中查看Ajax程序的HTML文件。
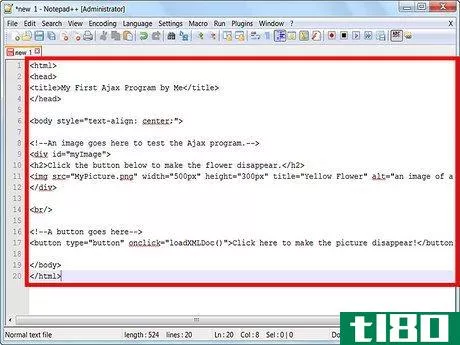
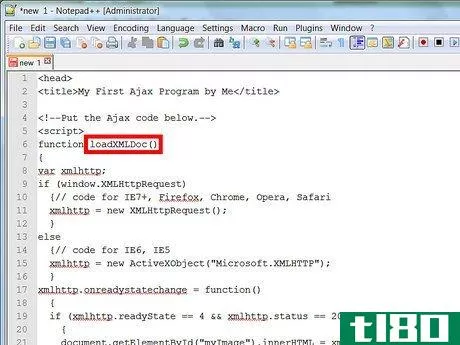
- 6复制以下代码:<;!DOCTYPE html>&书信电报;html>&书信电报;头>&书信电报;标题>;我的第一个Ajax程序</标题><--将Ajax代码放在下面-->&书信电报;脚本>;函数loadXMLDoc(){var xmlhttp;if(window.XMLHttpRequest){//IE7+、Firefox、Chrome、Opera、Safari xmlhttp=new XMLHttpRequest();}else{//IE6的代码,IE5 xmlhttp=new ActiveXObject(“Microsoft.xmlhttp”);}xmlhttp。onreadystatechange=function(){if(xmlhttp.readyState==4&;xmlhttp.status==200){document.getElementById(“myImage”).innerHTML=xmlhttp.responseText;}xmlhttp。打开(“GET”,“ajax data.txt”,true);xmlhttp。send();}</脚本><--脚本结束--></头>&书信电报;body style=“文本对齐:居中;”><--下面是一幅测试Ajax程序的图片-->&书信电报;div id=“myImage”>&书信电报;h2>;点击下面的按钮使花消失</h2>&书信电报;img src=“MyPicture.png”width=“500px”height=“300px”title=“Yellow Flower”alt=“黄色花朵的图像”/></部门>&书信电报;br/><--这里有一个按钮-->&书信电报;button type=“button”onclick=“loadXMLDoc()”>;点击这里使图片消失</按钮></车身></html>;
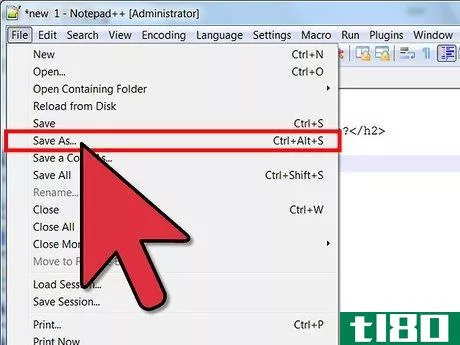
- 7.保存文件。单击菜单栏上的“保存”按钮。“另存为”框已打开。输入文档的名称。在本文中,文件名为“index”
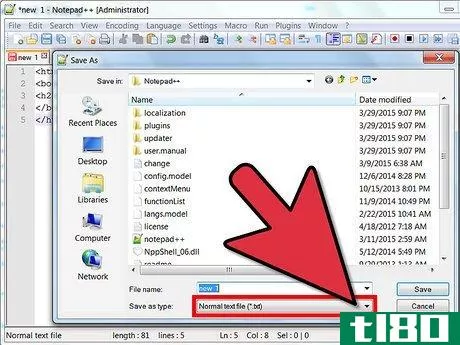
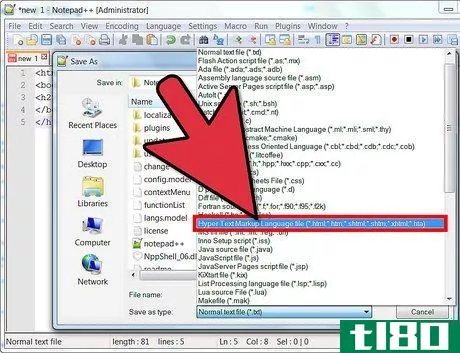
- 8单击下拉箭头选择文件扩展名。在“另存为类型”字段中,单击下拉箭头选择文件扩展名。
- 9选择“超文本标记语言文件”确保括号内有“html”。选择“html”后单击“保存”
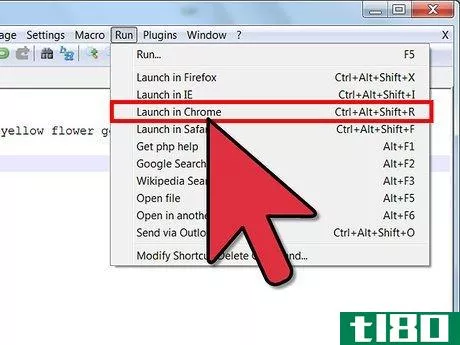
- 10在Web浏览器中测试HTML文件。在web浏览器中打开网页。进入顶部菜单栏上的“跑步”。单击它并选择“在Chrome中启动”或系统中安装的任何浏览器。本文使用谷歌浏览器进行测试。您可能在Notepad++中安装了其他浏览器。你可以选择你最喜欢的浏览器。另一个选项是,您可以单击屏幕底部任务栏上的WampServer图标,然后选择“Localhost”你应该在那里看到你的目录,然后点击索引文件。
- 11单击图片下方的按钮测试脚本。
- 12你的最后一页。你的网页应该用你在开始时输入文本文件的信息刷新。花和标题应替换为新标题“哦哦!黄色的花去哪里了?”











方法2方法2/2:代码解释
- 1车身部分。HTML的主体有“div”部分和一个按钮。本节将用于显示从服务器返回的信息。如果单击该按钮,它将调用名为“loadXMLDoc()”的函数&书信电报;!DOCTYPE html>&书信电报;html>&书信电报;头>&书信电报;标题>;我的第一个Ajax程序</标题></头>&书信电报;body style=“文本对齐:居中;”><--下面是一幅测试Ajax程序的图片-->&书信电报;div id=“myImage”>&书信电报;h2>;点击下面的按钮使花消失</h2>&书信电报;img src=“MyPicture.png”width=“500px”height=“300px”title=“Yellow Flower”alt=“黄色花朵的图像”/></部门>&书信电报;br/><--这里有一个按钮-->&书信电报;button type=“button”onclick=“loadXMLDoc()”>;点击这里使图片消失</按钮></车身></html>;
- 2头部。HTML文件的头部分有一个脚本标记,其中包含“loadXMLDoc()”函数&书信电报;头>&书信电报;标题>;我的第一个Ajax程序</标题><--将Ajax代码放在下面-->&书信电报;脚本>;函数loadXMLDoc(){var xmlhttp;if(window.XMLHttpRequest){//IE7+、Firefox、Chrome、Opera、Safari xmlhttp=new XMLHttpRequest();}else{//IE6的代码,IE5 xmlhttp=new ActiveXObject(“Microsoft.xmlhttp”);}xmlhttp。onreadystatechange=function(){if(xmlhttp.readyState==4&;xmlhttp.status==200){document.getElementById(“myImage”).innerHTML=xmlhttp.responseText;}xmlhttp。打开(“GET”,“ajax data.txt”,true);xmlhttp。send();}</脚本><--脚本结束--></头>;
- 3更多解释。Ajax最重要的是XMLHttpRequest对象。它用于与服务器交换数据,所有现代浏览器都支持该对象。创建XMLHttpRequest()对象的语法是variable=new XMLHttpRequest();但同时,创建使用ActiveX对象的旧版本Internet Explorer(IE5和IE6)的语法是variable=new ActiveXObject(“Microsoft.XMLHTTP”);。为了处理所有现代浏览器,它需要检查浏览器是否支持XMLHttpRequest对象。如果是,它将创建一个XMLHttpRequest对象。如果没有,它将为其创建一个ActiveX对象。然后它会向服务器发送请求。将使用名为“open()”和“send()”的XMLHttpRequest对象的方法。xmlhttp。打开(“GET”,“ajax_info.txt”,true);xmlhttp。发送();。


- 另一个预览结果的选项是,你可以打开你最喜欢的浏览器,在网址栏中输入“localhost/ProgramInAjax”来显示网页。如果您将HTML文件命名为“index.HTML”,您应该能够看到该网页
- 在工作中更频繁地保存html文件。同时按Ctrl键和S键可以为窗口用户节省更多时间。
- 确保将保存的HTML文件添加到图像和数据文本文件所在的位置。
- 命名文件时,在代码中添加这些名称时区分大小写。例如,“myImage”不同于“myImage”或“myImage”
- 发表于 2022-04-22 07:57
- 阅读 ( 34 )
- 分类:IT
你可能感兴趣的文章
阿贾克斯(ajax)和jquery公司(jquery)的区别
...eshing the web page. When working with AJAX, every single step needs to be programmed in doing an AJAX call. AJAX is a very powerful tool but it cannot be utilized with simple HTML. To use AJAX, you need to have a scripting language. Whenever an AJAX call is made, a new connection to the server is m...
- 发布于 2020-10-27 15:54
- 阅读 ( 229 )
如何使用ajax发送web表单
...及jQuery教程中关于AJAX的第五部分,但今天我将向您展示如何使用AJAX动态发送web表单。JQuery是迄今为止使用AJAX最简单的方法,如果您是初学者,请查看我们的入门教程。我们直接跳进去吧。 ...
- 发布于 2021-03-14 16:09
- 阅读 ( 226 )
网站的英雄:理解dom
...码之间的接口层。当您访问一个网站时,您将看到浏览器如何呈现该网站的DOM。编写HTML时,实际上是在使用DOM的API(编程接口)编程。 ...
- 发布于 2021-03-30 05:25
- 阅读 ( 262 )
ajax(ajax)和dhtml公司(dhtml)的区别
...争相让他们的网站对浏览者更感兴趣。研究的一个方面是如何使页面更具交互性,使其更有味道。尽管创建了许多标准,但为了简洁起见,我们将在这里讨论两个标准。 无聊的HTML页面让位于DHTML或动态HTML的兴起。DHTML允许网页...
- 发布于 2021-06-22 11:09
- 阅读 ( 182 )
ajax(ajax)和银光(silverlight)的区别
...编程语言进行编码。 Silverlight的另一个优点是它可以利用AJAX(异步Javascript和XML)来创建比通常期望的动画更动态的内容。Silverlight可以使用AJAX请求数据,即使它已经完全加载。再加上出色的图形控件,Silverlight可以为大多数数...
- 发布于 2021-06-22 11:44
- 阅读 ( 233 )
闪光(flash)和ajax(ajax)的区别
...从而改善网站访问者的总体web体验。两者的主要区别在于如何实现目标。Flash是一个完整的平台,在一个整洁的包中提供您所需要的一切。另一方面,AJAX只是现有web技术的集合,包括XML、HTML、DOM、CSS和Javascript。Javascript是将它们...
- 发布于 2021-06-23 08:05
- 阅读 ( 220 )
javascript语言(javascript)和ajax(ajax)的区别
...标准化工具、方法、编程和脚本语言创建的网站和web应用程序的集合,所有这些都是现代web开发的基础。JavaScript和AJAX等脚本语言允许web开发人员创建一种更有效的方法,通过主机浏览器传递信息,这不仅增强了用户的整体体验...
- 发布于 2021-06-23 09:47
- 阅读 ( 302 )
AJAX(ajax)和dhtml公司(dhtml)的区别
关键区别:AJAX是用于异步web应用程序的相关web开发技术的集合。DHTML(dynamichtml)不是一种编码语言,而是一组与HTML一起使用的技术,以使HTML更具交互性。DHTML根据用户的操作更改网页上的元素。AJAX允许浏览器一次请求一个特...
- 发布于 2021-07-12 06:12
- 阅读 ( 302 )
AJAX(ajax)和菲律宾比索(php)的区别
...AX代表异步JavaScript和XML。它是一组用于设计网站的web开发程序。这些程序结合使用XHTML进行基本编程、CSS进行样式设置、DOM进行交互、使用XML和XSLT进行数据交换、XMLHttpRequest和JavaScript来创建交互式web应用程序。另一方面,PHP是一...
- 发布于 2021-07-13 06:00
- 阅读 ( 162 )
javascript语言(javascript)和jquery查询(jquery)的区别
...AX代表异步JavaScript和XML。它是一组用于设计网站的web开发程序。这些程序结合使用XHTML进行基本编程、CSS进行样式设置、DOM进行交互、使用XML和XSLT进行数据交换、XMLHttpRequest和JavaScript来创建交互式web应用程序。 尽管它们的名字...
- 发布于 2021-07-13 06:00
- 阅读 ( 181 )