如何使用html创建粗体文本(create bold text with html)
方法1方法1/2:使用html创建粗体文本
- 1<;strong>;使用strong标记(</strong>;。在首选标准HTML5中,建议对重要文本使用强标记。在浏览器中,这几乎总是显示为粗体文本。将要加粗的文本放在这些标记之间:<;strong>;此处为粗体文本(</strong>;。
- 2适当时使用标题标签。“标题”通常放在网页顶部或新章节的开头。通常,标题显示为粗体且比常规字体大,但这可能有所不同。有六个不同的标题标记,来自<;h1>;到(<);h6>;。使用时请遵循以下准则:h1标记,书面(<;h1>;您的航向在此(</h1>;是最重要的标题,通常是页面顶部最大的文本<;h2>;h2标签</h2>;是第二个最重要的标题,依此类推至<;h6>;h6,最小值</h6>;。尽量少用这些,只用于组织页面。用户应该能够快速浏览标题并找到他们要查找的主题。创建副标题时,一次只向下移动一个级别。换句话说,不要跳过<;h1>;到(<);h3>;。这有助于HTML页面在转换为其他格式时保留其格式。
- 3<;b>;使用b标签作为最后手段</b>;。<;b>;HTML5仍然支持标记,但<;strong>;在大多数情况下都是首选。使用(<;b>;仅当文本出于风格原因而应加粗时标记,而不是为了强调。示例包括文章中的关键词或词汇,或评论中的产品名称。与大多数标记一样,<;b>;将受影响的文本放置在开始标记和结束标记之间</b>;。



方法2方法2/2:使用内嵌css创建粗体文本
- 1了解何时使用CSS。CSS是一种更强大、更一致的网页样式设计方法。这使得它成为确定页面外观的理想方式,而HTML是用来确定页面的含义的。当你想强调重要的文本时,使用HTML标签是完全可以的,但是CSS可以让你更紧密地控制粗体文本的视觉外观。尝试用不同的浏览器打开一个基本的HTML页面,您可能会注意到显示上的差异。CSS准确地告诉浏览器如何显示由给定标记更改的文本,以最小化变化量。
- 2添加(&L);跨度(>);标记到文本。如果您还不了解CSS,那么使用“内联CSS”是一个很好的入门方法。而您可以使用它来更改标记,如<;p>;或(<);h1>;,有时,您可能希望更改标记之间尚未存在的文本。在这种情况下,请将文本置于<;跨度(>)</跨度(>);标签。这本身没有影响,但给了我们一些可以处理的东西。下面是我们将使用的示例:<;跨度(>);我学习了如何使用内联CSS将此文本加粗</跨度(>);
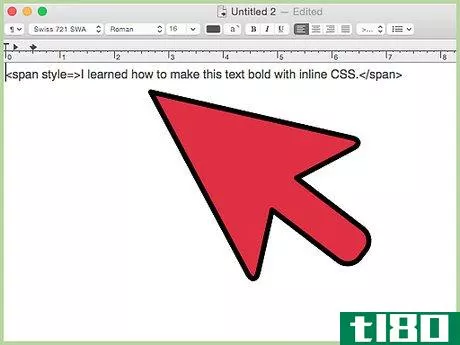
- 3添加样式属性。HTML属性直接写入标记中,位于<&燃气轮机;支架。style属性是将CSS插入HTML标记所必需的,因此我们将在span标记中插入style=:<;跨度样式=>;我学习了如何使用内联CSS将此文本加粗</跨度(>);没有理由在不指定任何样式的情况下添加样式属性。我们只是一步一个脚印地完成这一步,以便于遵循。
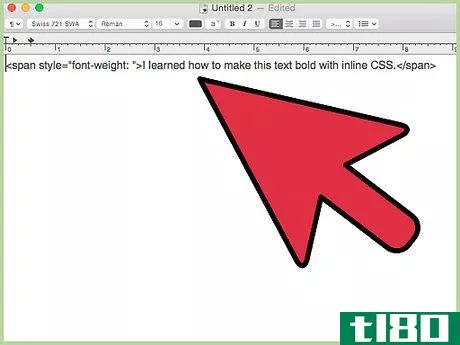
- 4添加字体权重属性。CSS属性作为样式属性的一部分添加。在本例中,我们将使用font-weight属性,该属性确定绘制字体的厚度。此单一属性可用于显示粗体(超厚)文本、细文本,甚至指定文本应以正常厚度显示。在=符号后添加“font-weight:”,如下所示:<;span style=“font-weight:”>;我学习了如何使用内联CSS将此文本加粗</跨度(>);同样,这是未完成的,它本身不会做任何事情。不要忘记字体大小前后的引号:。
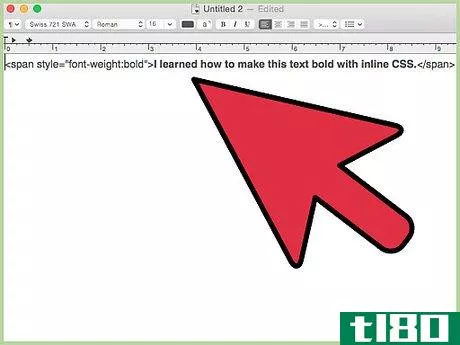
- 5添加粗体值。我们现在需要做的唯一一件事是在font-weight:和最终引号之间为font-weight添加一个值。对于不同数量的“粗体”,有很多选项,但粗体值是最容易使用的:<;span style=“font-weight:bold”>;我学习了如何使用内联CSS将此文本加粗</跨度(>);
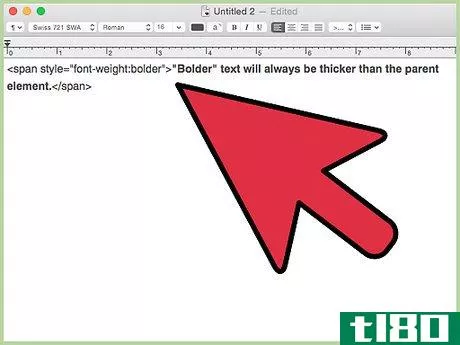
- 6用其他值进行试验。CSS为您提供了比HTML更多的选项,因此您无需感到受限。以下是“粗体”值的几种替代方法:<;span style=“font-weight:bold”>;“粗体”文本将始终比父元素厚</跨度(>);例如,如果您将整个段落设置为“加粗”,则在该段落内的单个句子上使用“加粗”,这样会更加加粗<;span style=“font-weight:normal”>;即使跨距位于加粗标记内,“Normal”(正常)文本也将显示为Normal(正常)</跨度(>)<;span style=“font-weight:900”>;您可以使用100到900之间的数字来指定厚度。400是普通文本,而粗体文本默认使用700的厚度</跨度(>);






- 在CSS中使用font-weight属性时,只能使用100的倍数。介于两者之间的值将向上舍入。
- 嵌入或外部CSS表是加粗文本的更好方式,因为它允许您一次更改并轻松更改整个文档。
- 每种字体只有特定的“字体权重”可用。使用CSS时,将使用与指定数量最接近的可用字体权重。这意味着您不会总是看到两个比正常字体粗大的字体之间的差异。
- 发表于 2022-05-31 10:10
- 阅读 ( 16 )
- 分类:计算机和电子产品
你可能感兴趣的文章
什么是降价?初学者入门指南
... 让我们看看什么是Markdown,它为什么有用,以及如何开始使用它。 什么是降价(markdown)? Markdown是一种用于创建格式化文本的标记语言,通常用于在internet上发布。如果您不熟悉,标记语言指的是一个系统,它包...
- 发布于 2021-03-12 09:02
- 阅读 ( 232 )
理解基本html代码的5个步骤
...一些基础知识,包括什么是HTML,一些基本概念,以及它如何与其他语言交互。把这当成一个“傻瓜的HTML”速成班。 ...
- 发布于 2021-03-21 16:54
- 阅读 ( 270 )
了解如何使用react native编写自己的android应用程序
...获取一些背景信息,如果你喜欢构建游戏,为什么不看看如何用Buildbox编写一个****呢? ...
- 发布于 2021-03-23 19:10
- 阅读 ( 241 )
什么是降价?如何使用?
...持它的应用程序。这里有一个快速入门什么是降价,以及如何和在哪里可以使用它。 什么是降价(markdown)? 在文本中添加粗体、斜体、编号列表、项目符号、标题等时,就是在“格式化”文本。Markdown是一种语法或一组规则,用...
- 发布于 2021-04-02 21:06
- 阅读 ( 188 )
如何创建网站第一部分:理解和编写html
...下理解HTML都是非常宝贵的。考虑到这一点,在我们关于如何创建网站的第一课中,我们将介绍HTML(web的主要标记语言)的顶级基础知识。现在,使用社交媒体和个人登录页来组合一个web呈现是很容易的,但是如果你真的想创建...
- 发布于 2021-07-24 23:30
- 阅读 ( 218 )
如何使用html和css创建选项卡和间距(use html and css to create tabs and spacing)
浏览器处理空白的方式一开始不是很直观,特别是当您比较超文本标记语言相对于文字处理程序处理空白的方式时。在文字处理软件中,您可以在文档中添加大量间距或制表符,这些间距将反映在文档内容的显示中。这种所见...
- 发布于 2021-09-04 22:20
- 阅读 ( 193 )
html强调标记
...签”的标签。让我们来看看这些标签是什么,以及它们是如何在今天的网页设计中使用的。 回到xhtml 如果您在几年前就学会了HTML,在HTML5兴起之前,您可能同时使用了粗体和斜体标记。正如您所料,这些标记将元素分别转换...
- 发布于 2021-09-04 22:31
- 阅读 ( 155 )
如何html(dhtml)用于创建交互式页面(html (dhtml) is used to create interactive pages)
动态HTML实际上并不是一种新的HTML规范,而是一种查看和控制标准HTML代码和命令的不同方式。 在考虑动态HTML时,您需要记住标准HTML的特性,特别是一旦从服务器加载页面,它将不会更改,直到服务器收到另一个请求。动态HT...
- 发布于 2021-09-04 23:13
- 阅读 ( 195 )
什么是网页设计中的正常流程?(normal flow in web design?)
...是纯文本。” 因此,正常的流程是这些块和内联元素如何在网页上显示,而无需网页设计师的任何干预。如果要影响元素在页面上的位置,可以使用CSS定位或CSS浮动。
- 发布于 2021-09-04 23:19
- 阅读 ( 136 )
如何在你的网站上创建一个心形图标(create a heart icon on your website)
在网站上插入心形符号有两种主要方式。您可以从其他地方复制心脏,轻松地将其粘贴到页面上,也可以学习制作自己的心脏图标的HTML代码。 可以使用CSS文本样式更改心形符号的颜色,使用字体样式更改心形符号的大小和重...
- 发布于 2021-09-04 23:48
- 阅读 ( 228 )