如何在html中嵌入svg(embed an svg in html)
步骤
- 1使用基于向量的图形软件创建图形任何基于向量的图形软件都可以,只要它能够将文档保存为SVGIt,将有助于按照您希望它显示在页面上的大小来设计图形,但是,您以后可以使用CSS动态更改大小。
- 2组织图形的组和层。在图形编辑器中,保持图像有序非常有用。这样做将使未来的步骤更加容易。在Adobe Illustrator中,按住shift键并选择多条路径,将路径分组在一起。然后,右键单击并选择“组”您将在“层”窗口中看到新组。
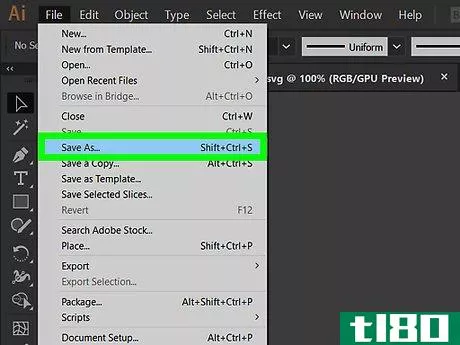
- 3将图形保存为SVG。任何基于矢量的图形编辑器都应该允许您将图形保存为SVG。在illustrator中,从文件选项卡中选择“另存为”。在对话框中,从下拉列表中选择SVG,然后单击保存。您可能会遇到“SVG选项”对话框。SVG文件格式有几个版本,一般来说,版本1.1就可以了。选择“确定”并继续。
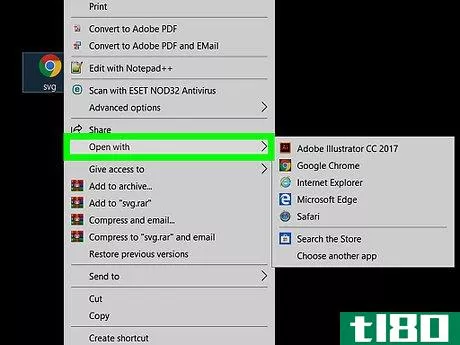
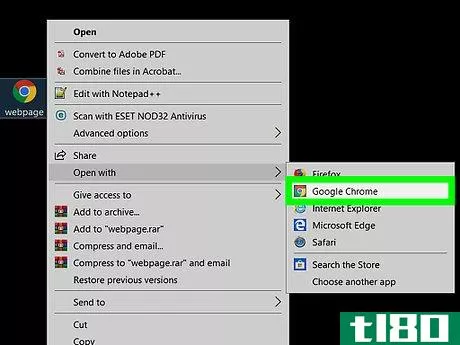
- 4在文本编辑软件中打开SVG。在文件资源管理器中,右键单击新的SVG文件,然后从列表中选择“打开方式”。从可用程序中,选择任意文本编辑器。如果所需的文本编辑器不在列表中,您可能需要选择“更多应用程序”或“选择其他应用程序”。记事本很好,但是,您可以选择在IDE(如Visual Studio)中打开SVG。
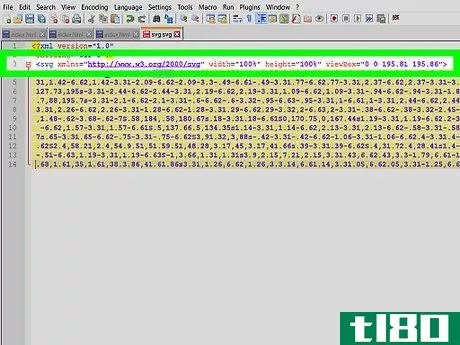
- 5复制SVG标记。打开后,使用光标仅选择<;svg>;标签文件顶部将有一行以“<;?xml…”开头忽略此行以及文档顶部的任何其他注释行。<;svg>;标记是有效的HTML标记,可以放置在HTML页面中。
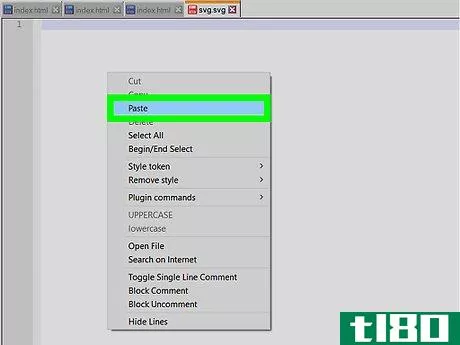
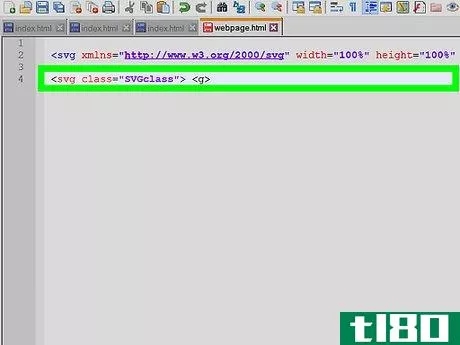
- 6将SVG粘贴到HTML页面中。在文本编辑器中打开HTML页面,并将上一步复制的代码块粘贴到网页中。SVG标记可以放在HTML标记主体的任何位置。
- 7在网页浏览器中检查结果在浏览器中打开网页,您的图形将显示在页面上,但是,可能需要一些额外的样式来正确设置页面中图形的格式。如果您的图形大小已正确调整,并按您的要求显示,则可以在此步骤后停止。
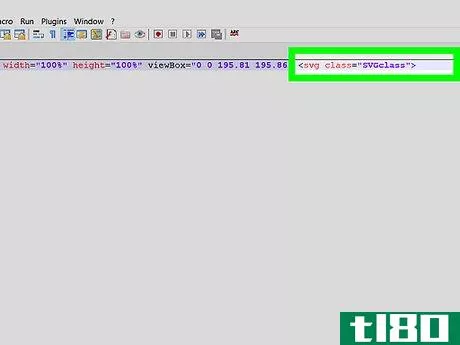
- 8为SVG指定一个类属性为SVG指定一个描述性类以进行样式化非常有用在某些情况下,SVG标记上可能已经存在一个类属性。如果是这种情况,只需将类添加到现有属性中即可。e、 <;svg class=“SVGclass”。。。
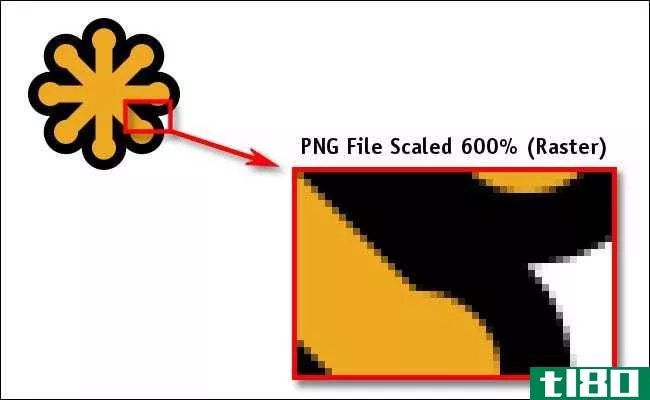
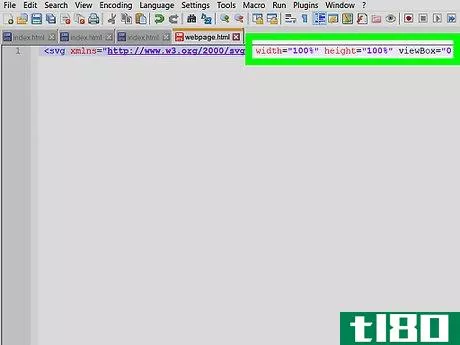
- 9如果图形的大小不合适,请调整图形的大小如果图形在页面上显得太大或太小,可以使用CSS或HTML属性调整其大小。SVG格式的好处之一是,它可以缩放到任何大小,而不会丢失质量。在SVG的尖括号内,您可以为宽度和高度创建两个新属性(如果它们不存在的话)。e、 g宽度=“150”高度=“200”。引号内的值表示graphicAlternativley的像素尺寸,您可以使用CSS通过指定给SVG的类来设置尺寸。例如。SVGclass{宽度:200px}
- 10组织SVG的标记。这一步将使使用CSS的任何进一步样式化变得更加容易。每个(<);g>;SVG标记中的标记表示在图形软件中创建的组。注释,或使用SVG向标记中添加自定义类,以便使用CSS将其作为目标
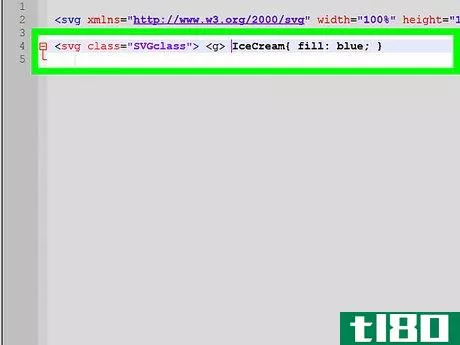
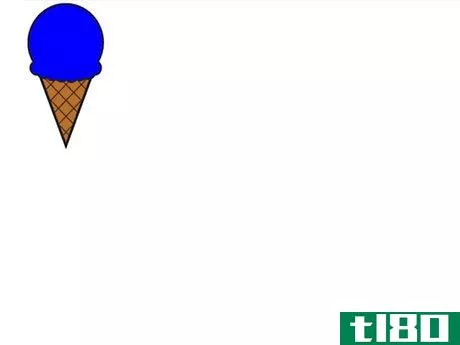
- 11使用CSS修改SVGSVG由不同的标记组成,这些标记的行为类似于其他HTML元素。可以为它们指定样式和类属性以进行样式设置。svg中的路径和形状可以使用CSS编辑其填充、笔划、笔划宽度和许多其他样式。例如:。冰淇淋{填充:蓝色;}
- 12在web浏览器中查看结果。所有新样式都应在web浏览器中可见。重复步骤10和11,直到图形具有所需的所有样式。












- 发表于 2022-06-06 16:50
- 阅读 ( 27 )
- 分类:计算机和电子产品
你可能感兴趣的文章
阿贾克斯(ajax)和jquery公司(jquery)的区别
...X call. AJAX is a very powerful tool but it cannot be utilized with simple HTML. To use AJAX, you need to have a scripting language. Whenever an AJAX call is made, a new connection to the server is made. Therefore, heavy usage of AJAX functi*** often cause server overload. 阿贾克斯(ajax)和jquer...
- 发布于 2020-10-27 15:54
- 阅读 ( 220 )
如何在windows10文件资源管理器中获取svg缩略图
...可以在文件资源管理器中看到缩略图,没有问题。下面是如何设置它 安装powertoys 要在文件资源管理器中查看SVG缩略图,您需要来自Microsoft的免费PowerToys实用程序的帮助,您可以从GitHub免费下载该实用程序。最新版本通常列在...
- 发布于 2021-03-31 17:29
- 阅读 ( 221 )
复制网站的chrome应用程序有什么好处?
... apps that are more self-contained (and include most, if not all, of their HTML and CSS files, or resources). On the WrongPlanet forums, there was an interesting page here that describes some of the reas*** why a developer might make a hosted app. One reason that ‘Apple in my Eye‘ pointed out wa...
- 发布于 2021-04-11 09:33
- 阅读 ( 116 )
什么是svg文件,如何打开?
...展名为“SVG”的图形文件。这些文件有什么特别之处,您如何查看它们?我们会解释的。 什么是svg文件(an svg file)? 在计算机图形学的上下文中,SVG代表“可缩放的矢量图形”。SVG文件是一种计算机文件,它使用万维网联盟定...
- 发布于 2021-04-14 18:13
- 阅读 ( 242 )
html 4(html 4)和html 5(html 5)的区别
HTML 4与HTML 5 随着互联网的发展,它的语言也在发展。目前,HTML已经在其第四个版本中,HTML5已经在工作中,并且正在最后确定。HTML5的主要目标是创建一种更标准化的语言,它包含了当今流行的许多新类型的内容。HTML5最明显...
- 发布于 2021-06-23 17:18
- 阅读 ( 198 )
html格式(html)和html5(html5)的区别
...维网的主要语言,它使互联网上的网页可视。这是万维网如何运作的基础。它是web开发和设计的基本编程语言。可以说,HTML使网页看起来有趣,内容易于阅读。它是互联网的动力,是你在网络浏览器中看到的和与之交互的一切...
- 发布于 2021-06-25 15:54
- 阅读 ( 321 )
html格式(html)和css格式(css)的区别
HTML和CSS的主要区别在于,HTML是一种用于创建网页结构的标记语言,而CSS是一种用于使网页更具表现力的样式语言。 HTML是一种基于文本的方法,用于描述web页面中内容的结构。根据HTML文件中的标记,web浏览器显示文本、内容、...
- 发布于 2021-07-01 02:33
- 阅读 ( 245 )
html格式(html)和xml格式(xml)的区别
...是一种用于创建网页的标记语言。它定义了web浏览器应该如何显示页面元素,如图像、文本、超链接等。另一方面,XML是一种独立于平台的标记语言。它用于数据库、web应用程序、移动应用程序等。这两种语言不是通用编程语言...
- 发布于 2021-07-01 03:26
- 阅读 ( 273 )
EPS(eps)和svg格式(svg)的区别
...SVG来得早。 优势 另外,EPS和SVG的另一个区别是EPS只提供如何显示图像的信息,允许打印并保存设计的实际预览,而SVG允许轻松地进行搜索、索引和压缩。 主要用途 此外,EPS文件格式用于高质量的文档打印、徽标和营销材料,...
- 发布于 2021-07-01 21:26
- 阅读 ( 1399 )
本地存储(localstorage)和会话存储(sessionstorage)的区别
...知他们所提供的产品和服务。帮助开发网站的主要语言是HTML,它代表超文本标记语言。它有助于建立网页的结构。所有其他web技术,比如CSS和JavaScript,都是基于HTML的。此外,还有各种版本的HTML。HTML的最新版本是HTML5。它提供...
- 发布于 2021-07-02 01:04
- 阅读 ( 237 )