Dreamweaverでドロップダウンボックスを追加する方法(add a drop down box in dreamweaver)
このWikihowでは、Adobe Dreamweaverを使用してWebページのドロップダウンボックスを作成する方法を説明します。ドロップダウンボックスとは、Webページ上の項目をクリックすると「ドロップダウン」して、より多くの選択肢を提示するメニューです...
ステップス
- 1 Dreamweaverのプロジェクトを開く。そのためには、プロジェクトのファイルをダブルクリックします。Dreamweaverのプロジェクトを新規に作成する場合は、代わりにDreamweaverを開き、「ファイル」をクリックし、「新規作成」をクリックし、画面の指示に従って操作してください。
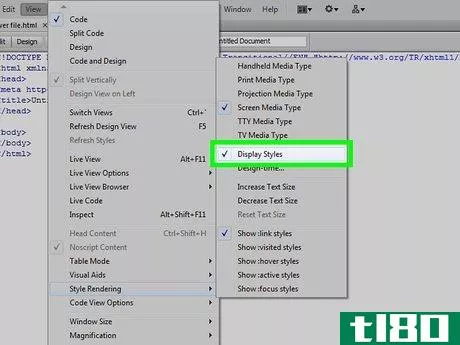
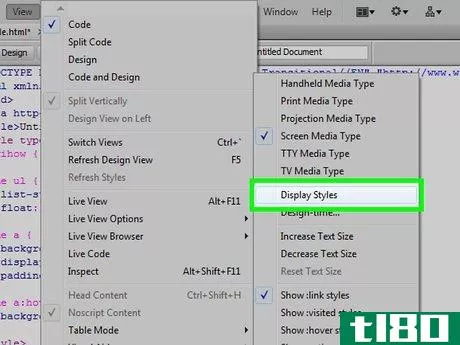
- 2 順序付きリストを作成する。ドロップダウンメニューを作成するためには、少なくとも1つの箇条書きの項目が必要です。CSSをオフにして(「表示」メニュー項目をクリックし、「スタイルレンダリング」を選択、「スタイルを表示」にチェックが入っていればクリック)、ポイントを追加したい場所をクリックし、ウィンドウ下部の弾丸ヘッダーアイコンをクリックしてポイント名を入力すれば、弾丸ヘッダーを作成することが可能です。すでにリスト項目があり、それをドロップダウンメニューに変換したい場合は、この手順をスキップしてください。
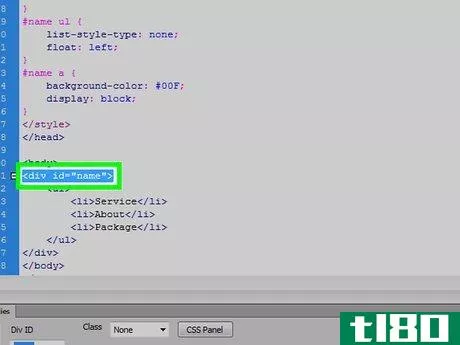
- 3.リスト名を決定する。コード」タブをクリックし、「ソースコード」設定になっていることを確認してから、購読リストのコードまでスクロールし(「<ul>」タグと「</ul>」タグの間にあります)、上部の「<ul>」タグの上に「<div id="name">' 」を探し、「*」をクリックすると、「&」が現れます。反転したカンマの中の単語がリストの名前です。名前が表示されない場合は、<div id="name"> タグのすぐ上に <ul> タグを挿入します(ここで name はお好みのリストの名前です)。
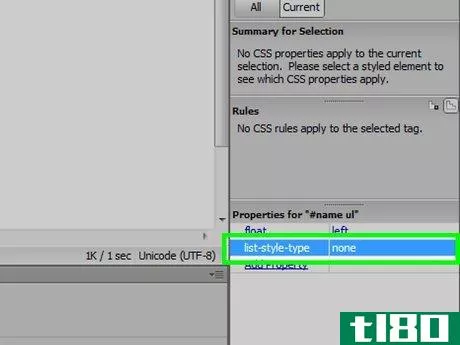
- 4 ポップアップポイントを削除する。正しい場所にいることを確認し、デザインタブをクリックし、ウィンドウ右上のCSSデザイナータブをクリックし、次の操作を行います:セレクタの見出しの右側にある+をクリックします。name ul」と入力します。「name」はリストの名前です。↵ Enterを2回押す。CSS Designerタブの下のペインで、スクロールしてlist-style-typeをクリックします。ポップアップメニューのNoneをクリックします。
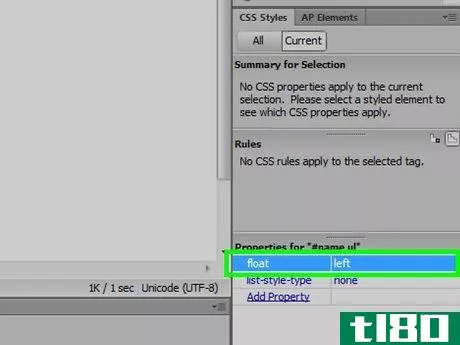
- 5 並べたリストを横向きに表示されるように変更する。そのためには、「セレクタ」の見出しの右側にある「+」をクリックします。name liと入力します。nameはリストの名前です。CSSデザイナータブの下部にあるペインで、「フローティング」の見出しを見つけます。
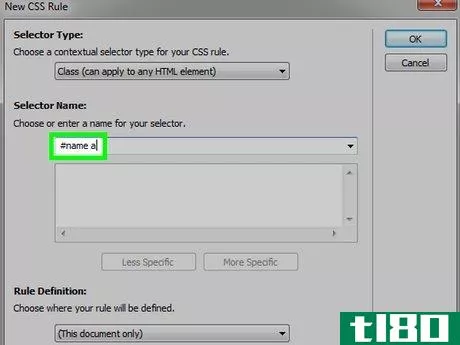
- 6 アクティブタグをリストに追加する。セレクタ」の右にある「+」ボタンをクリックし、「#name a」(「name」はリストの名前)と入力し、↵Enterキーを2回押してください。
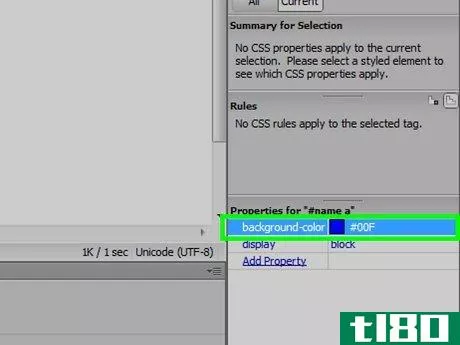
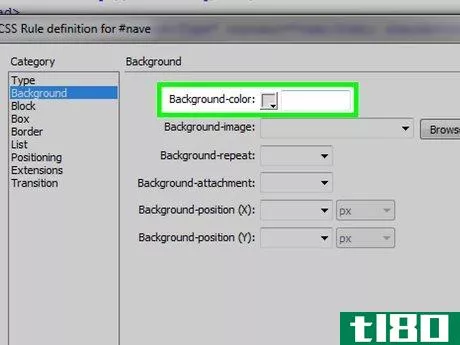
- 7 背景色を追加する。必要に応じて、「#項目名」を選択し、CSSデザイナーペインの上部にあるボックス型の「背景色」タブをクリックし、「背景色」オプションを選択し、使用する背景色を選択します。ドロップダウンリストの項目に使用される色です。
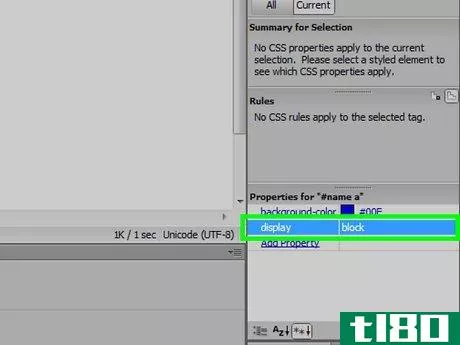
- 8 リストの項目は「ブロック」形式を使用するようにします。この形式により、誰かがリストの項目をクリックまたはタップしようとしたときに、テキストを正確に選択しなくても、その項目の上または下を選択して開くことができます:CSSデザイナータブで#nameaの項目が選択されていることを確認してください。ペイン内の「表示」見出しまでスクロールしてください。表示」の見出しの右端をクリックし、表示されたメニューからブロックをクリックします。
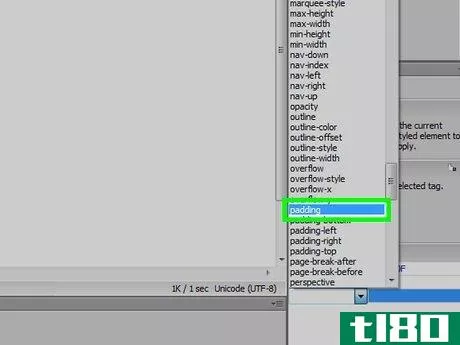
- 9.必要に応じてパディングを追加する。リスト項目が互いに密集している場合は、CSS Designerタグで#name a itemが選択されていることを確認し、項目間にスペースを空けることができます。ペイン内の「padding」見出しまでスクロールします。
- 10 ホバーカラーを作成する。これは、ドロップダウンメニューの項目にマウスカーソルを合わせたときに表示される色です。「セレクタ」の見出しの右側にある「+」をクリックすると、その色が表示されます。#nave a:hover(「name」はリストの名前)と入力し、↵Enterキーを2回押します。背景色」タブをクリックします。背景色を選択し、背景色に使用した色よりも明るい色を選択します。
- 11 CSSを閉じる。「表示」メニュー項目をクリックし、「スタイルレンダリング」を選択し、ポップアップウィンドウで「スタイルを表示」オプションをクリックします。スタイルの表示]オプションがグレーアウトしている場合は、Dreamweaverドキュメント内の任意の場所をクリックして、もう一度やり直してください。
- 12 ドロップダウンメニューの内容を作成します。ドロップダウンメニューのボタンとして使用したい箇条書きの頭の下にサブドットを追加することで実現できます。ドロップダウンメニューにしたいリスト項目の右側をクリックし、↵Enterキーを押します。最初のドロップダウンメニューの名前を入力し、↵を押します。 次のドロップダウンメニューの名前を入力し、↵を押して、必要なだけ繰り返します。
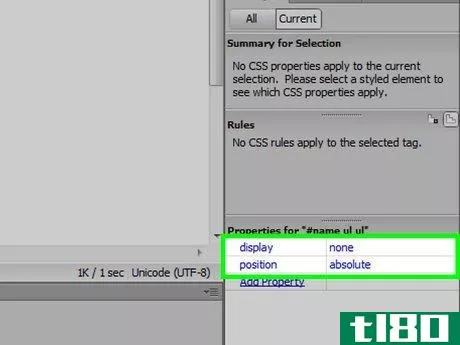
- 13 ドロップダウンメニューの内容を箇条書き項目に関連付ける。方法:「セレクタ」の隣にある「+」をクリックし、「#name ul ul」と入力してEnterキーを2回押します。下にスクロールして「表示」をクリックし、ポップアップメニューの「なし」をクリックします。位置」を探してクリックし、ポップアップメニューの「絶対」をクリックします。
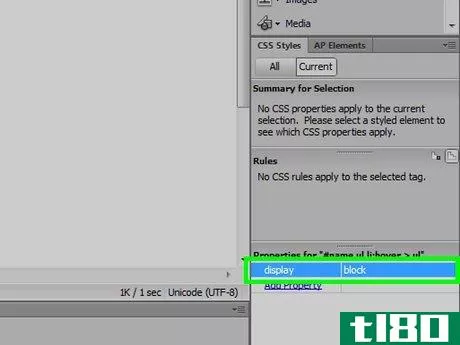
- 14 ドロップダウンメニュー自体を作成する。これを行うには、別のセレクタを追加する必要があります。「セレクタ」の隣にある「+」をクリックし、「#name ul li:hover > ul」と入力して↵Enterキーを2回押してください。ディスプレイを検索してクリックし、ポップアップメニューのブロックをクリックします。
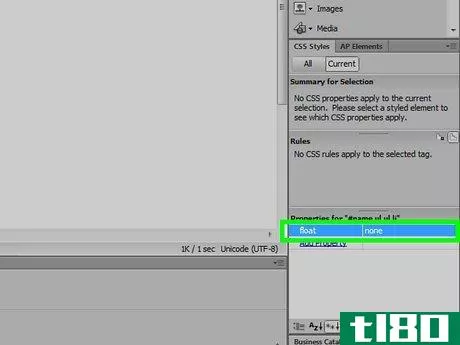
- 15 ドロップダウンメニューの内容を縦に表示させる。デフォルトではドロップダウンメニューの内容は横棒で表示されますが、「セレクタ」の隣にある「+」をクリックし、「#name ul ul li」と入力して↵Enterキーを2回押すと、強制的に縦列にすることができます。Float」の見出しを探します。フローティング」の見出しの右側にある「㈳」をクリックします。
- 16 プロジェクトを保存します。Ctrl+S(Windows)または⌘Command+S(Mac)を押して行います。このプロジェクト用に新しいDreamweaverファイルを作成した場合、ファイルを保存するために、名前を入力し、保存場所を選択し、保存をクリックする必要があります。
















- Dreamweaverのインターフェイスが複雑すぎる場合は、テキストエディタでドロップダウンメニューを作成することも可能です。既存のプロジェクトにドロップダウンボックスを追加するために、Dreamweaverからテキスト文書にウェブサイトのコードをコピー&ペーストすることも可能です。
- 2022-03-02 12:52 に公開
- 閲覧 ( 10 )
- 分類:IT