如何在Dreamweaver中添加一个下拉框(add a drop down box in dreamweaver)
步骤
- 1打开一个Dreamweaver项目。双击项目的文件来进行。如果你想创建一个新的Dreamweaver项目,你将改为打开Dreamweaver,点击文件,点击新建,并按照屏幕上的提示操作。
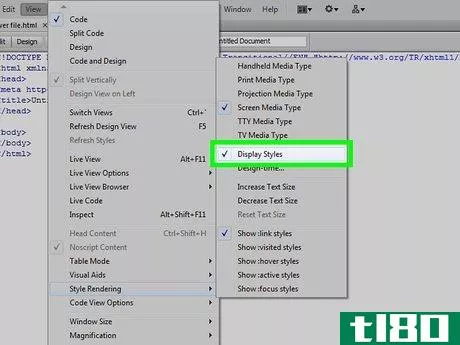
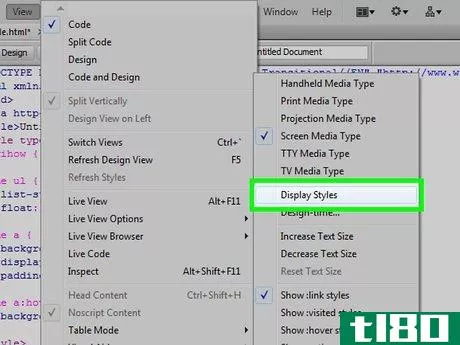
- 2创建一个有序的列表。为了创建一个下拉菜单,你必须至少有一个子弹头项目。你可以通过关闭CSS(点击 "视图 "菜单项,选择 "样式渲染",并点击 "显示样式",如果它被选中的话),点击你要添加点的位置,点击窗口底部的子弹头图标,并输入点的名称来创建一个子弹头。如果你已经有了一个列表项,你想把它转换成一个下拉菜单,请跳过这一步。
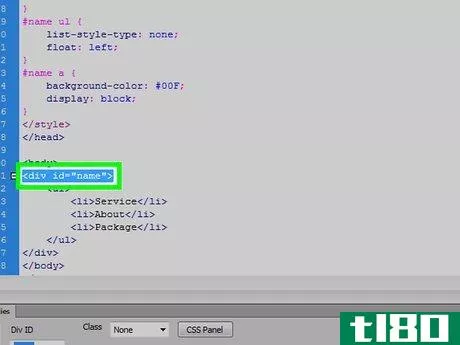
- 3.确定你的列表的名称。点击 "代码 "标签,确保你在 "源代码 "设置上,然后向下滚动到你的订购列表的代码(它将在"<ul> "标签和"</ul> "标签之间),在顶部的"<div id="name"> "标签上面寻找"<ul> "标签。带引号的词是你的列表的名称。如果你没有看到名字,请在<div id="name">标签的正上方插入<ul>标签(其中name是指你喜欢的列表名称)。
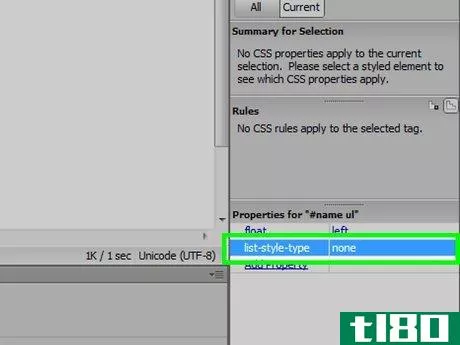
- 4删除弹出点。确保你在正确的位置,点击设计选项卡,然后点击窗口右上角的CSS设计器选项卡,然后执行以下操作:点击 "选择器 "标题右侧的+。输入#name ul,其中 "name "是你的列表名称。按↵ Enter两次。向下滚动并点击CSS设计器选项卡底部窗格中的list-style-type。在弹出的菜单中点击无。
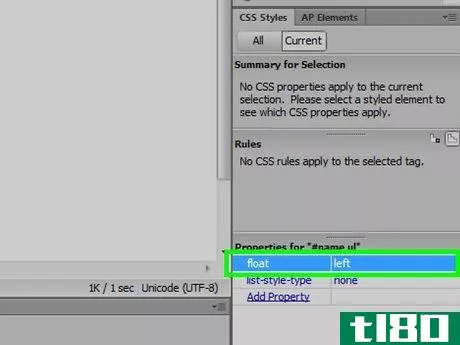
- 5改变你的有序列表,使其水平显示。要做到这一点:点击 "选择器 "标题右边的+。输入#name li,其中 "name "是你的列表名称。在CSS设计器标签底部的窗格中找到 "浮动 "标题。
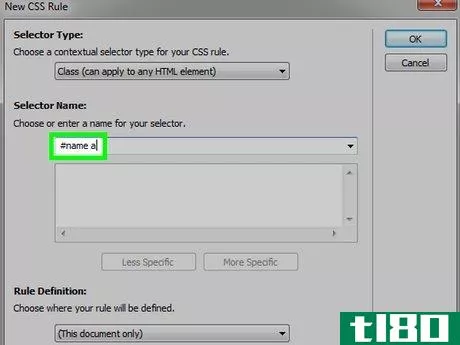
- 6为你的名单添加一个活动标签。点击 "选择器 "右边的 "+"按钮,然后输入#name a(其中 "name "是你的列表名称),并按↵回车键两次。
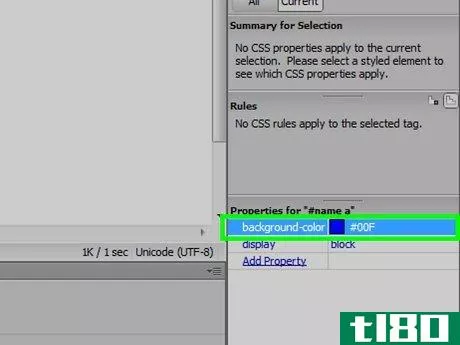
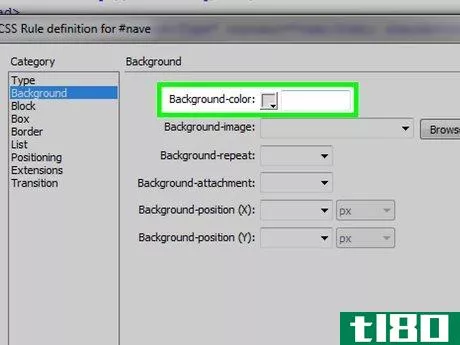
- 7添加一个背景色。如果需要的话,选择#命名一个项目,然后点击CSS设计器窗格顶部的盒状 "背景色 "标签,选择背景色选项,并选择一个要使用的背景色。这是你的下拉列表的项目将使用的颜色。
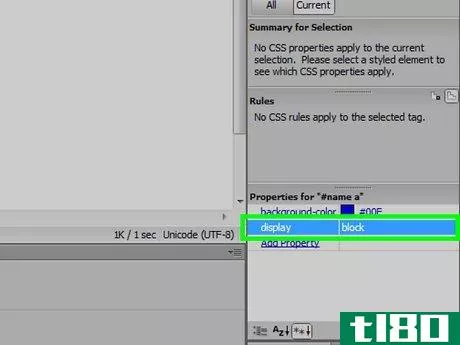
- 8使你的列表项使用 "块 "格式。这种格式确保当有人去点击或敲击列表中的一个项目时,他们可以通过选择它的上方或下方来打开它,而不必精确地选择文本:确保你的#名称a项目在CSS设计器标签中被选中。向下滚动到窗格中的 "显示 "标题。点击 "显示 "标题的最右边,然后在出现的菜单中点击块。
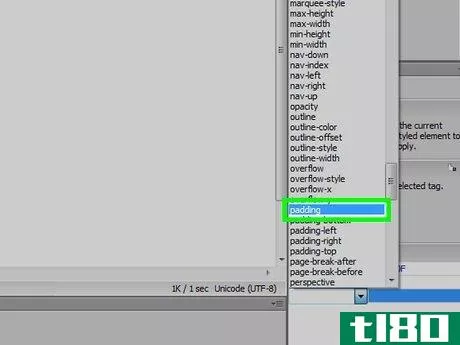
- 9、如果有必要的话,添加填充物。如果你注意到你的列表项相互拥挤,你可以通过以下方法在它们之间留出一些空间:确保你的#name a项在CSS Designer标签中被选中。向下滚动到窗格中的 "padding "标题。
- 10创建一个悬停的颜色。这是当你把鼠标光标悬停在下拉菜单中的一个项目上时出现的颜色:点击 "选择器 "标题右边的+。输入#nave a:hover(其中 "名称 "是你的列表名称),然后按↵ Enter两次。点击 "背景色 "标签。选择背景色,然后选择一个比你用于背景色更浅的颜色。
- 11关闭CSS。单击 "视图 "菜单项,选择 "样式渲染",并在弹出的窗口中单击 "显示样式 "选项。如果 "显示样式 "选项是灰色的,请在Dreamweaver文档的任何地方单击,然后再试。
- 12创建下拉菜单内容。你可以通过在你想用作下拉菜单按钮的子弹头下面添加子点来完成:点击你想变成下拉菜单的列表项的右边,然后按↵ Enter.按Tab↹.输入第一个下拉菜单项的名称,然后按↵ Enter.输入下一个下拉菜单的名称,然后按↵ Enter,根据需要重复。
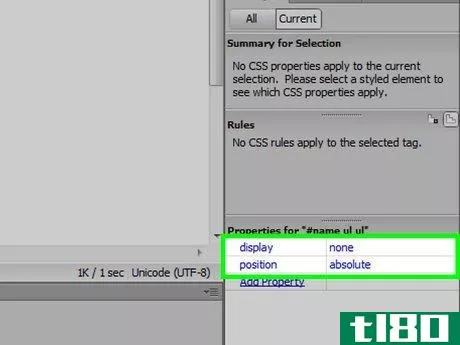
- 13将下拉菜单的内容与一个子弹项目联系起来。要做到这一点:点击 "选择器 "旁边的 "+",然后输入#name ul ul并按两次回车键。向下滚动并点击显示,然后在弹出的菜单中点击无。找到并点击位置,然后在弹出的菜单中点击绝对。
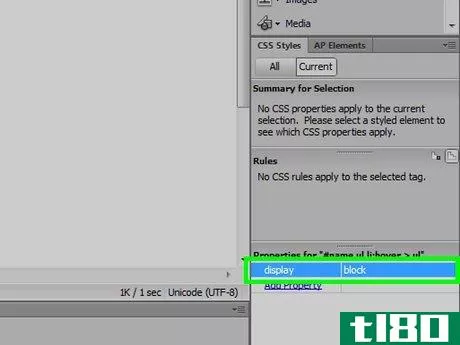
- 14创建下拉菜单本身。你必须添加另一个选择器来做到这一点:点击 "选择器 "旁边的+,然后输入#name ul li:hover > ul并按↵ Enter两次。找到并点击display,然后在弹出的菜单中点击block。
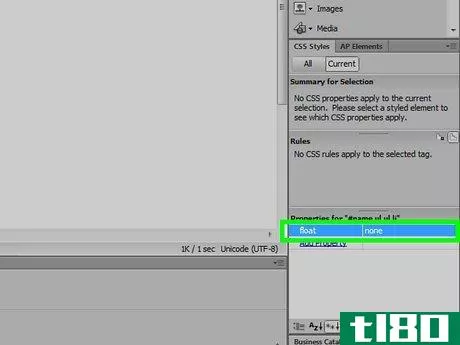
- 15使下拉菜单的内容垂直显示。默认情况下,下拉菜单的内容将以水平条的形式显示,但你可以通过以下方式强制它们变成垂直列:点击 "选择器 "旁边的+,然后输入#name ul ul li并按↵ Enter两次。找到 "浮动 "标题。点击 "浮动 "标题右侧的 "无"(\)选项。
- 16保存你的项目。按Ctrl+S(Windows)或⌘ Command+S(Mac)来做。如果你为这个项目创建了一个新的Dreamweaver文件,你需要输入一个名称,选择一个保存位置,然后点击保存,以便保存你的文件。
















- 如果Dreamweaver的界面太复杂,你总是可以使用文本编辑器来创建一个下拉菜单。你甚至可以将你的网站代码从Dreamweaver中复制并粘贴到文本文档中,以便将下拉框添加到你现有的项目中。
- 发表于 2022-03-02 12:52
- 阅读 ( 134 )
- 分类:IT
你可能感兴趣的文章
如何用microsoftword创建可填充表单
...”框并按“确定” 完成此操作后,您将注意到屏幕顶部添加了一个附加菜单,其中包含几个新的开发人员选项。 做模板,还是不做模板? 开始创建表单有两个主要选项。如果你能找到一个适合你需要的模板,那么选项一就很...
- 发布于 2021-04-11 03:46
- 阅读 ( 175 )
从提示框:提取音频从任何视频使用vlc,鬼鬼祟祟的付费墙,并延迟WindowsLiveMesh在引导。
...邮箱,分享你发邮件的技巧和窍门。本周我们将重点介绍如何使用VLC从任何视频文件中提取音频,如何在新闻网站paywalls中偷偷摸摸,以及如何立即延迟Windows Live Mesh的加载。 用vlc从任何视频文件中提取音频 本周早些时候,我...
- 发布于 2021-04-12 21:53
- 阅读 ( 221 )
如何用标签驯服你的gmail收件箱
...且更复杂的操作也必须在计算机上完成,但在移动设备上如何使用标签,你确实有一些选择。 要手动向电子邮件添加标签,请执行以下操作: 在iPhone和Android**上,打开要添加标签的电子邮件。 轻触屏幕右上角的三点图标。 选...
- 发布于 2021-04-18 11:44
- 阅读 ( 298 )
土坯缪斯(adobe muse)和梦织者(dreamweaver)的区别
...立自己的网站,而无需进入复杂的编码或设计。adobemse和Dreamweaver是两个最受欢迎的****者在网页设计利基用来建立响应网站。尽管它们是由软件巨头Adobe公司开发的,但它们在功能、可用性、价格等方面有着相当大的差异。 ...
- 发布于 2021-06-26 05:01
- 阅读 ( 266 )
在dreamweaver设计视图中添加一个换行符
...在后台编写一些代码。最流行的WYSIWYG工具可以说是Adobe的Dreamweaver。 对于那些刚刚起步的人来说,这是一个不错的选择 尽管许多经验丰富、技能更为精良的网络专业人士看不起Dreamweaver及其生成臃肿HTML标记和CSS样式的趋势,...
- 发布于 2021-09-04 23:09
- 阅读 ( 174 )
如何在dreamweaver中创建翻转图像(create a rollover image in dreamweaver)
开始 启动Dreamweaver 打开要滚动的网页 插入滚动图像对象 Dreamweaver可以轻松创建翻转图像。 转到“插入”菜单,然后转到“图像对象”子菜单。 选择图像滚动或滚动图像。 一些旧版本的Dreamweaver将图像对象...
- 发布于 2021-09-08 07:15
- 阅读 ( 273 )
在dreamweaver中创建web相册
01 2006年 启动dreamweaver web相册向导 转到“命令”菜单。 选择创建网络相册。。。 笔记 Dreamweaver相册向导要求您的计算机和Dreamweaver上都安装了焰火。 02 2006年 填写相册的详细信息 Dreamweaver将创建一个带有...
- 发布于 2021-09-08 13:11
- 阅读 ( 150 )
如何在dreamweaver中使用搜索和替换(use search-and-replace in dreamweaver)
Adobe Dreamweaver对当前文件、选定文件或网站上的每个文件执行标准搜索和替换。这个工具很强大,但也有一些重要的限制。 这些说明适用于适用于Windows和Mac的Dreamweaver CC 2020,尽管该功能在较旧版本的程序中也同样适用。 ...
- 发布于 2021-09-08 13:23
- 阅读 ( 192 )
如何将下拉选择列表放置到dbgrid中(place a drop down pick list into a dbgrid)
下面介绍如何将下拉选择列表放置到DBGrid中。使用DBGrid列的PickList属性,为编辑DBGrid中的查找字段创建视觉上更具吸引力的用户界面。 现在,您已经知道什么是查找字段,以及在Delphi的DBGrid中显示查找字段的选项是什么,现...
- 发布于 2021-09-10 22:19
- 阅读 ( 204 )
调整组合框下拉宽度的大小
...。 下拉列表 当组合框处于下拉状态时,Windows会绘制一个列表框类型的控件,以显示组合框项以供选择。 DropDownCount属性指定下拉列表中显示的最大项目数。 默认情况下,下拉列表的宽度等于组合框的宽度。 当项目的长...
- 发布于 2021-09-15 03:54
- 阅读 ( 198 )