htmlにcssファイルを追加する方法(add a css file to html)
ハイパーテキストマークアップ言語(html)は、ウェブページのさまざまな部分を定義しています。cssファイルは、htmlとは別のファイルに記述する「外部スタイルシート」と、htmlファイルに記述する「内部スタイルシート」の2種類でhtmlに追加できる。htmlにcssファイルを追加して、Webサイトのデザインをカスタマイズする方法をご紹介します...
方法1 方法1/2:htmlに外部スタイルシートを追加する。
- 1 CSSファイルを作成する。CSSファイルを用意し、「.CSS」ファイルタイプで保存する。
- 2 CSS ファイルをウェブサイトにアップロードします。
- 3 CSSファイルのURLをコピーする。URLはwww.yoursite.com/style-sheet.cssのようになるかもしれない。リンク(URL)からメインドメインを削除するのは良い方法である。したがって、「http://mysite.com/css/default.css」というURLは、「/css/default」と短縮されることになります。先頭のスラッシュ("/")は必ず入れてください。これを相対パスといいます。
- 4 ファイルへのリンクを追加する。マーカー(</header>)を探し、マーカーの上に空白行を作成します。LINK rel=stylesheet type="text/css" href="www.yoursite.com/stylesheet.css"> "を追加します。リンク先を "www.your... "に変更し、CSSファイルを指すようにします。
- 5 HTMLファイルを保存し、Webサイトにアップロードする。
- 6.ウェブサイト上のすべてのものが、あるべき姿であることを確認する。もしそうでなければ、もう一度、修正や調整が必要な箇所を探す必要があるかもしれません。






方法2 方法2/2: htmlに内部スタイルシートを追加する。
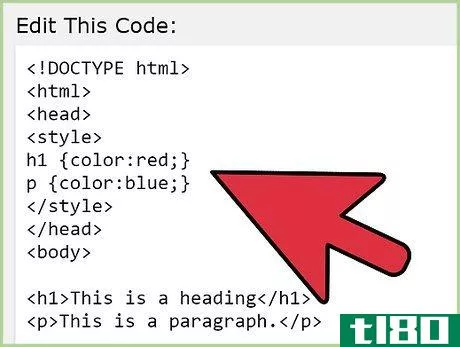
- 1 HTMLファイルに< style>タグを作成し、</header>タグに数行追加して、次のように入力します。
- 1 先ほど追加した2つのタグの間に、すべてのCSSを追加します。
- 2 HTMLファイルを保存する(HTMLとして)。
- 3. ページが本来の姿であることを確認し、そうでない場合は、必要な変更を加える。



- 異なるウェブブラウザや異なるコンピュータシステムで、ウェブサイトの表示を確認する。ブラウザによっては、同じブラウザでもMac版とWindows版ではCSSの使い方が少し違っています。ブラウザによってサイトの見え方が異なる場合、特にリストなど特定のオブジェクトの間隔が異なる場合は、ブラウザの初期設定に問題があると考えられます。CSSの最初に追加するマスタースタイルシートを探して、すべてのブラウザのデフォルトを上書きし、ブラウザがすでに設定したものにあなたの設定が追加されないようにします。
- オプションがある場合は、外部のスタイルシートを使用します。そうすることで、ウェブサイト内のすべてのページでCSSを変更することなく、名前付きファイルのコードを変更することでウェブサイトの外観を調整することができます。
- もし、サイトがCSSに対して期待通りの反応を示さない場合は、すべてのコードを再確認し、詳細を忘れていないことを確認してください。特に、セミコロン(";")と閉じ矢印括弧("}")に注意してください。CSSの中で1つでも欠けることはまずないでしょう。
- HTMLファイルをパソコンに保存した場合、アップロードする前にウェブブラウザでファイルを開き、パソコン上で見た目を確認することができますが、見た目を読み込むためにHTMLファイルの内部スタイルシートとしてCSSを使用することが必要な場合があります。
- スタイルシートが矛盾している場合、例えば、最初にテキストを青と言い、次にテキストを赤と言った場合、常に後者の条件が適用されます。あるコマンドが外部スタイルシートにあり、別のコマンドが内部スタイルシートにある場合、内部コマンドが適用されます。
- 2022-03-02 22:21 に公開
- 閲覧 ( 18 )
- 分類:IT