如何将css文件添加到html(add a css file to html)
方法1方法1/2:向html添加外部样式表
- 1创建CSS文件。用“.CSS”文件类型准备并保存CSS文件。
- 2将你的CSS文件上传到你的网站。
- 3复制CSS文件的URL。URL可能看起来像www.yoursite。com/样式表。css。从链接(URL)中删除主域名是一种很好的方式。因此,URL为“http://mysite.com/css/default.css“将被缩短为“/css/default”。css“。必须包含前导斜杠(“/”)。这称为相对路径。
- 4添加指向该文件的链接。找到</头>;标记,并在标记上方创建一条空行。添加<;LINK rel=stylesheet type=“text/css”href=“www.yoursite.com/stylesheet.css”>;改成“www.your…”指向CSS文件的链接。
- 5保存你的HTML文件,并上传到你的网站。
- 6.确认你网站上的所有东西都是它应该看起来的样子。如果没有,你可能需要回去寻找你需要做的任何修正或调整。






方法2方法2/2:向html添加内部样式表
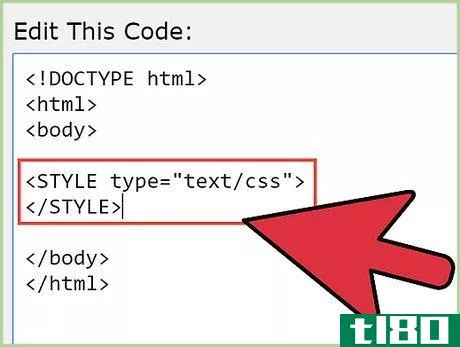
- 1创建<;风格>;标签在HTML文件中,找到</头>;标签在上面多加几行,然后键入以下内容:
<风格 类型=“文本/css”> </风格>

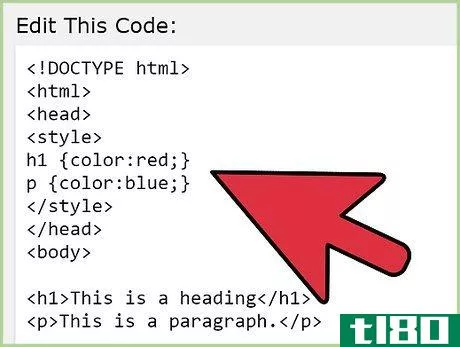
- 1在刚刚添加的两个标记之间添加所有CSS。
- 2保存您的HTML文件(作为HTML)。
- 3.确认你的网页看起来像应该的样子。如果不需要,进行必要的更改。



- 在不同的网络浏览器和不同的计算机系统上检查网站的外观。有些浏览器使用的CSS有点不同,甚至在同一浏览器的Mac和Windows版本之间也是如此。如果你的网站在不同的浏览器中看起来不同,特别是在列表等特定对象的间距上,那么问题在于浏览器的默认设置。找到一个主样式表添加到CSS的开头,以覆盖所有浏览器默认设置,这样您的设置就不会添加到浏览器已经设置的任何内容中。。
- 如果可以选择,请使用外部样式表。这样做可以让您通过更改一个命名文件中的代码来调整网站外观,而不必更改网站中每个页面上的CSS。
- 如果你的网站没有像预期的那样响应你的CSS,请仔细检查你的所有代码,确保你没有忘记细节。特别注意分号(“;”)和结束箭头括号(“}”)。在CSS中漏掉一个并不罕见。
- 如果将HTML文件保存到计算机中,可以在web浏览器中打开该文件,在上载之前检查计算机上的外观,但可能需要将CSS作为HTML文件中的内部样式表,以便加载外观。
- 当样式表自相矛盾时——例如,如果它先说文本为蓝色,然后说文本为红色——后面的条件将始终适用。如果一个命令位于外部样式表中,另一个命令位于内部样式表中,则将应用内部命令。
- 发表于 2022-03-02 22:21
- 阅读 ( 143 )
- 分类:IT
你可能感兴趣的文章
如何建立一个网站:初学者
...许你读过我们的一些HTML(理解HTML)和CSS教程,但不知道如何在更大的项目中使用这些语言。 ...
- 发布于 2021-03-15 13:25
- 阅读 ( 246 )
什么是javascript?它是如何工作的?
...统编程语言的特殊特性。我们将深入研究它是什么,它是如何工作的,以及你能用它做什么。我们把它分解一下。 ...
- 发布于 2021-03-18 04:01
- 阅读 ( 264 )
理解基本html代码的5个步骤
...一些基础知识,包括什么是HTML,一些基本概念,以及它如何与其他语言交互。把这当成一个“傻瓜的HTML”速成班。 ...
- 发布于 2021-03-21 16:54
- 阅读 ( 253 )
如何使用html5样板在几分钟内创建一个网站
...ML5样板教程将介绍模板中包含的内容、您需要了解的有关如何使用模板的基本知识,以及一些用于进一步学习的资源。我还将向您展示如何使用模板创建一个只有几行HTML的非常基本的站点。 ...
- 发布于 2021-03-24 10:41
- 阅读 ( 366 )
基本的html常见问题,你应该书签
...长一段时间了,所以是时候学习基本知识了。它是什么,如何工作,以及如何在HTML中编写一些常用元素。 ...
- 发布于 2021-03-25 17:43
- 阅读 ( 236 )
如何在css中设置背景图像
...****工具,但自己写是一个有趣的方式来了解更多的网站如何幕后工作。一个好的初学者项目是创建一个网站,并添加一个与CSS背景图像。这个项目将使您启动和运行与HTML和CSS。 ...
- 发布于 2021-03-29 12:38
- 阅读 ( 350 )
如何自定义橙色firefox菜单按钮的外观
...的“Firefox”文本ROP标记:之前你想要的文本部分,如“如何极客”。我们在文本之后添加了一个空格,以便在文本和按钮上的下拉箭头之间有更多的空间。 您也可以通过更改同一“#appmenu”按钮d中的“color”行来选择更改文本...
- 发布于 2021-04-12 02:56
- 阅读 ( 214 )
如何使用deck.js在几分钟内创建一个引人注目的基于浏览器的演示文稿
...展(在这里学习基础知识)。在本文中,我们将向您展示如何使用上述步骤进行基本演示。如果你只懂基本的HTML,而不懂CSS,你应该可以跟着学。完成后,您将有一个演示文稿可以发布到网上供其他人查看。或者,您可以将其...
- 发布于 2021-07-22 21:22
- 阅读 ( 259 )
如何创建网站第二部分:样式和css
在我们关于如何创建网站的夜校系列的第一部分中,我们学习了一些关于网页的基本知识:HTML。在今天的课程中,我们将开始使用样式和CSS将衣服放到我们的网站上。上面的视频将引导您了解将样式应用于HTML文档中元素的三种...
- 发布于 2021-07-24 23:08
- 阅读 ( 278 )
2021年ipad的5个最佳html编辑器
...有一个内置的javascript控制台和ssh命令窗口,以及对本地文件系统的访问,这样你就可以在ipad上构建网站的结构,然后轻松上传。内置本地和远程html预览。 textastic代码编辑器价格合理,深受用户好评,是专业开发人员的最佳选...
- 发布于 2021-09-01 18:49
- 阅读 ( 260 )