基本的html常见问题,你应该书签
HTML已经存在了很长一段时间了,所以是时候学习基本知识了。它是什么,如何工作,以及如何在HTML中编写一些常用元素。

在开始之前,请务必阅读我们的指南,免费在线HTML编辑器和最好的网站的质量HTML的例子。
什么是html格式(html)?
HTML是用来构造网页的语言。HTML代表超文本标记语言,是一组简单的web浏览器指令。使用这些说明,浏览器将显示网页的外观。
重要的是要理解它是一种标记语言,而不是一种编程语言。编程语言允许您解决问题,例如数学公式、操作数据或移动视频游戏角色。
你不能用HTML写任何逻辑。它只与布局有关。
html是什么样子的?
HTML由几个被称为“标记”的元素组成。标签是设置网页特定部分样式的说明。回到建筑,HTML是平面图,标签是特定的特性,比如窗或门。
以下是HTML中非常基本的网页的外观:
<html> <head> <title>MUO Website</title> </head> <body> </body></html>HTML中的标记是预定义的,并指定常见功能,如图像、指向其他网页的链接、按钮等。
绝大多数标签必须是开放和关闭的。这只不过是定义了一些特性,其中包含文本、图像或其他标记,然后结束定义。回想房子,打开标签就像是说“在这里打开窗户”,关闭标签就像是说“窗户在这里结束”。
HTML标签实际上不会出现在你的网站上。您的浏览器遵循说明,但从不向任何访问者显示。然而,这并不是秘密。发布网页后,任何人都可以查看您的HTML。
虽然有大量不同的HTML标记,但在编写网站代码之前,您不必全部学习它们。今天您将学习如何编写一些常用标记,以及它们的用途。
什么是html标记属性(html tag attributes)?
关于标签,最后要知道的是属性。属性定义标记的特殊特性。如果标记是窗和门,则属性指定特定的建筑细节。这可能是框架的宽度和高度,无论窗户是否打开,或者门是否有锁。
属性包含在开始标记中,如下所示:
<p width="123" height="567"></p>你不能只编你自己的标签或属性。属性和标记是由万维网联盟(W3C)预先定义的。
什么是html5(html5)?
HTML5是HTML的最新版本。它包含几个新的标记、属性和功能。
由于HTML是一组指令,不同的web浏览器有时会对其进行不同的解释。一个浏览器可能会决定窗户和门应该漆成黑色,除非你另有说明。

虽然浏览器之间终于开始变得相当一致了,但有时你还是会被一些非常新的特性所吸引。也许googlechrome已经实现了一个新的标签,但是微软的internetexplorer还没有实现。
在大多数情况下,你的网页在所有主流浏览器中看起来都是一样的,但是在你发布任何东西之前还是值得做一个快速测试的,特别是如果你使用的是更新的标签,可能还不是所有浏览器都支持。
如果你想了解更多关于HTML5的知识,那么请看一下我们的HTML5入门指南。
如何注释html
与许多其他语言、标记或编程一样,HTML能够“注释掉”标记块。注释是浏览器忽略的内容。这可能是一个提示,提醒你自己这一块你的网站做什么。
通过注释标记,您将指示浏览器忽略一个或多个标记。这对于删除功能或隐藏网站的一部分而不删除代码可能很有用。
当网络浏览器看到一条评论时,它会理解为“除非我另有说明,否则不要使用这些说明”。注释由“开始”注释和“结束”注释组成,就像标签一样。
举个例子:
<!-- Don't forget to add the XYZ here! --><p width="123" height="567"></p>注释代码的方式完全相同:
<!-- <p width="123" height="567"></p> -->将标记放在注释标记之间,而不是放在消息中。
如何在html中**图像
使用图像标记将图像**HTML:
<img src="MUO_logo.jpg" alt="MakeUseOf Logo">注意标记名是如何被称为img的,有两个属性。src属性指定在何处查找图像,alt标记是另一种文本描述,以防由于任何原因无法加载图像。
与大多数其他标记不同,图像标记不需要关闭。
如何在html中更改字体
可以使用字体标记和“面”属性更改字体:
<font face="arial">MUO Arial Text</font>
使用“大小”属性可以轻松更改字体大小:
<font size="12">MUO Big Text</font>
如果要更改字体颜色,可以使用“颜色”属性轻松完成:
<font color="red">MUO Red Text</font>
这些属性对于字体标记是唯一的。如果要使用另一个标记,可以通过将一个放置在另一个中来嵌套标记:
<p><font color="red">MUO Red Text</font></p>如何在html中添加链接
可以使用a标记添加链接:
<a href="https://www.makeuseof.com">MakeUseOf.com</a>href属性是链接的目标。
如何用html**表格
HTML表包括嵌套几个不同的标记。您需要从表标记开始:
<table> </table>现在使用tr标记添加一些行:
<table> <tr> </tr> <tr> </tr> <tr> </tr></table>最后,使用td标记创建表单元格,这也将创建列:
<table> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr></table>你可能会对你的桌子布局太过疯狂,但如果可能的话,最好保持简单。在过去,表格是用来构造网页的,但这种做法已经过时,看起来很糟糕。只保留表以便将数据转发给读取器。
在html中使用css
这些例子涵盖了基础知识,但是如果你想真正有创意,你需要使用CSS。层叠样式表允许您更好地控制网站设计,并允许您在网站的不同部分之间重用大量代码。
虽然我们有学习CSS的教程和快速CSS示例,但仍然可以在HTML中进行一些设置。
如果您想在HTML旁边编写CSS,可以使用style属性。此属性仅将CSS应用于它所使用的标记:
<p ></p>虽然这种方法很有效,但是如果有很多需要类似样式的标记,那么维护起来会很困难。
更好的方法是使用样式标记,放置在head标记中。您可以在这里为整个页面定义CSS:
<html> <head> <style type="text/css"> MANY CSS RULES </style> </head></html>style标记具有text/css属性。这是必要的,让您的浏览器知道确切的风格,期望在标签。
使用CSS的第三种也是最后一种方法是通过一个外部文件,使用link标记。这会将您的HTML链接到存储在自己文件中的CSS,如果您有大量的CSS,这将非常有用:
<link rel="stylesheet" type="text/css" href="muostyle.css">这里使用了几个属性。rel属性将链接声明为样式表。type属性中再次定义了“text/css”类型,href属性是查找外部文件的位置。
你如何用html创建网站?
如你所见,HTML真的没那么糟糕,是吗?使用一些简单的标记和属性,您可以快速组装一个网页,即使您以前从未编写过HTML!
如果你想写一个完整的网站,那么一定要看看我们的初学者指南,使一个网站。
- 发表于 2021-03-25 17:43
- 阅读 ( 238 )
- 分类:编程
你可能感兴趣的文章
5个应用程序可以为你记住任何东西
... 这是一个可笑的简单的网络应用程序,你应该书签为将来使用。事实上,让你的生活更轻松提醒团队“这样你就不需要记住其他的事情了。 ...
- 发布于 2021-03-14 10:01
- 阅读 ( 415 )
如何使用html5样板在几分钟内创建一个网站
...绍模板中包含的内容、您需要了解的有关如何使用模板的基本知识,以及一些用于进一步学习的资源。我还将向您展示如何使用模板创建一个只有几行HTML的非常基本的站点。 ...
- 发布于 2021-03-24 10:41
- 阅读 ( 366 )
如何在microsoft word中重用或移动书签
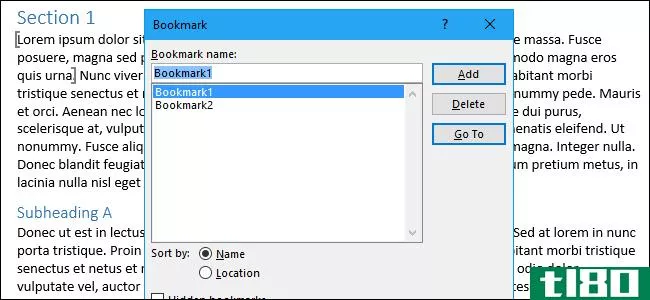
...的另一个位置。移动Word中现有的书签也可以被视为重用该书签。 在我们的示例中,我们为下图中括号中显示的文本定义了一个书签。我们希望重用书签名称并将其移动到另一个位置。因此,我们选择要将书签移动到的文本,然...
- 发布于 2021-04-09 06:30
- 阅读 ( 148 )
ipad提示、技巧和教程的完整列表
...不断更新这个页面,因为我们发现更多伟大的文章,所以你应该书签这个页面,以供将来参考。 如何最大限度地延长ipad的电池寿命 So you got yourself a shiny new Apple device, but you’re so addicted that the battery is running out way too soon—what yo...
- 发布于 2021-04-13 03:32
- 阅读 ( 260 )
三种方式访问你最喜欢的网站,比书签更容易
...有一个解决方法。只需使用Chrome的自定义搜索引擎功能。基本上,你不用创建一个定制的搜索引擎,你可以欺骗Chrome,让它认为链接是一个搜索引擎,从而为它创建一个简短的别名。很简单。右键单击omnibox,选择“编辑搜索引...
- 发布于 2021-05-21 09:25
- 阅读 ( 152 )
html格式(html)和html5(html5)的区别
...可视。这是万维网如何运作的基础。它是web开发和设计的基本编程语言。可以说,HTML使网页看起来有趣,内容易于阅读。它是互联网的动力,是你在网络浏览器中看到的和与之交互的一切背后的技术。HTML是网站开发的核心组件...
- 发布于 2021-06-25 15:54
- 阅读 ( 317 )
注意这本书根据问题发现新书
...应回答的问题。当用户点击一本书时,他们会看到封面、基本信息、从亚马逊购买的链接,以及该书回答的所有其他用户评价的问题。webapp目前正处于公测阶段,需要进行许多改进才能充分发挥其潜力。用户可以通过向数据库中...
- 发布于 2021-07-23 19:47
- 阅读 ( 89 )