如何制作网站第三部分:网站从头到尾
既然你已经掌握了HTML和CSS的基本知识,我们将看看如何实际使用这些知识来创建一个真正的网站。今天,我们将带您从头到尾完成创建网站的过程。
本课假设您知道如何在Photoshop(或其他应用程序)中组合网站布局。如果你没有,幸运的是我们已经讨论过了,所以你可以赶上。
创建网站不仅仅是编码。你(或其他人)需要一些基本的设计技能。你需要知道如何为网络准备图形。您还需要了解一些有关web服务器的基本知识,以便部署完成的站点。我们已经将其分解为四大任务,并带您完成整个过程。
顺便说一句,如果你想玩我们的演示网站的源代码,你可以在这里下载。
设计

我们将不讨论如何设计一个网站,无论是技术上还是艺术上(我们已经这样做了。)你应该已经弄清楚你的网站设计了,但是在你开始弄清楚如何把它翻译成代码之前,有一些事情我们需要讨论。
首先,最重要的是要知道你的字体选择在网上是有限制的。虽然可以使用CSS中的@font face规则从外部加载字体,但较旧的浏览器不支持这种做法。您可能还需要使用此标记的某些字体的权限。也就是说,您可以使用@font face来解决web上字体选择有限的问题,但是如果您还没有准备好跳入那个世界,那么您应该使用WebType这样的web字体服务(根据您的使用情况,它可以是免费的)或者将自己限制为web安全字体。哪些字体是网络安全的?Times New Roman和Arial是最常见的选项,但大多数操作系统都附带了其他几种被认为是网络安全的内置字体。这些字体包括Tahoma、Verdana、Lucida Grande、Gill Sans、Trebuchet MS、Courier New和Georgia。如果您正在寻找其他选项,请搜索web安全字体。
第二,你需要考虑什么是一个形象,什么不是。如今,除了复杂的图形和照片之外,你真的不需要使用图像,因为HTML和CSS可以处理我们过去处理图像的许多复杂的事情。例如,菜单可以很容易地在CSS中用无序列表创建。一般来说,您不需要将文本呈现为图像,但在某些情况下可能需要这样做(例如,如果文本与图形相结合)。
最后,你需要考虑哪些图像将被显示为实际图像或者作为你的一个div的背景。你怎么确定?如果你有文本要放在一个图像上面(例如,有一个菜单),那么你的答案是:你的图像将是一个背景。要知道这一点很重要的原因是,您需要导出它,而不使用任何文本、图像或稍后将在代码中添加的任何内容。一旦你弄明白了,就进入下一步(“准备”),我们将讨论如何准备你的布局,以便编码和导出任何必要的图像。
准备

首先,你要测量你的设计。这是你在开始布局之前通常想要做的事情,但是你需要那些特定的度量来开始编码,所以你现在肯定需要知道它们。您不需要知道每个小的度量,但是您需要知道主布局结构的度量。例如,如果你有一个页面的左侧和一个页面的右侧,你应该知道每个页面的宽度(和高度,如果没有变化的话)。您还应该知道它们之间的间距宽度以及所有组合的总宽度。如果你的设计很大程度上是基于一个网格,并与所有东西很好地排成一行,很可能你的网站的标题也会是这个宽度。基本上,你需要知道网站上每个主要元素的尺寸。你也需要知道一些次要的,但这并不是你真正需要的信息。
一旦你有你的测量,我们可以开始导出图像。在许多情况下,您不需要导出太多的图像,因为您可以使用HTML和CSS(如果您愿意,还可以使用JavaScript)重新创建大部分设计。但是,对于您确实需要导出的少数图像,您需要在JPEG和PNG之间进行选择。当你的图像像照片一样复杂,或者插图有很多颜色和很宽的色调范围时,从文件大小的角度来看,你通常会更好地使用JPEG。如果您有简单的图像,或者要求您的图像有一个透明的背景,您需要将它们保存为24位PNG文件。
如果你要从Photoshop保存一个24位的PNG,你需要先隐藏背景层,然后再从“文件”菜单中选择“保存为Web”,这样Photoshop就可以忽略它。
当你保存图像时,你需要一个地方来放置它们。因为这个原因,而且一旦你开始开发,你会有一堆其他的文件,你应该现在就开始组织你的网站。如果您要创建一个更复杂的站点,我建议您使用Model View Controller(MVC)体系结构构建所有内容,但由于我们只是处理一个简单的站点,因此我建议您在站点的根目录中创建以下目录:
- css格式
- 图像
- 脚本
如果不明显,则将图像保存到images目录中,并将CSS样式表保存到CSS目录中。脚本目录是您可以存储JavaScript文件和其他脚本的地方,这些脚本在开发站点时可能会用到。
在根目录中,您还需要创建index.html文件以准备开发。什么是index.html?假设您只有一个HTML文件,名为mydoc.HTML。如果你把它上传到你的网站mywebsite.com的服务器上,任何时候有人访问mywebsite.com,他们要么会得到你上传的文件的目录列表,要么可能什么都没有。使用index.html作为文件名告诉web服务器,如果有人转到特定目录,它应该显示该文件。如果你把index.html文件放在你的images目录下,任何时候有人访问http://mywebsite.com/images 他们会看到index.HTML中包含的HTML的呈现。基本上,index.html文件是要显示的默认html,因此您总是需要一个。
发展

现在,您可以使用在过去两个课程中学习的技能以及在继续学习web开发时将获得的其他HTML和CSS技能来开发您的站点。因为我们已经基本上涵盖了HTML和CSS的基础知识,所以这里没有什么要说的了。我们不会重复前两课的内容,而是在你开始真正开发你的网站之前,再复习一些你应该知道的额外的东西,并为你提供我们为本课创建的演示网站的源代码。
文档类型
在第一课中创建HTML文档时,我们关注的是HTML结构的基础知识,而不是一些最佳实践。要添加到HTML文档顶部的一件事是它的DocType。你可以在Wikipedia上学到更多关于DocType的知识,但它基本上是一个文档类型声明,上面写着“这些是我在HTML文档中遵循的规则”。如果你需要验证你的代码(看看你是否犯了错误),这一点很重要,因为每个DocType的规则都有点不同,但它也告诉浏览器在呈现HTML页面时要查找哪些元素和结构。如果不遵循DocType,可能会导致问题,因此这是您需要进一步探讨的问题。现在,让我们快速了解一下DocType声明是什么样子的:

查看源代码
正如你在视频中看到的,我们使用了很多有趣的CSS技术,比如阴影和圆角。如果您想进一步探索这些技术,请下载演示站点的源代码并查看CSS。一旦你掌握了HTML和CSS的基本知识,学习新东西的最好方法就是看看其他网站的源代码。虽然不能查看用PHP等服务器端编程语言创建的服务器端代码,但只需浏览网页并从浏览器的“视图”菜单中选择“查看源代码”(除非它在另一个菜单中,但通常在“视图”中),就可以查看HTML源代码。像Lifehacker这样内容丰富的大型网站不一定是好的模式。您在这里看到的大部分HTML代码都是由服务器端PHP代码生成的。一般来说,您可以通过查看较小的站点了解更多信息,因为代码通常是静态的,并且/或者站点足够小,因此源代码的数量不会太多。
一旦你完成了网站的开发,就应该部署它了。
部署

一旦您的网站完成,您需要部署它。这通常只需要将其上传到web服务器。通常,您将通过FTP或SFTP来完成这一点,因此您需要一个应用程序来完成这一点。我们在视频中使用了Tran**it,但是Cyberduck是一个免费的文件传输应用程序,可以在Mac和Windows上运行。您所需要做的就是使用您选择的文件传输应用程序通过FTP连接到您的web服务器。从那里,您只需将文件复制到web服务器上,就可以立即在您的web站点上看到它们。
当然你需要一个网络主机来做这件事,但我们明晚会帮你。敬请期待!
你可以在Twitter和Facebook上关注这篇文章的作者adamdachis。如果你想联系他,推特是最有效的方式。
- 发表于 2021-07-24 22:58
- 阅读 ( 182 )
- 分类:通用
你可能感兴趣的文章
如何建立一个独特的网站没有代码使用wix
如果你现在经营任何一种业务,那么你就需要一个网站——即使你的业务不是在网上进行的。网站不仅使你的生意在顾客和/或客户眼中合法化,它还为他们提供了一种在第一时间找到你生意的方法。 ...
- 发布于 2021-03-13 12:21
- 阅读 ( 238 )
使用xampp在windows上免费托管和编辑网站
... 请继续阅读,了解如何在您的计算机上免费创建您自己的网站,您可以从头开始创建网站,也可以使用预先**的模板创建网站。哦,这包括托管你自己的WordPress帐户以及! ...
- 发布于 2021-03-14 07:36
- 阅读 ( 237 )
11 css模板网站:不要从头开始!
... 没有友好的界面来编辑它们,所以您至少需要知道如何在HTML文档中找到方法来添加自己的内容。要进行自定义,您需要对CSS有相当的了解。 ...
- 发布于 2021-03-15 11:20
- 阅读 ( 576 )
了解如何使用adobe为web和移动设备创建出色的设计
... 11个课程包重点介绍Adobe的creative suite工具以及如何以最佳方式使用它们。您将学习如何使用adobexd创建应用程序和网站的原型。并添加效果或创建惊人的视觉图形后效果和Photoshop。以下是捆绑包的详细信息: ...
- 发布于 2021-03-30 06:35
- 阅读 ( 177 )
如何搜索亚马逊自己销售和发货的产品
...和销售的商品,但这些商品是由亚马逊“完成”的。它是如何工作的?第三方卖家将商品运送到亚马逊的仓库。一旦这些商品售出,亚马逊就将它们运送给客户,即使是快速的Prime运送。作为回报,亚马逊在每次销售中都会得到...
- 发布于 2021-04-01 11:11
- 阅读 ( 92 )
如何在没有电缆的情况下让好地方流淌
...节目,至少在第三季之前是这样。通过这项服务,你可以从头到尾看每一集。第四季还没有推出,但它将于2020年8月25日正式上映。 葫芦 Hulu是一个很好的服务,看你最喜欢的节目,但它目前不是最好的地方,以赶上整个好地方...
- 发布于 2021-04-02 07:50
- 阅读 ( 112 )
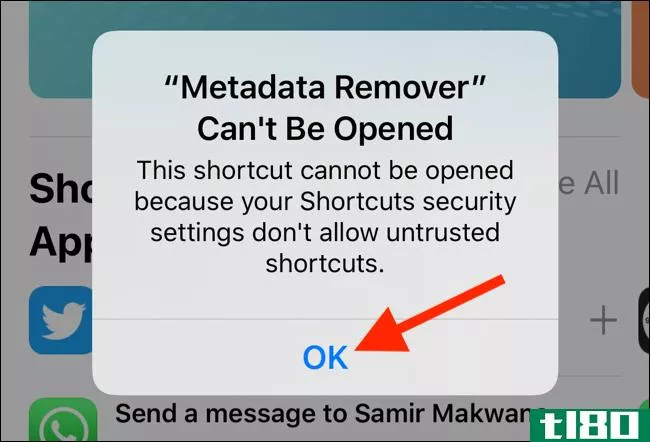
如何在iphone和ipad上允许“不可信的快捷方式”
...规定,你从互联网下载的任何快捷方式都被阻止。以下是如何在iPhone或iPad上允许不受信任的快捷方式。 如果你还没有,你应该在“快捷方式”应用程序中浏览“多媒体资料”部分,并在iPhone或iPad上尝试一些快捷方式。 一旦你...
- 发布于 2021-04-02 22:00
- 阅读 ( 153 )
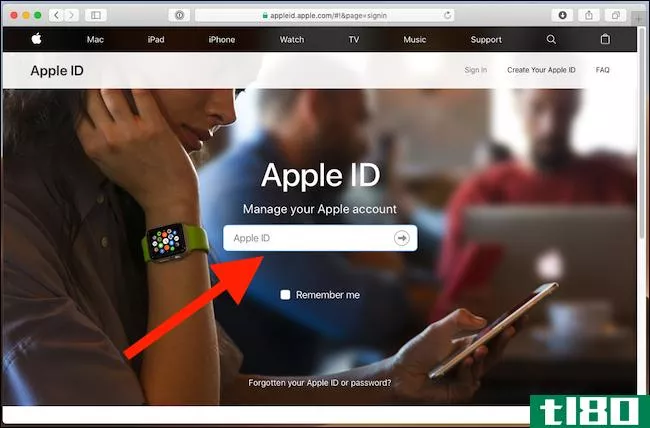
如何更改您的apple id电子邮件地址
...的,更新你的苹果ID是重要的,以保护你的帐户。以下是如何更新你的苹果ID。 在适当的情况下,更改您作为Apple ID使用的电子邮件地址并不困难。如果您的Apple ID是第三方电子邮件地址,例如gmail.com或者outlook.com,您可以在更改A...
- 发布于 2021-04-03 09:11
- 阅读 ( 146 )
如何从soundcloud撤销第三方应用程序访问权限
...点,你会想限制和取消一些连接。下面是方法。 相关:如何在**上禁用网站的移动版本 从桌面浏览器(或“桌面模式”下的移动浏览器)转到SoundCloud网站,然后以正常方式登录。一个普通的SoundCloud账户或者一个连接的Facebook或...
- 发布于 2021-04-07 06:19
- 阅读 ( 129 )