11 css模板网站:不要从头开始!
Web设计比以往任何时候都更容易访问,但要产生专业的外观效果,仍然需要大量的工作和大量的技能。

幸运的是,你不需要每次都从头开始。网上有成千上万个免费的CSS模板,囊括了现代设计趋势和技术。您可以使用它们的原始形式,也可以自定义它们使其成为您自己的。
在本指南中,我们将更仔细地了解CSS模板,以及在哪里可以找到它们。
什么是css模板(a css template)?
CSS模板不仅仅包含CSS:它提供了创建一个功能齐全的网站所需的一切。下载时,通常会得到一个包含以下内容的文件夹:
- HTML文件--您将为网站的每个页面获得一个HTML文件。它将包含您需要用自己的内容替换的示例文本和图像。您还需要能够调整元数据,与站点描述等内容相关。
- CSS文件——通常会得到一个主CSS文件,其中包含站点的所有样式,以及任何额外的样式表(如重置样式表),或者一个用于web字体。
- Javascript文件——如果站点包含Javascript函数,理想情况下,它们应该包含在自己的单独文件中,而不是合并到HTML文档中。
- 图像、字体和图标——模板中使用的任何图像也应包括在内。您可能希望保留图标和背景之类的内容,但需要将其他占位符图像替换为您自己的图像。可能还包括一些自定义字体。

与您将遇到的大多数其他类型的模板不同(无论是Wordpress、Excel还是InDesign模板),CSS模板确实需要一定的技术知识。
没有友好的界面来编辑它们,所以您至少需要知道如何在HTML文档中找到方法来添加自己的内容。要进行自定义,您需要对CSS有相当的了解。
在css模板中查找什么
有这么多免费的CSS模板可供选择。那你怎么知道哪个适合你呢?以下是一些需要注意的事项:
- 设计——显然,你想要一个看起来很好,能反映你想要描绘的任何形象的网站。但是,也要考虑模板是否适合您现在和将来的需要。许多是针对一页网站的,有些是为多页设计的。如果需要后者,考虑使用像Wordpress这样的CMS是否更好。
- 移动优化——移动网络使用率现在比桌面高,因此,您的站点在智能**上正常运行是非常必要的。任何像样的CSS模板都应该使用响应式设计,这样网站就可以在任何大小的屏幕上完美地工作。如果你选择的不,切换到一个。
- 编写良好——下载模板,并在您提交使用模板之前查看代码。它应该干净,结构良好,易于编辑。它也应该是SEO意识到,正确使用标题和标题标签。
- 许可证--确保检查所选CSS模板的许可证。许多都是在Creative Comm***许可证下提供的,但此许可证的不同版本决定了您是否可以编辑模板、是否可以商业使用模板,以及是否需要对原始设计器进行信用。
- 插件——一些CSS模板开发人员在“免费”的基础上提供他们的工作。您可以免费获得模板,但可以选择支付额外的自定义设置,以使其对站点唯一。
所有这些解释,让我们看看最好的地方找到免费的CSS模板。
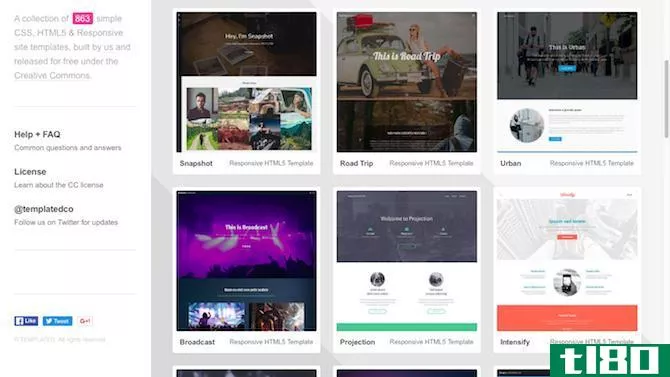
1templated.co公司
这个超过800个CSS模板的惊人集合包含了每一类网站的样式。它们都是专门为网站创建的,所以你不应该在其他地方看到它们突然出现。

所有的模板都是响应式的,并且是用HTML5构建的。它们小巧轻便,具有额外的Javascript功能,比如视频灯箱或滚动效果,只在为体验增加真正价值的地方使用。
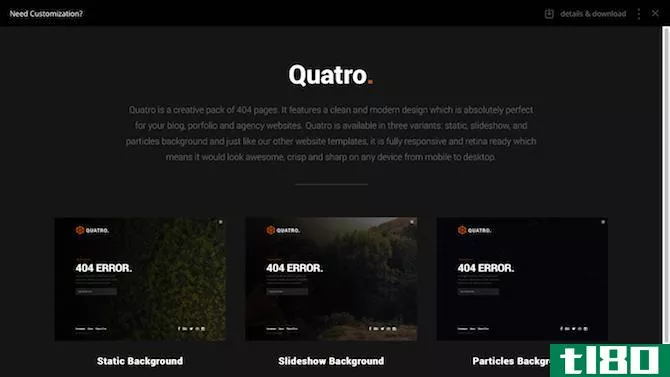
2styleshout.com网站
Styleshout提供了大量免费和高级模板,前者是根据知识共享许可证发布的。

免费模板涵盖了广泛的类别,从完整的网站到即将到来的页面,甚至经常被忽略的404错误页面。你可以自己定制它们,并使它们适应你现有网站的风格,或者你可以付费让StyleShort为你做。
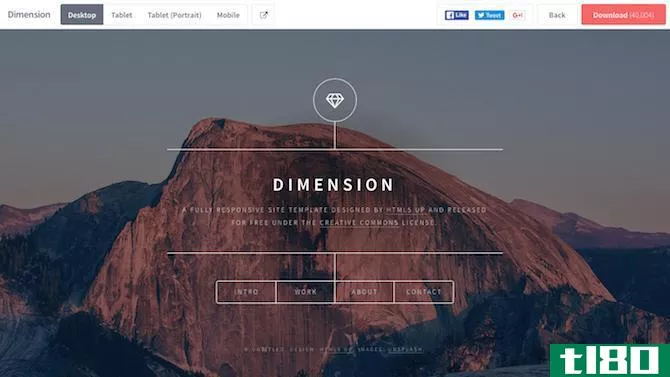
三。html5向上.net
这个超级时尚的模板集合也超级流行。大多数已经被下载了数十万次,很容易理解为什么。

所有的网站通常都是为博客和产品页面而设计的,还有一些特别好的设计供摄影师展示他们的作品。基本的网格样式模板是非常可定制的,而更炫目的模板往往使用Javascript非常重,因此可能不太适合您的调整。
4freebie**ug.com网站
免费赠品在数量上所缺乏的,在质量上所弥补的还多。一个年轻的开发者展示他们技能的网站,它包含了许多高端的、高级的设计。

该网站的免费模板集令人印象深刻,是完美的机构,摄影师,应用程序开发人员和其他创意。使用Javascript和CSS效果和动画,您可以自定义这些站点,尽管它们通常非常好,您可能不想这样做。

此外,Freebie**ug.com网站包括网页设计师的各种免费资源,包括字体,股票照片,插画草图和PSD文件,等等。
5免费的-css.com网站
免费的-CSS.com网站是一个没有花哨的网站提供-在写作的时候-约2503免费模板,加上大量的溢价太,以防你仍然找不到你要找的。

有这么多选择它可能有点难以解决的完美设计。质量一般来说是好的,尽管这个站点已经存在了10年,这意味着它仍然承载着用XHTML编写的模板。你应该避免这些。另一件事是确保检查所选模板的许可证。它们都是免费的,但有些是公共领域,有些是知识共享,有些使用特定于作者的许可证。
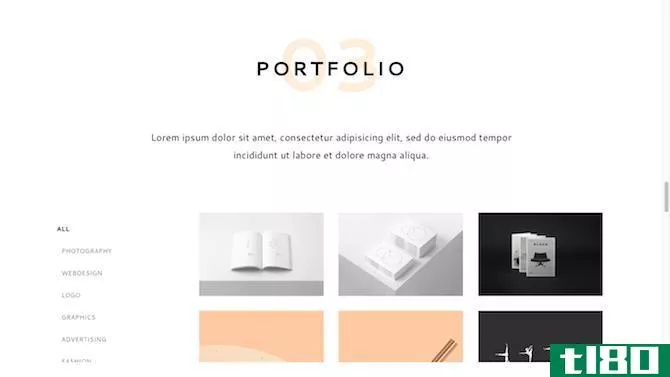
6操作系统-模板.com
28页的免费CSS模板,大多使用现代的,基于网格的单页布局。如果你追求的是简单,那么这就是你要寻找的地方。设计干净、美观、易于定制。

操作系统-模板.com还提供了大量的“基本模板”。这些给你的基本结构,为一个网站在各种流行的布局方案(两栏,三栏等),而完全没有样式。就像在WordPress中使用默认主题一样,空白画布可以使你的网站变成你想要的任何东西。
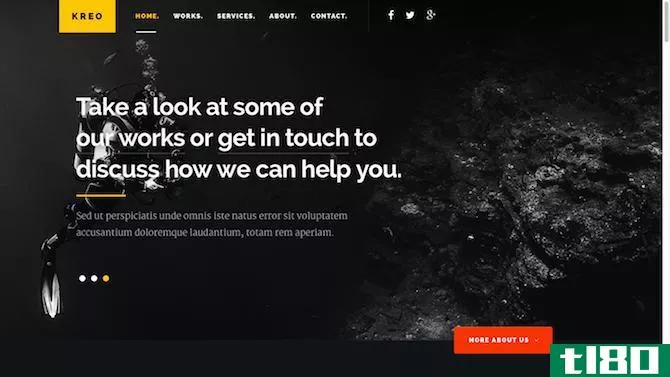
7博格在线[不再提供]
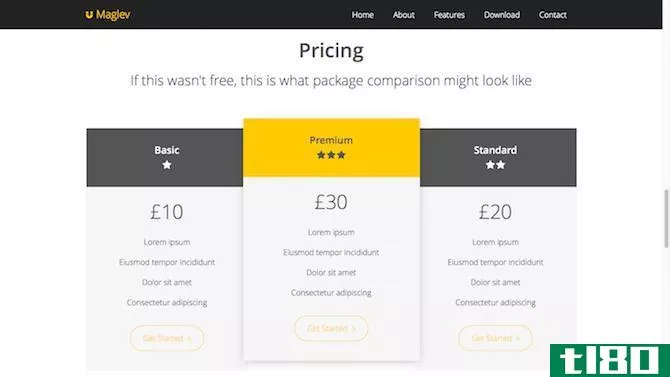
Maglev是一个单页的网站模板,可以在博格在线.

它是一个快速、干净的模板,非常适合产品页面。极简主义的设计仅通过一些Jquery效果来增强,以帮助您在各个部分之间滚动。简单的布局本身就可以工作,但它也为您自己的定制提供了一个很好的起点。
8象素佛像
Pixel Buddha的模板不仅限于网站,还包括一些用于电子邮件通讯的模板。

不管怎样,它们都是用HTML5和CSS3设计的,而且反应灵敏,所以在任何设备上都很好看。亮点包括Howdy HTML,一个漂亮的公文包/简历模板,和SOHO HTML,一个看起来很棒的电子商务页面,包括源PSD文件的HTML和CSS之上。
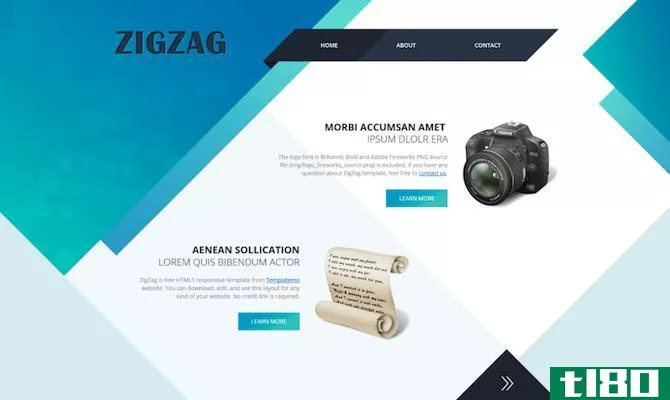
9templatemo.com
Templatemo提供了近500个免费模板。一些最好的是那些从引导式网格系统中挣脱出来尝试一些不同的东西的人。

大多数模板都是简单和整洁的,尽管灯箱和内容转盘等功能包含在需要的地方。我们还喜欢这样一个事实,即默认情况下,设置了几个模板以处理多达6页。如果内容不适合日益常见的单页布局,这将更容易。
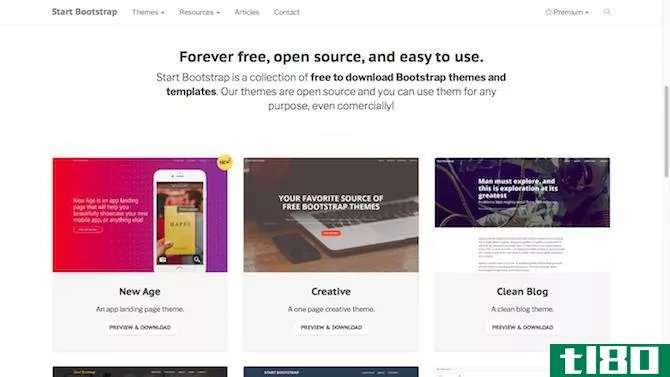
10startbootstrap.com网站
Bootstrap是一个非常流行的前端框架,它使您能够在任何时间内构建高质量的网站。然而,学习确实需要一点时间,这就是启动引导的用武之地。

这些免费的开源模板都是使用Bootstrap的网格系统构建的。有30多种可供选择。有些是完全设计的,用于应用程序、博客和登录页,而另一些则是空白布局,等待您进行样式调整。
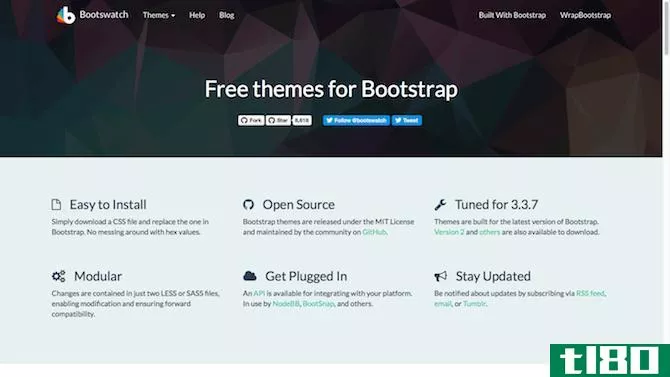
11bootswatch.com网站
最后,再多做点什么。Bootsatch为使用引导构建的站点提供16个开源主题。

您可以自己使用Bootstrap构建站点布局,或者从启动Bootstrap中下载一个空白模板。Bootswatch所做的是更改字体、背景色以及按钮、菜单和其他元素的样式。它给你的网站一个独特的外观,同时保持真实的引导的超清洁的精神。
用Bootstrap很容易创建一个基本的网站,Bootswatch会给它一些即时的润色。
如何使用css模板
一般来说,使用模板有两种方法。你要么按原样使用它们,要么把它们作为你自己设计的基础。
使用模板的危险在于,你最终会得到一个与别人完全相同的网站。选择一个流行的模板,可能会有成千上万个完全相同的网站。这是支持定制它们的主要论点。

CSS模板是一个伟大的捷径经验丰富的网页设计师谁有一个基本的布局在头脑中,并希望直接跳到样式了。
对于任**的网页设计人员来说,它们都是完美的。如果你知道你对HTML和CSS的方法,但还没有信心或者知识从头开始构建一个站点,那么CSS模板既是一个简单的方法,获得一个漂亮的网站,又是一个很棒的学习工具。
你可以把它当作正在进行的工作。从关闭字体和改变配色方案开始,随着时间的推移,您可以重新设计现有的元素,添加新的元素,等等。没有比通过实际的实践经验更好的学习方法了。
你在建立网站时使用CSS模板吗?你最喜欢在什么地方找到它们?在评论中与我们分享您的经验和技巧。
- 发表于 2021-03-15 11:20
- 阅读 ( 576 )
- 分类:编程
你可能感兴趣的文章
15个最好的免费joomla扩展,以改善您的网站
...评论系统与中庸,图像/视频/文件附件的职位,职位内容模板,作者和用户配置文件,综合搜索职位,等等。 ...
- 发布于 2021-03-13 02:11
- 阅读 ( 358 )
创建一份杀手级简历:11个工具,让你轻松找工作
... 导入现有简历或LinkedIn数据,然后选择要使用的模板。虽然在免费帐户上只有几个非常好的模板可供选择,但是对于高级成员来说,有一些非常令人印象深刻的行业特定模板。 ...
- 发布于 2021-03-17 05:31
- 阅读 ( 189 )
15个免费的photoshop资源用于你的信息图表
... 在搜索免费的信息图表元素和模板时,您可能会发现它们主要采用以下三种格式之一:AI、EPS和SVG。虽然你可以在Photoshop中打开它们,但是如果它们是一个集合,你将无法将元素调整为单独的层或对象...
- 发布于 2021-03-17 13:08
- 阅读 ( 320 )
jekyll vs.gatsbyjs:哪个静态网站构建者构建了最好的网站?
...个使用Gat**y starter的示例,它只是Gat**yJS提供的一个代码模板: ...
- 发布于 2021-03-19 02:43
- 阅读 ( 442 )
如何使用html5样板在几分钟内创建一个网站
... 幸运的是,HTML5样板模板可以提供帮助。这是一个简单的前端模板,您可以使用它在几分钟内创建一个HTML5网站。但它也足够强大,你可以使用它作为一个复杂的,充分特色的网站的基础。 ...
- 发布于 2021-03-24 10:41
- 阅读 ( 366 )
android上制作徽标的5款最佳应用
...的解决方案,为初学者和中级用户。它有数以千计的免费模板,图像,图标和贴纸。您可以编辑任何预先**的徽标模板或从头开始创建自己的徽标。 ...
- 发布于 2021-03-26 21:58
- 阅读 ( 209 )