为初出茅庐的web开发人员和设计师提供的10大专业提示和工具

网页开发和设计是两个伟大的技能,因为他们允许你从任何地方工作,创造惊人的,美丽的网站和应用程序。尽管如此,当你不知道该做什么的时候就很难开始了。我们可以用这十大技巧和工具来帮助你。
10.接受教育

如果你不懂基础知识,技巧和工具就没用了。如果你还在为编程和设计的最初概念而挣扎,我们有一些经验可以帮助你。为了开始web开发,我们的tl80 Night School系列可以教您HTML和CSS以及JavaScript,其中几乎涵盖了基础知识。我们也有Photoshop课程,可以教你如何模拟网站布局。我们还有一堂关于色彩理论的基础课。要学习更多的设计技巧,请查看以下资源列表。它将帮助你获得灵感,并找到学习更多基础知识的方法。如果你想了解更多,可以去代码学院学习更多的编程课程。当您准备好从头到尾执行您的第一个编码项目时,请务必阅读以下内容。
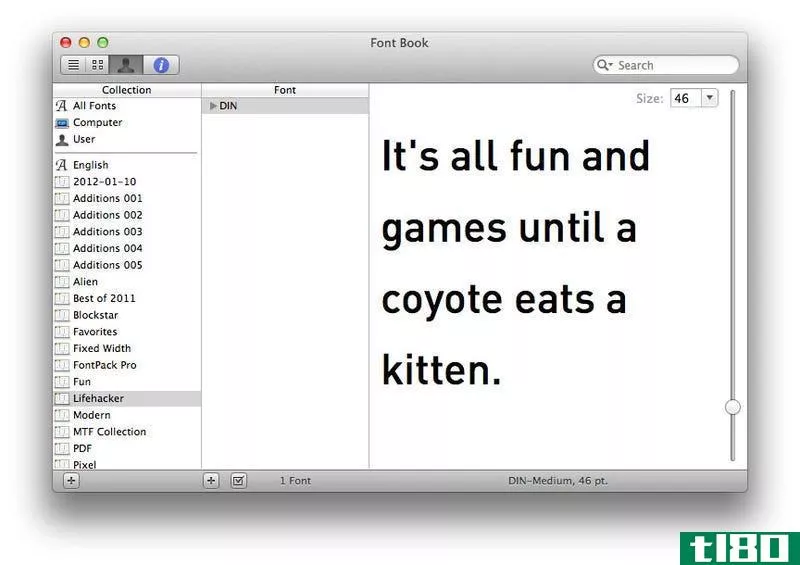
9.建立字体库

选择正确的字体可以决定一个伟大的设计。我的意思是,想象一下用漫画来代替每一个Helvetica Neue的例子。对吗?对吗?不管你是否有字体知识或你不知道你的衬线从你的无衬线字体,你总是可以受益于一个好的字体收集。我最喜欢的资源是DaFont,但这只是其中之一。FontPark提供超过70000种免费字体,你的字体甚至可以让你自己**。要找到更多的免费字体,请查看我们的字体标签页。
8.使用假工具

Lorem ipsum悲哀地坐在amet,奉献着一位精英。伙计,我可以继续用这个Lorem Ipsum文本生成器为页面编写天才素材。如果你不熟悉,Lorem Ipsum(简称Lipsum)是许多设计师和开发人员用来为他们的设计生成假占位符文本的工具。当你为网页、杂志或其他有大量文本的版面设计时,你不一定有实际的内容。Lipsum生成器为您提供占位符文本,用于在缺少时填充标题、句子和/或段落。但你不必依赖标准的东西。有许多种类的Lipsum发生器,如纸杯蛋糕Ipsum。熊爪糖李子甜卷。芝麻松糕松糕松糕甜燕麦饼松糕棒棒糖柠檬滴!
文本不是为设计生成的唯一内容。如果你没有图像怎么办?虚拟图像生成器基本上是图像的Lipsum等价物。你只要输入一个大小,它就会弹出一个占位符。这在设计和开发过程中都非常方便。
7.偷窃

你知道没有原创的想法,一切都是混音吗?不要觉得你必须想出一个从来没有人见过的设计或原始代码时,有大量现有的代码片段免费提供在网上,你可以使用你喜欢的。伟大的想法来自于建立在别人想法的基础上,所以请随意偷一点。显然,你不想逐字复制任何人的想法或未经允许使用任何东西,但你可以从别人的作品中获得很多灵感,并借用他们所做的小事,使你的设计看起来很棒,使你的代码更加强大和高效。我喜欢Snipt寻找代码片段。说到设计,你只需要浏览网页。Pinterest正迅速成为发布优秀设计示例的大型资源,但您不必再深入研究tl80社区。我们有许多设计师在我们中间,最近我们推出了一些与技巧,你可以从他们的过程中学习登陆页。看看有没有值得“偷”的技术或想法
6.拉皮条
对于大多数网页设计师来说,Photoshop是一个必不可少的工具。它有很多功能,但是你可以通过添加新的动作、画笔、形状等等来扩展它的功能。动作基本上是Photoshop的宏,允许你自动执行那些你不想“手工”完成的繁琐任务。这里有100个现有的Photoshop动作来扩展你的集合,但是如果你需要一些特定的东西,你可以自己创建。
扩展形状和笔刷集合还可以为您提供新的选项。形状给你矢量图像,你可以在你的设计中使用,画笔会让你画各种各样的对象和风格。这个最终的形状集合应该给你一个好的开始,但你会很快发现,如果你在网上搜索“Photoshop形状”和你要找的任何类型的形状(从一个好的选项集剪影开始),你会找到一些好的选择。你会发现Photoshop画笔的数量更加丰富。就拿这本2000年的收藏品来说吧。画笔可以让你画形状,模拟真实的画笔,甚至创建有趣的效果。也很容易创建自己的。
5.使用css生成器快速直观地生成复杂的css代码

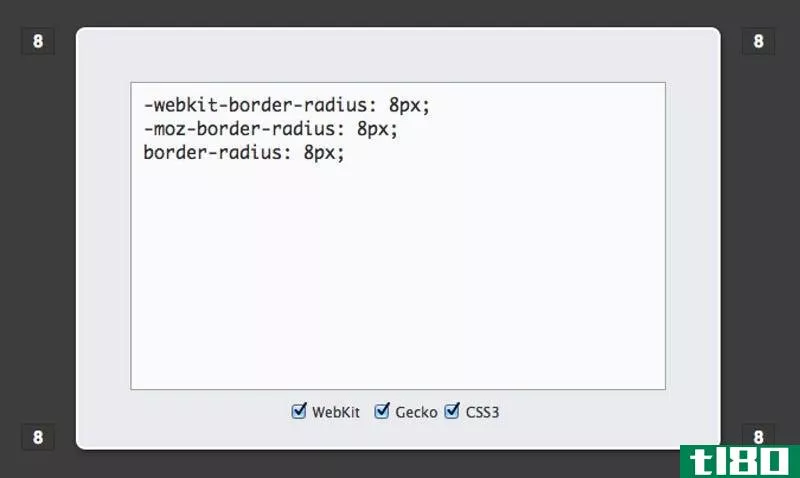
CSS3生成器、css3maker和CSS3 Border Radius生成器都是很好的例子,说明了如何生成您经常忘记的更复杂的CSS代码。阴影、动画和圆角是非常酷的效果,你有时会想使用它们,但由于你使用它们的频率较低,而且它们比你的一般风格需要更多的努力,因此有一个生成器可以帮助你方便地创建代码。在编写代码时,了解自己在做什么以及理解生成器中的代码是很重要的,但是当您很忙或者记不清确切的语法时,您可以节省一点时间。这里有很多你可以添加到你的兵工厂。
4.下载免费资源

当你不得不自己拍照,自己画画,从头开始创造几乎所有的东西时,设计可能会很困难。有时候,当你需要在布局中添加带有界面元素的iphone4s时,最好能得到一些帮助。互联网上充斥着大量免费和可用的Photoshop现成的资源,以帮助您提高您的设计,而不需要投入额外的工作时间。以这30款免费小工具psd为例。大多数时候,你所要做的就是搜索你想要的东西。也就是说,你可以在psdGraphics、Noun Project、designkindle和PSD Collector等网站上找到大量优秀的图像、背景、图标等。DeviantART也是一个很好的资源。一些资产将需要归属,而其他资产只是为了您的利益而提供,不需要回报。你不想过度使用这些伟大的资源,但它们可以非常有用的时候,在正确的方式利用。
3.获得一个很好的编程友好的文本编辑器

就像Photoshop是网页设计师不可或缺的工具一样,一个优秀的编程友好型文本编辑器对程序员也是如此。我们有Windows和OSX的最爱,所以如果你想找一些好的选择,一定要看看这些。您可能还想查看我们最喜欢的文本扩展应用程序,这样您就可以存储您最喜欢的代码片段,只需几次按键即可将它们**到您的代码中。
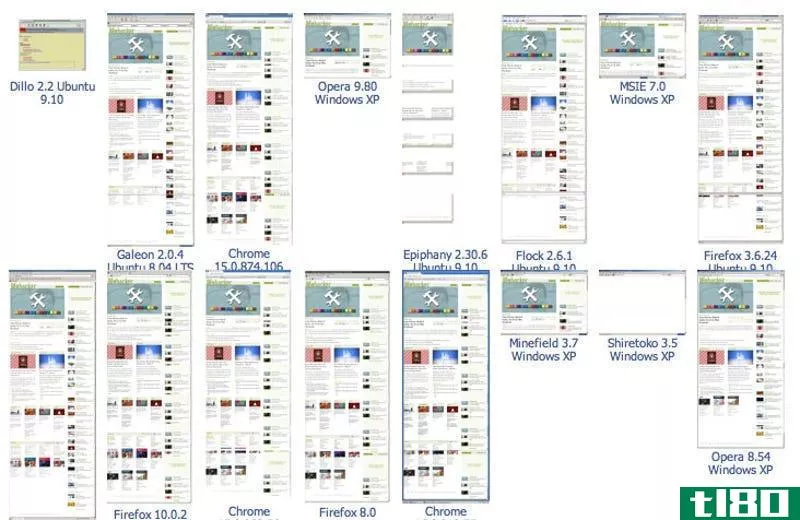
2.了解你的网站在不同的屏幕和浏览器上的外观

当你是唯一一个浏览网站的人时,为网站设计就足够简单了。然而,当它在网上直播时,它将显示在各种不同的web浏览器中的所有形状和大小的屏幕上。部署之前,您将要测试并确保事情看起来像您想要的那样。屏幕飞可以显示你的网站将如何在不同的显示。Browsershots将让您看到在Windows、OS X和Linux上运行的许多不同浏览器如何渲染站点。你所要做的就是选择你想要的浏览器,等待屏幕截图出现。它可能不如在实际计算机上测试站点那么高效,但它肯定要便宜得多。
1.使用框架

框架可以使开发甚至设计过程更快。这是因为大多数web项目在创建方式上并不是特别独特。就像你最终会在网络上窃取一些小想法和代码片段一样,你最终也会借用那些长期以来一直是标准的概念和原则。框架让您利用这一点,它将大量的精力从标准代码中提取出来。这可以节省时间,也可以节省很多头痛,而这些头痛往往伴随着从头开始的繁琐过程。
那么你应该使用什么样的框架呢?在开发方面,Blueprint非常适合CSS布局,Ruby-On-Rails适合Ruby程序员,Zend和CakePHP适合PHP开发人员,Django适合Python程序员。在关于设计的对话中,你通常不会听到“框架”这个词,但是这个想法还是可以翻译的。网格系统和960网格是两个很好的例子。如果您想通过遵循多年来行之有效的原则来节省一点时间,请查看一个框架。它将帮助您坚持最佳实践,而且您不会后悔。
有这么多伟大的资源在那里,很难保持名单上只有10项。更多信息,请查看Kuler、粘贴HTML、克服创造性块、Behance、Forrst、UI工具包、What The Font和Wirify。如果您有任何其他提示和工具,您想添加,请分享他们的评论!
- 发表于 2021-05-28 09:42
- 阅读 ( 161 )
- 分类:互联网
你可能感兴趣的文章
javascript移动应用:是的,有一个框架
... 等等,JavaScript不是用于web开发吗?是的,一开始是这样的,但是在过去的十年里已经有了很大的发展。现在,您可以用JavaScript创建一个web应用程序,并将其与一个类似于移动应用程序的浏览器引...
- 发布于 2021-03-13 05:23
- 阅读 ( 201 )
8个更棒的chrome应用程序保持离线创意
... 无论你是一个平面设计师,网页开发人员,或是初出茅庐的艺术家,这些颜色和字体的Chrome应用程序都非常适合你。您可以快速复制和粘贴十六进制代码,转换不同项目的颜色,并测试一吨字体,所有离线。 ...
- 发布于 2021-03-13 15:21
- 阅读 ( 273 )
编程与web开发:有什么区别?
... Web开发人员架起了这些Web设计师和程序员之间的桥梁。当一个网页设计师想出一个网站的想法时,网页开发者会按照他们的规范来构建它。在这个项目中,程序员的角色可能是创建一个新的工具来...
- 发布于 2021-03-15 15:29
- 阅读 ( 408 )
创建web界面:从何处开始
...,设计和开发是由具有不同技能的专业团队承担的任务。设计师将创建一个特定的视觉和交互设计;前端开发人员将实现它。 ...
- 发布于 2021-03-16 05:47
- 阅读 ( 272 )
11个检查、清理和优化css文件的有用工具
... 除了优化之外,现代CSS开发还通过更简洁的语法进行了改进。如果你真的想让你的开发更上一层楼,CSS框架可以让你用精简的代码做更多的事情。 ...
- 发布于 2021-03-18 06:31
- 阅读 ( 255 )
微软红心程序员!ms提供的11个免费开发工具
...趣,您可能会对从何处开始感到不知所措。毕竟,编程和开发是一个很大的行业,有许多不同的语言和软件程序。也许你还不知道如何编码,但你想学习。 ...
- 发布于 2021-03-22 05:32
- 阅读 ( 404 )
8个免费的游戏开发软件工具,让你自己的游戏
...old的教程、手册和论坛都是大量的信息,等待着任何一个初出茅庐的游戏开发者来获取它们并进行黑客攻击。论坛和FAQ对于克服特定的障碍特别有用;许多开发人员遇到了与您完全相同的问题,他们知道如何绕过这些问题,这样...
- 发布于 2021-03-22 21:13
- 阅读 ( 362 )