创建web界面:从何处开始
超过砖和臼,计算机代码和像素是二十一世纪经济的基础。如果您曾经在浏览器中查看过“页面源代码”或“开发人员工具”,您可能会遇到一堆乱七八糟的文本,并想知道这是如何使网页工作的。

Web开发人员将图形用户界面(GUI)统称为Web页面的前端,而不是后端。前端是用户可以操纵、使用和使用的。后端可以被认为是包含并支持前端所隐含的所有信息和任务的基础结构。
这篇文章是关于前端的。我们将描绘出这个领域,这样您就可以了解前端的区别和功能,并向您展示如何开始理解和使用web developer的工具来创建吸引人的交互式网页。
web设计与前端开发
在大型组织中,设计和开发是由具有不同技能的专业团队承担的任务。设计师将创建一个特定的视觉和交互设计;前端开发人员将实现它。
然而,对于个人来说,没有理由限制你的探索:仅仅因为你对开发感兴趣,并不意味着你对设计没有远见,反之亦然。对基本的网络技术或设计原则的少量知识可以证明对你的职业或业务非常有益。
前端开发或多或少都是一种编码活动。更重要的是,它的设计思想占了一半以上:许多概念都来自印刷生产的世界。更少,因为它使用计算机代码时,该代码是一种不太复杂,更宽容,并且需要比其他Web编程语言(在后端可以找到许多编程语言)的基础知识更少的程序。
web前端:标记、样式表和编程语言
大多数网页是用三种技术构建的:超文本标记语言(HTML)、层叠样式表(CSS)和JavaScript(JS):
- 像HTML这样的标记语言用标记来标记文档。标签界定了文档的语义内容和结构。结构化文档可以设置样式。
- CSS是一种样式表语言,是页面合成器(为印刷机创建最终可打印图像)的打印样式指示的后代;在web上,CSS通常指示内容的表示,如排版和布局,以及放置图形。
- 与前两种不同,JavaScript是一种编程语言。JS处理交互和用户输入,并关注用户生成的事件。再补充一点,与事件驱动范式相反的是,编程执行与用户输入无关。
html格式
它已经有二十多年的历史了,HTML的核心目的仍然是一样的:将读者需要的文本与解析文档所需的结构分离开来。
你为什么需要它
为什么HTML仍然重要?简单地说,HTML是内容的语义所在。这对于像搜索引擎蜘蛛和屏幕阅读器这样的机器阅读器是必要的。随着时间的推移,将语义与结构区分开来的关联性并没有随着时间的推移而减弱,反而在增长。最新版本的HTML(5)引入了、、和等标记,以澄清语义和结构。这对人类和机器读者都有好处。
html元素的剖析
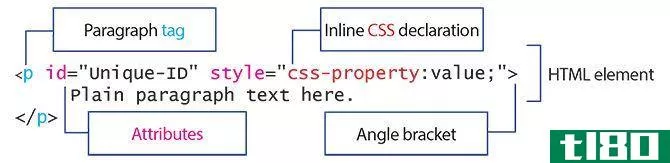
HTML元素至少是一对开始标记和结束标记,每个标记都用青色括在<;尖括号>;中,例如下面的段落标记。元素可以采用属性,如下面的洋红色,例如“class”,这将使元素成为HTML和JS可以影响的组的成员。style属性的内容在下面用红色表示,它实际上是一种为该元素创建一次性CSS规则的方法。(CSS最好写在站点或页面级别,我们将在下面讨论。)

此标记的结果:
此处为纯段落文本。
额外学分(高级)
各种开发人员都对执行速度着迷。为此,他们将优化语言本身,以提高编写和创建可读行的速度。这就是所谓的句法糖衣。HTML社区已经做出了一些这样的努力。
假设你是新手,为什么要使用以开发人员为中心的快捷方式?通过在更简单的标记中创建东西,您可以将注意力集中在意图上,而不是表达式上,同时根据标准进行验证。在简化标记中生成的源文件要么编译成有效的HTML,要么编译器在特定行号处抛出错误。你可能会发现这比在“标签汤”中寻找丢失的尖括号更有启发性。它们都需要一个中间软件将它们转换成HTML。(毕竟这是额外的学分。)
- Haml(HTML抽象标记语言)需要Ruby(我们之前仔细地写过)来编译
- Jade[删除断开的URL]|需要节点.js(你可以在这里找到一个介绍)编译
- Slim需要Ruby来编译(如上所述)
css格式
CSS使得语义内容和文档表示可以分开存放,使得布局、颜色和排版等风格特征可以移植并适用于不同的文档。当内容和视觉设计分开时,开发者在视觉设计中获得了更多的灵活性和一致性。
你为什么需要它
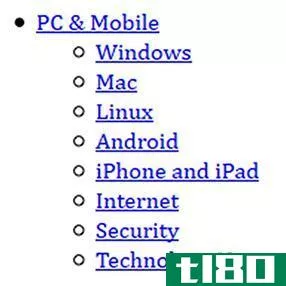
粗制滥造的网站看起来既糟糕又没有吸引力。尽管CSS可能可读,但由于它支持的布局,它是视觉信息层次结构的基石。例如,下图部分说明了当前的顶部导航菜单makeuseof.com网站,没有应用任何CSS。

请注意,除了排版和颜色之外,未设置样式的菜单是垂直的,因为这是浏览器的默认样式。你不太可能想要重新创建1990年的互联网,所以你需要一个健康和持续剂量的CSS知识才能真正胜任。此外,随着iphone、平板电脑等不同尺寸和连接设备的兴起,最重要的技能之一变成了“响应式设计”,即适应不同屏幕尺寸的网页。这一切都是通过CSS实现的。
css规则剖析
CSS规则是在以下三个位置之一编写的:a)内联到元素中,b)通过在HTML文档的标记中创建节,c)在单独的样式表中,例如样式表.
理想情况下,样式是在多个网页可能引用的单独样式表中编写的。通过使用相同的规则集,作者可以节省时间并创建更有序和一致的可视化表示。(内联样式不能帮助你形成网站的基石——甚至是页面样式——这就是为什么它们最好少用以满足特定需求的原因。)
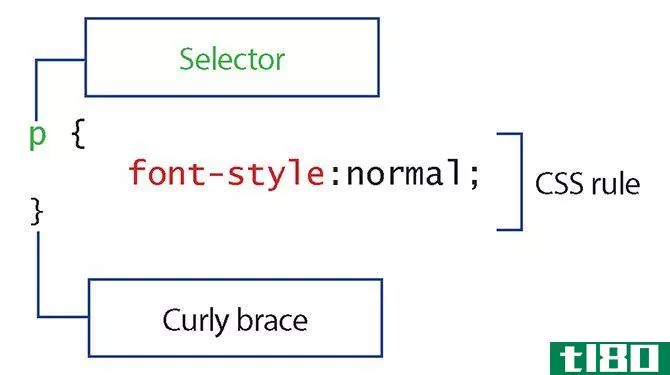
CSS规则以一个选择器开始,用绿色写在下面。在这种情况下,规则的选择器是p,对于段落:规则应用于段落元素。规则用{大括号}括起来,而不是<;尖括号>;。在这种情况下,规则使段落文本的字体正常。

CSS规则可能会变得比本文介绍的更复杂。这就是为什么,就提交的时间而言,您可以预期CSS要比HTML花更长的时间才能掌握。
额外学分(高级)
与HTML非常相似,CSS对那些想要实现更多、更快的目标的人进行了优化。
- SASS(和SCSS)需要Ruby,如上所述
- 更少的|需要节点.js,同上
javascript语言
当许多人想到编码时,他们认为它是在指导计算机如何做某事。这是一个编程语言的任务,我们的前端方程的最后一个加数。

编程语言通常是按照它们在语义、祖先语言、范例和类型规则中使用的抽象级别来分类的。JavaScript拒绝简单的分类,因为它被扩展到了许多框架中,以适应许多不同的目的。这是一个灵活的,模糊衍生自C族,多范式,松散类型的混合变色龙与编码概念玩喜鹊。它要么是非常通用的语言的一个很好的例子,要么是许多不同类型语言的一个很差的例子。
你为什么需要它
为什么要学习JavaScript?正如我的同事所指出的,JavaScript有它的拥护者和反对者,特别是对于初学JavaScript的人来说。它可能是当今最流行的编程语言。虽然它没有提供一个强大的基础来理解编码王国的其余部分,但是对于学习JS和Ruby或PHP还有很好的理由。
也就是说,vanilla JS并没有走得太远——框架负责当今的web页面。
流行的框架
- Angular是Google的JS框架,用于GMail等web应用程序。
- JQuery已经被MUO介绍过了,它支持WordPress和其他应用程序。
- React由Facebook工程军团(Facebook engineering legi***)构建,是为创建ui而设计的。
额外学分(高级)
JavaScript的复写特性要求一些结构的强制。下面的每一个糖衣都有助于实现
- 咖啡脚本|需要节点.js,同上
- Typescript |需要节点.js,同上
从哪里开始学习
由于前端开发现在被广泛认为是各类知识型员工的一项关键工作技能,因此您可以在e-learning课程的形式中找到许多起点。以下是我们为读者**的精选名单:
- Coursera(付费)Coursera从大学和学习机构收集在线课程。一门课程的价格从50-250美元不等,但它们宣传高标准的知识和高能力的成果。
- 大会(免费)大会是付费专业教育的热门选择。Dash是他们的免费产品,涵盖了HTML/CSS/JS。
- MakeUseOf.com网站--Learn to Code 2017捆绑包(付费,即插即用)终身访问10个类,涵盖前端和后端web开发的范围,仅需20美元。
- Mozilla开发者网络(免费)MDN是权威的,但它更多地采用了文档的风格,而不是课堂式的教学或游戏化的在线服务。
- Treehouse(付费)另一个在线课程,这个是每月付费而不是课程。这是Karen X Cheng在其病毒式媒体帖子“如何不去设计学校就找到一份设计师的工作”中推荐的
- 网站设计教程由Envato Tuts+(免费和付费内容混合的同等质量)一个一次性的文章和高质量,具体的,有针对性的信息通常在一个主题多部分系列。
入门
对于初学者来说,前端开发的一个优点是,在大多数情况下,它不需要昂贵的专有工具:前端开发最基本的工具是文本编辑器和您选择的浏览器:
- 文本编辑器,如Git的Atom文本编辑器、Sublime文本(付费)或微软的VS代码
- 浏览器,如Mozilla Firefox或Google Chrome
- 设置主机或本地服务器(如XAMPP)很有用,但超出了本文的范围。
更方便的方法是使用基于web的实时编辑器,如:
- 代码笔.io
- JSbin.com网站
捷径
HTML结构在很大程度上是可以理解的,不值得频繁地重新设置关键字。对于CSS来说,一般网站的样式表有几千行长,可以肯定的是,很少有现代风格的样式表是纯手工编写的。在交互性方面,出现了一些标准。根据这些事实,您会发现许多前端开发人员使用预先构建的框架作为主干,然后根据需要进行调整、删除或替换。
- Bootstrap最初是由Twitter开发的,它包含HTML、CSS和JS模板,这些模板如今在web上被广泛使用。Bootstrap几乎是web开发初期的通用语言。
- 基金会自称是世界上最先进的框架,并强调小规模和速度。
标准物质
- 一张单子--一份A级单子的出版物,“为**网站的人”
- 我可以使用--“HTML5、CSS3等的支持表”
- CSS技巧--CSS社区的中心和最佳实践和兼容性知识的源泉
- HTML生活标准文档--“Web开发者生活标准版”
- HTML5请--“负责任地使用新的和闪亮的”
- 最棒的杂志——《专业网页设计师和开发人员》
结论
我们希望您喜欢这个面向前端的世界。正如您所看到的,前端开发是一个充满了很多可能性的领域,但是有很多切入点。学习它将为你的投资组合增加一项令人印象深刻的技能,并使你能够在职业生涯中迈出下一步,或过渡到一个全新的阶段。
开发者:你的前端堆栈里有什么?
初学者:我们还能包括什么来指导你呢?
- 发表于 2021-03-16 05:47
- 阅读 ( 265 )
- 分类:编程
你可能感兴趣的文章
如何使用kodi web界面控制kodi
...Kodi web界面,您和您的朋友可以控制您的Kodi系统。您可以创建和修改播放列表,还可以编辑文件和在浏览器中播放文件。 ...
- 发布于 2021-03-20 21:11
- 阅读 ( 466 )
开始使用gnome epiphany web应用程序的5个原因
...用程序,谷歌曾经提供了自己**的选项。在mozillafirefox中创建web应用是可能的,但它需要更多的努力。 ...
- 发布于 2021-03-21 10:10
- 阅读 ( 278 )
微软红心程序员!ms提供的11个免费开发工具
... 免费服务包括测试和部署企业应用程序 创建定制的移动体验 从用户数据中获取见解,创造更好的体验 ...
- 发布于 2021-03-22 05:32
- 阅读 ( 397 )
googlekeep vs.evernote:哪款记事本应用最适合你?
...,你会收到你的留言。您可以使用网格或列表视图,快速创建新便笺,并在搜索框中弹出关键字。 ...
- 发布于 2021-03-23 18:55
- 阅读 ( 218 )
了解如何使用adobe为web和移动设备创建出色的设计
创建一个追求用户的网站或移动应用程序要比设计一个响应性强的网站复杂得多。对用户体验设计(UX)的透彻理解是必不可少的。许多设计师谈论用户体验时,似乎它等同于信息体系结构。 ...
- 发布于 2021-03-30 06:35
- 阅读 ( 177 )
如何从onedrive共享内容
...OneDrive共享选项。 它们提供以下共享方法: 复制链接:创建一个URL并将其复制到剪贴板,以便粘贴到任何你喜欢的地方。任何人都可以使用此链接。 邀请联系人:向您从联系人中选择或手动输入的一个或多个电子邮件地址发...
- 发布于 2021-04-03 19:30
- 阅读 ( 207 )
如何在web上创建图形
...复杂的电子表格应用程序。这里有一些免费的网站,让你创建图表,无论你的经验水平。 nces儿童区:非常适合学习作图 国家教育和统计中心(NCES)有一个伟大的图形工具,旨在帮助初学者开始**图形和图表。是的,这是他们...
- 发布于 2021-04-05 05:03
- 阅读 ( 112 )
如何从plex媒体服务器下载和同步媒体脱机查看
...持原样,如“TV Show–Season”,但如果您要为不同的设备创建多个同步规则,您可能希望将其命名为“TV Show–Season–iPad”,以表明设置已针对iPad进行了优化)。 您还可以指定“Unwatched only”以防止它同步您已经看到的剧集,并...
- 发布于 2021-04-08 00:35
- 阅读 ( 161 )
如何使用kodi的web界面控制家庭影院pc(或流式音乐)
...在正在观看的节目之后播放。 您可以通过这种方式快速创建一个晚上的播放列表,而无需中断您的电视节目。 说到电视:如果你已经用Kodi设置了PVR,你可以使用Chorus来快速查看正在播放的内容,甚至在你的媒体中心上启动一...
- 发布于 2021-04-08 05:33
- 阅读 ( 177 )