如何在web上创建图形

有时你只需要**一个看起来不错的图表,但不想陷入复杂的电子表格应用程序。这里有一些免费的网站,让你创建图表,无论你的经验水平。
nces儿童区:非常适合学习作图

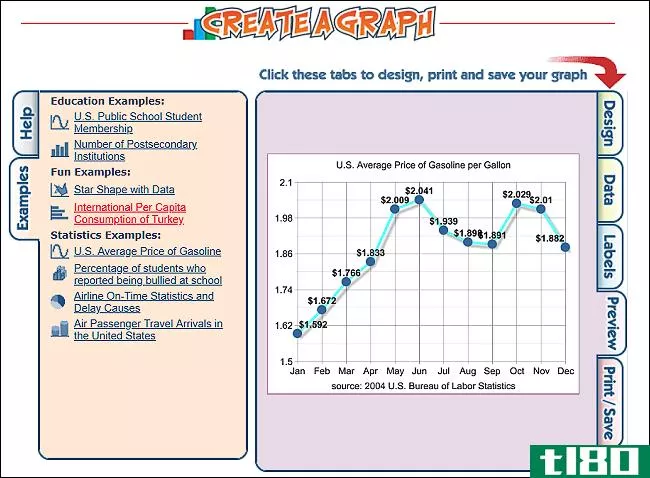
国家教育和统计中心(NCES)有一个伟大的图形工具,旨在帮助初学者开始**图形和图表。是的,这是他们“儿童区”的一部分,但不要让它阻止你。它对所有年龄段的初学者都很有用,而且很适合快速绘制图表。它是完全免费的,不需要用户帐户。
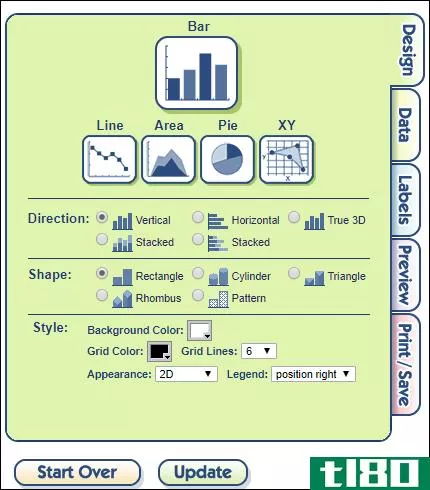
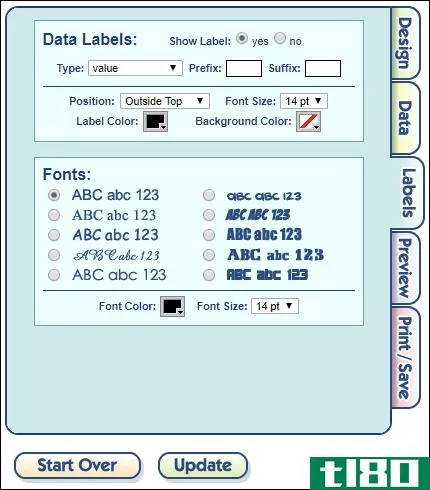
你所要做的就是选择一个设计,并设置一些关于设计风格的选项。

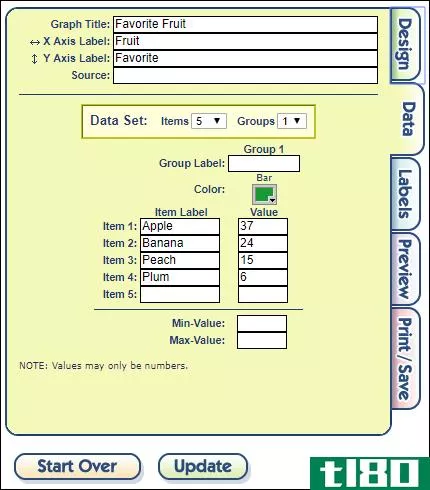
给你的图表一些数据——标题和标签,以及构成实际图表的数据。

提供一些有关标签的信息,并设置字体。

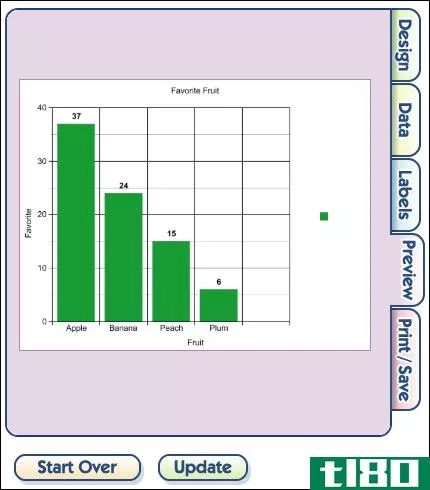
预览图形以确保不需要进行任何更改。

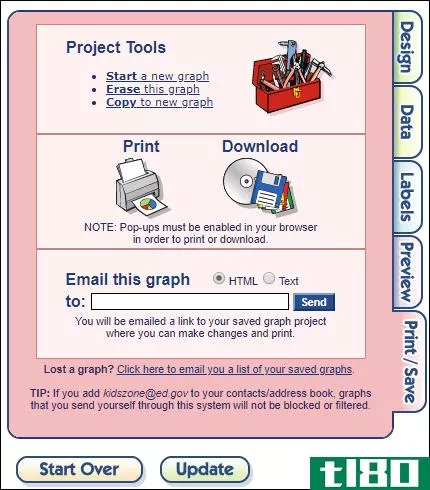
然后打印、下载或通过电子邮件将图表发送给某人。

不,这里没有很多选择,是的,图表看起来有点基本。但是如果你只是需要一些快速的东西或者你想练习你的绘图技巧,那么它是一个超级简单的工具。
onlinecharttool:上载您自己的csv文件

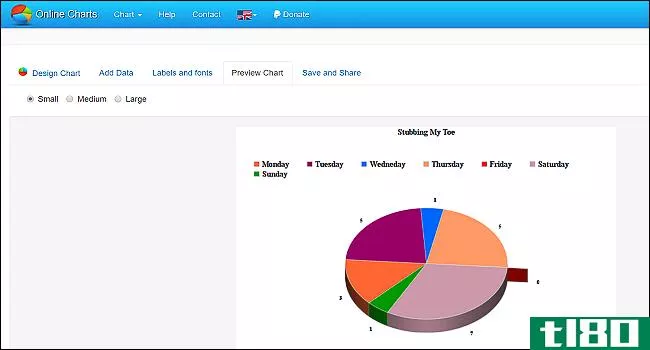
在线图表工具是另一个免费的图形设计网站,你可以不用注册使用。它具有12种不同的图表类型和简化的界面,使得编辑样式、格式和数据变得轻而易举。
就像我们在上一节中介绍的createagraph工具一样,它没有提供太多的提示,而且它生成的图形也不是非常漂亮。事实上,创建图表的过程基本相同:选择设计、添加数据、自定义标签、预览图表,然后保存或共享。
然而,在线图表工具提供的一个额外且非常有用的功能是允许您从逗号分隔值(CSV)文件上载数据。所以,如果你已经在一个可以创建CSV文件的应用程序中有了数据,那么把这些数据放到你的图表中就轻而易举了。
相关:什么是CSV文件,如何打开它?
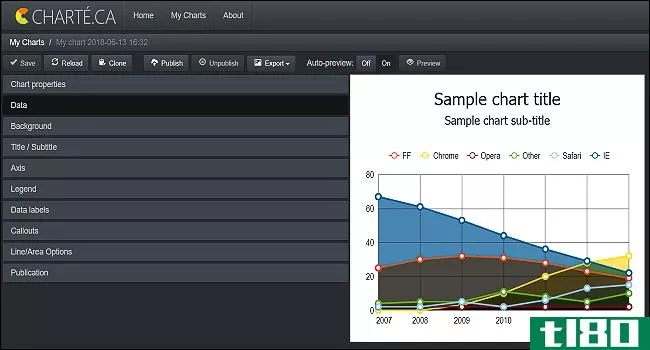
charteca:干净的界面和大量的公共示例

Charteca(char–teh'–kah)提供了比前两个条目更多的创建图表的选项。它还通过添加一些着色、3D甚至移动选项,以及一些不同的图例和标签显示方式,使图形更漂亮。界面并不像那些简单的工具那样直观,但是如果你有**图表的经验,也不难弄清楚到底发生了什么。
Charteca给您的另一件事是访问其他用户创建的数千个公共示例图。你甚至可以修改它们供自己使用。这是一个伟大的方式来探索什么是可用的,并计划自己的图表。
你需要登录才能开始**图表,但如果你不必在网站上创建帐户,那么就通过Facebook、Google、Slack、LinkedIn、Windows Live或Stack Overflow登录。
免费账户一次只能有20张图表,所以如果你只需要几张图表,或者你不需要把一堆图表放在一起分享就可以了。
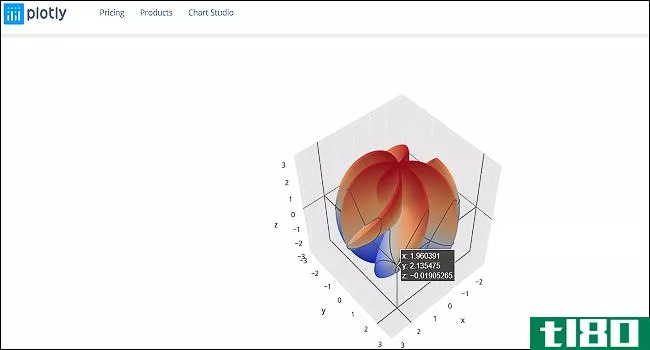
情节:为有经验的图表**者

Plotly适用于高级用户。它提供了更广泛的图形样式,甚至一些更高级的数据可视化工具。因为它是为那些已经习惯于创建图表的人设计的,所以没有太多可用的指导。他们认为你已经知道自己在做什么了。
不过,不要让这件事吓到你,因为Plotly提供了一个搜索引擎,你可以在这里查看其他用户创建的图形示例,甚至可以修改它们以供自己使用。
创建一个免费帐户是必要的,以便导出你在网站上所做的工作,但它很容易做到使用一个登录合作伙伴,如谷歌或Facebook。一个免费帐户可以让你创建多达25个图形,与公众共享,并将它们导出为PNG和JPG图像。
他们的付费层增加了额外的功能,增加了与团队私下共享的能力,拥有更多的图形,并导出到更多的格式。这些付费层真正是为那些需要专业地创建和共享图表的人设计的。
有另一个伟大的在线图形创建工具,我们没有提到?请在评论部分告诉我们!
- 发表于 2021-04-05 05:03
- 阅读 ( 115 )
- 分类:互联网
你可能感兴趣的文章
用这5个很棒的web应用程序创建很酷的名字设计
我们已经研究了如何在Microsoft Word和Photoshop上创建很酷的徽标,但是还有更简单的方法可以让自己成为一个新的基于文本的徽标或徽章。 ...
- 发布于 2021-03-15 19:12
- 阅读 ( 248 )
adobeflash死了:这是什么意思
...被人们铭记。 让我们回顾一下Flash,下一步是什么,以及如何在2021年及以后享受旧内容。 闪光永远消失 自2020年12月31日起,Flash不再可以下载,Adobe从2021年1月12日开始阻止Flash内容的运行。为了安全起见,公司建议您完全卸载F...
- 发布于 2021-03-31 20:26
- 阅读 ( 212 )
如何在google文档中添加水印
...可以使用Microsoft Word并将水印添加到Word文档中。 相关:如何在Microsoft Word文档中使用水印 使用google绘图创建水印图像 因为googledocs不允许您直接创建或添加水印,所以您需要创建一个。您可以创建一个包含水印的背景图像,然后...
- 发布于 2021-04-02 07:13
- 阅读 ( 197 )
如何测试你的网络浏览器:4个免费工具
...新访问它以手动比较结果。 让我们知道这些基准测试是如何为您准备的—64位浏览器是否真的能提高您系统的性能?我真想知道!
- 发布于 2021-04-12 12:12
- 阅读 ( 119 )
什么是svg文件,如何打开?
...展名为“SVG”的图形文件。这些文件有什么特别之处,您如何查看它们?我们会解释的。 什么是svg文件(an svg file)? 在计算机图形学的上下文中,SVG代表“可缩放的矢量图形”。SVG文件是一种计算机文件,它使用万维网联盟定...
- 发布于 2021-04-14 18:13
- 阅读 ( 240 )
如何使用GoogleChrome canvas应用程序在线绘制
...帐户,允许你在多个设备上保存和编辑你的绘图。下面是如何使用它。 第一次访问Google Chrome Canvas时,您将被要求登录到您的Google帐户。单击“开始”并使用您的帐户凭据开始。 打开、创建或删除chrome画布图形 当您第一次打...
- 发布于 2021-04-14 19:29
- 阅读 ( 156 )
html格式(html)和html5(html5)的区别
...维网的主要语言,它使互联网上的网页可视。这是万维网如何运作的基础。它是web开发和设计的基本编程语言。可以说,HTML使网页看起来有趣,内容易于阅读。它是互联网的动力,是你在网络浏览器中看到的和与之交互的一切...
- 发布于 2021-06-25 15:54
- 阅读 ( 320 )
网页设计师(web designer)和web开发人员(web developer)的区别
...帮助您了解web构建过程的两个不同方面,以及这两个术语如何根据它们的角色适合。要想弄清楚两者之间的区别,这很重要。 谁是网页设计师? Web设计是理解Web工作原理的第一步,它包含Web构建过程的几个不同方面和规程...
- 发布于 2021-06-25 16:13
- 阅读 ( 279 )
EPS(eps)和svg格式(svg)的区别
...SVG来得早。 优势 另外,EPS和SVG的另一个区别是EPS只提供如何显示图像的信息,允许打印并保存设计的实际预览,而SVG允许轻松地进行搜索、索引和压缩。 主要用途 此外,EPS文件格式用于高质量的文档打印、徽标和营销材料,...
- 发布于 2021-07-01 21:26
- 阅读 ( 1398 )
应用(application)和小程序(applet)的区别
...而设计的。后来,随着技术的进步,Java开始被广泛用于创建web应用程序。这种编程语言允许开发人员编写一次代码并在任何地方运行,而无需重新编译。在当今时代,Java是最常用和最流行的编程语言之一。大约有900万开发商。...
- 发布于 2021-07-09 23:42
- 阅读 ( 197 )